飞机大战(1)--添加logo和加载动画
佘桁 人气:0注:以下代码都是用scratch 3.0版本编写
素材链接:
链接:http://pan.baidu.com/s/1sXqeZVuFgVTYT0OtqxXilw
提取码:1126
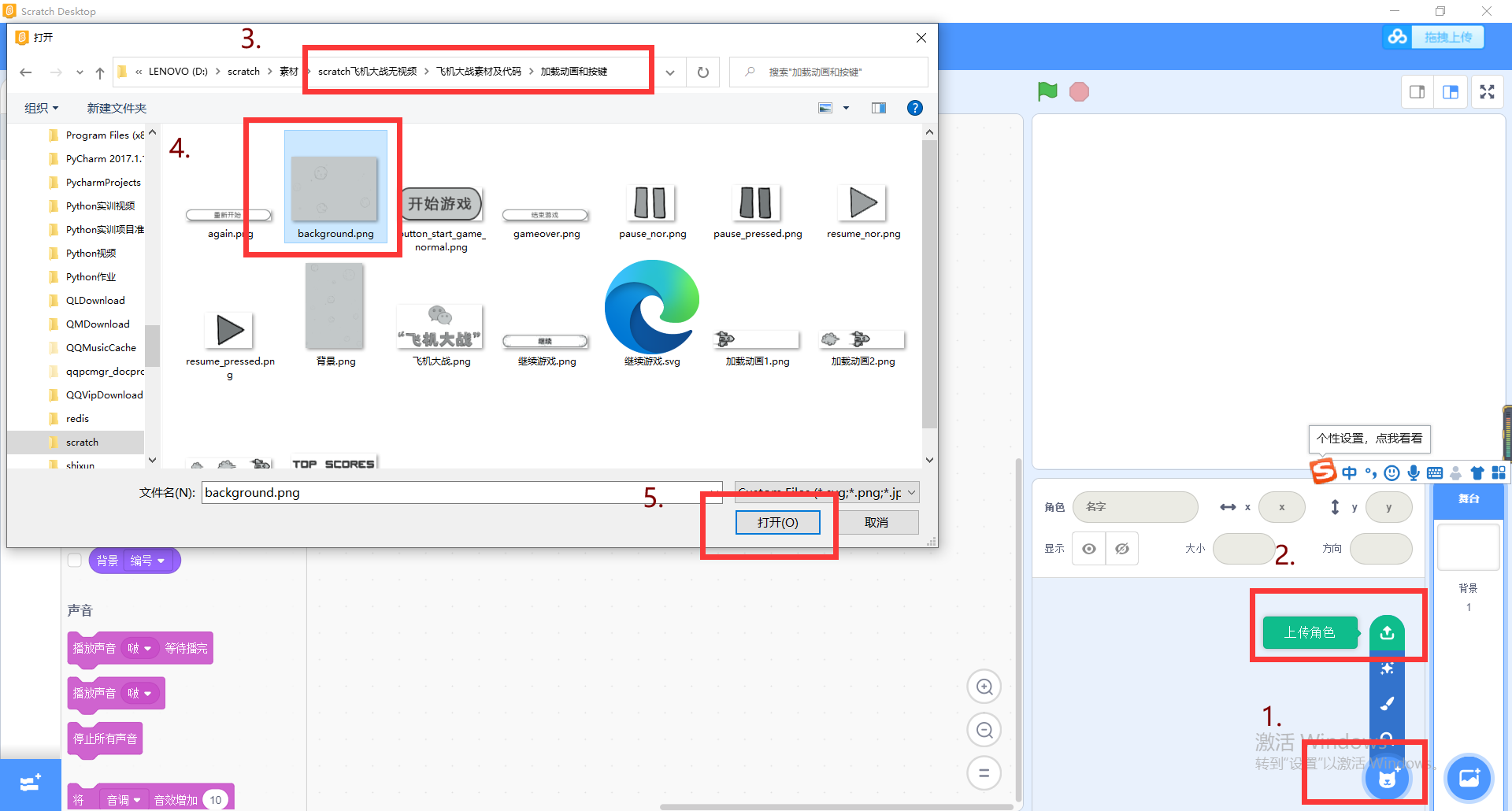
一、背景添加

导入背景之后,就开始组织代码,着手编写
1. 在事件里面,找到小绿旗被点击,再拖出来,放到代码界面
2. 在运动里面,找到移到x:0 y:0 (ps:这里背景移到X轴和Y轴为0,这样背景就是居中的)
