SpringMVC ModelAndView渲染视图 SpringMVC通过模型视图ModelAndView渲染视图的实现
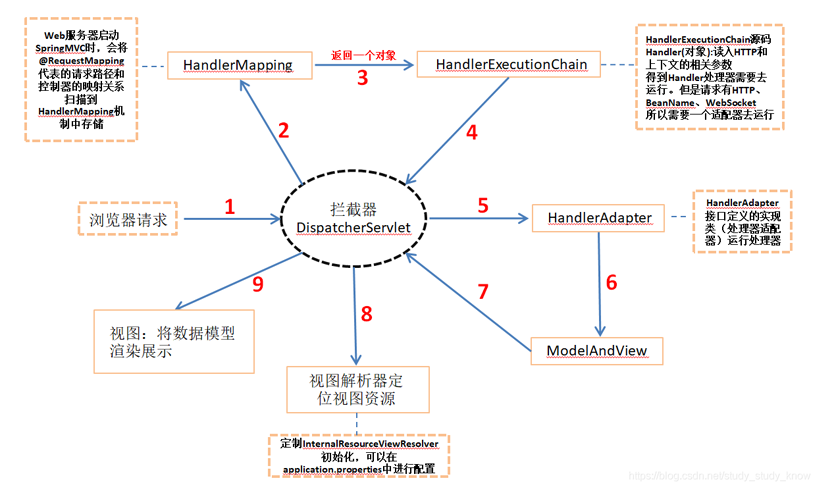
0和1搭建网络世界 人气:0SpringMVC通过模型视图ModelAndView渲染视图大致流程

代码样例
1.准备工作
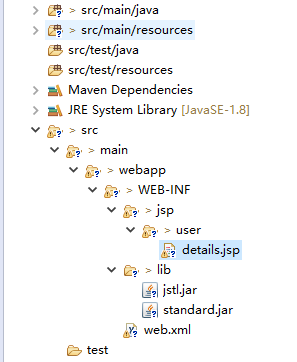
A.因为文中用到jsp,所以需要引入jsp标准标签库standard.jar和jstl.jar
官方下载地址:http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/
本地下载地址:lib_jb51.rar
B.添加Tomcat依赖如下:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> <scope>provided</scope> </dependency> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> <scope>provided</scope> </dependency>
2.Web服务器发送请求
http://localhost:8080/user/details?id=12
@Controller
@Slf4j
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService = null;
@RequestMapping("details")
public ModelAndView details(Long id){
User user = userService.getUser(id);
log.info("获取到的user对象-->"+user.toString());
ModelAndView mv = new ModelAndView();//新建一个模型和视图对象
mv.setViewName("user/details");//设置模型视图名称
mv.addObject("user",user);//加入数据模型
return mv;//返回视图和模型
}
}
A.根据请求路径/user/details通过HandlerMapper机制就能找到对应的控制器进行响应。返回一个HandlerExecutionChain对象,而HandlerExecutionChain对象中的handler(处理器)需要运行,需要处理器适配器HandlerAdapter接口定义的实现类。
B.在处理器调用控制器(controller)时,先通过模型层得到数据,再放入数据模型中,最后返回模型和视图对象。这里的模型视图名称为user/details,走到视图解析器(ViewResolver),解析视图逻辑名称。
spring.mvc.view.prefix=/WEB-INF/jsp/ spring.mvc.view.suffix=.jsp
C.为了定制InternalResourceViewResolver初始化,可以在配置文件application.properties(或yml文件)中进行配置,代码如上。
D.它会以前缀(prefix)和后缀(suffix)以及视图名称组成全路径定位视图。
此例组成的全路径为:/WEB-INF/jsp/user/details.jsp

jsp存放位置如上:
<%@ page pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>用户详情</title>
</head>
<body>
<center>
<table border="1">
<tr>
<td>标签</td>
<td>值</td>
</tr>
<tr>
<td>用户编号</td>
<td><c:out value="${user.id}"></c:out></td>
</tr>
<tr>
<td>用户名称</td>
<td><c:out value="${user.userName}"></c:out></td>
</tr>
<tr>
<td>用户备注</td>
<td><c:out value="${user.note}"></c:out></td>
</tr>
</table>
</center>
</body>
</html>
E.视图解析器定位到视图后,视图的作用就是将数据模型渲染。这样就能看到结果
加载全部内容