RecyclerView优雅实现复杂列表布局
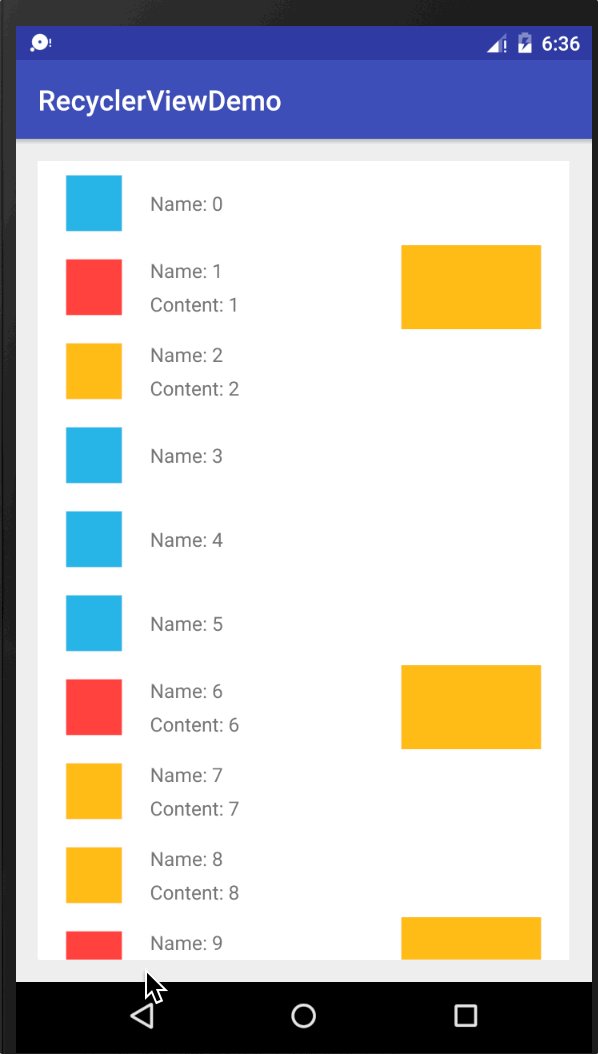
月满轩尼诗丶 人气:0这次学习的内容是使用RecyclerView来实现一些较为复杂的布局,比如一个item:
最左边是一个imageview,中间部分为textView,textView下面又是一个textView,最右边为一个imageview。

1、首先在activity_main.xml中添加RecyclerView,随后正如之前所说的分别针对左中右新建3个XML布局文件命名为item_type_one、two、three.随后对其进行布局配置。
2、新建一个adapter添加模拟数据。然后针对布局新建三个viewholder。随后新建一个抽象类TypeAbstractViewHolder,将三个viewholder用到的同一个方法封装起来调用,将三个viewHolder继承自抽象类。为了优雅。
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.tony.recyclerviewdemo.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycleView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</RelativeLayout>
item_type_one.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp"
xmlns:tools="http://schemas.android.com/tools"
android:background="@android:color/white"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/avatar"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="20dp" />
<TextView
tools:text = "月满轩尼诗"
android:id="@+id/name"
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
item_type_two.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@android:color/white"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/avatar"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="20dp" />
<LinearLayout
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="月满轩尼诗" />
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
tools:text="月满轩尼诗是一部好电影吗?" />
</LinearLayout>
</LinearLayout>
item_type_three.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@android:color/white"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/avatar"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp" />
<ImageView
android:id="@+id/contentImage"
android:layout_width="100dp"
android:layout_height="60dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:orientation="vertical"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/avatar"
android:layout_toEndOf="@+id/avatar"
android:layout_marginStart="20dp">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="月满轩尼诗" />
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
tools:text="月满轩尼诗是一部好电影吗?" />
</LinearLayout>
</RelativeLayout>
这边提一个小技巧,一般textview如果不设置文本内容的话是无法预览的,这里我们在属性中添加一个:tools:text=”abc”;
这个时候abc就会在UI上面显示出来了,而且abc也不用加入string.xml.
