如何给HTML标签中的文本设置修饰线
微笑是最初的信仰 人气:7text-decoration属性介绍
text-decoration属性是用来设置文本修饰线呢,text-decoration属性一共有4个值。
text-decoration属性值说明表
| 值 | 作用 |
|---|---|
| none | 去掉文本修饰线 |
| underline | 设置下划线 |
| overline | 设置上划线 |
| line-through | 设置删除线 |
HTML标签自带修饰线
- 在开始实践
text-decoration属性之前,笔者先给大家普及下HTML中的标签自带修饰线如:u标签、s标签,若有不全大家可以在下面评论中告诉笔者,毕竟笔者也是前端的一个小白,希望和大家相互交流,互帮互助,共同进步。
u标签
- 下面让我们进入
u标签的实践,u标签自带的是文本下划线。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本修饰线</title>
</head>
<body>
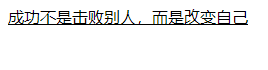
<u>成功不是击败别人,而是改变自己</u>
</body>
</html>结果图

注意:
u标签也可以配合HTML中的其他标签使用,举例:将u标签嵌套到h1标签中使用。代码块
<h1><u>成功不是击败别人,而是改变自己</u></h1>s标签
- 下面让我们进入
s标签的实践,s标签自带的是文本删除线。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本修饰线</title>
</head>
<body>
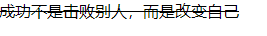
<s>成功不是击败别人,而是改变自己</s>
</body>
</html>结果图

注意:
s标签也可以嵌套,和u标签一致,笔者就不过多的介绍了。
none属性值
让我们进入
text-decoration属性的none值实践,实践内容如:笔者将HTML页面中的s标签自带的删除线给去除掉。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本修饰线</title>
<style>
s{
text-decoration: none;
}
</style>
</head>
<body>
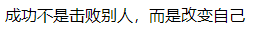
<s>成功不是击败别人,而是改变自己</s>
</body>
</html>结果图

注意:
u标签、s标签、包括text-decoration属性值的所有的修饰线都可以去掉哦。
underline属性值
- 让我们进入
text-decoration属性的underline值实践,实践内容如:笔者将HTML页面中的h2标签中的文本设置一个下划线。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本修饰线</title>
<style>
h2{
text-decoration: underline;
}
</style>
</head>
<body>
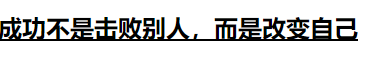
<h2>成功不是击败别人,而是改变自己</h2>
</body>
</html>结果图

overline属性值
让我们进入
text-decoration属性的overline值实践,实践内容如:笔者将HTML页面中的h2标签中的文本设置一个上划线。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本修饰线</title>
<style>
h2{
text-decoration: overline;
}
</style>
</head>
<body>
<h2>成功不是击败别人,而是改变自己</h2>
</body>
</html>结果图

line-through属性值
让我们进入
text-decoration属性的line-through值实践,实践内容如:笔者将HTML页面中的h2标签中的文本设置一个删除线。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本修饰线</title>
<style>
h2{
text-decoration: line-through;
}
</style>
</head>
<body>
<h2>成功不是击败别人,而是改变自己</h2>
</body>
</html>结果图

加载全部内容