SpringBoot集成QQ第三方登陆 SpringBoot集成QQ第三方登陆的实现
CodeWorld 人气:0一、什么是第三方登录,第三方登陆平台如何选择
1.简介
第三方登录不得不说的一个优势:那就是本地注册和第三方注册的选择。虽然这是一个不能称之为问题的问题,其中的心理学不得不说:做为一个app的新用户,你有两个选择:1.做一个很受欢迎的用户,注册帐号,完善信息,over。2.选用第三方登录/注册,简单方便。二者供你选择,随心挑选。
2.普通注册分多种情况:
1.传统的注册方式,注册门槛较高,易在注册页面流失用户。 2.第三方登录后,随机分配一个id 3.邮件注册,id手动填写并且不能重复 App开发过程中登录的选择还是视情况而定。
3.用户眼中的第三方登陆
第三方登录简单快捷,每天面对不同的平台不同的登录界面能有一种简单登录的方式再好不过了。第三方登录可以将自己在某个app的动态信息同步到各个sns平台,这一功能无疑揽了一大批“懒”用户,潇潇洒洒一号走江湖。不免担心的是第三方登录有很多资料信息可以公用,比较保守的人就慎重了,互联网时代,信息也保密不到哪去。
4.本地客户端眼中的第三方登录
简化登录过程,降低注册门槛,更能获取海量用户,在争抢用户,提高用户转化率注册量是不可缺少的重要因素。本地注册的稳定+第三方登录的便捷才是最合适的登录方案。
5.第三方登录平台该如何选择
谓的第三方登录,就是利用用户在第三方平台上已有的账号来快速完成自己应用的登录或者注册的功能。而这里的第三方平台,一般是已经有大量用户的平台,如国内关注度较高的腾讯QQ互联平台 、百度第三方账号登陆,一登人脸登录等等。更多关于第三方登录,第三方登录平台,第三方登录SDK,集成过程及开发建议可百度“开发者服务”学习。
好了,上面说了这么多,也是无济于事,我们开始我们的正餐
二、QQ第三方平台介绍:
1.基本要求:
我们需要有自己的服务器
我们需要自己的域名(且已备案)
如果上面的要求没有到达,那就赶快去实现吧。。。。
2.平台介绍:
2.1进入官网首页:
https://connect.qq.com/index.html
2.2审核信息:(需要提交信息审核)

