迷你PS小程序-集成的开放式画报、油墨电子签名、图片拖拽可单独食用
TensionMax 人气:1米娜桑,哦哈哟~
个人制作,该文章主要讲解最近基于uni-app框架编写的集图文拖拽等多方位编辑、油墨电子签名、开放式海报于一体的小程序的制作思路和实现代码。
目录
1、完整源码链接
2、实现思路
3、核心代码
3-1、图文多方位编辑
3-2、油墨电子签名
3-3、开放式海报
3-4、小结
4.效果展示和体验
1、完整源码链接:
完整代码:https://github.com/TensionMax/mini-ps
其中演示的文字编辑、图片编辑、油墨电子签名、开放式海报可单独食用,含文档说明。
2、实现思路

该工具主要由五个不同组件模块:文字编辑、图片编辑,油墨电子签名、控制、开放式海报
1、文字编辑模块设置好的文字参数对象插入到文字队列中。
2、图片编辑模块设置好的图片参数对象插入到图片队列中。
3、油墨电子签名模块完成绘制后转为利用 canvasToTempFilePath 转成临时图片,获取参数后插入图片队列中,也可以直接导出。
4、利用控制模块调整/文字队列和图片队列的参数。
5、开放式海报模块,利用控制台的参数将PS画板上的效果绘制到canvas上来实现的效果,接着再利用 canvasToTempFilePath 转成图片导出。
3、核心代码
3-1、文字/图片编辑模块
文字/图片编辑模块主要是实现移动/缩放功能,其他附带的属于甜品,
由于两个模块功能类似,该篇仅讲解图片编辑模块。
HTML
<img
style="position: absolute"
:style="{
left: item.x+'px',
top: item.y+'px',
width: item.w+'px',
height: item.h+'px',
}"
@touchstart='touchStart($event,item,index)'
@longpress='longPress($event,item,index)'
@touchmove.stop='touchMove($event,item,index)'
@touchcancel="touchEnd($event,item,index)"
@touchend='touchEnd($event,item,index)'
v-for="(item,index) of imagelist"
:key="index"
:src="item.src"
/>在 imageList 的数组标签中,每个绑定的事件中用$event来调用事件本身的参数,其中 $event 的 touches 或 changedTouches 包含我们需要的位置参数,示例如下:
touches:[{
clientX: 14 //与显示区域(不含顶部栏)左上角的水平距离
clientY: 16 //与显示区域(不含顶部栏)左上角的垂直距离
pageX: 14 //与整个页面(不含顶部栏)左上角的水平距离
pageY: 16 //与整个页面(不含顶部栏)左上角的垂直距离
},
{
clientX: 14
clientY: 16
pageX: 14
pageY: 16
}]touches 长度为2代表双指触碰,通过判定双指触摸点的变化方向可实现双指缩放效果。因为每个标签都设置为 style="position: absolute" 所以只需要根据位置参数来更新 x、y、w、h 即可
题外话-性能问题
一次移动多次操作DOM影响性能
—— 虚拟DOM了解一下
为何不用事件委派
—— 不必要,Vue已经帮我们做了优化,在非常影响性能时再考虑
图片编辑Demo
3-2、油墨电子签名板
由于 touchmove 事件在小程序真机的触发频率和精确度很迷,不太好根据速度来判定绘制的线宽,我只好用其他方式去实现,虽然效果不完美。

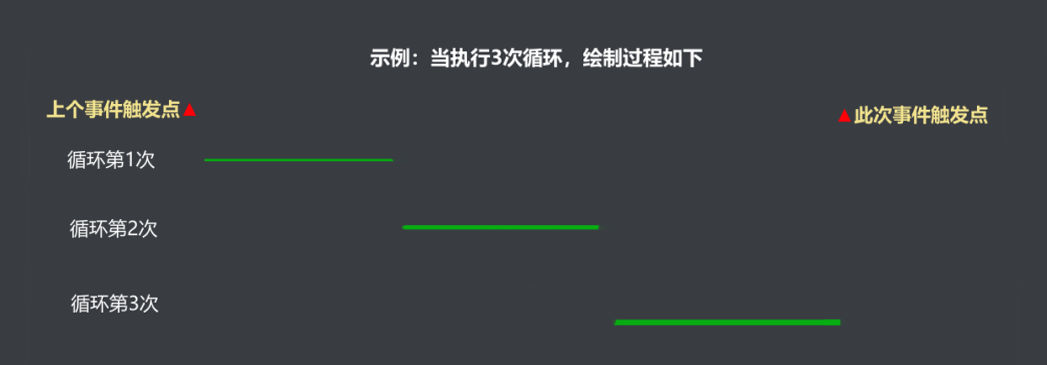
其实现思路是通过多次的循环绘制以达到油墨效果,每次循环绘制的长度和宽度都不相同。
HTML
<canvas
canvas-id="canvas"
@touchstart.stop="touchStart"
@touchmove.stop="touchMove"
@touchend.stop="touchEnd"
>
</canvas>JAVASCRIPT
export default {
data() {
return {
lineWidth0: 5, //初始线宽 建议1~5
ctx: null,
x0: 0, //初始横坐标或上一段touchmove事件中触摸点的横坐标
y0: 0, //初始纵坐标或上一段touchmove事件中触摸点的纵坐标
t0: 0, //初始时间或上一段touchmove事件发生时间
v0: 0, //初始速率或touchmove事件间发生速率
lineWidth: 0, //动态线宽
keenness: 5, //油墨程度 建议0~5
k: 0.3, //油墨因子,即每次绘制线条时线宽的变化程度
}
},
onReady() {
this.ctx = uni.createCanvasContext('canvas', this);
this.ctx.setLineCap('round')
