浅谈前端常用脚手架cli工具及案例
メSerendipity 人气:0前端常用脚手架工具
前端有很多特定的脚手架工具大多都是为了特定的项目类型服务的,比如react项目中的reate-react-app,vue项目中的vue-cli,angular
项目中的angular-cli根据一些信息创建对应的项目基础结构,只适用于对应的项目,还有一些对应的项目脚手架工具比如Yeoman。
根据模板生成对应的结构,比较灵活,容易拓展,还有一种脚手架工具plop,例如创建一个组建/模块所需要的文件.
一.Yeoman简介
Yeoman是一款最老牌最通用的脚手架工具,基于node.js开发的工具模块,是一款创建现代化应用的脚手架工具,不同于vue-cli这样
的工具,Yeoman更像是一个脚手架的运行平台,通过不同的Generator搭建属于自己的脚手架。
Yeoman的基本使用
首先,检查下node环境,另外个人感觉yarn的用户体验更加好一点,后续我们使用yarn代替npm去安装确保电脑上有node和yarn.

具体安装步骤如下:
yarn global add yo (yo就是工具模块的名字)
yarn global add generator-node //必须要搭配对应的Generator去使用
mkdir my-module (找到合适的文件夹)
cd my-module
yo node (运行特定的generator,把前面generator-去掉)

如上图所示文件夹中生成了基础的项目结构以及接触的项目代码.
Sub Generator
有时候我们并不需要创建完整的项目结构,可能我们只是在已有的项目结构上创建项目文件,比如在原有基础上新增eslint功能,我们
可以用生成器帮我们生成,这样会提高我们的效率,我们可以用
Yeoman提供的一些特性
比如添加一个cli应用,可以执行yo node:cli命令(命名方式为yo genrator:sub genrator)如下图所示,提供了一些基础的代码结构,
有了这个我们就可以把它当成个全局的命令行模块使用了,下面执行yarn link到全局范围,然后执行yarn安装依赖,把所需要的依赖
安装进来,执行my-module --help就可以看到sub generator特性.

综上所述,Yemon的使用步骤
1.明确你的需求
2.找到合适的Generator
3.全局范围内安装找到的Generator
4.通过Yo运行对应的Generator
5.通过命令行交互填写选项
6.生成你所需要的项目结构
创建一个自定义的Generator模块
Generator本质上就是一个npm模块,Generator有一个固定的结构,里面有一个generators的目录,下面有个app的文件夹生成对应文件的代码,
如果需要多个sub Generator,例如添加一个component目录,那么我们的模块就生成了一个component的子生成器,如下图所示:

yemon的生成器名称必须是generator-<name>的名称
下面按照具体步骤创建一个generator自定义模块,
1.创建空一个文件夹generator-sample
2.通过yarn init创建一个package.json
3.运行yarn add yeoman-generator 创建一个积类,里面很多方法让我们后续更加便捷
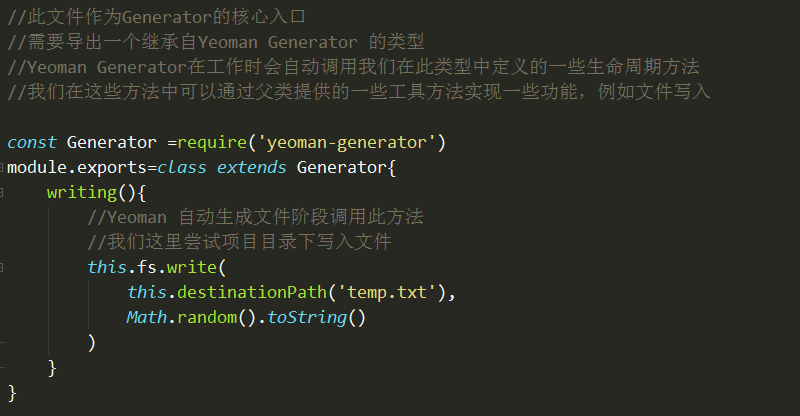
4.创建如下图所示的generators/app/index.js文件

5.yarn link 链接到全局范围 使之成为全局模块
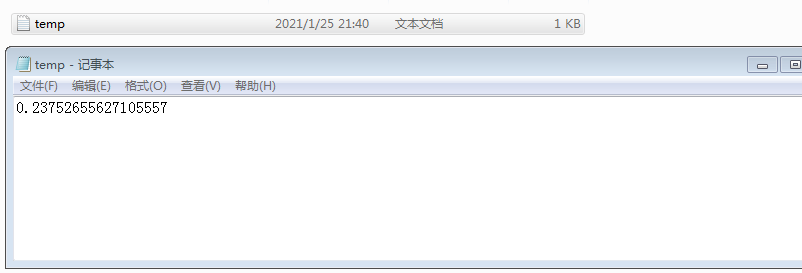
6.另外创建一个空文件夹,运行yo sample 发现创建了temp.txt

