mqtt实现跨平台跨应用通讯
阿新 人气:2介绍
最近物联网应用一直很火,也打算做一些这方面的尝试,就边学边做在家花了2天时间做了一个简单demo,功能很简单,使用emq x 作为mqtt broker,用python写了一个定时抓取主机CPU利用并发布消息,用微信小程序和VUE客户段订阅消息并实时监控CPU使用情况,场景非常的简单,就是一个订阅/分发的过程,使用任何的MQ产品都能实现,但不同的mqtt协议相对与其它的mq产品更轻量级,同时也是专为物联网应用设计的,所以用起来更方便.随便也把过程遇到的一些问题说明一下,也可以让想了解和尝试的小伙伴有一个参考.

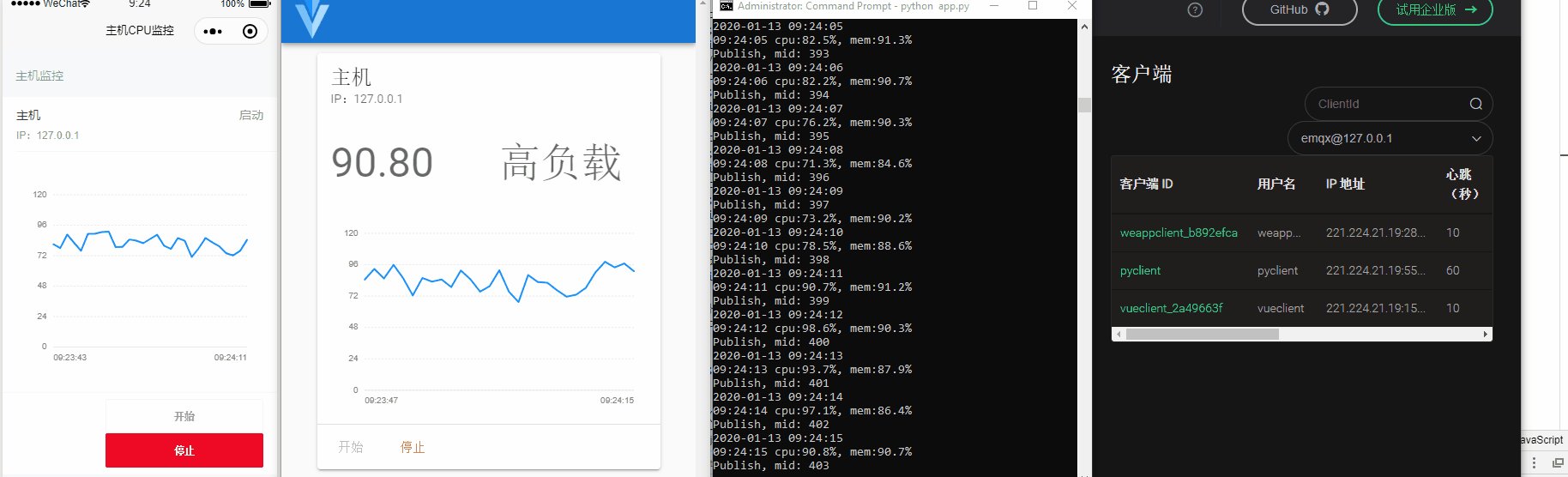
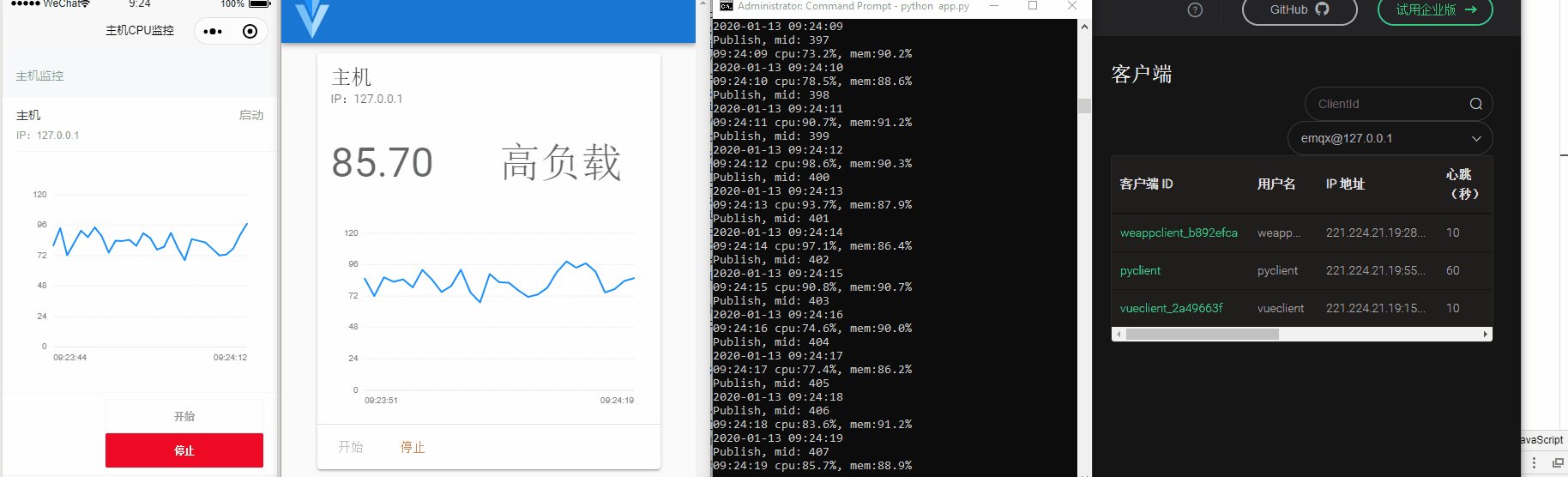
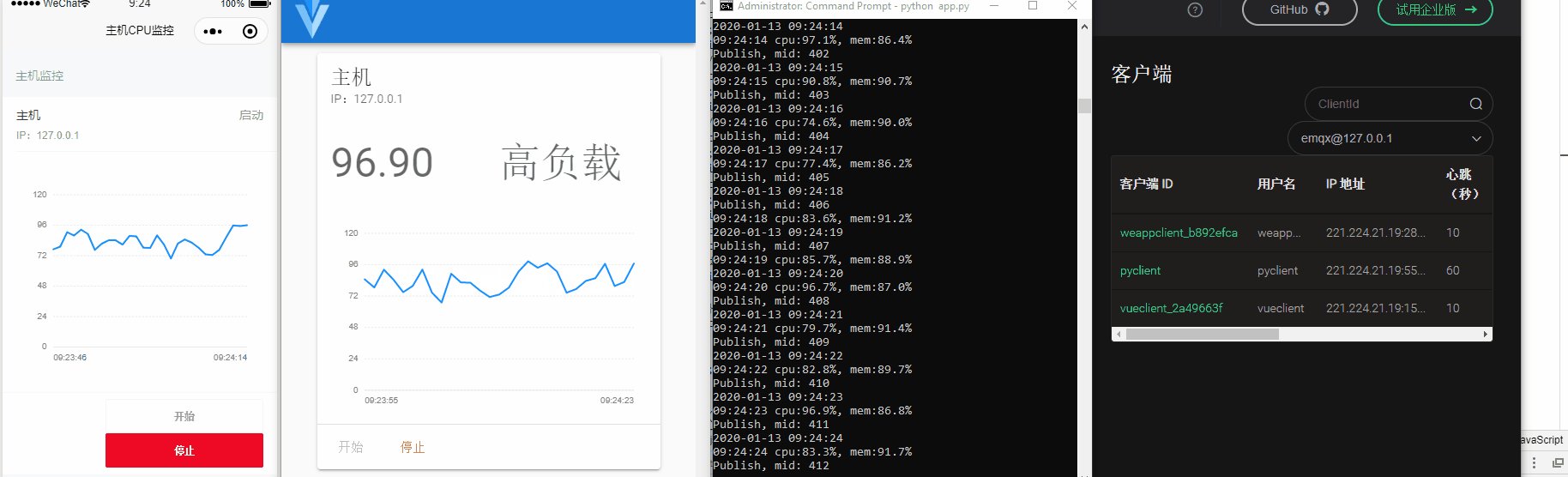
