java进度计量器 java实现模拟进度计量器
Freedoman1990 人气:0一、程序说明
1、自定义模拟血压计外观图class MyCanvas 继承 Canvas类,重写其中的public void paint(Graphics g)方法,里边绘制详细的界面组件外观,包括边框、玻璃外壳、高压水银柱、低压高压水银柱、底部水银圆球、左右侧0刻度线、刻度线等。
2、主框架类Blood 继承 JFrame,设定布局,添加文本框和输入框用于为高、低压赋值。实例化MyCanvas类产生对象bloodCanvas,并将bloodCanvas添加到框架中央区。
3、高压、低压计时器highPressTimer, lowPressTimer用于每隔一定的时间去执行特定任务,高压与低压更新任务highPressTaskPerformer,lowPressTaskPerformer用于完成进度条更新。
4、程序中的重点:
(1)、绘制动态高压、低压进度条,其中低压水银柱计时器嵌套于高压计时器内部,有先后顺序,高压先上升,后低压下降。
(2)、绘制刻度线算法。
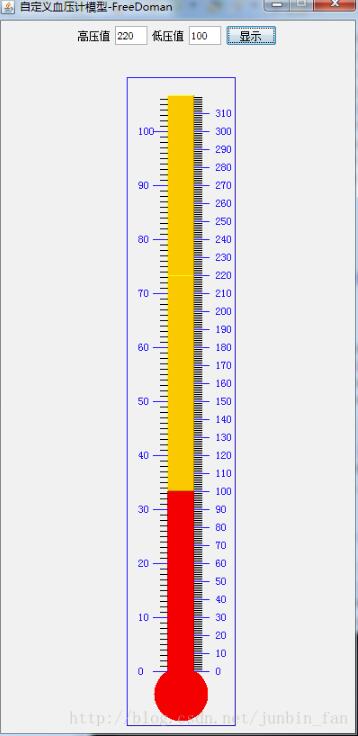
二、运行效果

三、源代码
package GraphicsCanvas;
import java.awt.BorderLayout;
import java.awt.Canvas;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.Timer;
import javax.swing.UIManager;
/**
* 模拟血压计类,高压、低压
*
* @author Freedoman
* @Time 2013-12-10
*/
public class Blood extends JFrame {
private static final long serialVersionUID = 1L;
private Image iBuffer;
private MyCanvas bloodCanvas = new MyCanvas();
private JTextField highPressText, lowPressText;
// 画布长宽
private final int CANVAS_WIDTH = 400;
private final int CANVAS_HEIGHT = 800;
// 玻璃外壳长宽与起始坐标
private final int BLOOD_WIDTH = 30;
private final int BLOOD_HEIGHT = 650;
private final int BLOOD_X = CANVAS_WIDTH / 2 - BLOOD_WIDTH / 2;
private final int BLOOD_Y = 50;
// 框架大小与起始坐标
private final int FRAME_WIDTH = 120;
private final int FRAME_HEIGHT = 720;
private final int FRAME_X = CANVAS_WIDTH / 2 - FRAME_WIDTH / 2;
private final int FRAME_Y = BLOOD_Y - 20;
// 0刻度线的横纵坐标与长度
private final int ZORELINE_Y = BLOOD_Y + BLOOD_HEIGHT - 10;
private final int ZORELINE_X = CANVAS_WIDTH / 2 + BLOOD_WIDTH / 2;
private final int LINE_LENGTH = 8;
// 输入的高压、低压
private int highPressInput, lowPressInput;
// 高、低压水银柱的动态高度
int highPressHeight = 0;
int lowPressHeight = 0;
int startLow = BLOOD_Y;
// 高、低水银计时器
Timer highPressTimer, lowPressTimer;
public Blood() {
super("自定义血压计模型-FreeDoman");
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
this.setBounds(300, 50, CANVAS_WIDTH, CANVAS_HEIGHT + 20);
// 添加控制到框架北部区
JPanel topPanel = new JPanel();
this.add(topPanel, BorderLayout.NORTH);
highPressText = new JTextField(5);
lowPressText = new JTextField(5);
JButton pressButton = new JButton("显示");
pressButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent arg0) {
highPressInput = Integer.parseInt(highPressText.getText());
lowPressInput = Integer.parseInt(lowPressText.getText());
ActionListener highPressTaskPerformer = new ActionListener() {
public void actionPerformed(ActionEvent evt) {
// 高度增加 1像素/0.01s,只到满足输入的要求,停止计时
highPressHeight += 1;
bloodCanvas.repaint();
if (highPressHeight == highPressInput * 2) {
highPressTimer.stop();
// 低压水银柱计时器嵌套于高压计时器内部,有先后顺序(高压先走,后低压)
startLow = ZORELINE_Y - highPressHeight;
ActionListener lowPressTaskPerformer = new ActionListener() {
public void actionPerformed(ActionEvent evt) {