},
methods: {
//设置初始值
touchStart(e) {
this.lineWidth = this.lineWidth0
this.t0 = new Date().getTime()
this.v0 = 0
this.x0 = e.touches[0].clientX
this.y0 = e.touches[0].clientY
},
touchMove(e) {
let dx = e.touches[0].clientX - this.x0,
dy = e.touches[0].clientY - this.y0,
ds = Math.pow(dx * dx + dy * dy, 0.5),
dt = (new Date().getTime()) - this.t0,
v1 = ds / dt; //同 this.v0 初始速率或touchmove事件间发生速率
if (this.keenness === 0) { //油墨为0时
this.ctx.moveTo(this.x0, this.y0)
this.ctx.lineTo(this.x0 + dx, this.y0 + dy)
this.ctx.setLineWidth(this.lineWidth)
this.ctx.stroke()
this.ctx.draw(true)
} else {
//由于touchMove的触发频率问题,这里采用for循环绘制,原理如图所示
//这里的k因为
let a = this.keenness
if (this.keenness > 5) {
a = 5
}
for (let i = 0; i < a; i++) {
this.ctx.moveTo(this.x0 + dx * i / a, this.y0 + dy * i / a)
this.ctx.lineTo(this.x0 + dx * (i + 1) / a, this.y0 + dy * (i + 1) / a)
//此时touchmove事件间发生与上一个事件的发生的速率比较
if (v1 < this.v0) {
this.lineWidth -= this.k
if (this.lineWidth < this.lineWidth * 0.25) this.lineWidth = this.lineWidth * 0.25
} else {
this.lineWidth += this.k
if (this.lineWidth > this.lineWidth * 1.5) this.lineWidth = this.lineWidth * 1.5
}
this.ctx.setLineWidth(this.lineWidth)
this.ctx.stroke()
this.ctx.draw(true)
}
}
this.x0 = e.touches[0].clientX
this.y0 = e.touches[0].clientY
this.t0 = new Date().getTime()
this.v0 = v1
},
touchEnd(e) {
this.x0 = 0
this.y0 = 0
this.t0 = 0
this.v0 = 0
}
}
}使用的大部分是canvas的基础api,注意绘制单位都为px。
油墨电子签名Demo
3-3、开放式海报模块
如果说微信小程序是银色金滩,那么截至2020年1月6日或者未来,小程序的canvas就是金滩上充斥着未知数个的玻璃块的那一片 ——
鲁迅
说起小程序canvas,那bug不是一般的多,部分不常见bug我会在代码注释里说明。
HTML
<canvas canvas-id="generate" :style="{ width: canvasW + 'rpx', height: canvasH + 'rpx'}"></canvas>相关介绍
spread 语法
async 函数
如果图片是网络路径,记得获取临时路径。
//别忘了在函数前加 async
let src = 'https://s2.ax1x.com/2020/01/05/lrCDx0.jpg'
src = (await uni.getImageInfo({src}))[1].path;JAVASCRIPT 输出字段部分
//为方便设置,以下除角度外,单位均以rpx为主
data() {
return {
canvasW:720,
canvasH:1000,
img:[{
src: 'https://s2.ax1x.com/2020/01/05/lrCDx0.jpg',
x: 0,
y: 0,
w: 100,
h: 100,
r: 50,//圆角度
degrees: 30,//旋转度
mirror: true//是否镜像
}],
text:[{
content: 'TensionMax',
x: 50,
y: 50,
w: 100,
lineHeight: 35,//行间距
color: '#000000',
size: 28,
weight: 'normal',//字体粗细
lineThrough: true,//是否贯穿
}],
ctx: null,
k: null //单位转换因子
