vue根据选择的月份动态展示当前月份的每一天并展示每一天所对应的星期几
小坏先生 人气:2我们在开发过程中所遇到的所有的奇奇怪怪的交互美其名曰用(奇)户(葩)体(需)验(求),而产品所谓的良好的交互效果,在我等开发人员眼里不值一提、不屑一顾、讨厌至极!

对于这样的需求,我通常都是:

但胳膊拧不过大腿,人微言轻的后果就是你没得选择,在如此寒冷的大约在冬季:

我等卑微的码农,依旧还得唱着“你我皆凡人,生在人世间,终日奔波苦,一刻不得闲,既然不是仙,难免有杂念,烦恼放两旁,工资摆中间,多少男子汉,秃顶又肥胖,加班的日夜,没有买保险”。
虽一直反抗,却从未奏效。大老板们是梦想照进现实,我等是梦想撞见黑锅!
牢骚了那么多,锅还得背,班还得加,code还得继续码!!!
来,把标题中所提到的这个效果给实现一下吧。
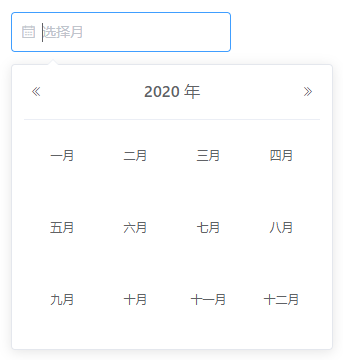
原理其实很简单,先得有一个选择年月的输入框吧,这里我用的是Element的DatePicker日期选择器组件,具体使用方法不多说,自己去看Element的API吧。

然后就是根据选择的月份来动态显示当前月份的每一天了,这里用到了日期对象的两个方法:setMonth和setDate。
其中,setMonth() 方法用于设置月份,参数如下:
|参数|描述|
|--------|--------|
|month|必需。一个表示月份的数值,该值介于 0(一月) ~ 11(十二月) 之间。|
|day|可选。一个表示月的某一天的数值,该值介于 1 ~ 31 之间(以本地时间计)。在 EMCAScript 标准化之前,不支持该参数。|
setDate() 方法用于设置一个月的某一天,参数如下:
| 参数 | 描述 |
| ---- | ---- |
| day | 必需。表示一个月中的一天的一个数值(1 ~ 31)。 |
具体代码如下:
<template>
<div>
<el-date-picker v-model="month" type="month" @change="monthChange" placeholder="选择月" />
<p>
当月的每一天:
<span v-for="item in everyDay" :key="item" style="margin-right:10px;">{{item}}</span>
</p>
</div>
</template>
<script>
export default {
data() {
return {
month: "",
everyDay: []
};
},
mounted(){
let date = new Date(), month = date.getMonth();
this.getEveryDay(date, month);
},
methods: {
monthChange(date) {
this.getEveryDay(date, date.getMonth());
},
getEveryDay(date, month) {
//设置月份
date.setMonth(month + 1);
//设置一个月的某一天-这里设置为零则取到的日期中的天就会是当月的最后一天(比如,二月份就是28或29,其他月份就是30或31),方便下边的循环
date.setDate(0);
let dayArry = [];
//获取月份的某一天
let day = date.getDate();
for (let i = 1; i <= day; i++) {
date.setDate(i); //如果只获取当前选择月份的每一天,则不需要date.setDate(i)只需dayArry.push(i)即可,其中date.setDate(i)是设置当前月份的每一天
dayArry.push(i + ' ' + this.getWeekday(date.getDay())); //选中月份的每一天和当天是星期几
}
this.everyDay = dayArry;
},
getWeekday(day){
return ["周日", "周一", "周二", "周三", "周四", "周五", "周六"][day];
},
}
};
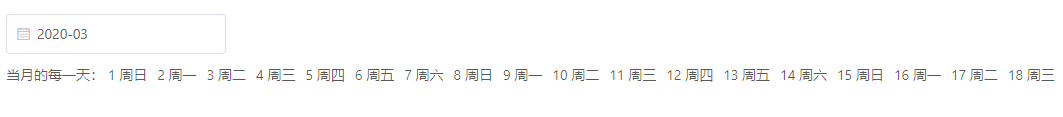
</script>展示效果如下:

注意,由于getMonth方法返回的值是从0开始的,所以如果要想获得正确的月份,需要在返回的值的基础上加1。而setDate这里有一点特殊,需要详细说明一下,setDate用于设置一个月的某一天,比如setDate(1)就是设置一个月的第一天,setDate(10)就是设置一个月的第十天。而由于众所周知的原因,月份可能会有28天或29天或30天或31天,如果让我们自己去写代码判断,又太过于繁琐,此时setDate(0)的牛逼之处就显示出来了(官方给出的setDate的参数介于1-31之间,将0给无情地抛弃了,零兄此时悲伤的高歌:无情的世界无情的你,你把老子当成手中的垃圾),setDate(0)设置的是一个月的最后一天,甭管这一天是28还是29,亦或是30或31(零兄此时高喊:以前你对我爱答不理,现在让你高攀不起!),之后再通过getDate方法来获取我们已经设置好的一个月份的最后一天,最后来上一个for循环,将每一天给塞进一个数组中,就可以打完收工!
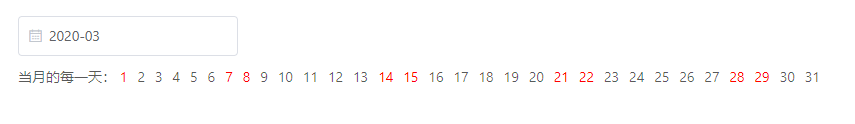
当然,我们还可以不展示每一天对应的是星期几,只将每周的周六周日所对应的那两天给标红展示,代码只是做了一点小修改:
<template>
<div style="margin:50px;">
<el-date-picker v-model="month" type="month" @change="monthChange" placeholder="选择月" />
<p style="margin-top:10px;">
当月的每一天:
<span v-for="item in everyDay" :key="item" style="margin-right:10px;" v-html="item"></span>
</p>
</div>
</template>
<script>
export default {
data() {
return {
month: "",
everyDay: []
};
},
mounted(){
let date = new Date(), month = date.getMonth();
this.getEveryDay(date, month);
},
methods: {
monthChange(date) {
this.getEveryDay(date, date.getMonth());
},
getEveryDay(date, month) {
//设置月份
date.setMonth(month + 1);
//设置一个月的某一天-这里设置为零则取到的日期中的天就会是当月的最后一天(比如,二月份就是28或29,其他月份就是30或31),方便下边的循环
date.setDate(0);
let dayArry = [];
//获取月份的某一天
let day = date.getDate();
for (let i = 1; i <= day; i++) {
date.setDate(i);
if(date.getDay() == 0 || date.getDay() == 6){
dayArry.push('<i class="red">' + i + '</i>');
}else{
dayArry.push(i);
}
}
this.everyDay = dayArry;
},
}
};
</script>
<style>
.red{color:red;font-style:normal;}
</style>展示效果如下:

加载全部内容