lowPressHeight += 1;
bloodCanvas.repaint();
if (lowPressHeight == ZORELINE_Y
- lowPressInput * 2 - startLow)
lowPressTimer.stop();
}
};
lowPressTimer = new Timer(10, lowPressTaskPerformer);
lowPressTimer.start();
}
}
};
// 定义每0.01秒执行一次的事件监听器
highPressTimer = new Timer(10, highPressTaskPerformer);
highPressTimer.start();
}
});
topPanel.add(new JLabel("高压值", JLabel.CENTER));
topPanel.add(highPressText);
topPanel.add(new JLabel("低压值", JLabel.CENTER));
topPanel.add(lowPressText);
// topPanel.add(new JLabel("心率", JLabel.CENTER));
topPanel.add(pressButton);
// 添加画布到中央区
this.add(bloodCanvas, BorderLayout.CENTER);
this.setResizable(false);
this.setVisible(true);
}
/**
* 画布重绘血压计
*/
class MyCanvas extends Canvas {
public void paint(Graphics g) {
// 画边框
g.setColor(Color.BLUE);
g.draw3DRect(FRAME_X, FRAME_Y, FRAME_WIDTH, FRAME_HEIGHT, true);
// 画玻璃外壳
g.setColor(Color.ORANGE);
g.fill3DRect(BLOOD_X, BLOOD_Y, BLOOD_WIDTH, BLOOD_HEIGHT, true);
// 高压水银柱
g.setColor(Color.RED);
g.fill3DRect(BLOOD_X, ZORELINE_Y - highPressHeight, BLOOD_WIDTH,
highPressHeight, true);
// 低压高压水银柱
g.setColor(Color.ORANGE);
g.fill3DRect(BLOOD_X, startLow, BLOOD_WIDTH, lowPressHeight, true);
// 画底部水银圆球
g.setColor(Color.RED);
g.fillOval(CANVAS_WIDTH / 2 - 30, ZORELINE_Y - 5, 60, 60);
// 右侧0刻度线起始刻度与坐标(刻度线纵坐标以line_y渐变)
int rightStartDegree = 0;
int line_y = ZORELINE_Y;
for (; line_y > BLOOD_Y; line_y -= 2) {
// 2个像素点为一个最小分度 1度
g.setColor(Color.BLACK);
g.drawLine(ZORELINE_X, line_y, ZORELINE_X + LINE_LENGTH, line_y);
// 每隔10最小分度个画10度刻度线
if (line_y % 20 == 10) {
g.setColor(Color.BLUE);
g.drawLine(ZORELINE_X, line_y,
ZORELINE_X + LINE_LENGTH * 2, line_y);
g.drawString(rightStartDegree + "", ZORELINE_X
+ LINE_LENGTH * 3, line_y + 4);
rightStartDegree += 10;
}
}
// 左侧0刻度线起始刻度与坐标(刻度线纵坐标以line_y渐变)
int leftStartDegree = 0;
int leftLine_y = ZORELINE_Y;
for (; leftLine_y > BLOOD_Y; leftLine_y -= 6) {
// 6个像素点为一个最小分度 1度
g.setColor(Color.BLACK);
g.drawLine(BLOOD_X, leftLine_y, BLOOD_X - LINE_LENGTH,
leftLine_y);
// 每隔10最小分度个画10度刻度线
if (leftLine_y % 20 == 10) {
g.setColor(Color.BLUE);
g.drawLine(BLOOD_X, leftLine_y, BLOOD_X - LINE_LENGTH * 2,
leftLine_y);
g.drawString(leftStartDegree + "", BLOOD_X - LINE_LENGTH
* 4, leftLine_y + 4);
leftStartDegree += 10;
}
}
}
/**
* 双缓冲技术:复杂的计算速度慢于屏幕显示,用缓冲解决屏幕闪烁问题
*/
@Override
public void update(Graphics g) {
if (iBuffer == null) {
iBuffer = createImage(this.getSize().width,
this.getSize().height);
}
Graphics gBuffer = iBuffer.getGraphics();
gBuffer.setColor(getBackground());
gBuffer.fillRect(0, 0, this.getSize().width, this.getSize().height);
paint(gBuffer);
gBuffer.dispose();
g.drawImage(iBuffer, 0, 0, this);
}
}
public static void main(String[] args) {
// 设置界面的外观,为系统外观
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (Exception e) {
e.printStackTrace();
}
new Blood();
}
}
加载全部内容