微信支付之二维码支付(native)
奋斗的阿北 人气:0HoJe
男孩子你要加油阿
准备材料微信支付需要的参数统一下单二维码回调接口
. 准备材料
首先肯定是要有微信的开发文档
开发文档地址
再然后就是一些必的参数

注意:回调地址异步接收微信支付结果通知的回调地址,通知url必须为外网可访问的url,不能携带参数。
再然后就是微信的SDK

. 微信支付需要的参数
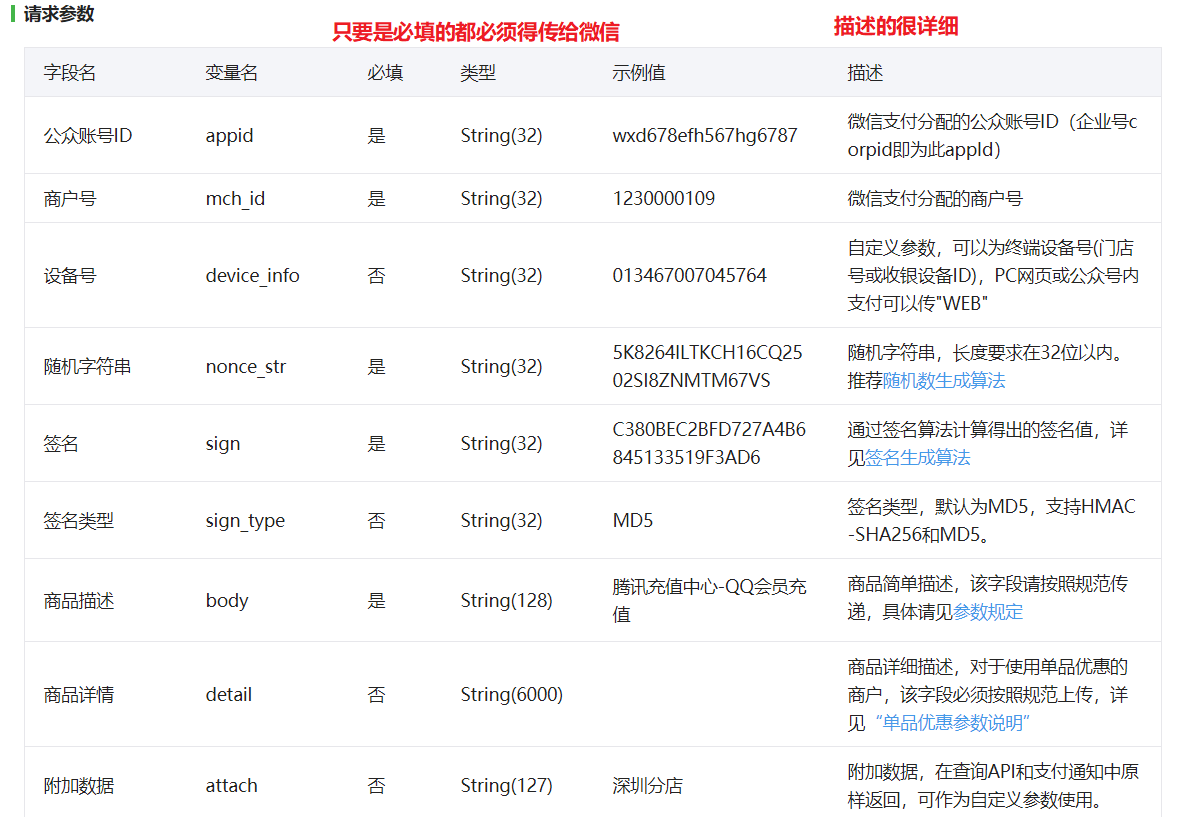
上面的开发文档你肯定看熟了吧,流程肯定会了吧,代码怎么写呢?先来看看需要哪些参数吧.



