IDEA的崛起自己定义快捷生成代码块的详细步骤
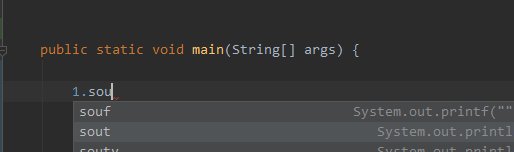
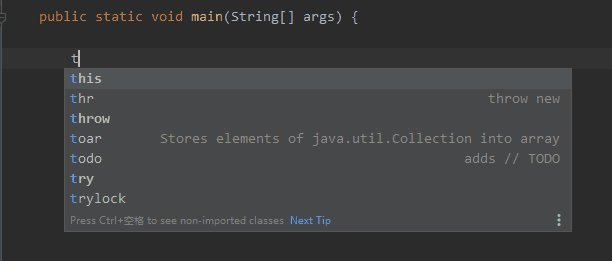
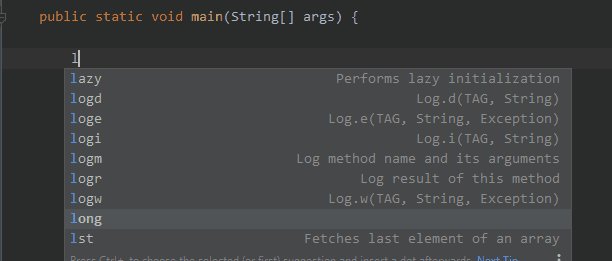
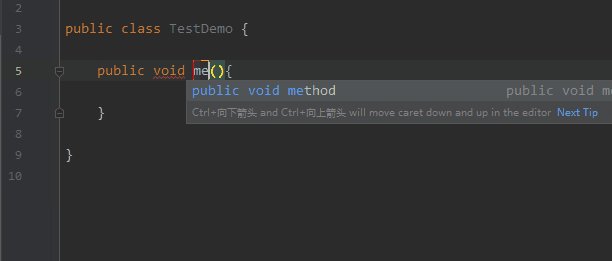
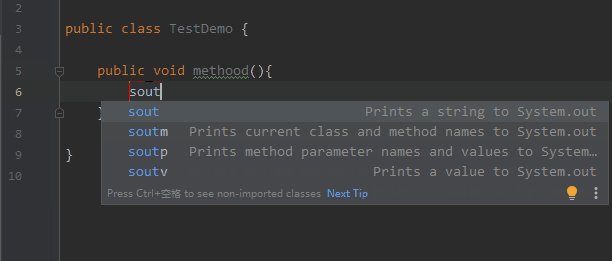
诗水人间 人气:0话不多说,使用过IDEA中快捷代码的同学应该都会用到 sout,以及表达式.sout
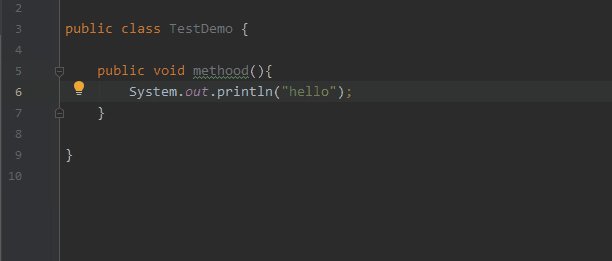
然后就会生成如下的代码


那么如果自己定义这种快捷生成代码的方法呢?
