使用 Visual Studio Code 进行远程开发
abatei 人气:7使用 Visual Studio Code 进行远程开发
在完成了 AT 指令入门的学习之后,接下来就要使用 AT 指令进行 Socket 通信了。问题在于,之前 .NET 的 Socket 编程只需一台电脑便可进行学习,服务器和客户端都可以在本机运行,也可以分别运行在局域网上的两台电脑之上。而 NB-IOT 芯片的信号是直接发送到手机机站上的,个人电脑都是在局域网环境下运行的,没有公网 IP,手机信号发射塔不可能找到我们的个人电脑。也就是说,NB-IOT 开发板无法和我们的电脑直接通信,要进行 NB-IOT Socket 通信,必须准备一台具有公网 IP 的服务器。我个人买了三台云服务器,有一台是作机动使用,完全没问题。到时上这门课的时候,专门在服务器上写了个程序处理学生通过 Socket 发向服务器的信号应该可以解决问题。各位读者只能自己购买一台服务器学习了,现在腾讯阿里的服务器并不贵。
使用传统方式进行开发需要在个人电脑写好程序,然后发布成 DLL 文件,然后拷贝到服务器上运行,这个过程还是有点麻烦的。幸运的是 Visual Studio Code 现在可以进行远程开发了,也就是直接编辑服务器上的文件,在服务器上发布程序并运行,相当强大啊!接下来讲解如何使用 Visual Studio Code 进行远程开发。
安装 Visual Studio Code 及远程开发插件
第一步当然是安装 Visual Studio Code,请参考这篇文章。
然后安装远程开发插件 Remote Development。
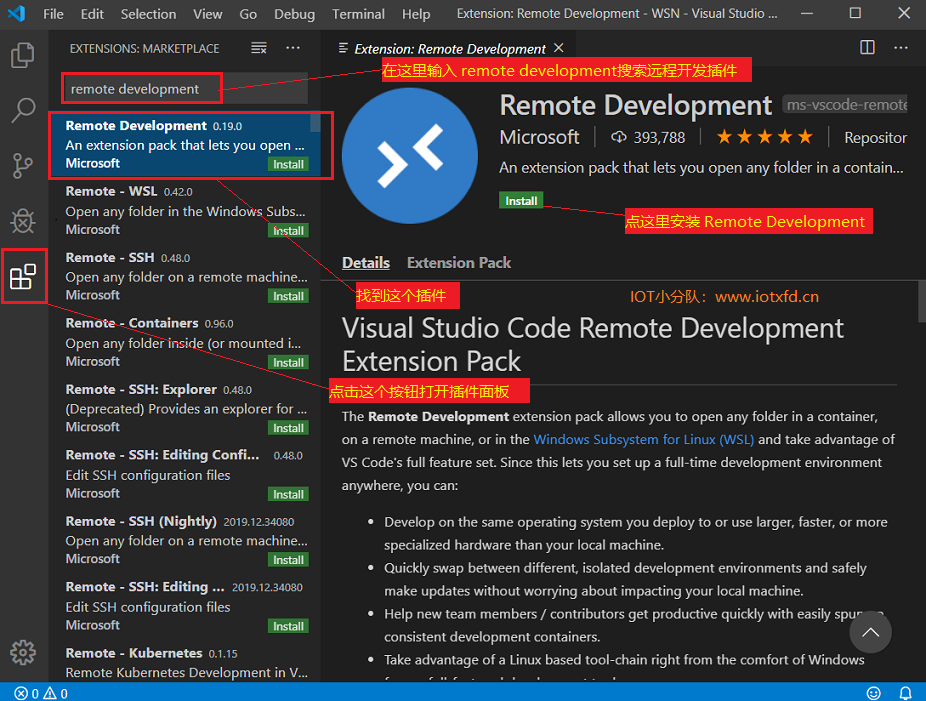
- 首先打开插件面板。
- 在插件面板的搜索框中输入
remote development,搜索到 Remote Development 插件。 - 点击【Install】按钮安装插件。

在服务器安装 .NET Core 3.0
请参考这篇文章。需要注意的是这篇文章当时安装的是 2.1 版本。现已出至 3.0,在指定版本时请改为 3.0。
使用用户名和密码的方式连接至服务器
接下来就可以连接服务器进行开发了。安装完插件后,Visual Studio Code 窗体左下角会出现一个绿色图标,点击它,此时会在命令窗口弹出一系列选项,选择其中的【Remote-SSH:Conntect to Host...】如下图所示:

选择【Conntect to Host...】后,命令行会变成下面这个样子:

选择其中的【Configure SSH Host...】,命令行变为:

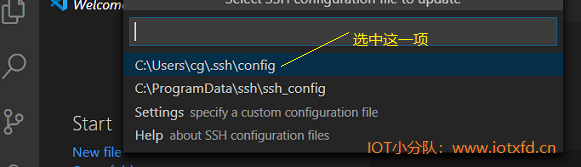
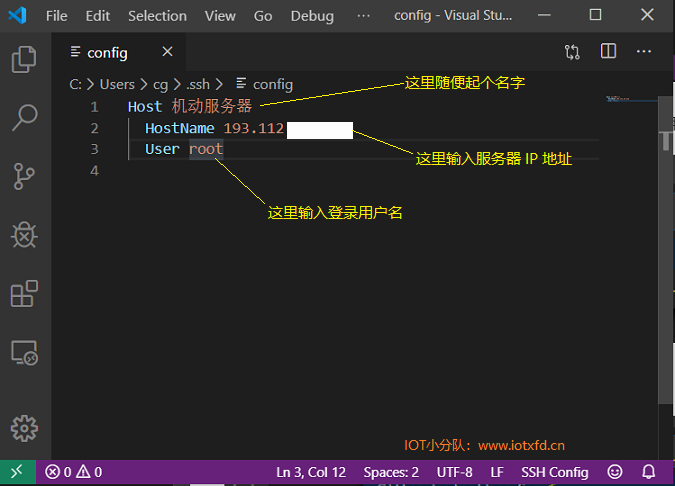
选择其中的C:\Users\cg\.ssh\config,注意:cg 是我这台电脑的用户名,你的电脑是其它用户名。此时会在 C:\Users\cg\.ssh\ 目录下新建一个名为【config】的文件,并在 Visual Studio Code 中打开,输入下图所示文字:

- Host 项的名字随便起,它只是在 vs code 中显示的名称。
- HostName 中输入服务器的 IP 地址。
- User 中输入用户名,我偷懒,直接用 root 用户了,这样做并不安全,你可以自行在服务器上建一个用户来写代码。
写完后保存,并关闭【config】文件。
接下来,重复上述步骤,再次点击 Visual Studio Code 窗体左下角图标,在命令行中选择【Remote-SSH:Conntect to Host...】

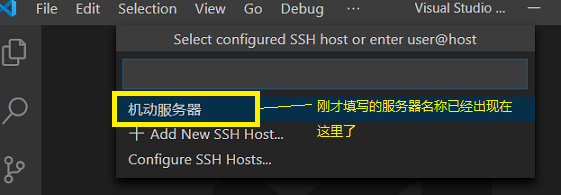
可以看到刚才在【Host】项中填写的名称已经出现,选择它。此时会弹出如下窗口让你输入密码:

输入密码,按回车,连接服务器成功后,窗体会变成如下模样:

此时,左下角绿色区域文字变为“SSH:机动服务器”,表示连接服务器成功。
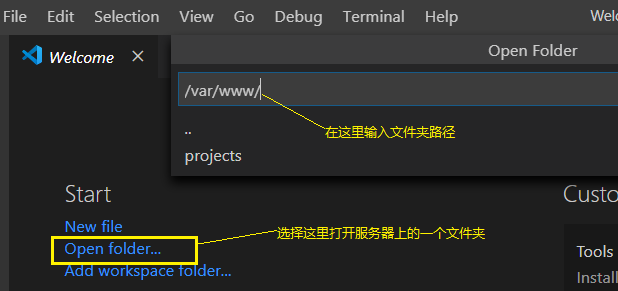
接下来,单击【Open folder】打开服务器上的一个文件夹进行开发,在命令行中输入【/var/www/】,如下图所示(你可以选择其它的文件夹放置项目文件):

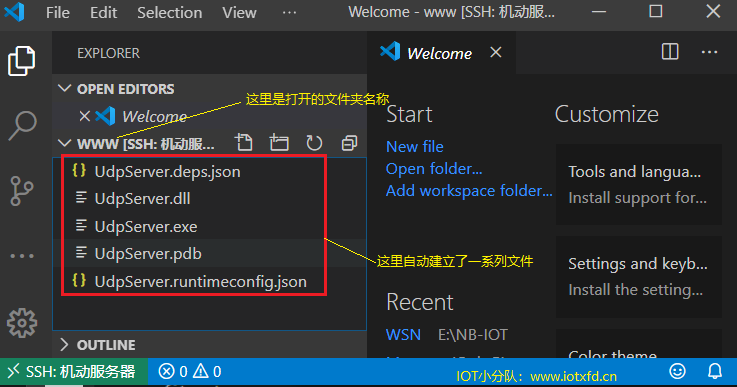
此时还会让你输入一次密码,输入即可,打开完成后,界面变为:

可以看到,在打开的文件夹中自动建立了一系列文件,用于个人电脑和服务器间的交互。
创建第一个远程项目
准备工作是做完了,接下来,我们可以开始第一个项目了。首先在 /var/www/ 文件夹下新建一个文件夹【FirstApp】。使用快捷键【Ctrl + ~】打开 TERMINAL,输入如下命令建立文件夹并进入:
mkdir FirstApp
cd FirstApp运行如下命令创建第一个应用程序:
dotnet new console在 Visual Studio Code 窗体在侧的【Explorer】中打开【Projram.cs】文件,已经写好了一个 Hello World 代码,可以直接运行。输入如下命令:
dotnet run运行命令后,显示 Hello World!。我们的第一个远程开发程序大功告成!
使用 SSH 公钥连接服务器
每次连接至服务器都要输入密码,显然非常麻烦,我们配置一个 SSH 公钥,将来可以不输密码直接进到服务器进行开发。
生成公钥
在个人电脑 Win10 操作系统的左下角【开始】按钮上点鼠标右键,在弹出菜单中选择【Windows PowerShell】项打开 PowerShell,输入ssh-keygen命令,并一路按回车,如下图所示:

打开C:\Users\cg\.ssh文件夹,可以看到生成了两个新文件:id_rsa 和 id_rsa.pub。其中 id_rsa.pub 是公钥,等下会用到。
配置服务器登录方式
使用 SSH 软件登录服务器,一般云供应商都会提供网页连接方式,我使用的腾讯云就提供了网页方式登录服务器,输入如下命令使用 vi 打开配置文件 sshd_config:
cd /etc/ssh/
vi sshd_config 
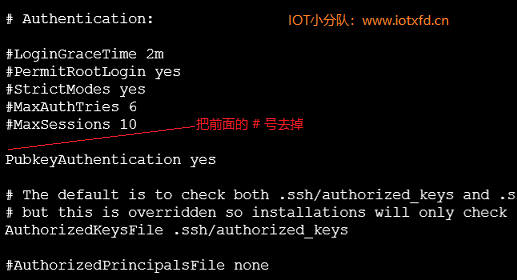
找到PubkeyAuthentication yes项,如果前面有一个#号,则去掉它(vi 使用i键进入编辑状态)。先按 Esc 键,再按:号让 vi 进入命令状态,输入wq保存并退出 vi。
将公钥加入服务器
在服务器端输入如下命令
cd ~/.ssh/
ls可以看到~/.ssh/文件夹下有一个【authorized_keys】文件,我们需要将刚才生成的公钥拷贝到这个文件中。我试过直接用记事本选中文字拷贝行不通,里面的特殊字符是无法选中的。需要先将公钥上传至服务器的引目录中,然后追加。相信买了一台服务器,上传这样的小事肯定是可以搞定的。如果实在搞不定,这里介绍一个比较方便的方法。
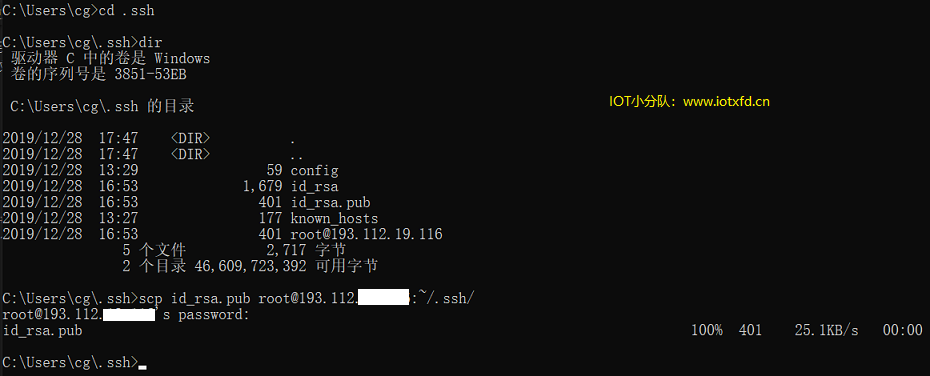
首先在个人电脑 Win10 上打开命令提示符,进入到刚才生成公钥的C:\Users\cg\.ssh目录。
cd .ssh
dir此时应当列出了我们刚才生成的公钥。输入如下命令(注意:如果你创建了另外的用户,请将root替换掉):
scp id_rsa.pub root@<换为你服务器的IP地址>:~/.ssh/接下来输入服务器密码,然后上传成功。整个过程如下图所示:

来到服务上的~/.ssh/文件夹中ls一下,id_rsa.pub 文件已经拷贝了过去。接下来输入如下命令将公钥追加至【authorized_keys】文件:
cat id_rsa.pub >> authorized_keys好,至此已经大功告成,再次打开 Visual Studio Code,已经不再需要输入密码,就可以登录服务器了。如果你的笔记本也需要登录服务器进行开发,将 id_rsa 和 id_rsa.pub 这两个文件拷贝至笔记本的C:\Users\cg\.ssh文件夹即可。
加载全部内容