};
}JAVASCRIPT rpx 或 upx与 px 的单位统一转换方法
px2rpx() {
//当转换的参数只有一个时直接返回数值如
//当不为一个时返回数组,然后用spread语法将其展开为几个参数
//Math.floor()是为了防止在安卓机上造成的数据紊乱,开发者工具无此bug
if (arguments.length === 1) return Math.floor(arguments[0] / this.k)
let params = []
for (let i of arguments) {
params.push(Math.floor(i / this.k))
}
return params
},
rpx2px() {
if (arguments.length === 1) return Math.floor(arguments[0] * this.k)
let params = []
for (let i of arguments) {
params.push(Math.floor(i * this.k))
}
return params
},JAVASCRIPT 绘制图片的函数
async drawImg() {
this.ctx.setFillStyle('#FFFFFF')
this.ctx.fillRect(0, 0, ...this.rpx2px(this.canvasW, this.canvasH)) //绘制背景
for (let i of this.img) { //for循环绘制图片
i.src = (await uni.getImageInfo({src: i.src}))[1].path;//获取图片临时路径
this.ctx.save() //保存当前绘制内容
if (i.mirror) { //如果设置镜像
//因为canvas的translate属性是基于原点(初始原点为右上角)变化
//所以需要先将原点移动至图片中心,变化后再还原
//旋转变化同理
this.ctx.translate(...this.rpx2px(i.x + i.w / 2, i.y + i.h / 2))
this.ctx.scale(-1, 1)
this.ctx.translate(...this.rpx2px(-i.x - i.w / 2, -i.y - i.h / 2))
}
if (i.degrees) { //如果设置旋转
this.ctx.translate(...this.rpx2px(i.x + i.w / 2, i.y + i.h / 2))
this.ctx.rotate(i.degrees * Math.PI / 180)
this.ctx.translate(...this.rpx2px(-i.x - i.w / 2, -i.y - i.h / 2))
}
this.radiusRect(...this.rpx2px(i.x, i.y, i.w, i.h, i.r)) //圆角或矩形路径绘制
this.ctx.clip() //裁剪
this.ctx.drawImage(i.src, ...this.rpx2px(i.x, i.y, i.w, i.h))
this.ctx.restore() //恢复非裁剪区域
}
this.ctx.draw(true)
}
radiusRect(x, y, w, h, r) {
if (r > w / 2 || r > h / 2) {
r = Math.min(w, h) / 2
}
this.ctx.beginPath();
this.ctx.moveTo(x, y); // 将操作点移至左上角
this.ctx.arcTo(x + w, y, x + w, y + r, r); // 画右上角的弧
this.ctx.lineTo(x + w, y) //可省略,但由于安卓真机的小程序bug,留之,下同。
this.ctx.arcTo(x + w, y + h, x + w - r, y + h, r); // 画右下角的弧
this.ctx.lineTo(x + w, y + h) //可省略
this.ctx.arcTo(x, y + h, x, y + h - r, r); // 画左下角的弧
this.ctx.lineTo(x, y + h) //可省略
this.ctx.arcTo(x, y, x + r, y, r); // 画左上角的弧
this.ctx.lineTo(x, y) //可省略
},
绘制自定义文字
文字绘制稍微麻烦些,主要是canvas不会自动帮我们换行排版,网上类似的实现方法太多,该篇就不讲,直接放在Demo里面。
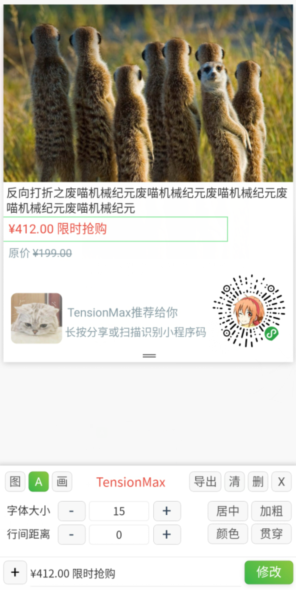
开放式海报Demo
3-4、小结
既然我们知道了这几个组件自定义调整参数的方式,那么最后只需要一个父组件作为控制台来调整他们的参数即可,可以通过 props、sync 修饰符 等来实现父子通信,当然如果想做更复杂的可以考虑用 Vuex 传参。接下来就可以根据这思路来实现繁琐的业务逻辑了。
4、效果展示
效果图如下,如果由什么疑问欢迎到下方评论区讨论。



加载全部内容