根据模板创建文件
很多时候自动创建的文件有很多,也比较复杂,我们可以使用模板去创建文件,我们使用模板创建可以大大提高效率
具体步骤如下:
1.在app文件夹下创建templates/foo.txt

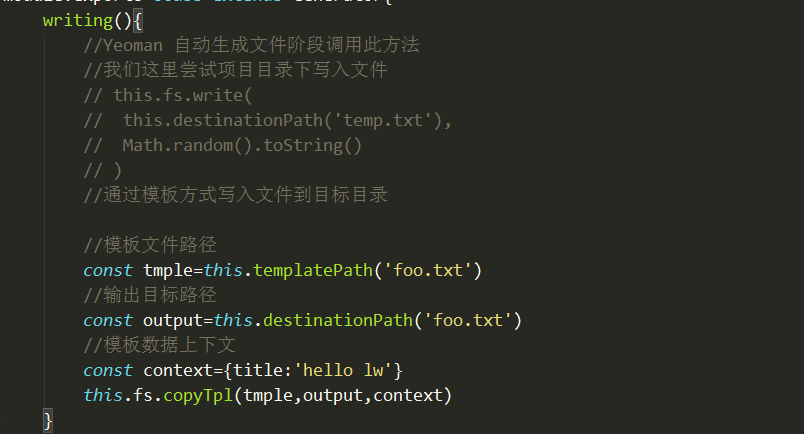
2.修改index.js代码 如下图所示

3.在新文件夹 运行yo sample

接收用户输入
像一些动态的数据,在generator中想要发起一个命令行交互的询问,可以通过实现promit方法实现
具体步骤如下:
1.在app文件夹下创建templates/bar.html
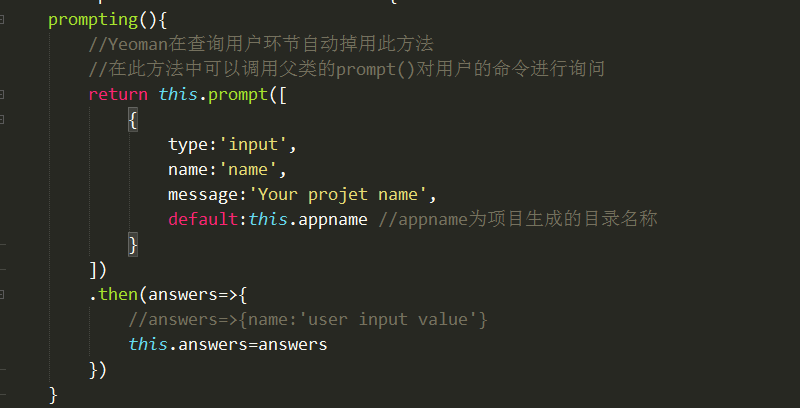
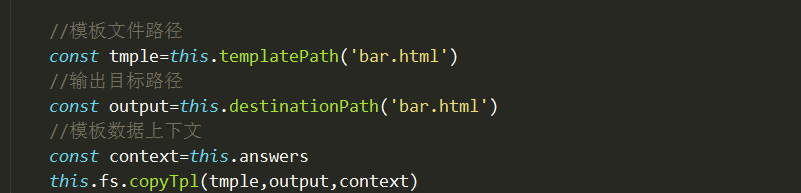
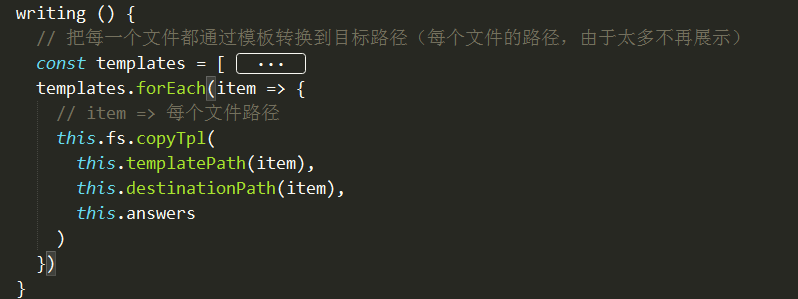
2.修改index.js代码如下图所示