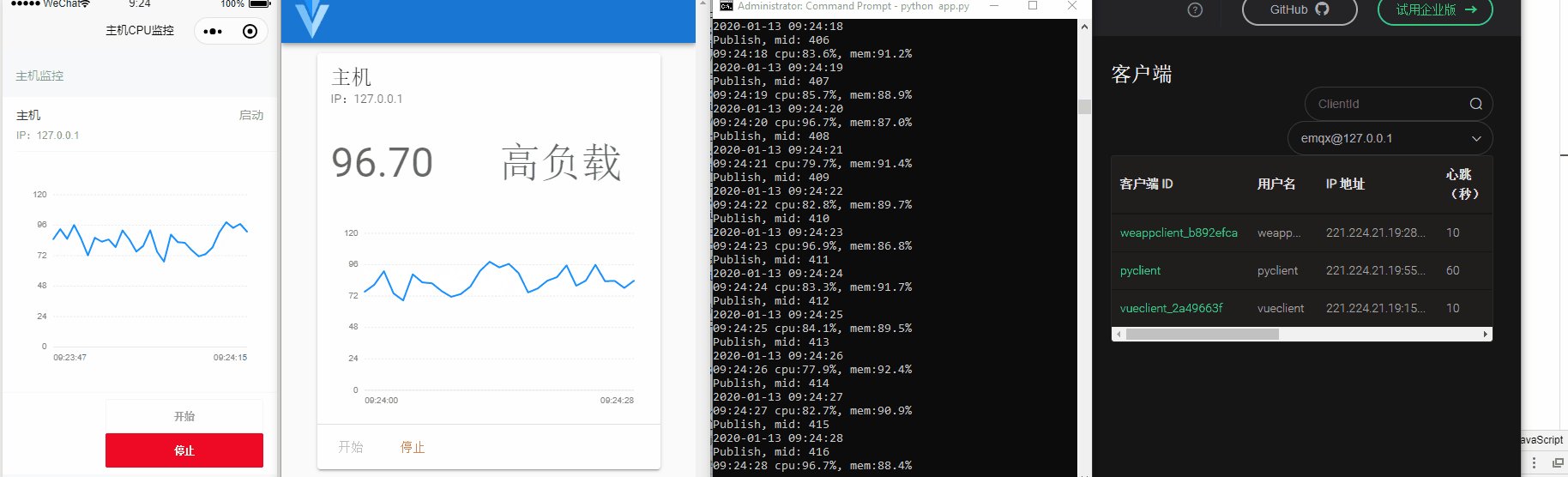
先看一下做出来的效果

总之使用mqtt协议做起来就是快,简单!
开发环境准备
这次demo使用的大多数组件都是国产开源的产品,国产软件进步非常大.
开发工具:vs code,微信小程序开发工具
运行环境:python 微信小程序 ,vue
组件:
mqtt broker(emqx broker) 基础版免费开源 https://www.emqx.io/ 非常好用,功能也非常强大,网上都能找到很完善的文档
antv/f2 https://f2.antv.vision/en 图表组件,echarts感觉千年不变的样式有点lower,还是阿里产品好,虽然参数都差不多,但是还是有差别,很难一个人都能完全掌握,要做图表我就选antv了
mqttjs https://github.com/mqttjs js mqtt 客户端
paho-mqtt 安装 命令 conda install -c sci-bots paho-mqtt mqtt python 客户端
apscheduler 安装 命令 conda install -c conda-forge apscheduler python 客户端
源代码
代码就不贴了,可以自己分去下载
https://github.com/neozhu/mqtt_tutorial https://github.com/neozhu/mqtt_tutorial.git
问题&解决
小小的总结
mqtt在多种终端之间实现实时通讯确实非常方便,特别是物联网这块.
作为一名.net程序员,开发VUE,微信小程序确实有点力不从心,特别是对UI布局调整,一个页面有70%-80%时间花费在了页面布局上.
pyhon确实好用,资源感觉比c#还多,但还是不熟练,特别是模块化开发还真不知道如何是好.
开来2020年必须要转型做全栈开发了.
加载全部内容