H5录音音频可视化-实时波形频谱绘制、频率直方图
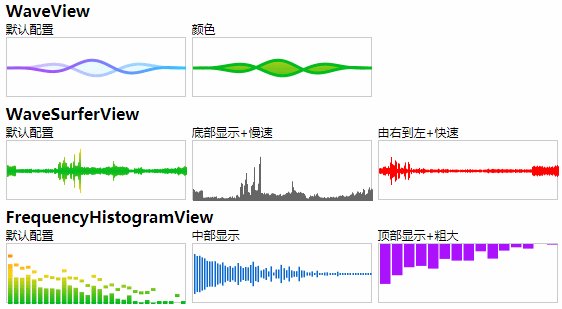
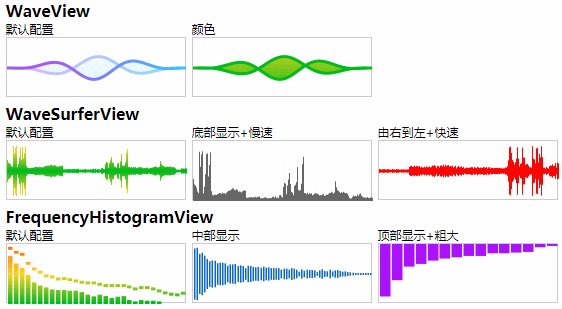
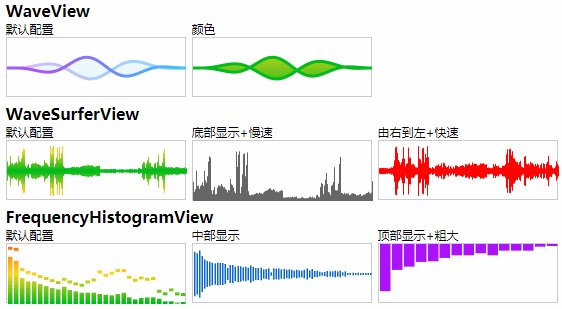
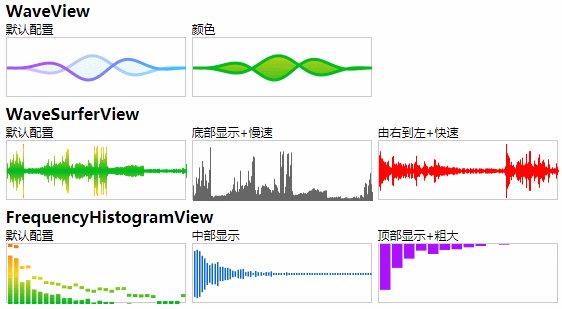
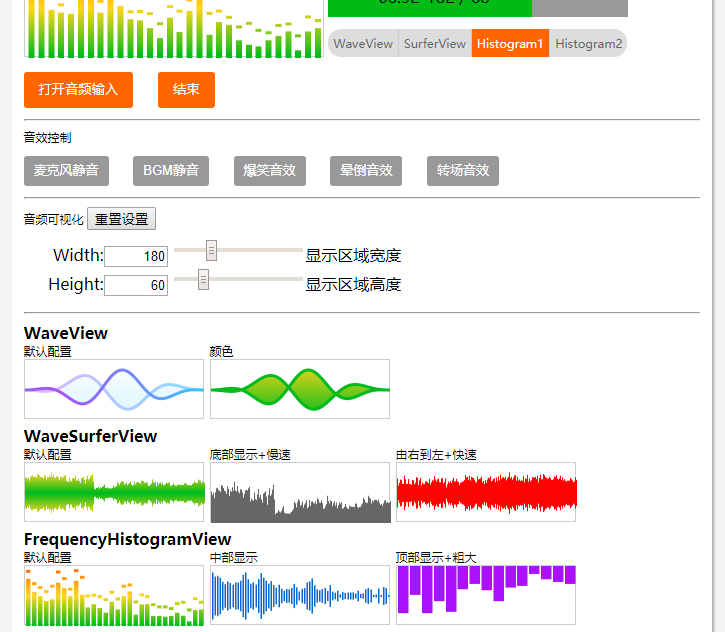
xiangyuecn 人气:2这段时间给GitHub Recorder开源库添加了两个新的音频可视化功能,比以前单一的动态波形显示丰富了好多(下图后两行是不是比第一行看起来丰满些);趁热打铁写了一个音频可视化相关扩展测试代码,下面这张就是测试Gif截图,看起来还算过得去,测试地址

上面这些波形、频率的计算和显示都是由纯js代码编写的,并未用到浏览器专有特性,因此可以方便的移植到其他语言实现,比如移植到Android、IOS原生实现。
FrequencyHistogramView音频可视化频率直方图显示
此功能源码:frequency.histogram.view.js + lib.fft.js 12kb大小源码,音频可视化频率直方图显示;外观为上面Gif图最后一行,可通过参数配置绘制成不同的外观。
此扩展核心算法参考Java开源库jmp123的代码编写的,jmp123版本0.3;直方图我特意优化主要显示0-5khz语音部分,其他高频显示区域较小,不适合用来展示音乐频谱。
要获得PCM频率信息,需要将PCM由时域转换成频域,这里就用到了FFT算法快速傅里叶变换,里面水很深我就没有深入研究了,这里直接用的jmp123里面的FFT实现,纯js代码实现100行不到。我们只管使用就ok了,假设有44100hz采样率的16位PCM数据,取1024个采样数据经过FFT变换后,会输出512个频率信息点,每个点之间的频率间隔为44100/2/512=43hz,0hz是第1个点,1khz是第1000/43个点,以此类推,最高能识别到22050hz,有了这些频率点信息就能绘制不同频率下的音量幅度了,或者获得需要的频率分信号。