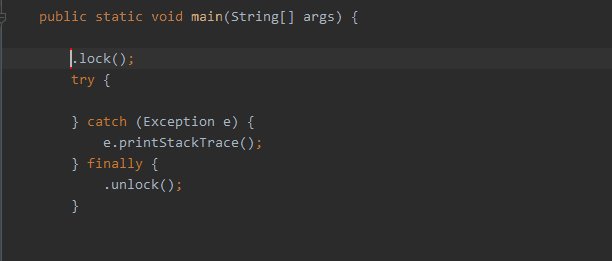
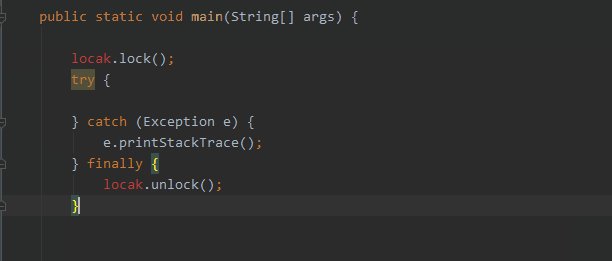
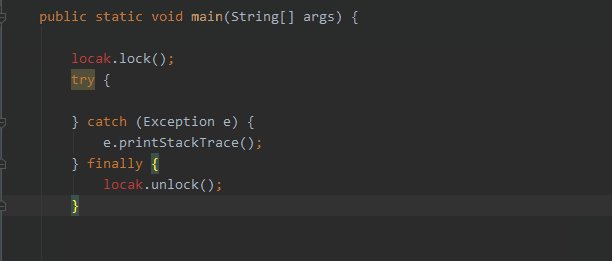
例如我想输入trylock就能自动生成如下代码
.lock();
try {
} catch (Exception e) {
e.printStackTrace();
} finally {
.unlock();
}
第一种

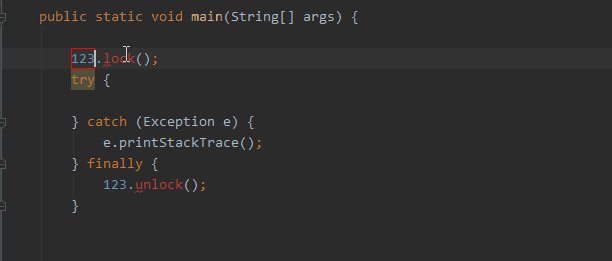
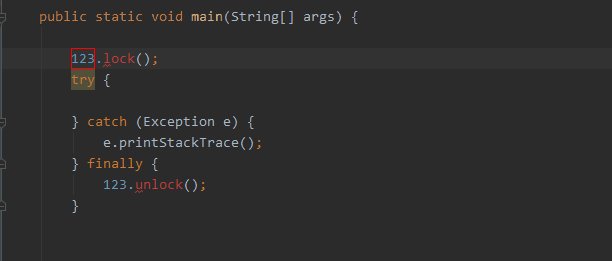
