ASP Net Core – CORS 预检请求
张善友 人气:0CORS(跨源资源共享)是一种机制,它允许同一个来源运行的Web应用程序从在另一个来源运行的服务器访问资源。同源策略是一种非常严格的措施,因为它只允许与服务器起源于同一源的应用程序访问其资源。很多时候,我们需要将资源的访问权限授予第三方,或者这是内部要求,即在不同的主机上运行应用程序。幸运的是,CORS使我们能够保护服务器免受滥用的外部调用的侵扰。CORS允许我们定义(除其他设置外)谁可以访问我们的资源。
对于某些 CORS 请求,浏览器会在发出实际请求之前发送额外的 OPTIONS 请求。 此请求称为 预检请求。 如果满足以下 所有 条件,浏览器可以跳过预检请求:
- 请求方法为 GET、HEAD 或 POST。
- 应用不会设置、、、或以外的请求标头
AcceptAccept-LanguageContent-LanguageContent-TypeLast-Event-ID。 Content-Type标头(如果已设置)具有以下值之一:application/x-www-form-urlencodedmultipart/form-datatext/plain
对于简单的请求,服务器必须仅通过添加以下标头来允许源:“ Access-Control-Allow-Origin:*”, 收到预检请求后,浏览器将使用OPTIONS方法自动发送初始请求,以确定实际请求可以安全发送的请求。具体参见ASP.NET Core的CORS 文档:https://docs.microsoft.com/zh-cn/aspnet/core/security/cors?view=aspnetcore-5.0.
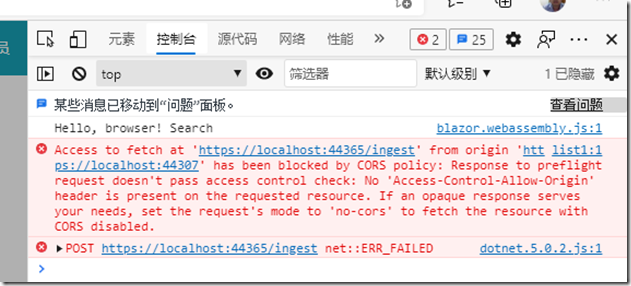
下面的示例显示,在不同来源运行的blazor 应用程序的调用将失败,因为服务器未发出“ Access-Control-Allow-Origin”标头:

Blazor App 请求API


该调用是一个简单的请求,但由于服务器不信任源而仍然失败。我们可以告诉他信任它,以解决此问题。
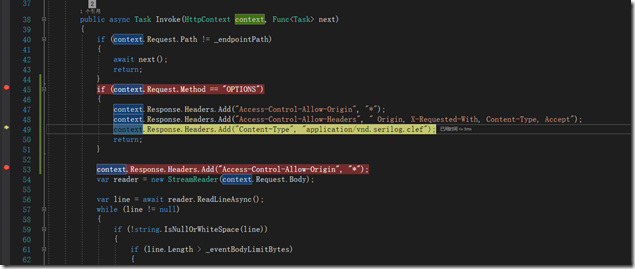
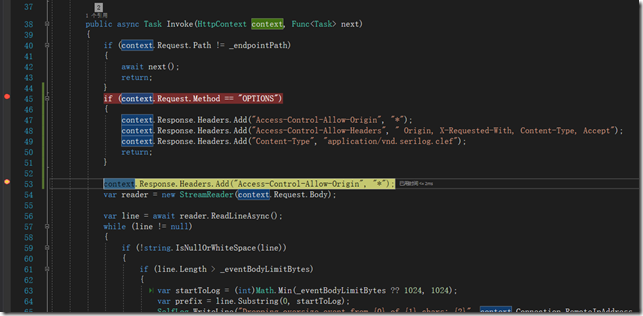
我们要做的就是向它发送带有适当Header 的状态代码为200的响应。并且对于我们的请求,我们还将指定Content-Type标头 -- application/vnd.serilog.clef

第一个请求是“选项”请求:

第二个请求是我们的请求:

现在您可以看到已经执行了2个请求,并且浏览器中不再出现错误,这意味着请求已成功完成并且收到了响应。

加载全部内容