vue项目环境搭建
tomjoy 人气:2一.环境搭建
1.安装node
官网下载node.js, https://nodejs.org/enhttps://img.qb5200.com/download-x/download/ 2.安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org3.安装vue项目脚手架
cnpm install -g @vue/cli4.在2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force二、项目的创建
1.在cmd运行下进入想要创建项目的文件下
>: cd ***2.创建项目
vue create 项目名
3.项目初始化
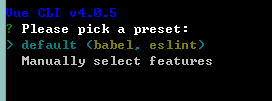
1.选择第二个选项Manually,手动配置
2.
4..启动/停止项目
cnpm run serve / ctrl+c二、pycharm配置并启动vue项目
1.用pycharm打开vue项目,直接打开刚刚创建的项目即可
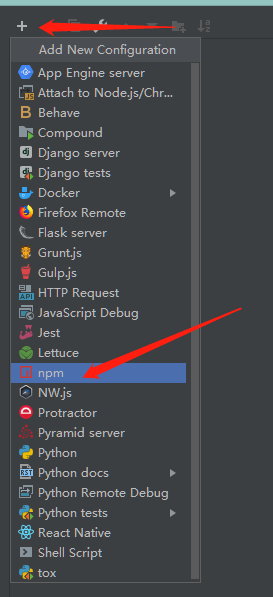
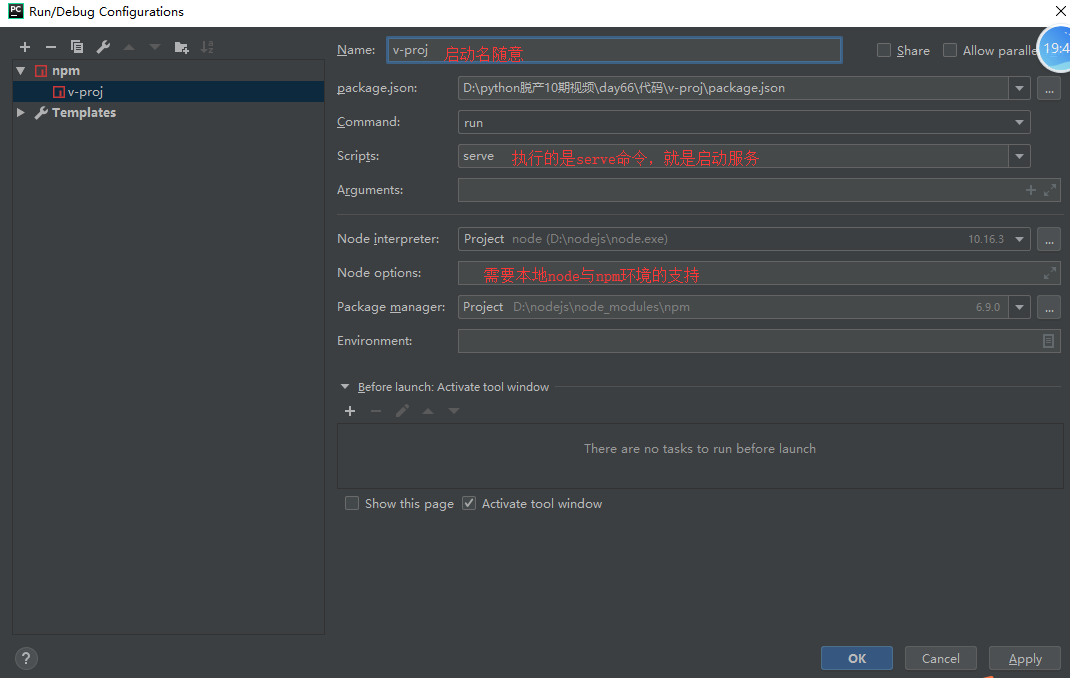
2.添加配置npm启动



vue项目目录结构分析
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件vue组件(.vue文件)
# 1) template:有且只有一个根标签
# 2) script:必须将组件对象导出 export default {}
# 3) style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化)<template>
<div class="test">
</div>
</template>
<script>
export default {
name: "Test"
}
</script>
<style scoped>
</style>全局脚本文件main.js(项目入口)
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
可以改写(效果同上)
import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 加载根组件
import router from './router' // 加载路由环境
import store from './store' // 加载数据仓库环境
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store,
render: function (readFn) {
return readFn(App);
},
});
加载全部内容