或者表达式.trylock生成
表达式.lock();
try {
} catch (Exception e) {
e.printStackTrace();
} finally {
表达式.unlock();
}
第二种

不得不说IDEA真香,让我们快点开始吧!
打开
第一种
按照这种路径查找,Ctrl+alt+S快速打开设置或者按照下面的路径
file—>setting—>Editor—>Live Templete
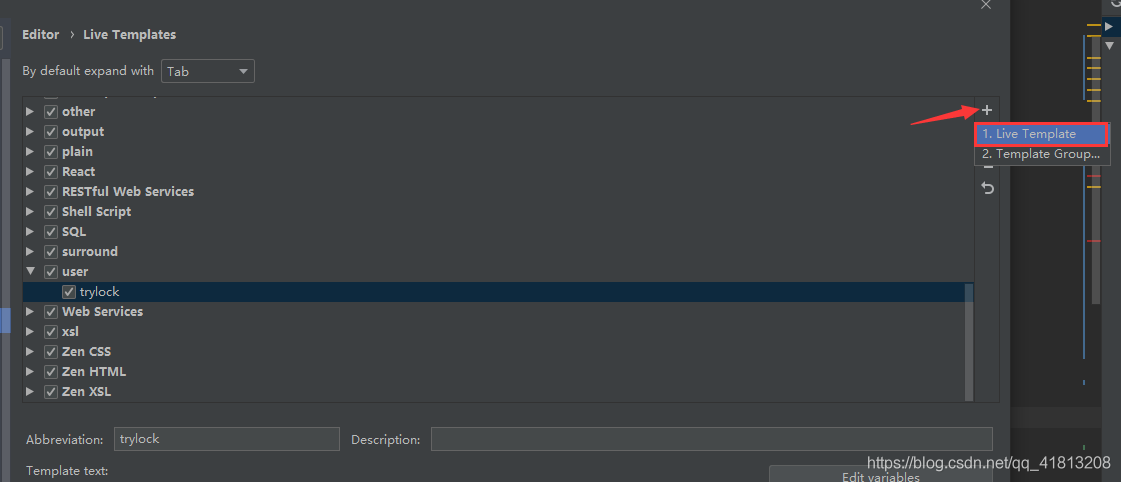
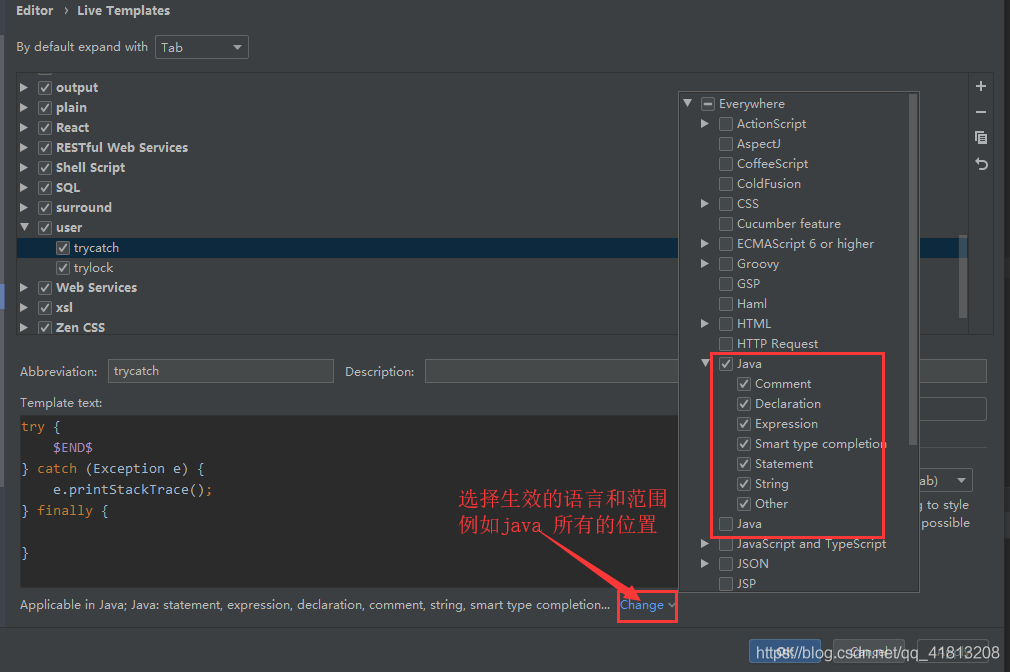