Java文件:
MAinActivity.class
package com.example.tony.recyclerviewdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private DemoAdapter mAdapter;
int colors[] = {android.R.color.holo_blue_light,
android.R.color.holo_orange_light,
android.R.color.holo_red_light};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.recycleView);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this,
LinearLayoutManager.VERTICAL, false));
mAdapter = new DemoAdapter(this);
mRecyclerView.setAdapter(mAdapter);
initData();
}
private void initData() {
List<DataModel> list = new ArrayList<>();
for (int i = 0; i < 20; i++) {
int type = (int) (Math.random() * 3 + 1);
DataModel data = new DataModel();
data.avatarColor = colors[type - 1];
data.type = type;
data.name = "Name: " + i;
data.content = "Content: " + i;
data.contentColor = colors[(type + 1) % 3];
list.add(data);
}
mAdapter.addList(list);
mAdapter.notifyDataSetChanged();
}
}
DemoAdapter.class
package com.example.tony.recyclerviewdemo;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
/*
* Created by Tony on 2016/12/3.
*/
public class DemoAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{
private LayoutInflater mLayoutInflater;
private List<DataModel> mList = new ArrayList<>();
public DemoAdapter(Context context) {
mLayoutInflater = LayoutInflater.from(context);
}
public void addList(List<DataModel> list) {
mList.addAll(list);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType) {
case DataModel.TYPE_ONE:
return new TypeOneViewHolder(mLayoutInflater.inflate(R.layout.item_type_one, parent, false));
case DataModel.TYPE_TWO:
return new TypeTwoViewHolder(mLayoutInflater.inflate(R.layout.item_type_two, parent, false));
case DataModel.TYPE_THREE:
return new TypeThreeViewHolder(mLayoutInflater.inflate(R.layout.item_type_three, parent, false));
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
((TypeAbstractViewHolder) holder).bindHolder(mList.get(position));
}
@Override
public int getItemViewType(int position) {
return mList.get(position).type;
}
@Override
public int getItemCount() {
return mList.size();
}
}
DataModel.class
package com.example.tony.recyclerviewdemo;
/**
* Created by Tony on 2016/12/3.
*/
public class DataModel {
public static final int TYPE_ONE = 1;
public static final int TYPE_TWO = 2;
public static final int TYPE_THREE = 3;
public int type;
public int avatarColor;
public String name;
public String content;
public int contentColor;
}
TypeAbstractViewHolder.class
package com.example.tony.recyclerviewdemo;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* Created by Tony on 2016/12/3.
*/
public abstract class TypeAbstractViewHolder extends RecyclerView.ViewHolder{
public TypeAbstractViewHolder(View itemView) {
super(itemView);
}
public abstract void bindHolder(DataModel model);
}
TypeOneViewHolder.class
package com.example.tony.recyclerviewdemo;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by Tony on 2016/12/3.
*/
public class TypeOneViewHolder extends TypeAbstractViewHolder {
private ImageView avatar;
private TextView name;
public TypeOneViewHolder(View itemView) {
super(itemView);
avatar = (ImageView) itemView.findViewById(R.id.avatar);
name = (TextView) itemView.findViewById(R.id.name);
}
//ViewHolder数据和外面数据绑定起来
@Override
public void bindHolder(DataModel model) {
avatar.setBackgroundResource(model.avatarColor);
name.setText(model.name);
}
}
TypeTwoViewHolder.class
package com.example.tony.recyclerviewdemo;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by Tony on 2016/12/3.
*/
public class TypeTwoViewHolder extends TypeAbstractViewHolder {
private ImageView avatar;
private TextView name;
private TextView content;
public TypeTwoViewHolder(View itemView) {
super(itemView);
avatar = (ImageView) itemView.findViewById(R.id.avatar);
name = (TextView) itemView.findViewById(R.id.name);
content = (TextView) itemView.findViewById(R.id.content);
}
//ViewHolder数据和外面数据绑定起来
@Override
public void bindHolder(DataModel model) {
avatar.setBackgroundResource(model.avatarColor);
name.setText(model.name);
content.setText(model.content);
}
}
TypeThreeViewHolder.class
package com.example.tony.recyclerviewdemo;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by Tony on 2016/12/3.
*/
public class TypeThreeViewHolder extends TypeAbstractViewHolder {
private ImageView avatar;
private TextView name;
private TextView content;
private ImageView contentImage;
public TypeThreeViewHolder(View itemView) {
super(itemView);
avatar = (ImageView) itemView.findViewById(R.id.avatar);
contentImage = (ImageView) itemView.findViewById(R.id.contentImage);
name = (TextView) itemView.findViewById(R.id.name);
content = (TextView) itemView.findViewById(R.id.content);
}
//ViewHolder数据和外面数据绑定起来
@Override
public void bindHolder(DataModel model) {
avatar.setBackgroundResource(model.avatarColor);
name.setText(model.name);
contentImage.setBackgroundResource(model.contentColor);
content.setText(model.content);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容