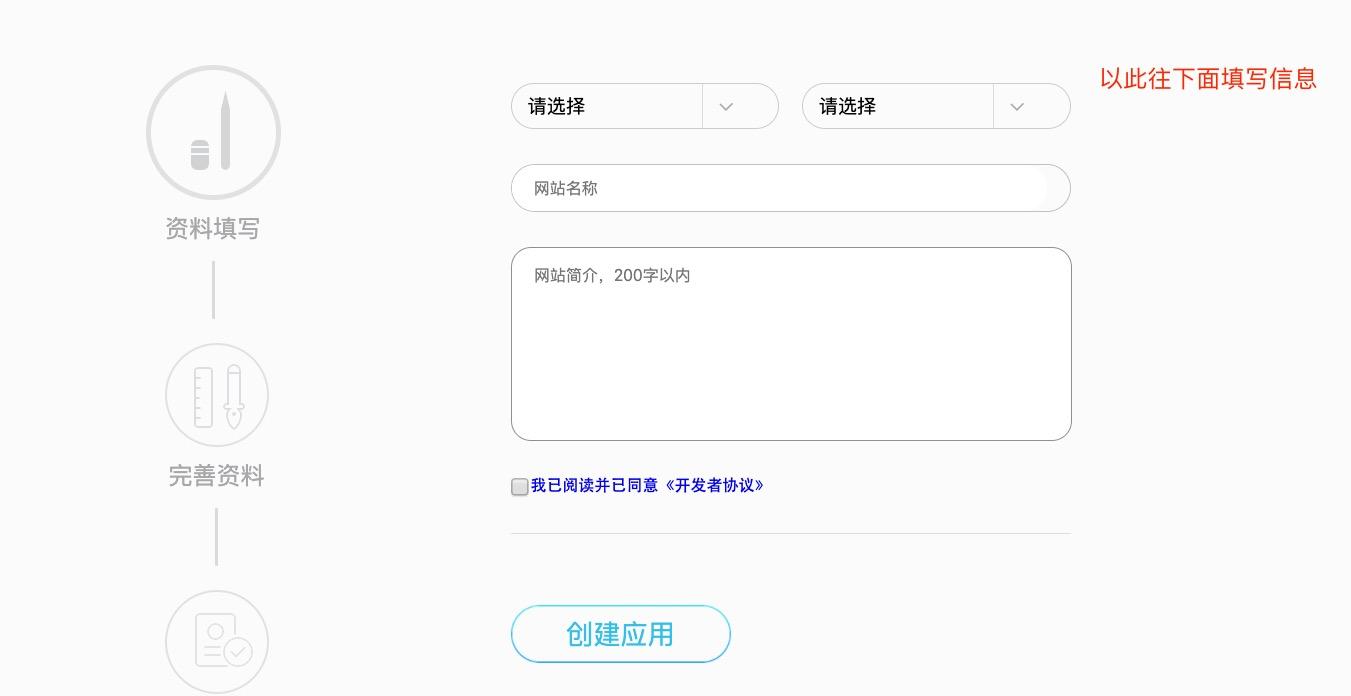
2.3创建网站应用

2.4创建成功(需要审核通过后才能使用)