3. 在外观里面,找到后移 30 层 (ps:移30层的原因是,背景必须在最下面,后期后面会添加很多其他的角色)
1. 在事件里面,找到当接收到开始游戏动画 (ps:在广播里面找到广播新消息1,点击下来就会出现添加新消息,将添加新消息改为开始游戏动画即可)
2. 在事件里面,找到重复执行
2.1 在运动里面,找到将Y坐标增加-0.5 (ps:-0.5是背景向下滑动的速度,想快一点就可以写为-1都可以的)
2.2 在控制里面,找到如果 那么,如果Y坐标大于-344就移到X:0 Y:345
接下来直接复制粘贴这一页的内容,背景这一块就弄好了
两张背景图滚动就不会出现留白问题
代码展示:


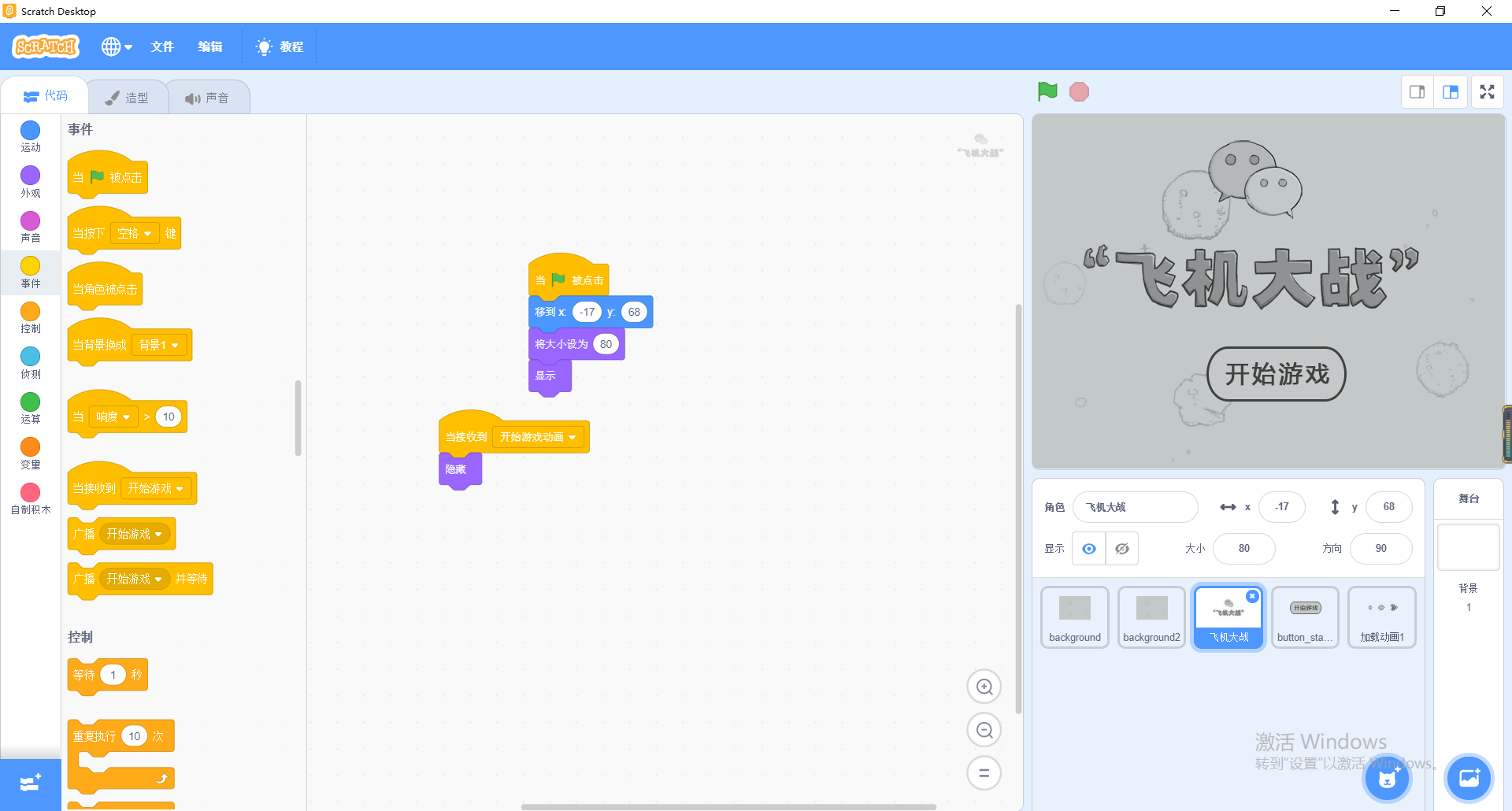
二、“飞机大战”logo添加

接下来的代码就是“飞机大战”logo图标的
1.1 在事件里面找到当绿旗被点击,拖到代码界面
1.2 在运动里面找到X:-17 Y:68 (ps:这里有一个小技巧,将飞机大战的logo拖到舞台的任意位置,运动里面的X轴和Y轴都会有对应数字,直接拖动出来就OK,所以在下面出现的移到X轴和Y轴,数字都是随机的,并无固定的)
