CSS(6)---通俗讲解浮动(float)
雨点的名字 人气:1CSS(6)---通俗讲解浮动(float)
CSS有三模块:盒子模型、浮动 、定位。上篇博客有讲到 盒子模型地址:CSS(5)---通俗讲解盒子模型
一、理解浮动
1、概念
概念 浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
如果是第一次听说肯定还是还是一脸懵,下面我一步一步通过例子来解释这句话。
举例说明
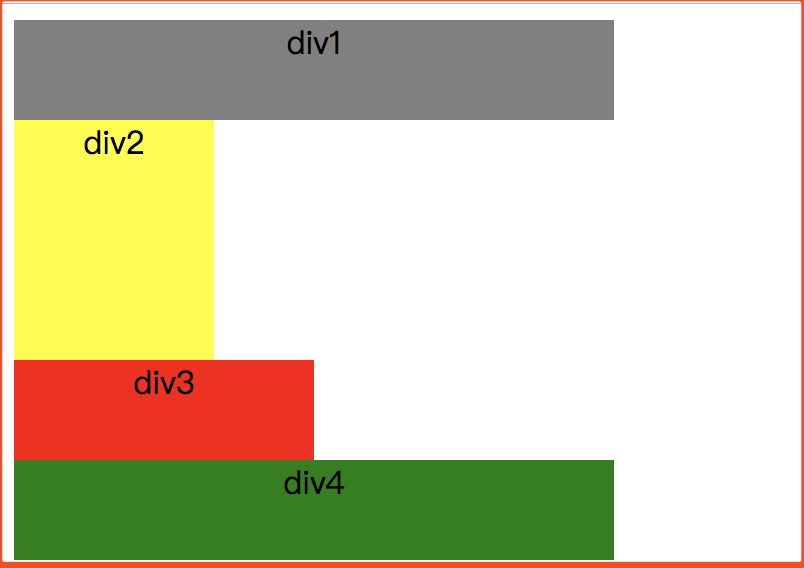
我们知道div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的标准流。
如下图

可以看出,因为div是块级元素,所以即使div2的宽度很小,页面中一行可以容下div2和div3,div3也不会排在div2后边,因为div元素是独占一行的。
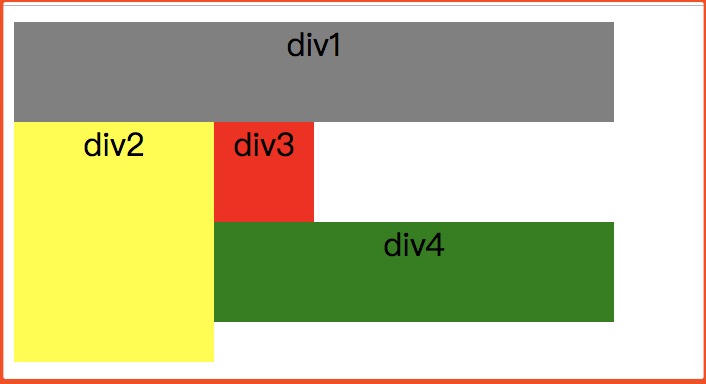
那么我们再看下浮动的作用,这里我将div2浮动(对div2添加float:left;左浮动属性)
刷新页面

通过上下两张图片对比,我们可以直观感觉到,div2有种浮起来的感觉,从之前的平面到立体的感觉。也因为div2浮起来了,那么它之前所占的位置也就空出来了,
那么div3和div4就可以占据之前div2的位置,所以它们都往上移动了。这样我们最终看到的效果就是div2和div3,div4有重叠,而且div2是在最上层。
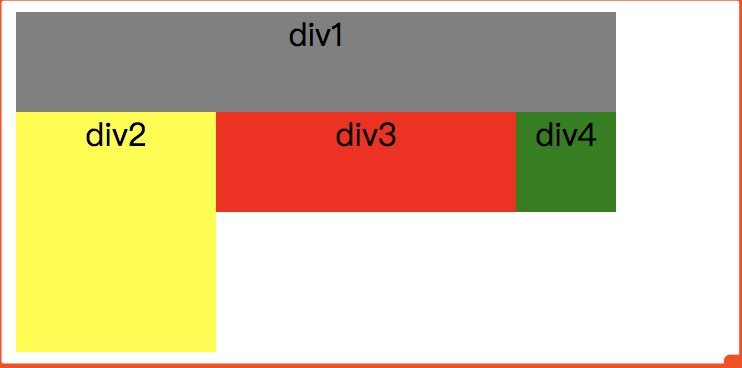
那如果这是我在把div3也设置左浮动呢 (对div3添加float:left;左浮动属性)
再次刷新页面

