【Python3爬虫】反反爬之解决前端反调试问题
TM0831 人气:6一、前言
在我们爬取某些网站的时候,会想要打开 DevTools 查看元素或者抓包分析,但按下 F12 的时候,却出现了下面这一幕:

此时网页暂停加载,也就没法运行代码了,直接中断掉了,难道这就能阻止我们爬取了?不存在的,还是会有解决方案的。至于怎么做,请慢慢往下看。
二、调试
我们在了解代码的功能的时候,一般使用 JavaScript 调试工具(例如 DevTools)通过设置断点的方式来中断或阻止脚本代码的执行,而断点也是代码调试中最基本的了。
在 Chrome 中打开 DevTools,切换到 Source 选项,找到 JS 文件并打开,左下角有一个“{}”代表格式化文件,可以更方便地查看代码。然后就是设置断点了,找到可能出现问题的地方打上断点,再刷新页面,就可以直接鼠标移动到相关变量名或者方法上面查看它的值。如果想在运行到断点位置执行其它逻辑,可以直接在console区域运行相关脚本。
三、反调试
反调试就是在打开 DevTools 的时候,就会出现“Paused in debugger”,这个 debugger 导致我们无法调试 JS。
在反调试中,有时候会将函数进行重定义,并且改变其行为,就会将某些信息隐藏起来或者改变其中的一部分信息。
除了进行重定义,有的会进行混淆,例如使用语法树,还有的会进行加密,例如"_0x5219a6"这样的变量名,能很好地隐藏信息。
四、示例1
1.问题分析
一种简单的反调试措施是通过在代码中添加 debugger 实现,通过 debugger 阻止非法用户调试代码,让其陷入死循环,甚至有的还会使用匿名函数,例如:
setInterval(function() {debugger}, 100);
打开 DevTools 时就会出现“Paused in debugger”,网页也就加载中断了。
2.解决方案
这种问题解决起来还是很容易的,总结起来就是四个字:禁止断点。
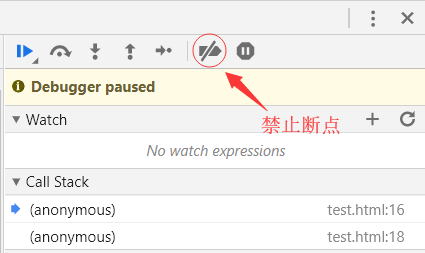
在 Source 页面右侧按钮找到“Deactivate breakpoints”,或者使用快捷键 Ctrl + F8,如下图:

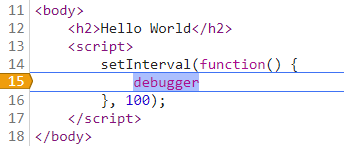
除了这种解决方案,还可以找到 debugger 那一行,然后右键选择“Never pause here”,就会出现一盒黄色的箭头,如下图:

设置完之后,继续运行代码就行了。
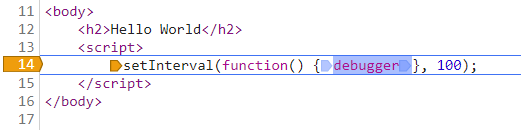
不过这种方案和代码的编写风格有关系,例如下面这种情况,设置“Never pause here”就没用了。

五、示例2
1.问题分析
复杂一点的反调试措施就不是直接在代码中加入 debugger 了,而是将其隐藏起来,这样就不会很轻易地被人发现了,例如下面这段代码:
function t() {try {var a = ["r", "e", "g", "g", "u", "b", "e", "d"].reverse().join("");! function e(n) {(1 !== ("" + n / n).length || 0 === n) && function() {}.constructor(a)(),e(++n)}(0)} catch (a) {setTimeout(t, 500)}}
这段代码首先是设置变量 a 表示字符串“debugger”,然后使用 constructor() 来实现调用 debugger 方法,再使用 setTimeout 实现每0.5秒中断一次。
2.解决方案
将反调试具名函数重新定义一遍,然后重新打开 DevTools,就能进行调试了。对于上面的例子,可以在控制台中输入以下内容:
t = function() {}
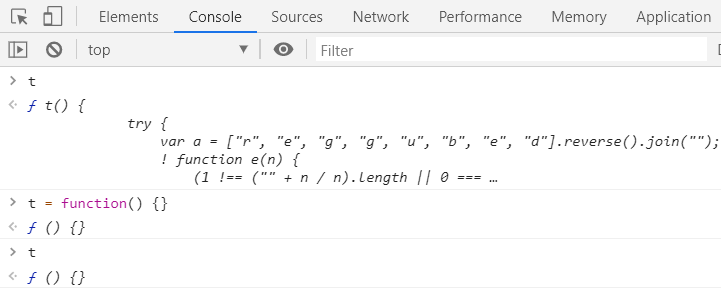
通过下面的截图可以发现我们确实已经修改了对于 t 的定义,因而也就不会进入 debugger 了:

加载全部内容