1.3 在外观里面找到,将大小设定为80 (ps:这里的80,是因为原始的100,会比较大,其实这些数字都是不固定的, 看个人习惯,喜欢小巧一点的数值就可以小一点,喜欢大气一点的数值即可大一些)
1.4 在外观里面找到,显示 (ps:显示是因为下面的隐藏,如若不显示,显示,那么,这个飞机大战的logo,就只会在第一次小绿旗被点击的时候才会显示,后面的小绿旗被点击时都是被隐藏的)
1.1 在事件里面找到当接收到开始游戏动画时
1.2 在外观里面找到隐藏 (ps:这里加的隐藏与下面的开始游戏的图标相呼应)
这里“飞机大战”logo这一块就准备完毕
下面是“飞机大战”logo这一块的代码
代码展示:

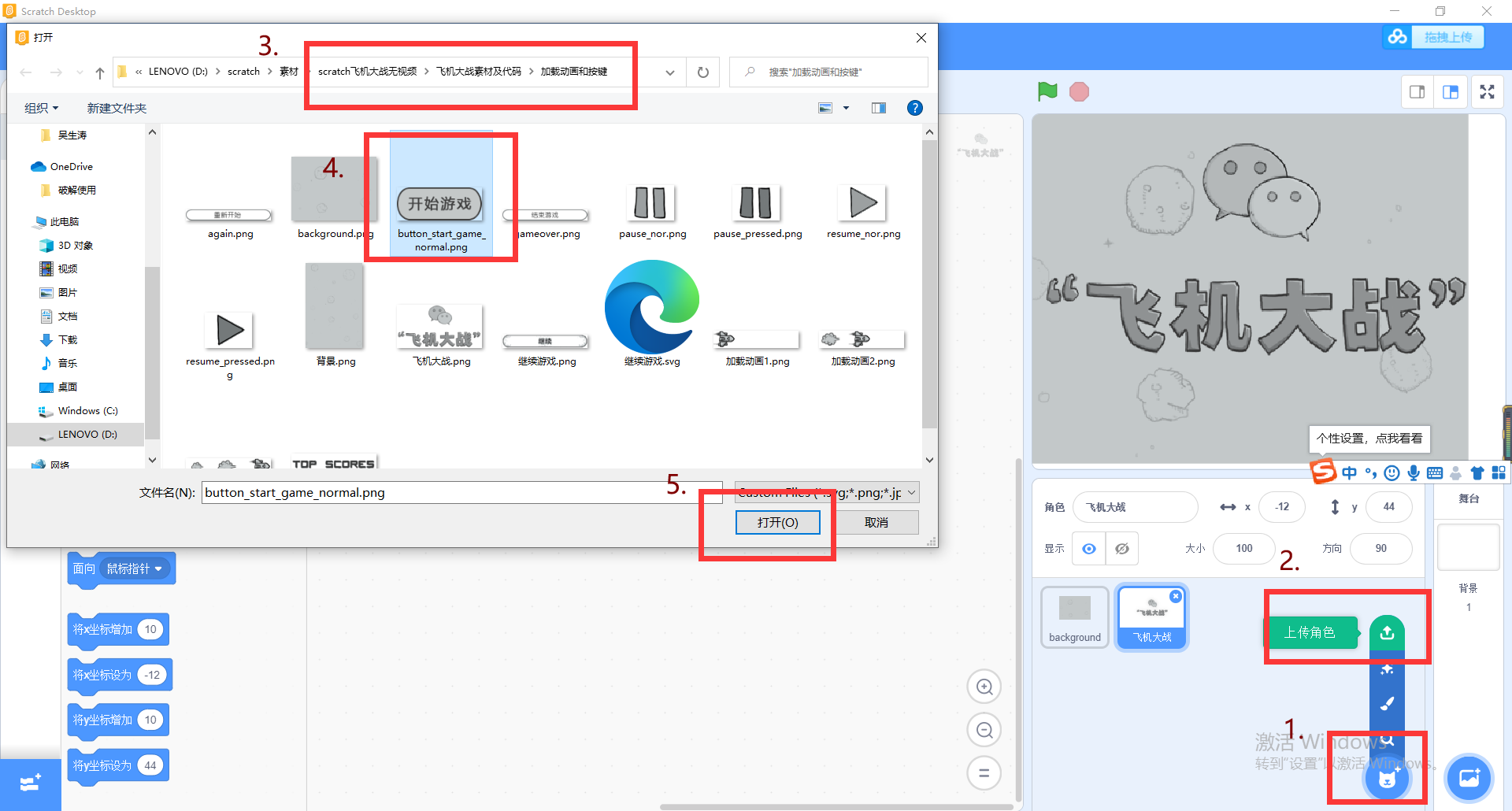
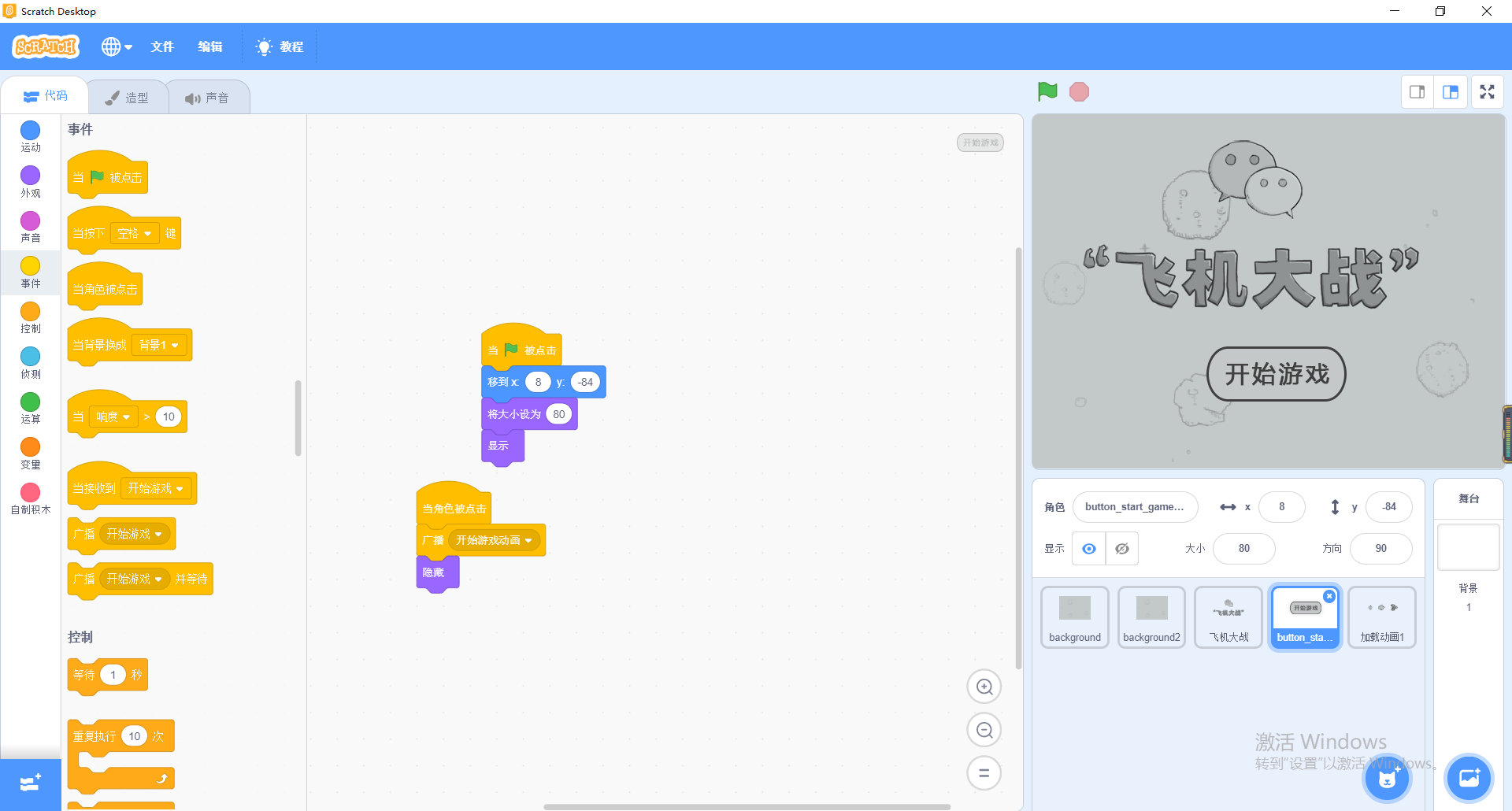
三、“开始游戏”图标添加

接下来就是“开始游戏”图标的代码
1.1 在事件里面找到当小绿旗被点击
1.2 在运动里面找到移到X轴:8 Y轴为-84
1.3 在外观里面找到将大小设为80
1.4 在外观里面找到显示
1.1 在事件里面找到当角色被点击
1.2 在事件里面找到开始游戏动画
1.3 在外观里面找到隐藏
这里“开始游戏”logo这一块就准备完毕
下面是“开始游戏”logo这一块的代码
