swiperjs实现导航与tab页的联动
前端小白 人气:0这篇文章主要为大家详细介绍了swiperjs实现导航与tab页的联动,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这里主要实现了以下功能:
1.点击导航栏切换tab
2.tab页高度自适应不会影响布局
3.导航栏的拖动
4.tab页的滑动与导航栏联动
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
html,body{
width: 100%;
}
.mains{
width: 350px;
height: 500px;
background: skyblue;
margin: 0 auto;
}
.tab,ul{
width: 350px;
height: 30px;
}
li{
height: 30px;
margin-right: 5px;
}
.swiper-bg{
background: gray;
}
</style>
<link rel="stylesheet" href="./public/swiper.min.css" >
</head>
<body>
<div class="mains">
<div class="tab swiper-container">
<ul class="rank_ul swiper-wrapper">
<li style="background: #de5055;color:#fff;border-color: #de5055;" class="swiper-slide">女包女鞋榜</li>
<li class="swiper-slide">家居榜</li>
<li class="swiper-slide">化妝品榜</li>
<li class="swiper-slide">女装榜</li>
<li class="swiper-slide">男装榜</li>
</ul>
</div>
<div class="swiper-container swiper-container8 swiper-bg">
<div class="swiper-wrapper">
<div class="swiper-slide">
女包女鞋榜
<p>sada</p>
<p>sada</p>
<p>sada</p>
<p>sada</p>
</div>
<div class="swiper-slide">
家居榜
<p>asd</p>
<p>asd</p>
<p>asd</p>
<p>asd</p>
<p>asd</p>
<p>asd</p>
<p>asd</p>
<p>asd</p>
<p>asd</p>
<p>asd</p>
<p>asd</p>
<p>asd</p>
<p>asd</p>
<p>asd</p>
<p>asd</p>
</div>
<div class="swiper-slide">
化妝品榜
</div>
<div class="swiper-slide">
女装榜
</div>
<div class="swiper-slide">
男装榜
</div>
</div>
</div>
</div>
</div>
<script src="./public/jquery.min.js"></script>
<script src="./public/swiper.min.js"></script>
<script>
var swiper = new Swiper(".swiper-container8",{
on:{
slideChange: function(){
$(".rank_ul li").css("background","none");
$(".rank_ul li").css("color","black");
$(".rank_ul li").css("border-color","#e0e0e0");
$(".swiper-container8").css("height","auto")
$(".swiper-container8").css("height",$(".swiper-container8 .swiper-slide").eq(this.activeIndex).height())
$(".rank_ul li").eq(this.activeIndex).css("background","#de5055");
$(".rank_ul li").eq(this.activeIndex).css("border-color","#de5055");
$(".rank_ul li").eq(this.activeIndex).css("color","#fff");
},
}
});
var tab = new Swiper(".tab",{
slidesPerView : 3.5,
watchSlidesProgress : true,
watchSlidesVisibility : true,
});
var ul = document.getElementsByClassName("rank_ul")[0];
var lis = ul.children;
$(".swiper-container8").css("height",$(".swiper-container8 .swiper-slide").eq(0).height())
for(var i = 0;i < lis.length;i++){
var li = lis[i];
li.index = i;
li.onclick = function(){
$(".rank_ul li").css("background","none");
$(".rank_ul li").css("color","black");
$(".rank_ul li").css("border-color","#e0e0e0");
$(this).css("background","#de5055");
$(this).css("color","#fff");
$(this).css("border-color","#de5055");
$(".swiper-container8").css("height","auto")
$(".swiper-container8").css("height",$(".swiper-container8 .swiper-slide").eq(this.index).height())
swiper.slideTo(this.index);
}
}
</script>
</body>
</html>
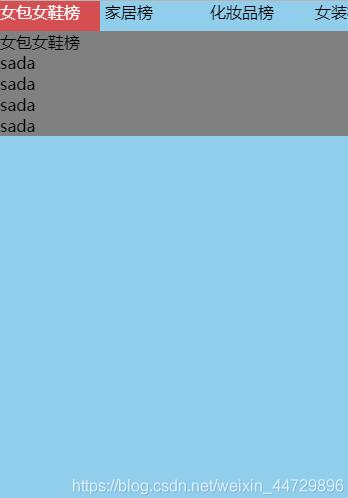
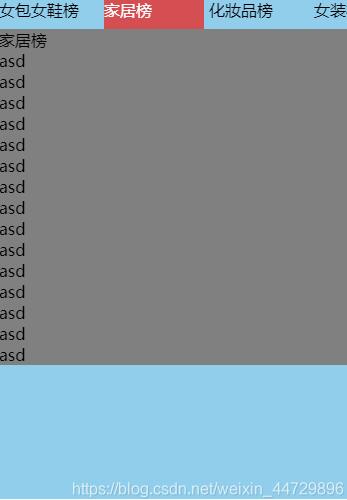
效果图:


加载全部内容