Chrome Extension 小试牛刀
辞旧迎新 人气:7自从有了Chrome以后,就喜欢上了这个浏览器,从此IE 886了。
以前作爬虫,做登录,做数据采集,做数据处理等各种功能,后来H5出来后,出现了,除了Session/Cookie 出了Local Storage,暂时还没有更好的办法获取Local Storage。由于处理的数据比较少,所以决定研究一下Chrome Extension。
百度了一下Chrome Extension,可以通过Chrome Extension 官网进行学习,简单上手。网址: https:/https://img.qb5200.com/download-x/developer.chrome.com/extensions
要解决的问题:
公司OA使用了很多年了,其中的流程备案记录很少关注查看,今天公司通知最近要检查,确认大家是否都看了,否则会进行处罚。今天要解决的问题就是自动把所有的未查看过的抄送记录,都确认为已阅读。
解决方案:
本来可以通过SQL语句,修改数据库的是否阅读状态。这是最近单的方式,但是和Chrome Extension 就没有关系了。
所以还是通过模拟的方式,通过点击一个按钮自动浏览本页的所有标记为未读的记录。
操作记录:
进入流程抄送记录,点击【自动浏览】开始操作。

点击自动浏览后,会自动在该Chrome页面上打开多个浏览器页签显示所有未读的记录
软件开发中问题汇总:
怎么使用Jquery
自动使用Juquery原来,对原生的js是越来越陌生了,写Js第一件事就是下载一个Jquery用上。

在 manifest.json中配置对应的jquery路径,然后在contentscript.js和background.js中就可以使用Jquery了。
Chrome Extension的图标怎么设置呢?
看到上面manifest.json中的icons属性了吗?设置上对应的图标即可。注意大小。
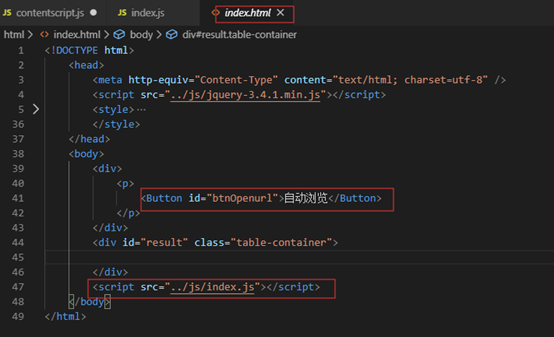
点击Chrome Extension图标,展示的页面
这是一个特别特别简单的html页面,只有一个按钮,最后加了一个index.js的js文件,一定要引用到最后。Js文件主要是对该弹出页进行操作。
这个插件只有一个动作,就是点击上面的【自动浏览】按钮。

点击【自动浏览】按钮的逻辑
点击按钮后,按钮颜色编成蓝色,如果有其他按钮,则其他按钮字体颜色为黑色,另外:点击按钮后,与当前网页进行通讯,返回页面上所有没有浏览记录的ID,并用【;】分割。

处理网页数据的页面逻辑
通过jquery查询当前页面中所有的未读记录,遍历并把所有的id用【;】分割。
一定要有return true.

写在最后:
刚开始结束的时候,经历了各种坎坷,

由于是Chrome Extension与页面的数据进行通讯,各种搞不定,现在基本可以通过这个模式化的界面与各种服务、http页面等进行互操作了。
通过这次Chrome Extension的开发,不仅重新熟悉了各种js,而且最重要的是,以后简单的爬虫,再也不用打开vs,吭哧坑成的编程啦。

加载全部内容