webAPI图片放大镜 用webAPI实现图片放大镜效果
黛玉葬花也葬你 人气:0实现图片放大的效果
做这个之前需要会
事件对象.clientX 这个是X轴
事件对象.clientY 这个是Y轴
1.元素.offsetLeft 获取盒子距离浏览器的距离元素.
2.offsetTop 获取盒子距离浏览器顶部的距离
这两个都是谁有定位我就看谁;
1.元素.offsetWidth 获取盒子的宽度元
2.素.offsetHeight 获取盒子的高度
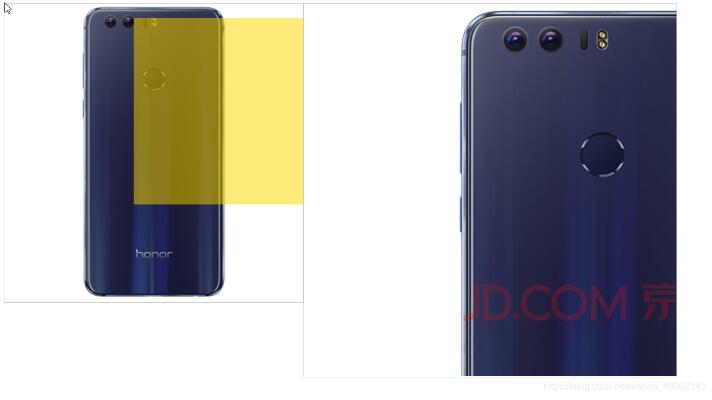
我们要实现这样的效果:
结构:

在做项目之前我们必须先知道哪些元素是需要获取的:
图片中我们可以看出 w是大盒子不需要获取,leftBox 是我们需要获取
黄盒子因为我们需要控制里面的盒子进行移动;
rightBox是放大后的盒子获取;
里面的img也需要获取,我们需要移动的是rightBox 里面的图片而不是rightBox;

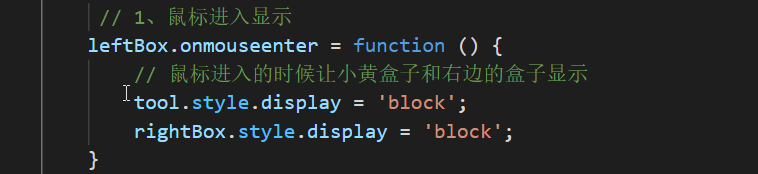
第一步:鼠标进入显示

onmouseenter是鼠标进入的意思
当我鼠标进入的时候在修改tool(小黄盒子的display属性)和右边盒子让他进入就显示
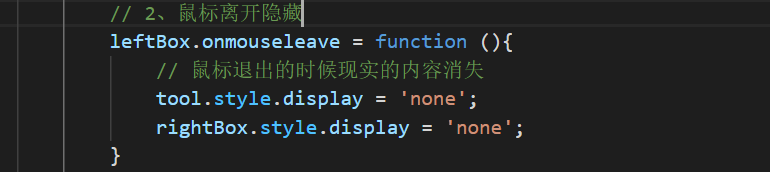
第二步:鼠标离开的时候隐藏

onmouseleave是鼠标离开的意思
同理当我们鼠标离开的时候吧tool和右边(rightBox)的大盒子给他隐藏掉.
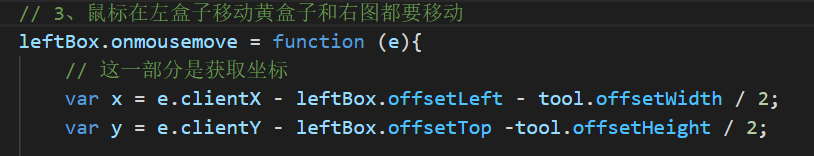
第三步:鼠标在左盒子移动黄盒子和右图都要移动

onmousemove鼠标在事件中移动的时候
e是事件对象。
- 先来看第一步。
- e.clicentX clicent是针对于浏览器而言,X代表水平方向
- e.clicentY 同理针对Y轴;
offsetLeft上面我们也说了。offsetLeft是针对有定位的属性的距离,因为父盒子是body 有属性position:state静态定位
offsetTop是距离上面的的距离 如果不减去会变成这样:

所以我们需要减去盒子距离左边和上面的距离;
减去后:变成了这样

接下来需要减去自身的一半就可以了
首先我们需要获取黄色盒子的宽和高
offsetHeight获取盒子的高度;
offsetWidth获取盒子宽度;
接着就是出去他们自身的一半 / 2;

鼠标就会在黄色盒子的中间显示;
但是则会不是我们想要的效果;
我们不希望黄色的盒子超出leftBox盒子
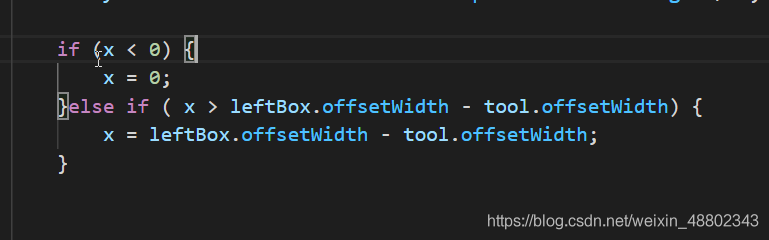
这个时候我们就需要使用if进行判断一下;

x < 0 来判断是否到达了最左边如果到达了最左边吧0赋给x;
但是这样我们右边又会超出去这个时候我们需要判断一下右边的最大值;
x > 左边盒子宽度➖黄色的盒子就可以得到他一共可以移动多少距离;

