SpringBoot怎样接收数组参数的方法
小诸葛的博客 人气:7这篇文章主要介绍了SpringBoot如何接收数组参数的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
1.创建一个表单实体类,将数组封装到实体类中(Post提交)
表单类代码:
@Data
public class MyForm {
private int[] ids;
}
控制器代码:
@Slf4j
@RestController
@RequestMapping("/info")
public class InfoController {
@PostMapping("/test")
public String test(@RequestBody MyForm form){
log.info(Arrays.toString(form.getIds()));
return "success";
}
}
前端代码:
wx.request({
url:'http://localhost:8085/info/test',
data:{
ids:[1,2,3]
},
method:'POST',
success:function(res){
console.log(res);
}
})
2.通过方法内参数传递,注意!!!SpringBoot方法内接收数组时,数组在前端请求时必须将参数拼接在路径里提交才可以接收到。(Get提交)
后端代码:
@Slf4j
@RestController
@RequestMapping("/info")
public class InfoController {
@GetMapping("/test")
public String test(int[] ids){
log.info(Arrays.toString(ids));
return "success";
}
}
小程序前端代码:参数需拼接到路径里,并且要以GET方式提交
var ids = [1, 2, 3, 4]
wx.request({
url: 'http://localhost:8085/info/test?ids='+ids,
method: 'GET',
success: function(res){
console.log(res);
}
})
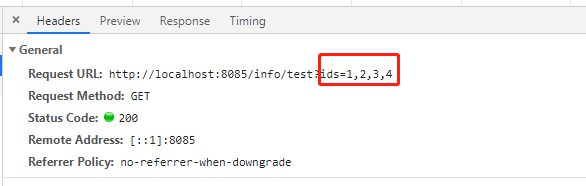
请求头:

vue axios前端代码(注意,数组需要调用encodeURIComponent进行编码):
test() {
let ary = [1,2,3]
let params = {
ids:encodeURIComponent(ary),};
that.$http.get("http://localhost:8085/info/test",{params}).then(res=>{
if(res.code==0){
that.$message.success('查询成功')
}else {
that.$message.error(res.message||'查询失败')
}
}).catch(error=>{
that.$message.error('查询失败')
})
}
注意!!!请求路径中的参数必须跟上图所示的一样才能被接收到。
加载全部内容