代码展示:

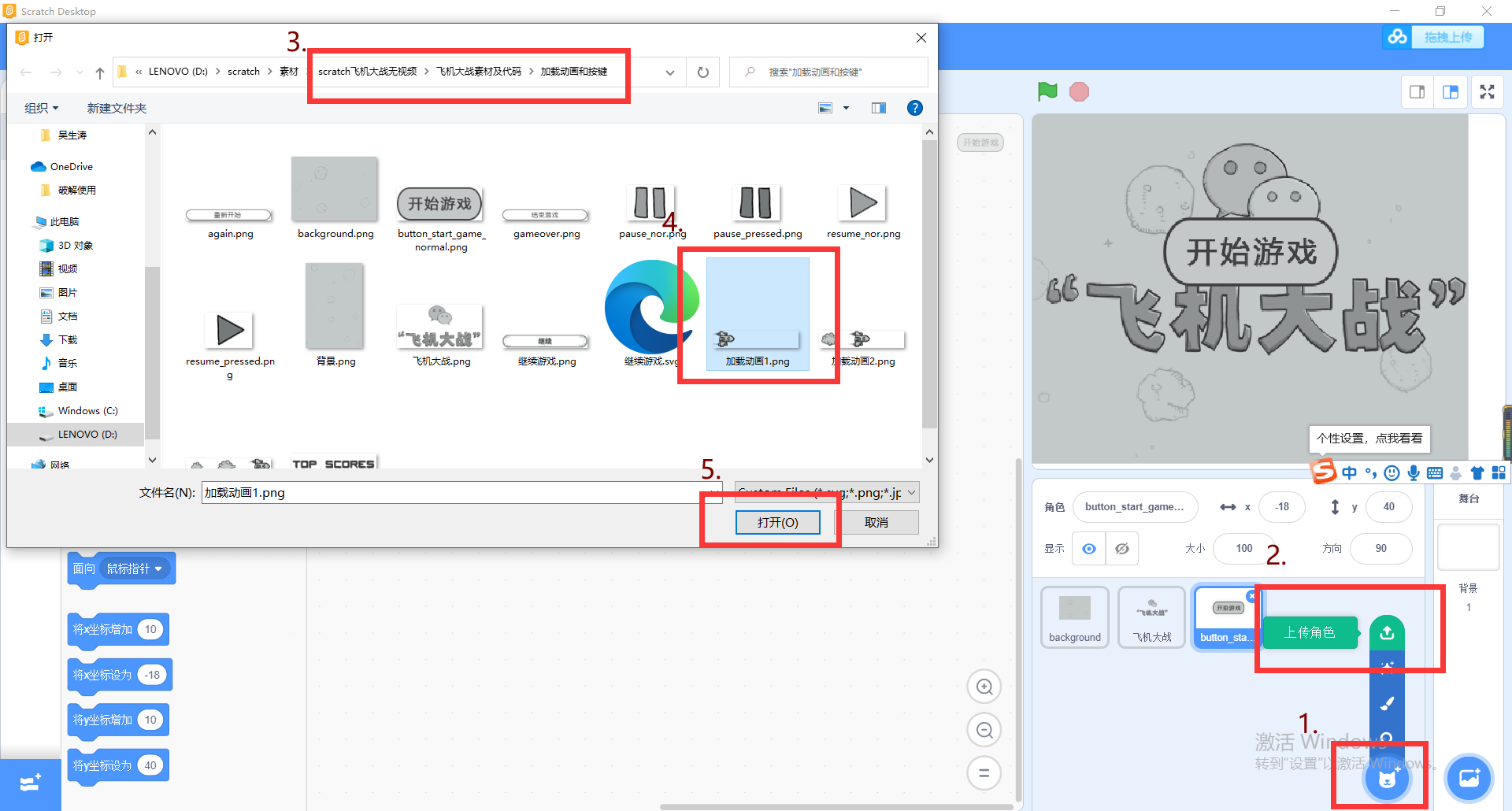
四、加载动画图标添加

1.1加载动画造型添加(一)

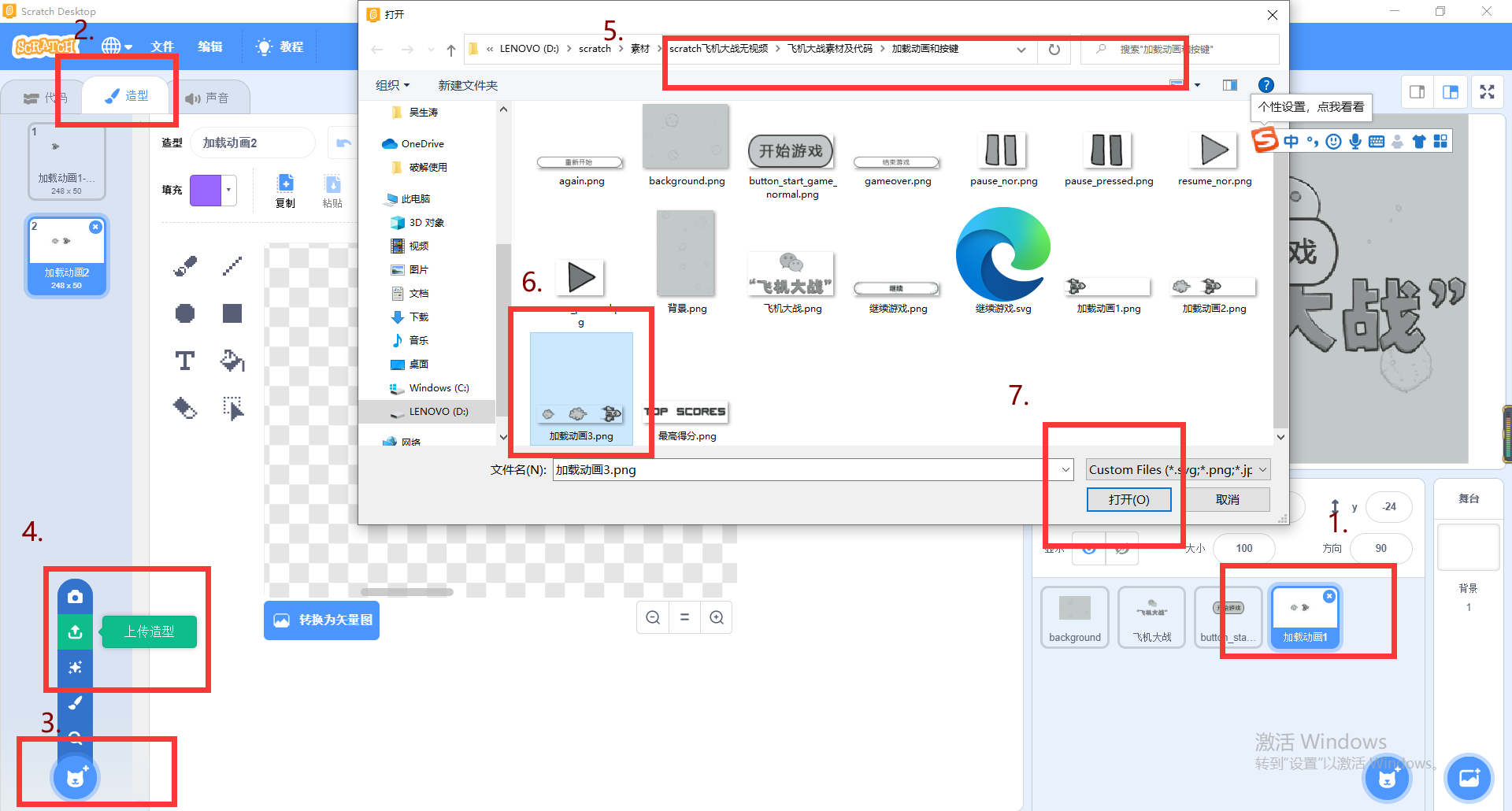
1.2加载动画造型添加(二)

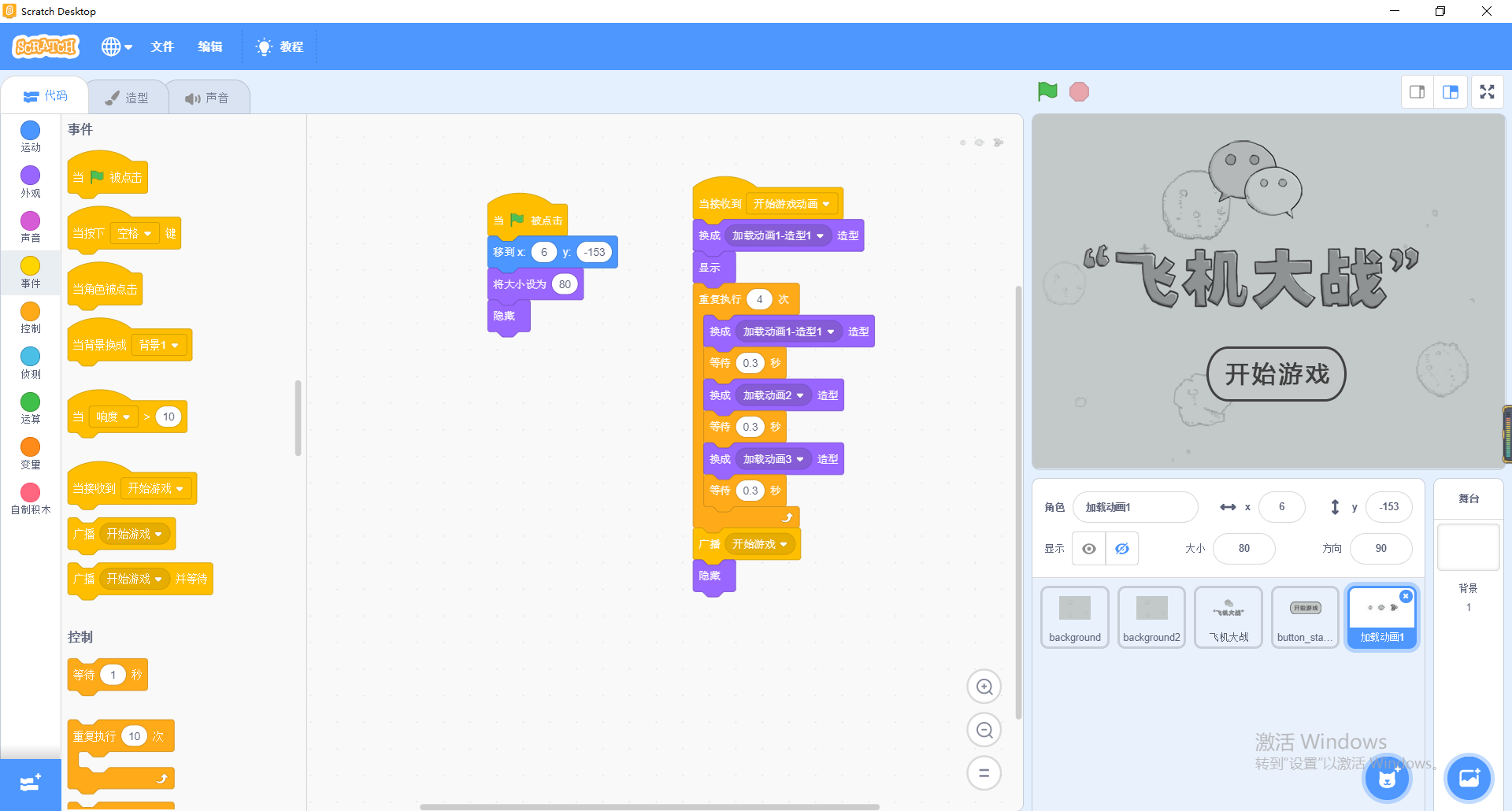
接下来就是加载动画的代码
1.1 在事件里面找到当小绿旗被点击
1.2 在运动里面找到移到X轴:6 Y轴为-153
1.3 在外观里面找到将大小设为80
1.4 在外观里面找到隐藏