然后新建一个Live Timplete


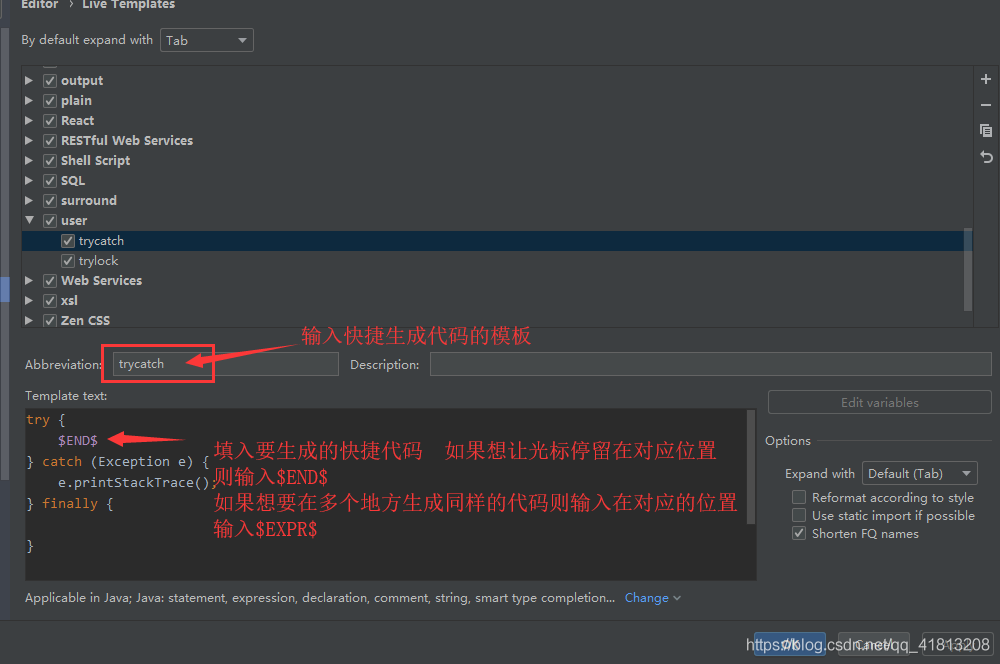
自定义快速生成代码,还可以通过变量控制光标自动切换位置
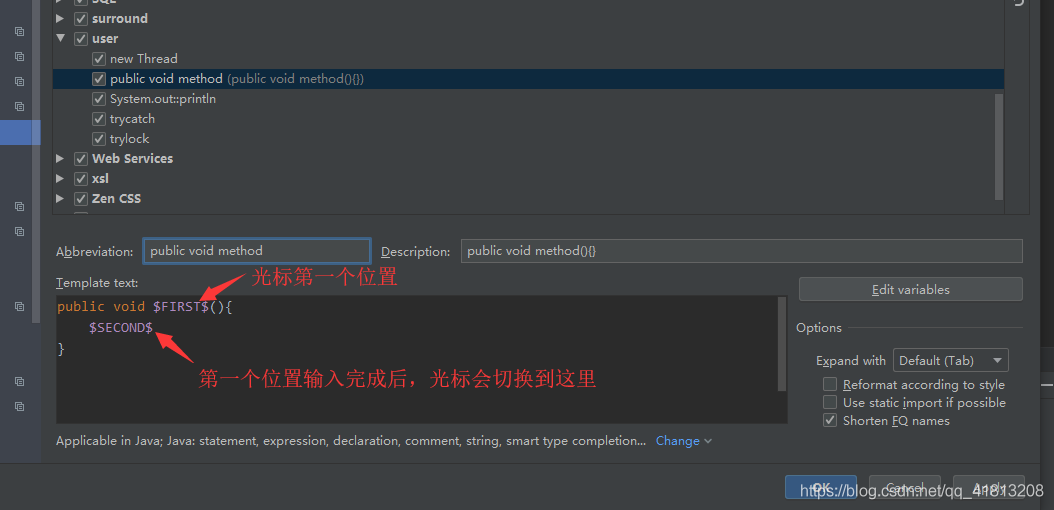
常用的有$FIRST$、$SECOND$、$THIRH$依次类推,还有$END$,控制光标输入位置。例>如如下模板

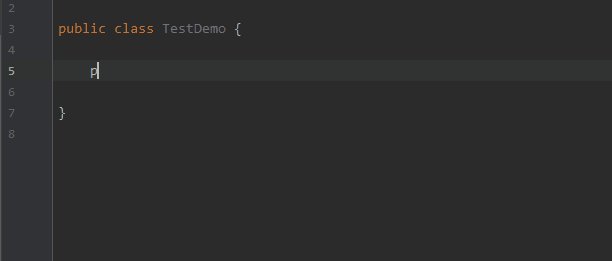
上面的模板的使用如下,输入public void会提示模板,然后选择模板输入信息即可


第二种
表达式 点 快捷码
