vue-cli IE打开报错 详解vue-cli项目在IE浏览器打开报错解决办法
ywCSD 人气:0首先要知道VUE官网已表明仅支持IE8以上版本(不包括IE8),css弹性布局flex各浏览器支持如下:

假如项目用到弹性布局,则项目仅支持IE10以上版本。
另外兼容其他低版本的,请另寻它法。
网上说的本人试了都是没用的,下面是亲自试验的解决方法。
1. 问题 :ie浏览器打开vue2.0项目空白,控制台报错 vuex requires a Promise polyfill in this browser;
解决方法:
安装babel-polyfill
npm install babel-polyfill --save-dev
关于网上说的babel-polyfill 需要设置很多地方,本人亲测没有必要那么麻烦,在入口文件main.js引入即可。
import 'babel-polyfill'
2.问题:ie浏览器autoprefixer自动补全css前缀无效
解决方法:
ie发现使用内联样式,autoprefixer无法生效,所以需要写到style标签内。
3.问题:ie10打开包语法错误,如图所示

解决方法
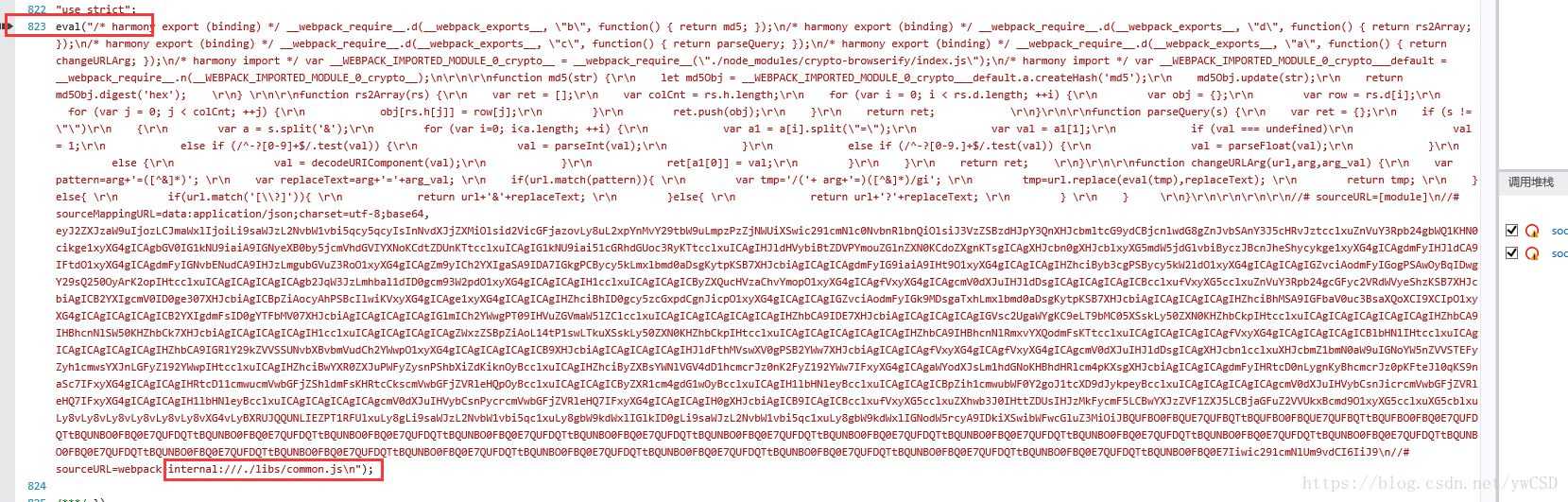
点击app.js,跳转到报错的位置,如图

发现最后一行有个import的文件,所以锁定到错误肯定是在引入的这个文件内。
把common.js打开,检查语法,发现有个变量定义用了ES6的语法let。所以引入的文件,插件没有起作用。
没有将ES6转ES5。然后修改了之后,问题解决。
加载全部内容