1.1 在事件里面找到当接收到开始游戏动画
1.2 在外观里面找到换成加载动画1-造型1造型
1.3 在外观里面找到显示
1.4 在控制里面找重复执行4次 (ps:这里的数字4次取决于你想让你的加载动画想重复几次,想要加载动画快一点就可以是重复执行2次,想要加载动画慢一点就可以重复执行6次)
1.4.1 在外观里面找到换成加载动画1-造型1造型
1.4.2 在控制里面找到等待0.3秒 (ps:这里的数字0.3秒是造型一过渡到造型二的时间,想要过渡时间快一点就可以改成0.1,想要过渡时间慢一点就可以改成0.5)
1.4.3 在外观里面找到换成加载动画2造型
1.4.4 在控制里面找到等待0.3秒
1.4.5 在外观里面找到换成加载动画3造型
1.4.6 在控制里面找到等待0.3秒
1.5 在事件里面找到广播开始游戏 (ps:在事件里面找到广播消息1,下拉会出现新消息,点击新消息就可以更改内容,这里是将消息改为开始游戏)
1.6 在外观里面找到隐藏
这里“加载动画”logo这一块就准备完毕
下面是“加载动画”logo这一块的代码
代码展示:

到这里咱们飞机大战添加logo和加载动画这一块就全部写完了,考虑到可能有的小伙伴看不太懂,所以我写得比较细。
在事件里面,找到
加载全部内容