好了知道流程了知道需要哪些参数了那咱们动手吧!
. 统一下单
首页你得有统一下单是url:https://api.mch.weixin.qq.com/pay/unifiedorder
1@Controller
2@RequestMapping("/wxpay")
3public class WXpayController {
4 @Autowired
5 private PayOrderService payOrderService;
6
7 /**
8 * 微信二维码支付
9 */
10 @RequestMapping(value = "/nativePay")
11 public Map<String, String> createQRCode(HttpServletRequest request, HttpServletResponse response, String orderid) {
12 PayOrderDO payOrderDO = this.payOrderService.getOder(orderid);//订单信息
13 //生成订单对象
14 Map<String, String> request_data = new HashMap<>();
15 try {
16 Map<String, String> data = new HashMap<String, String>();
17 data.put("appid", WxConstants.APP_ID);//公众账号ID
18 data.put("mch_id",WxConstants.PARTNER);//商户号
19 data.put("body", "测试");//商品详情
20 data.put("out_trade_no",orderid);//订单号
21 data.put("nonce_str", UuidUtil.get32UUID());//32位字符串
22 //转换微信中存在最小计算单位是分的问题
23 BigDecimal payMoney = payOrderDO.getPayMoney();
24 BigDecimal bigDecimal = new BigDecimal(100);
25 BigDecimal amount = payMoney.multiply(bigDecimal).setScale(0, BigDecimal.ROUND_DOWN);
26 data.put("total_fee", String.valueOf(amount));//总金额
27 data.put("spbill_create_ip", IPUtils.getIpAddr(request));//用户终端IP
28 data.put("trade_type", "NATIVE"); // H5支付的交易类型为MWEB
29 data.put("notify_url", WxConstants.NOTIFY_URL);//通知地址
30 data.put("product_id",orderid );
31 String sign = createSign(data, WxConstants.PARTNER_KEY, WxConstants.CHARSET);
32 //调用生成签名的方法,用以Map集合中的相关参数生成签名 需要签名密钥
33 data.put("sign", sign);//签名
34 String xml = WXPayUtil.generateSignedXml(data, WxConstants.PARTNER_KEY);//转Xml格式 微信SDK自带的
35
36 System.out.println("request - XML:" + xml);
37
38 String resultXML = HttpsClientUtil.doPost(WxConstants.BAUSE_URL, xml);//发送post请求 返回的是微信给我们的xml格式的数据
39
40 System.out.println("result - XML:" + resultXML);
41
42 Map<String,String> result_map = xmlToMap(resultXML);
43 //xml转map 微信SDK自带的
44 String return_msg = result_map.get("return_msg");//返回信息
45 String return_code = result_map.get("return_code");//状态码
46 String result_code = result_map.get("result_code");//业务结果
47 if (null != result_map && "SUCCESS".equals(return_code) && "SUCCESS".equals(result_code)) {
48 request_data.put("url", result_map.get("code_url"));
49 }else{
50 request_data.put("url", "");
51 }
52
53 }catch (Exception e){
54 request_data.put("url", "");
55 }
56 return request_data;
57 }
本人自己写的也可能不是很完美欢迎你们指出 送上更完美的demo 谢谢!!!
. 二维码
QR码是一种矩阵码,或二维空间的条码,1994年由日本Denso-Wave公司发明。QR是英文Quick Response的缩写,即快速反应的意思,源自发明者希望QR码可让其内容快速被解码。QR码常见於日本,并为目前日本最流行的二维空间条码。QR码比普通条码可储存更多资料,亦无需像普通条码般在扫描时需直线对准扫描器。
QR码呈正方形,只有黑白两色。在4个角落的其中3个,印有较小,像「回」字的的正方图案。这3个是供解码软体作定位用的图案,使用者无需对准,无论以任何角度扫描,资料仍可正确被读取。
QR Code条码的特点
1.高密度编码,信息容量大:
可容纳多达1850个大写字母或2710个数字或1108个字节,或500多个汉字,比普通条码信息容量约高几十倍。
2.编码范围广:
该条码可以把图片、声音、文字、签字、指纹等可以数字化的信息进行编码,用条码表示出来;可以表示多种语言文字;可表示图像数据。
3.容错能力强,具有纠错功能:
这使得二维条码因穿孔、污损等引起局部损坏时,照样可以正确得到识读,损毁面积达50%仍可恢复信息。
4.译码可靠性高:
它比普通条码译码错误率百万分之二要低得多,误码率不超过千万分之一。
5.可引入加密措施:
保密性、防伪性好。
6.成本低,易制作,持久耐用。
本人百度粘贴的阿!!!
废话不多说了微信二维码支付关键不就是个二维码嘛!