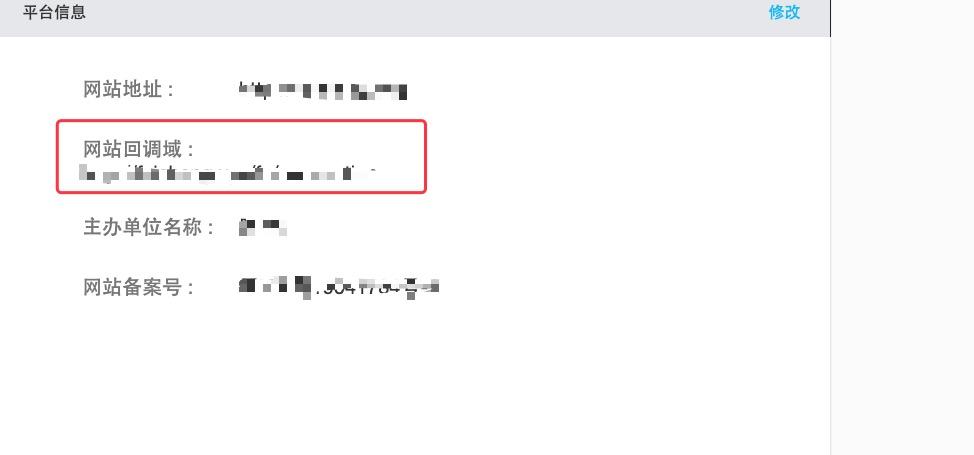
2.5查看信息

OKOK,到这一步我们的介绍信息就完成了,起始跟代码一点关系还没有。
我们前提工作要做哈。基础搭建好,根基才稳。。。:tw-1f38e: :tw-1f38f:
三、实战教程
1.基础配置:
1.1首先还是我们的关心的POM文件(只添加了QQ的依赖)
<!-- QQ登录依赖包 -->
<dependency>
<groupId>net.gplatform</groupId>
<artifactId>Sdk4J</artifactId>
<version>2.0</version>
</dependency>
1.2 application.yml文件:
这里就不用列出来了,只配置了一个端口:server.port=80
1.3 qqconnectconfig.properties(qq登陆相关的配置文件)
app_ID =(这里就是你的应用的APPID) app_KEY =(这里就是你的应用的APPKEY) redirect_URI =(这里是你设置的回调地址) scope = get_user_info,add_topic,add_one_blog,add_album,upload_pic,list_album,add_share,check_page_fans,add_t,add_pic_t,del_t,get_repost_list,get_info,get_other_info,get_fanslist,get_idollist,add_idol,del_ido,get_tenpay_addr(\u8BF7\u4FEE\u6539\u6B64\u5904) baseURL = https://graph.qq.com/ getUserInfoURL = https://graph.qq.com/user/get_user_info accessTokenURL = https://graph.qq.com/oauth2.0/token authorizeURL = https://graph.qq.com/oauth2.0/authorize getOpenIDURL = https://graph.qq.com/oauth2.0/me addTopicURL = https://graph.qq.com/shuoshuo/add_topic addBlogURL = https://graph.qq.com/blog/add_one_blog addAlbumURL = https://graph.qq.com/photo/add_album uploadPicURL = https://graph.qq.com/photo/upload_pic listAlbumURL = https://graph.qq.com/photo/list_album addShareURL = https://graph.qq.com/share/add_share checkPageFansURL = https://graph.qq.com/user/check_page_fans addTURL = https://graph.qq.com/t/add_t addPicTURL = https://graph.qq.com/t/add_pic_t delTURL = https://graph.qq.com/t/del_t getWeiboUserInfoURL = https://graph.qq.com/user/get_info getWeiboOtherUserInfoURL = https://graph.qq.com/user/get_other_info getFansListURL = https://graph.qq.com/relation/get_fanslist getIdolsListURL = https://graph.qq.com/relation/get_idollist addIdolURL = https://graph.qq.com/relation/add_idol delIdolURL = https://graph.qq.com/relation/del_idol getTenpayAddrURL = https://graph.qq.com/cft_info/get_tenpay_addr getRepostListURL = https://graph.qq.com/t/get_repost_list version = 2.0.0.0
我们只需要修改上面的前三个就可以哦,其他可以不同改动。。。
2.代码实现
2.1LoginController
我们只需要写好我们的接口就完成了。。。
package com.fc.blog.controller.blog;
import com.qq.connect.QQConnectException;
import com.qq.connect.api.OpenID;
import com.qq.connect.api.qzone.UserInfo;
import com.qq.connect.javabeans.AccessToken;
import com.qq.connect.javabeans.qzone.UserInfoBean;
import com.qq.connect.oauth.Oauth;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.Map;
/**
* 用户登陆
*/
@Controller
@RequestMapping("fc")
public class LoginController {
private static final Logger LOGGER = LoggerFactory.getLogger(LoginController.class);
/**
* 请求QQ登陆页面
* @param request
* @param response
* @return
*/
@GetMapping("qq")
public void loginByQQ(HttpServletRequest request, HttpServletResponse response){
response.setContentType("text/html;charset=utf-8");
try {
response.sendRedirect(new Oauth().getAuthorizeURL(request));
LOGGER.info("请求QQ页面中。。。。");
} catch (QQConnectException | IOException e) {
e.printStackTrace();
LOGGER.error("请求QQ页面失败");
}
}
/**
* @Description QQ登录的回调方法
* @Author xw
* @Date 11:25 2020/2/21
* @Param [request, response, map]
* @return java.lang.String
**/
@RequestMapping("connection")
public String connection(HttpServletRequest request, HttpServletResponse response, Map<String,Object> map) {
try {
AccessToken accessTokenObj = (new Oauth()).getAccessTokenByRequest(request);
String accessToken = null, openID = null;
long tokenExpireIn = 0L;
if ("".equals(accessTokenObj.getAccessToken())) {
LOGGER.error("登录失败:没有获取到响应参数");
return "redirect:/";
} else {
accessToken = accessTokenObj.getAccessToken();
tokenExpireIn = accessTokenObj.getExpireIn();
LOGGER.info("accessToken" + accessToken);
request.getSession().setAttribute("demo_access_token", accessToken);
request.getSession().setAttribute("demo_token_expirein", String.valueOf(tokenExpireIn));
// 利用获取到的accessToken 去获取当前用的openid -------- start
OpenID openIDObj = new OpenID(accessToken);
openID = openIDObj.getUserOpenID();
UserInfo qzoneUserInfo = new UserInfo(accessToken, openID);
UserInfoBean userInfoBean = qzoneUserInfo.getUserInfo();
if (userInfoBean.getRet() == 0) {
String name = removeNonBmpUnicode(userInfoBean.getNickname());
String imgUrl = userInfoBean.getAvatar().getAvatarURL100();
HttpSession session = request.getSession();
session.setAttribute("openId",openID);
session.setAttribute("name",name);
session.setAttribute("imgUrl",imgUrl);
return "redirect:/";
} else {
LOGGER.error("很抱歉,我们没能正确获取到您的信息,原因是: " + userInfoBean.getMsg());
return "admin/404";
}
}
} catch (QQConnectException e) {
e.printStackTrace();
LOGGER.error("QQ登陆失败");
return "admin/404";
}
}
/**
* @Description 处理掉QQ网名中的特殊表情
* @Author xw
* @Date 11:26 2020/2/21
* @Param [str]
* @return java.lang.String
**/
public String removeNonBmpUnicode(String str) {
if (str == null) {
return null;
}
str = str.replaceAll("[^\\u0000-\\uFFFF]", "");
if ("".equals(str)) {
str = "($ _ $)";
}
return str;
}
}
2.2代码讲解:
2.2.1 QQ登陆界面: /fc/qq
http://域名/fc/qq
这个接口是跳转QQ登陆界面------》当我们点击QQ登陆按钮或者是超链接都可以跳转到我们的QQ登陆界面,登陆成功后会自动进入到我们的回调地址进行授权
2.2.2 回调地址: /fc/connection
这里需要特殊说明,这个回调地址需要和你的创建应用的地址一致

在这里我们的代码就完成了,是不是很简单呢,是的,那些方法都是封装好了的,我们只需要调用就是了。。。。
四、最后补充
1.实现这个QQ登陆操作需要把项目上传到我们的服务器上运行
2.可能你们设置的回调带有端口,那么就需要在服务器上安装Nginx,反向代理到我们的回调方法
加载全部内容