Flutter开关动画效果 Flutter实战教程之酷炫的开关动画效果
老孟 人气:0前言
此动画效果是我在浏览文章时发现的一个非常酷炫的效果,于是就使用 Flutter 实现了。
更多动画效果及Flutter资源: https://github.com/781238222/flutter-do

添加依赖
在项目的 pubspec.yaml 文件中添加依赖:
dependencies: wheel_switch: ^0.0.1
执行命令:
flutter pub get
使用
WheelSwitch( value: false, )

组件默认的宽高分别是80、30,也可以指定宽高:
WheelSwitch( value: false, width: 150, height: 50, )
开关发生变化回调:
WheelSwitch(
value: false,
onChanged: (value){
print('WheelSwitch : $value');
},
)
设置其轨道颜色,分为激活(开)和未激活(关)状态的颜色:
WheelSwitch( value: false, width: 150, height: 50, activeTrackColor: Colors.red, inactiveTrackColor: Colors.green, )

设置滑块的颜色:
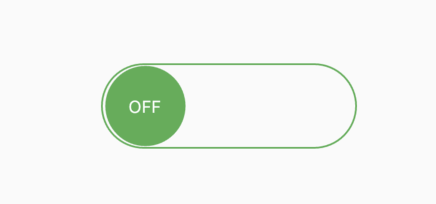
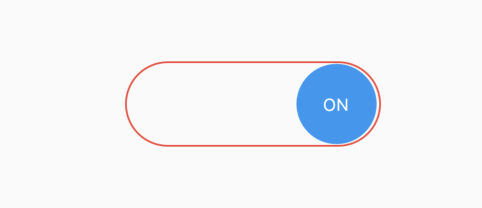
WheelSwitch( value: false, width: 150, height: 50, activeTrackColor: Colors.red, inactiveTrackColor: Colors.green, activeThumbColor: Colors.blue, inactiveThumbColor: Colors.green, )
未激活状态(关):

激活状态(开):

设置文字和文字样式:
WheelSwitch( value: false, width: 150, height: 50, activeText: '开', inactiveText: '关', activeTextStyle: TextStyle(color: Colors.white,fontSize: 20), inactiveTextStyle: TextStyle(color: Colors.cyanAccent,fontSize: 10), )

交流
老孟Flutter博客(330个控件用法+实战入门系列文章): http://laomengit.com
加载全部内容