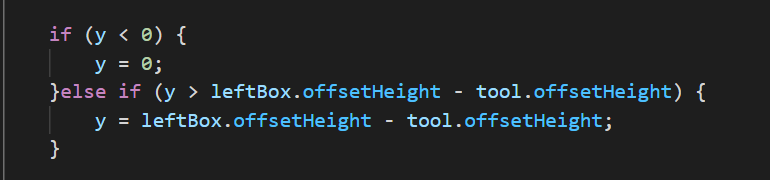
同理上下也是这样:

好了这样我们的左侧盒子就算做完了;
下面是实现右侧放大盒子;

就这么两行代码
首先我们要先设置他的样式,左侧图片大小正好是400px 右侧盒子是800px
我们看到当我们在移动鼠标的时候放大的图片是反方向移动的所以我们在这里要添加(-)号取反 在哪这个去×他的x,y轴就可以放大图片了
素材:
右侧图片

左侧图片

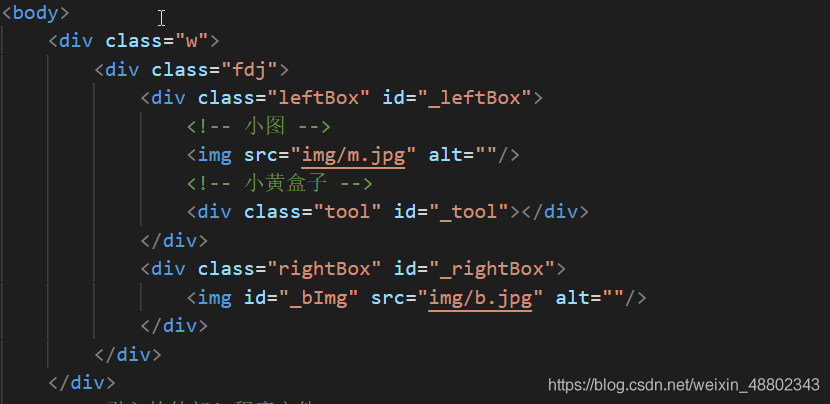
html代码:
<div class="w">
<div class="fdj">
<div class="leftBox" id="_leftBox">
<!-- 小图 -->
<img src="img/m.jpg" alt=""/>
<!-- 小黄盒子 -->
<div class="tool" id="_tool"></div>
</div>
<div class="rightBox" id="_rightBox">
<img id="_bImg" src="img/b.jpg" alt=""/>
</div>
</div>
</div>
css代码
* {
margin:0;
padding:0;
}
.w {
width: 1190px;
margin: 0 auto;
}
.fdj {
margin-top: 20px;
}
.fdj .leftBox {
width: 400px;
height: 400px;
border: 1px solid #ccc;
float: left;
position: relative;
}
.fdj .tool {
width: 250px;
height: 250px;
background:gold;
opacity:.5;
filter:alpha(opacity=50);
position: absolute;
top:0;
left: 0;
cursor: move;
/* 默认隐藏 */
display: none;
}
/* 给小黄加上active 就会显示 */
.fdj .tool.active {
display: block;
}
.fdj .rightBox {
width: 500px;
height: 500px;
border:1px solid #ccc;
float: left;
overflow: hidden;
/* 隐藏 */
display: none;
position: relative;
}
/* 加上active表示显示 */
.fdj .rightBox.active {
display: block;
}
.fdj .rightBox img {
position: absolute;
}
js代码:
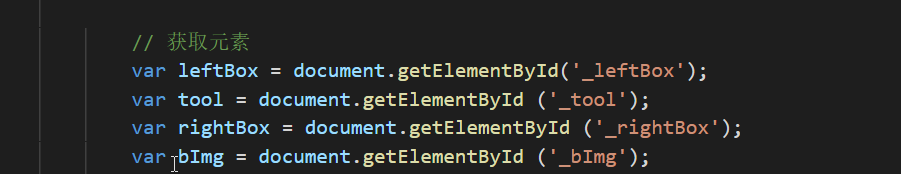
// 获取元素
var leftBox = document.getElementById('_leftBox')
var tool = document.getElementById('_tool');
var rightBox = document.getElementById('_rightBox');
var bImg = document.getElementById('_bImg');
// 1、鼠标进入显示
leftBox.onmouseenter = function () {
tool.style.display = 'block';
rightBox.style.display = 'block';
}
// 2、鼠标离开隐藏
leftBox.onmouseleave = function () {
tool.style.display = 'none';
rightBox.style.display = 'none';
}
// 3、鼠标在左盒子移动黄盒子和右图都要移动
leftBox.onmousemove = function (e) {
// 修改黄盒子和右图left和top
// 把鼠标的位置给黄盒子、获取鼠标位置
var x = e.pageX - leftBox.offsetLeft - tool.offsetWidth / 2;
var y = e.pageY - leftBox.offsetTop - tool.offsetHeight / 2;
// 判断距离
if (x < 0) {
x = 0;
} else if (x > leftBox.offsetWidth - tool.offsetWidth) {
x = leftBox.offsetWidth - tool.offsetWidth;
}
if (y < 0) {
y = 0;
} else if (y > leftBox.offsetHeight - tool.offsetHeight) {
y = leftBox.offsetHeight - tool.offsetHeight;
}
// 设置给黄盒子
tool.style.left = x + 'px';
tool.style.top = y + 'px';
// console.log(x, y);
// // left和top
bImg.style.left = -2 * x + 'px';
bImg.style.top = -2 * y + 'px';
加载全部内容