同样我们可以很直观的看到,因为div2和div3目前都是左浮动,所以它们的位置都空出来了,这个时候div4就可以往上移动,所以div2和div3都把div4部分给覆盖了。
通过上面示例,我们应该可以理解什么是浮动。这里附上上面示例的代码,可以自行再研究下
<!DOCTYPE html>
<html>
<head>
<title>css浮动</title>
<style type="text/css">
div {
text-align: center;
}
.one {
background-color: gray;
width: 300px;
height: 50px;
}
.two {
background-color: yellow;
width: 100px;
height: 120px;
/*float:left;*/
}
.three {
background-color: red;
width: 150px;
height: 50px;
/*float:left;*/
}
.four {
background-color: green;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<div class="one"> div1</div>
<div class="two"> div2</div>
<div class="three">div3 </div>
<div class="four"> div4</div>
</body>
</html>通过上面也可以得出一些结论:
1、假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);
2、如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
2、浮动的作用
浮动它主要有两个作用:1、实现文本围绕效果。2、实现块级元素在一行显示布局。
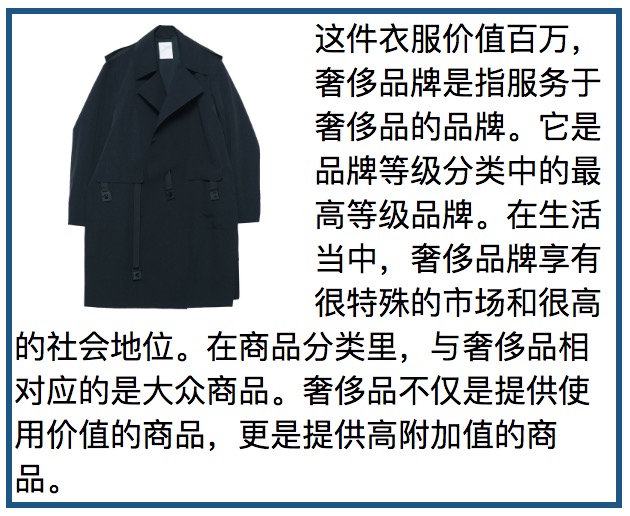
1)实现文本围绕效果
示例
<!DOCTYPE html>
<html>
<head>
<title>css浮动</title>
<style type="text/css">
.father {
border: 3px solid #005588;
padding: 1px;
width: 300px;
}
img {
width: 150px;
height: 150px;
float:left;
}
</style>
</head>
<body>
<div class = "father">
<img src="1.jpeg"/>
这件衣服价值百万,奢侈品牌是指服务于奢侈品的品牌。它是品牌等级分类中的最高等级品牌。在生活当中,奢侈品牌享有很特殊的市场和很高的社会地位。在商品分类里,与奢侈品相对应的是大众商品。奢侈品不仅是提供使用价值的商品,更是提供高附加值的商品。
</div>
</body>
</html>运行结果

2)实现块级元素在一行显示布局
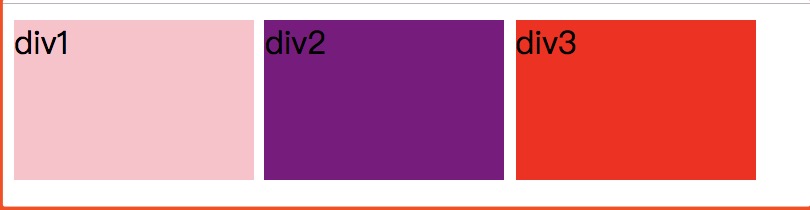
现在很多时候会通过浮动,让多个div实现一行显示。当然当我们没有了解浮动之前我们可以通过将块级元素转换为行内块级元素来实现(display: inline-block)。
如图