通过FFT获得了频率信息,我们就可以绘制直方图了,将所有频率点按照我们需要绘制的直方图柱子数量平均划分成频段(jmp123里面采用的非线性划分,没看懂是什么原理,就采用更多人使用的线性划分),每个频段内取最大值并转换成音量,音量计算公式:dB=20*Math.log10(maxValue),然后计算实际的绘制高度:DrawMaxHeight * dB / MaxDB,DrawMaxHeight是你最大绘制高度(画布高度),MaxDB为最大音量等于20*Math.log10(0x7FFF)。
按照你想要的样子绘制完成后,通过实时数据驱动,一个可视化频率直方图就完工了。
WaveSurferView音频可视化波形显示
此功能源码:wavesurfer.view.js,7kb大小源码,音频可视化波形显示;外观为上面Gif图第二行,可通过参数配置绘制成不同的外观。
外观和名称来源于wavesurfer.js,这个波形的绘制直接简单的使用16位PCM的采样数值大小来进行线条的绘制,同一段音频绘制出的波形和Audition内显示的波形外观上几乎没有差异。
由于是直接简单的用PCM的值大小来绘制线条,因此没有什么复杂的逻辑;对于绘制这种前进式的动画,无需每次都绘制所有线条,只需往另外一块画布上不断的在后面绘制即可,然后再绘制回显示的画布并移动位置,就能实现不断前进的动画,并且性能有保障。
WaveView动态显示波形
此功能源码:waveview.js,4kb大小源码,录音时动态显示波形;外观为上面Gif图第一行,可通过参数配置绘制成不同的外观。
这个是这个库最原始的一款可视化波形,参考MCVoiceWave库编写的,简单用用还可以,就是代码里面相位计算不太懂,波形的显示难控制和优化,微调一下参数波形就乱套。
别说,这个波形还是很耐看的,相比其他可视化界面各有特色吧。
使用
这些可视化波形、频谱要动起来就需要实时的输入pcm数据,输入源可以是麦克风实时录音数据块,也可以是音频文件解码的实时播放数据块。
虽然目前只用在了我的H5录音库里面当做实时的音频展示,但移植到别的语言还是很轻松的,因为他们的源码都没有用到浏览器特有的东西。
测试地址:https://xiangyuecn.github.io/Recorder/assets/工具-代码运行和静态分发Runtime.html?jsname=test.extensions.visualization

相关源码请到GitHub中查阅:https://github.com/xiangyuecn/Recorder
完.
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说