C# 根据字符串生成二维码 C# 根据字符串生成二维码的实例代码
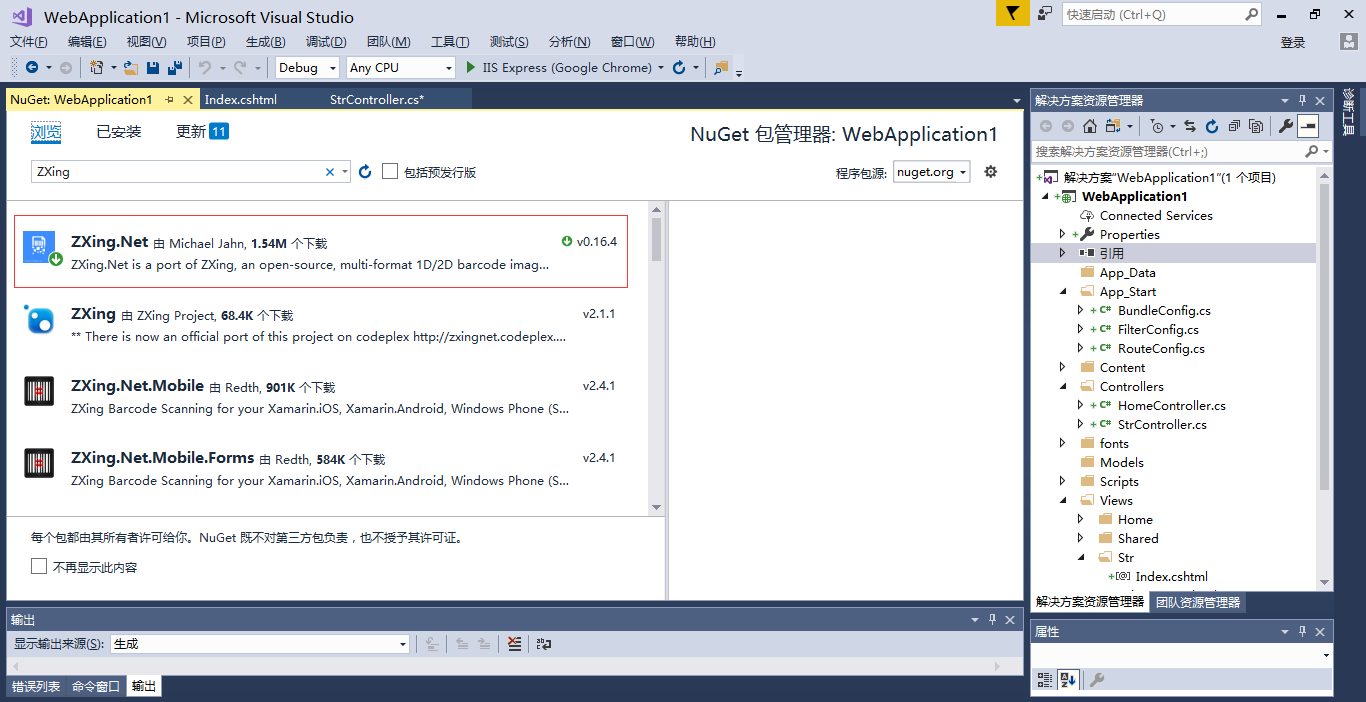
江北 人气:01.先下载NuGet包(ZXing.Net)

2.新建控制器及编写后台代码
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using ZXing;
using ZXing.QrCode;
namespace WebApplication1.Controllers
{
public class StrController : Controller
{
// GET: Str
public ActionResult Index()
{
return View();
}
/// <summary>
/// 生成二维码方法
/// </summary>
/// <param name="text">输入的字符串</param>
/// <param name="width">二维码宽度</param>
/// <param name="height">二维码高度</param>
/// <returns></returns>
public string QRcode(string text, string width, string height)
{
string Response = "";
try
{
BarcodeWriter writer = new BarcodeWriter();
writer.Format = BarcodeFormat.QR_CODE;
QrCodeEncodingOptions options = new QrCodeEncodingOptions();
options.DisableECI = true;
//设置内容编码
options.CharacterSet = "UTF-8";
//将传来的值赋给二维码的宽度和高度
options.Width = Convert.ToInt32(width);
options.Height = Convert.ToInt32(height);
//设置二维码的边距,单位不是固定像素
options.Margin = 1;
writer.Options = options;
Bitmap map = writer.Write(text);
string di = text + DateTime.Now.ToString("yyyyMMddHHmmss") + ".png";
//二维码会显示在桌面(你也想显示在桌面的话,要改一下路径)
string path = Path.Combine("C:\\Users\\zhulin\\Desktop", di);
map.Save(path, ImageFormat.Png);
map.Dispose();
Response = "二维码生成成功!";
}
catch (Exception)
{
Response = "二维码生成失败!";
}
return Response;
}
}
}
3.前端
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Scripts/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script src="~/Scripts/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#btn").click(function () {
var w = $("#wd").val();
var h = $("#hg").val();
var text = $("#tx").val();
$.ajax({
url: "/Str/QRcode",
data: "text=" + text + "&width=" + w + "&height=" + h,
success: function (e) {
alert(e);
}
});
});
})
</script>
</head>
<body>
<div style="margin-top:20px;margin-left:20px;">
<p>高度:<input type="text" style="width:60px;height:32px;border:1px solid #66b1ff;margin-left:3px;" id="wd" /><span style="margin-left:10px;">宽度:</span><input type="text" style="width:60px;height:32px;border:1px solid #66b1ff;margin-left:3px;" id="hg" /></p>
<input type="text" style="width:200px;height:32px;border:1px solid #66b1ff;" id="tx" placeholder="请输入字符串..." /><button type="button" class="btn btn-info" id="btn" style="margin-left:5px;margin-top:-1px;height:33px;">提交</button>
</div>
</body>
</html>
4.效果:


加载全部内容