当统一下单成功了返回的结果"code_url"就是我们要的二维码的链接
有很多种生成二位码的方法我知道的就两种
1丶第一种是前端的js插件QRious
下载链接没有找到更好的抱歉了各位
下这是一个在线的地址

使用该二维码生成插件需要在页面中引入qrious.js文件。
<script src="https://cdn.bootcss.com/qrious/4.0.2/qrious.js"></script>使用一个img元素来作为二维码图片的容器。
<img id="qr"></img>可以通过QRious()方法来实例化一个对象实例。
1(function() {
2 const qr = new QRious({
3 element: document.getElementById('qr'),
4 value: 'http://www.baidu.com/'
5 })
6})()
效果如图

好了前端代码怎么写看你怎么做了
2丶Zxing是Google提供的关于条码(一维码、二维码)的解析工具,提供了二维码的生成与解析的方法,现在我简单介绍一下使用Java利用Zxing生成与解析二维码
这种方法得写一个工具类百度网上有的我是用的QRious就不多说了
. 回调接口

我踩的坑阿!
注意:
1丶回调url必须得填写正确要不然微信访问不到会一直调用,就是支付成功后微信异步通知我们的服务器地址加项目加路径.
2丶一定要验证签名,要不然微信不知道是那个商户的会觉得不合法.
3丶给微信的数据一定是xml格式的,要不然微信解析不到就会一直调用(这就是微信比支付宝坑的地方)
话不多说上代码
1/**
2 * 微信支付回调函数
3 * 支付成功后微信服务器会调用此方法,修改数据库订单状态
4 */
5 @RequestMapping(value = "/notify")
6 public void wxPayCallBack(HttpServletRequest request, HttpServletResponse response) {
7 try {
8 InputStream inStream = request.getInputStream();
9 ByteArrayOutputStream outSteam = new ByteArrayOutputStream();
10 byte[] buffer = new byte[1024];
11 int len = 0;
12 while ((len = inStream.read(buffer)) != -1) {
13 outSteam.write(buffer, 0, len);
14 }
15 outSteam.close();
16 inStream.close();
17 String result = new String(outSteam.toByteArray(), WxConstants.CHARSET);
18 Map<String, String> map = xmlToMap(result);
19 // 判断签名是否正确 微信SDK自带的方法
20 if (WXPayUtil.isSignatureValid(map, WxConstants.PARTNER_KEY)) {
21 logger.info("微信支付成功回调");
22 // ------------------------------
23 // 处理业务开始
24 // ------------------------------
25 String resXml = "";
26 if ("SUCCESS".equals((String) map.get("result_code"))) {
27 // 这里是支付成功
28 String orderNo = (String) map.get("out_trade_no");
29 logger.info("微信订单号{}付款成功",orderNo);
30 //这里 根据实际业务场景 做相应的操作 我们这里是更改数据库订单状态
31 // 通知微信.异步确认成功.必写.不然会一直通知后台.八次之后就认为交易失败了.
32 resXml = "<xml>" + "<return_code><![CDATA[SUCCESS]]></return_code>" + "<return_msg><![CDATA[OK]]></return_msg>" + "</xml> ";
33 } else {
34 logger.info("支付失败,错误信息:{}",packageParams.get("err_code"));
35 resXml = "<xml>" + "<return_code><![CDATA[FAIL]]></return_code>" + "<return_msg><![CDATA[报文为空]]></return_msg>" + "</xml> ";
36 }
37 // ------------------------------
38 // 处理业务完毕
39 // ------------------------------
40 BufferedOutputStream out = new BufferedOutputStream(response.getOutputStream());
41 out.write(resXml.getBytes());
42 out.flush();
43 out.close();
44 } else {
45 System.out.println("通知签名验证失败");
46 }
47
48
49 } catch (Exception e) {
50 e.printStackTrace();
51 logger.info("通知签名验证失败");
52 }
53
54 }
我这个人比较懒还有查询,退款,jsapi支付,H5支付慢慢更新总结.
今天就到这里了,拜拜

加载全部内容