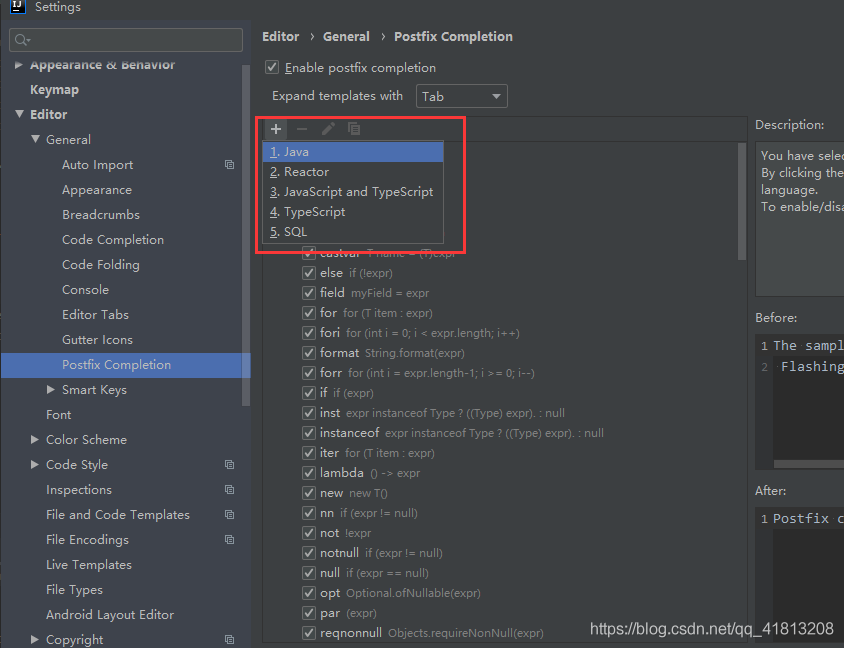
路径
file—>setting—>Editor—>General—>Postfix Completion
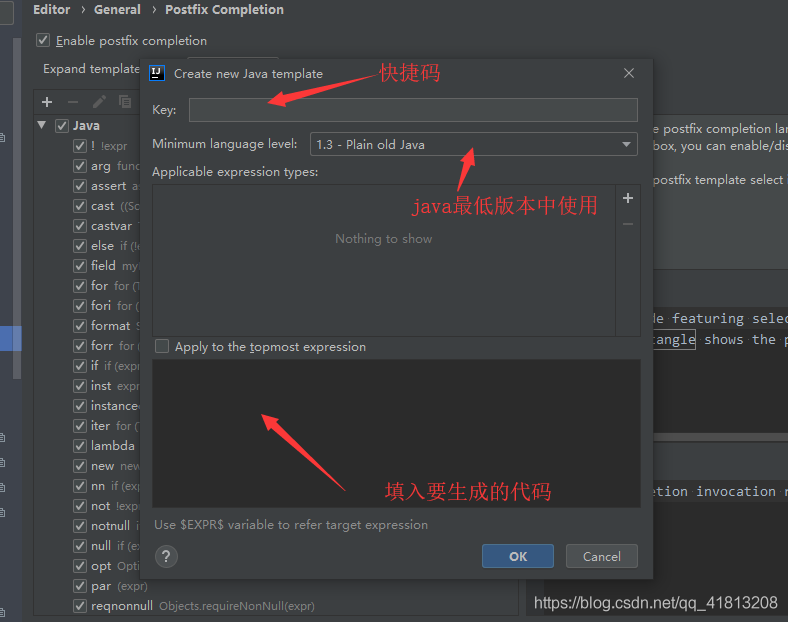
添加



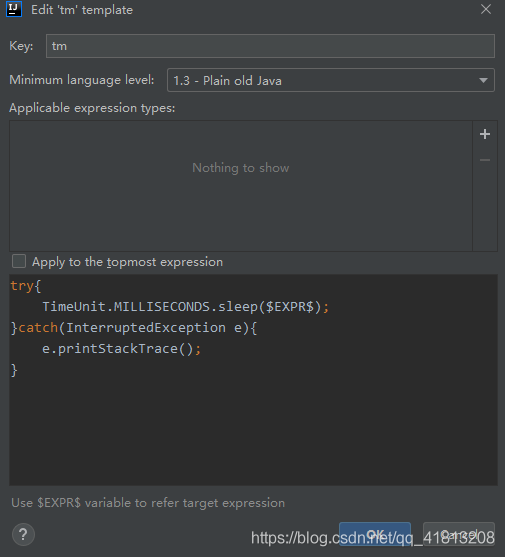
这样就可以通过300.tm就可以生成
try{
TimeUnit.MILLISECONDS.sleep(300);
}catch(InterruptedException e){
e.printStackTrace();
}
加载全部内容