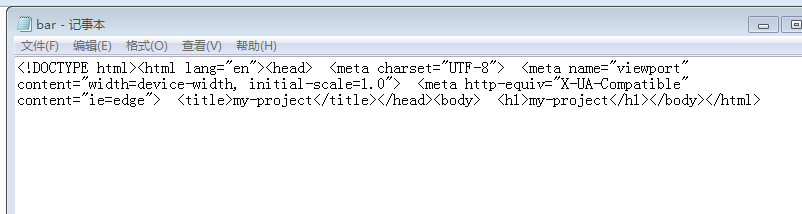
3.在新文件夹 运行yo sample (备注:my-project为自定义)

Vue Generator案例
下面我们自定义一个有基础代码的vue脚手架,首先创建项目结构,生成一个generator,用于生成项目结构,如下图所示:

具体步骤如下:
1.makdir generator-namelw (合适路径创建目录)
2.yarn init (生成package.json)
3.yarn add yeoman-generator (安装yeoman依赖)
4.创建目录机构如下图所示

5.修改app/index.js代码如下图所示:

6.yarn link (link到全局)
7.在新文件夹 运行yo lwname
二.plop简介
plop是一款创建文件项目中特定类型的小脚手架工具,有点像Yeomon中的sub generator一般不会独立去使用,一般会把plop集成到
项目中,去自动化的创建同类型的项目文件.
plop的具体使用
1.首先安装依赖yarn add plop --dev
2.根目录下新建plopfile.js文件(plop的入口文件)
3.根目录下创建plop-templates/component.hbs文件
4.yarn plop component

三.脚手架的工作原理
用node.js开发一个小型的脚手架工具,体会下工作流程(由于都差不多,我只写步骤,有需要自己去搭建下就好)
1.makdir sample-nodecli
2.cd sample-nodecli
3.yarn init 生成package.json字段
4.package.json里面添加bin字段 "bin":"cli.js"
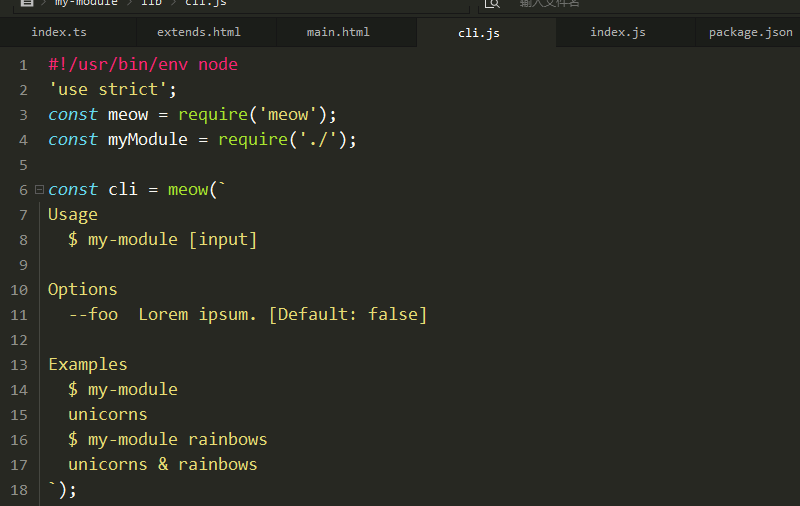
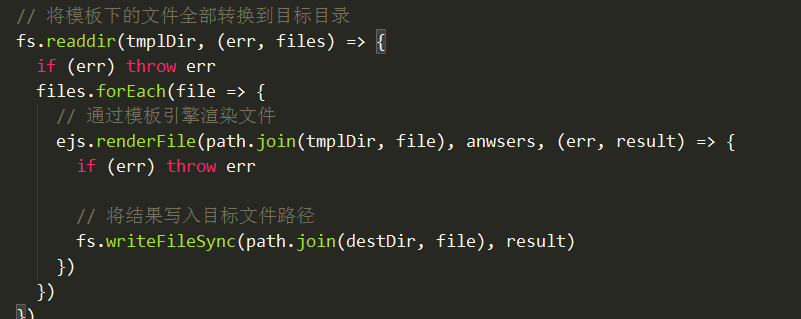
5.根目录下创建cli.js //如下图所示
6.yarn link
7.yarn add inquirer
8.创建模板templates/index.html
9.yarn add ejs 通过模板引擎去渲染对应的文件
10.空文件夹运行sample-nodecli


加载全部内容