Mac最新Flutter环境搭建运行和对比理解声明式UI
zxRisingSun 人气:0
前言
这段时间一直都在学习和写关于SwiftUI的东西,前面也总结了四篇文章来大体上说了下Demo中功能实现的一些细节,后面准备开始了解学习一下Flutter,争取在年前能再用Flutter写一份项目Demo 出来,这个事在进行中,有需要的小伙伴可以关注一下后续的文章,今天先从概念性和环境搭建运行出发,也是对这段时间通过SwiftUI的学习对声明式UI的理解来说说它到底是啥,希望能更好的理解一下声明式UI这个概念。
这篇也顺便总结一下Flutter环境的搭建,以及我踩得那些坑。
Flutter环境搭建
1、先下载你需要的 Flutter SDK 资源,建议下载后换个位置保存,我们下载的文件都在这,容易被我们误操作删除掉,我是放在的文稿下面的。 Flutter SDK下载地址
2、编辑环境变量 (这一步容易卡住)
① 我们需要编辑 bash_profile 文件, 你可以直接在终端中执行命令: open ~/.bash_profile (要你是打开这文件没法直接编辑,是锁住的就需要带权限打开,我们直接在终端编辑,执行:sudo vim ~/.bash_profile )
② 接下来把下面三行直接写着上面文件的最后面
export PATH=你下载文件所在目录的路径/flutter/bin:$PATH export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn export PUB_HOSTED_URL=http://pub.flutter-io.cn
NOTE:
* :Flutter 文件的路径建议直接把你的Flutter文件直接拉到你终端中,别自己去写了,容易出问题,注意拉到时候防止前后产生多余的符号。
**:要是你的bash_profile文件中有别的内容也需要特备注意,你可以使用 env 命令检查一下对不对(留意里面的PATH,正确的应该是上面的你配置格式的PATH)
***:你也可以使用 cat ~/.bash_profile 检查你配置的PATH
③ 接下来保存退出,执行 source ~/.bash_profile
④ 使用这个命令检查你的配置 flutter doctor
NOTE: zsh 的还要加上 source ~/.bash_profile ,要好奇什么是 zsh 可以上网了解一下哈。
3、安装Xcode 这个就没啥好说的了。建议后面的几个工具安装用医生检查的时候多重启终端检查
4、安装 VSCode VSCode官网地址
这个说明一下它下载很慢的问题,这里有一篇知乎文章有给我们完美的解决方式,速度嗖嗖的 ~ 国内下载vscode速度慢问题解决
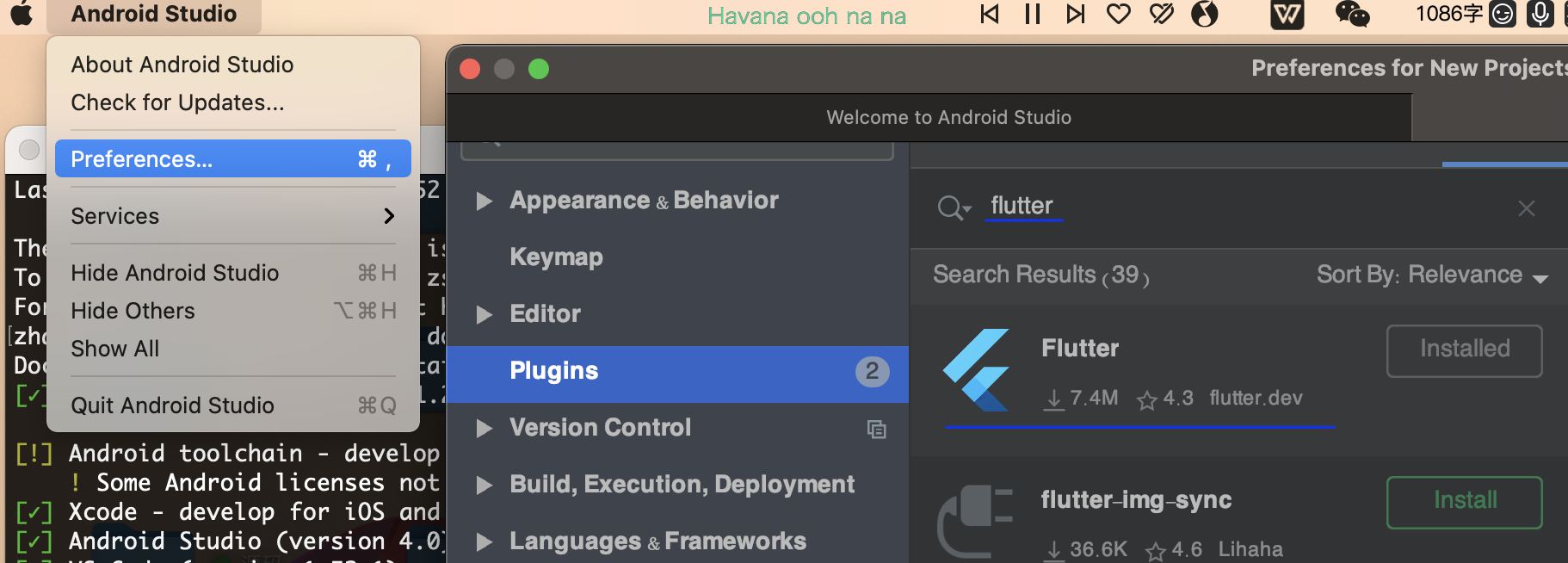
接下来就是安装 Flutter插件了,具体的搜索安装位置我截了图在下面:

5、安装 Android Studio
这里踩了几个坑,原本我安装的是比较早的版本的,具体的我忘记了,我想着顺便升级一下,结果就掉坑里了。首先说一点 目前最新的4.1版本对 Flutter支持不会是很好,所以不建议下载这个版本,我下载之后用上面的命令检查一直报下面的问题:

建议大家下载4.1之前的版本,可以去这里下载 下载其他版本Android Studio
还有一点需要注意的就是 Flutter SDK 的版本也是会匹配 Android SDK 的版本的,具体的匹配多少我们就不说了,你可以使用 flutter doctor 帮你检查出来。
完了之后你还是需要安装 Flutter 和 Dair 插件的,具体的搜索安装位置如下图,做安卓的小伙伴知道 Plugins 的,怕别的不太清楚。

这样一顿操作之后基本上也就完成了整个配置过程,最后还是记得多用医生帮你检查,最后成功的截图是:

6、运行你的Flutter项目
我安装的Flutter版本上面能看的出来,在这个版本下是不在需要去修改将 repositories 中的 google() 和 jcenter() 的,在你创建了项目之后你改一下项目中Android->build.gradle的配置就行了,将里面的 google() 和 jcenter() 改成下面:
maven { url ‘https://maven.aliyun.com/repository/google’ }
maven { url ‘https://maven.aliyun.com/repository/jcenter’ }
maven { url ‘http://maven.aliyun.com/nexus/content/groups/public’ }
接下来就是创建Flutter项目:
1、通过终端命令创建:
flutter create 项目名称 cd 项目路径
2、直接VSCode创建,具体的操作看下图:
* : View -> Command Platte

**:输入 Flutter 选择 New Application Project

接下来在终端中连接一下你的模拟器(夜神自己官网下载),输入下面命令
adb connect 127.0.0.1:62001
最后执行
flutter run
我这里是选择用了VSCode编写代码,你可以在VSCode直接选择你要运行的机器,右下角选择(没选择是No Device),然后右上角 Start Debugging

这里再提一句,要是你再运行多次之后还没运行起来,然后报错信息如下:
Waiting for another flutter command to release the startup lock...
由于这个问题我遇到了,解决方式如下:
打开Flutter安装目录 /bin/cache ,删除 lockfile 文件即可。
下面是创建的Flutter项目改了下导航标题在iOS模拟器上的运行结果:

这样我们基本上就总结好了Flutter项目环境的搭建以及它的运行。其实在上面改这个导航标题的时候也体验到了 Flutter 热重载功能(和SwiftUI的Canves一样),实时预览的确是一个对开发者比较友好的东西。接下来我们就通过基本的Flutter代码以及SwiftUI代码对比来总结一下声明式UI。
对比理解声明式UI
首先我觉得我们得清楚什么是 命令式UI 才能更好地理解声明式 UI ,以前在知乎上看到一个比较好的回答,看下面这个例子。

我们先不管什么是声明式和命令式,我们就先考虑一个问题,正常用Swift写或者OC写应该怎么写,大概的步骤是这样的:
1、创建一个开关控件(UISwitch)添加到控制器View上,并且添加事件,再给它左边添加一个UILabel 显示“控制开关”,
2、创建一个UILabel,在开关关闭的时候设置 Label 的内容为“控制开关已关闭” 并且设置字体颜色为红色,在开关打开的时候设置 Label 的内容为“控制开关已打开” 并且设置字体颜色为绿色。
那我们用SwiftUI该怎么写呢?大概的过程是这样的:
1、声明一个@State变量为Bool类型
2、声明一个Toggle控件,isOn 绑定前面声明的@State变量,label 内容设置 Text("控制开关")
3、声明一个Text,让它在前面最开始声明的@State变量在等于 false 状态下内容为 “控制开关已关闭” ,在等于 true 状态下内容为 “控制开关已打开”,颜色也是相同的道理,具体代码如下:
@State var textState:Bool
var body: some View {
VStack{
Toggle(isOn: $textState) {
Text("控制开关")
.foregroundColor(.orange)
}.frame(width: 140, height: 50)
Text(textState == false ? "控制开关已关闭" : "控制开关已打开")
.foregroundColor(textState == false ? .red : .green)
}
}
然后...... 就结束了!好好仔细的理解一下上面两种方式的区别:
第一种:通过开关的事件你得去主动的改变Label的内容和字体颜色,这就是发出的命令,也就是命令式UI。
第二种:你根本不许需要关心Toggle的事件,也不用主动的发出命令去改变,你去要做的只是在创建各个控件的时候告诉它们在不同状态下你们该展示什么内容!这就是声明式UI。
仔细体会一下这两种方式之间的区别,我觉得还是比较好理解的。应该不困难!理解它们能更好的在后面的学习中帮助和指导我们。避免在想法上产生固话的东西把自己绕进去。
参考文章:
1、Flutter 中文网
2、Mac系统下配置Flutter环境
3、从 SwiftUI 谈声明式 UI 与类型系统
4、声明式 UI 介绍
加载全部内容