这样确实可以将多个div实现在同一行显示。但这里会有两个小问题
1、我们可以看到div之前会有小缝隙,很难去除。
2、如果我想让其中一个div显示在最右边,实现起来会比较麻烦。而上面两个问题可以通过浮动很轻易的解决。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cssdiv元素局一行</title>
<style>
div {
display: inline-block;
width: 120px;
height: 80px;
/*float: left;*/
}
.one {
background-color: pink;
}
.two {
background-color: purple;
}
.three {
background-color: red;
/*float: right;*/
}
</style>
</head>
<body>
<div class="one">div1</div>
<div class="two">div2</div>
<div class="three">div3</div>
</body>
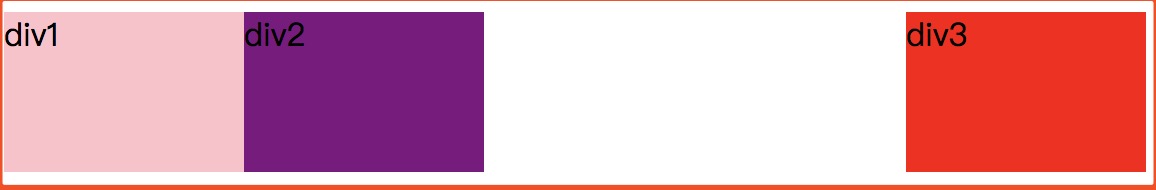
</html>运行结果

很明显已经解决。
二、浮动语法
1、浮动的语法
在 CSS 中,我们通过 float 属性实现元素的浮动。float 属性定义元素在哪个方向浮动。
基本语法格式
选择器 {float:属性值;}属性值

2、浮动特性
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
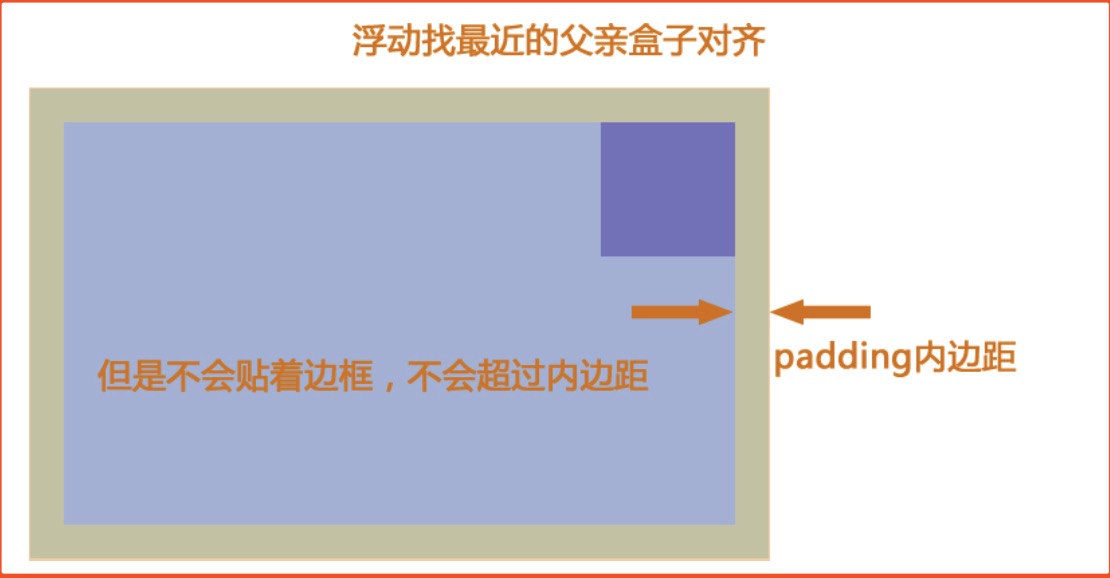
注意 浮动的元素总是找理它最近的父级元素对齐。但是不会超出内边距的范围。
如图

浮动特性
1、浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
2、加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。
3、加了浮动的盒子,不占位置的,它浮起来了,它原来的位置会给后面标准流的盒子。
4、一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
5、元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少浮动根据元素书写的位置来显示相应的浮动。
6、假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。总结 浮动的目更多的是为了让多个块级元素同一行上显示。
参考
1、w3school之CSS 浮动
2、CSS浮动(float,clear)讲解
3、CSS 浮动
4、CSS浮动详解
你如果愿意有所作为,就必须有始有终。(8)加载全部内容