插画制作:用Photoshop设计立体感十足的圣诞风格插画
1876076 人气:0本篇教程通过PS制作一款立体风格的插画,插画整体以剪影风格为主,层次感强,内容由一只小鹿和树枝构成,风格有点圣诞的感觉,整体制作不难,但是需要有一定的插画制作功底,后期运用于设计比较有感觉,具体看应用于哪里,教程比较详细,对插画感兴趣的同学可以试着来做一下。
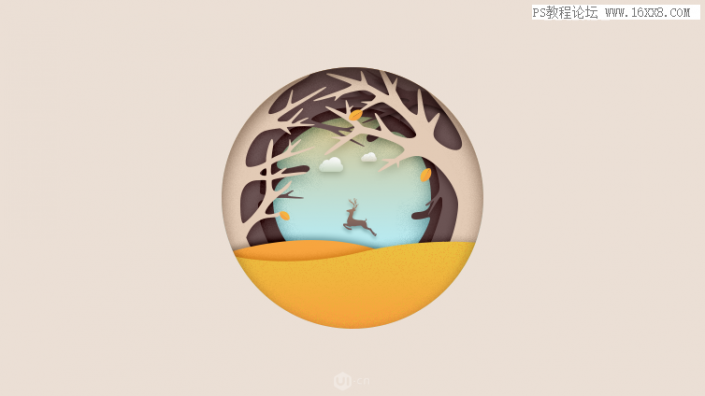
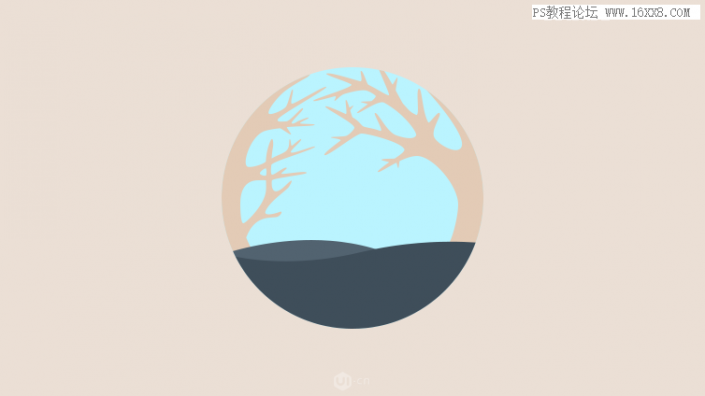
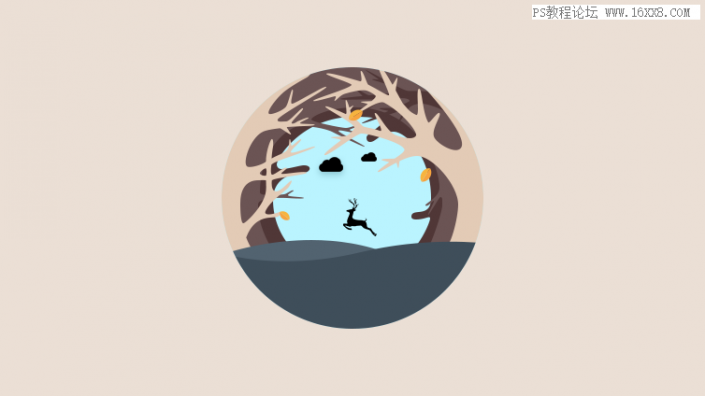
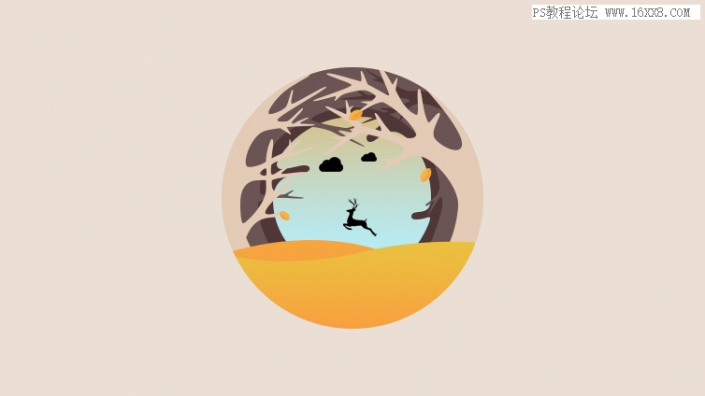
效果图:

www.softyun.net/it/
整个插画就是树枝滴部分会稍微花点时间哦~建议熟练滴童鞋不要临摹,自已动手画一画这些树枝,对自己的构图能力和控制力都是很有帮助滴哦
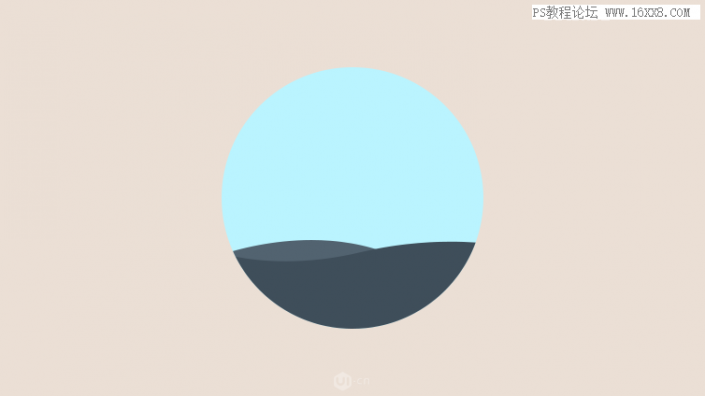
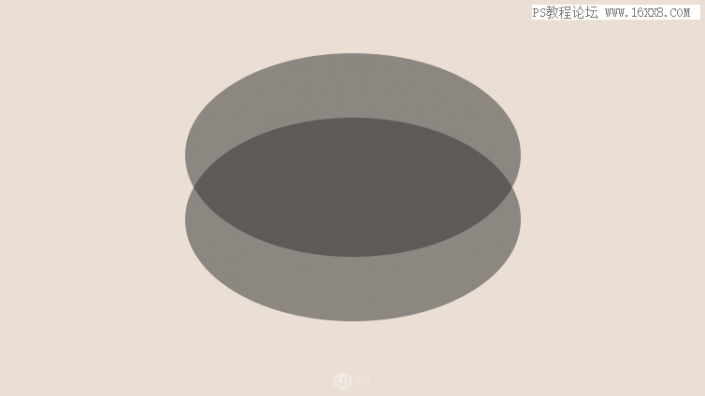
建好画布后,画一个圆:

然后砸门建立一个分组,alt+左键显示圆的选区,然后给分组建立一个蒙版,把所有滴部件都画在这个组里的时候就不会超出圆的大小啦~

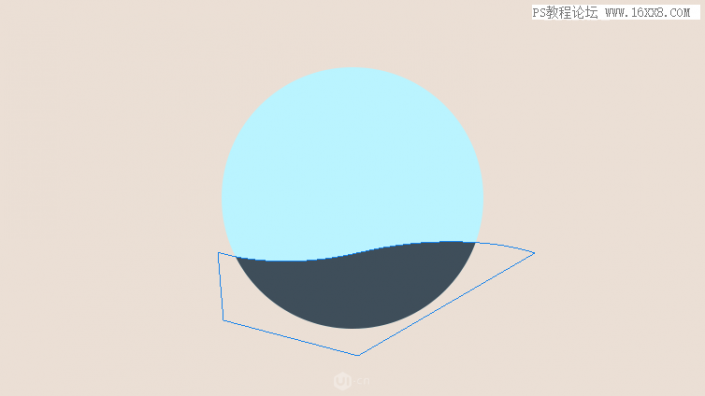
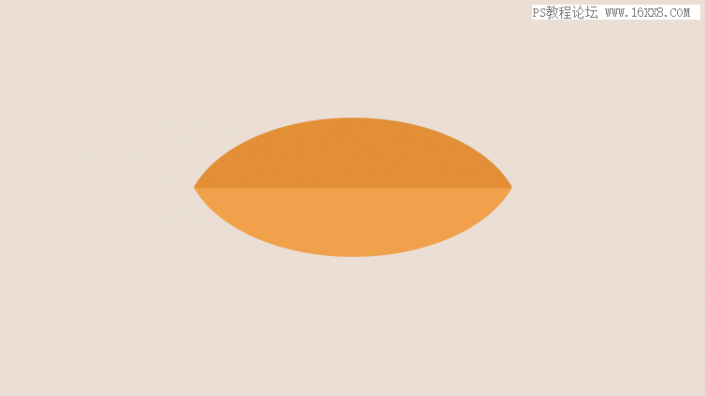
现在开始画地面,砸门用钢笔工具画出轮廓来:

砸门可以直接复制一个放在后面,水平旋转后调整下位置就好啦、

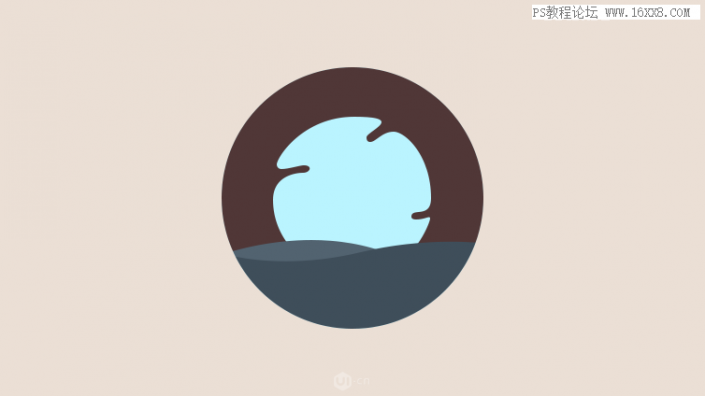
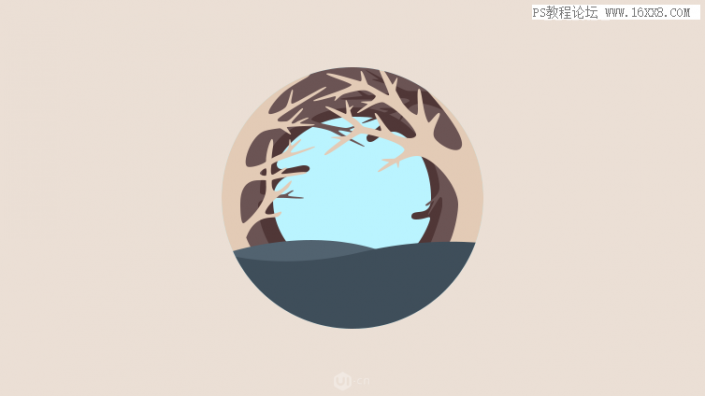
接下来开始做树枝滴部分,为了整个画面的层次感,窝做了四层呢~太多了也不好,显得和杂乱,下面一层层的来看
第一层:

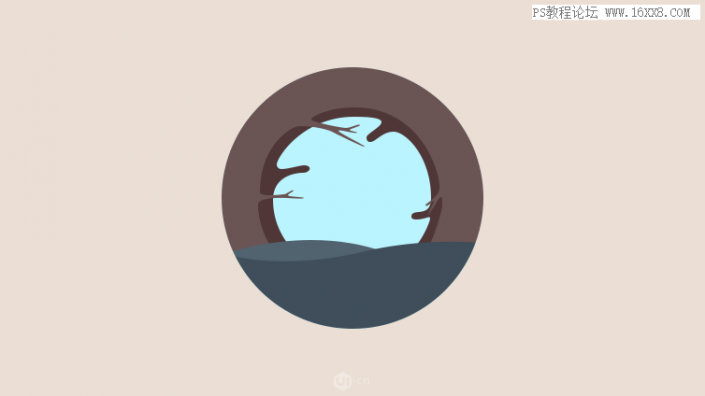
第二层:

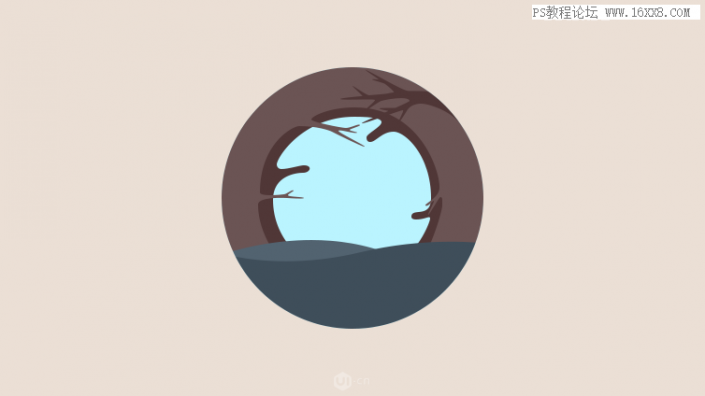
第三层:

第四层是由左右两部分组成滴,窝把其他的隐藏了让童鞋们看得清楚点:

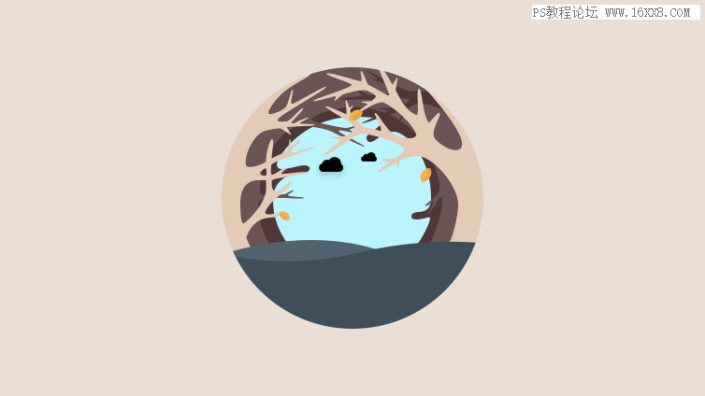
放在一起来看哈效果(,,・ω・,,)

做到这里就完成大部分啦,嘻嘻
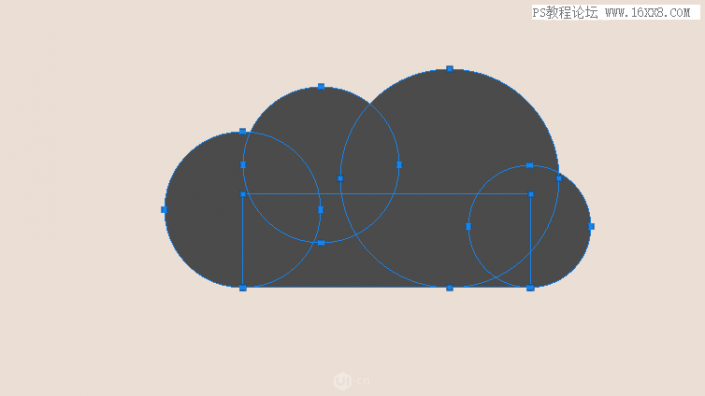
然后窝们来做点装饰品,先做个云,这个云其实是由4个圆加矩形拼起来滴:

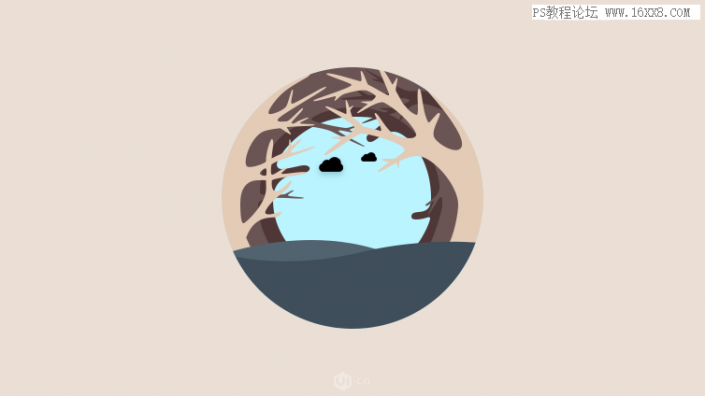
缩小放到合适滴位置上

再来看哈树叶滴做法,用布尔运算取交集:

合并形状组件后删除上面或下面滴锚点,再复制一个垂直旋转:

酱紫就可以分别给颜色啦~

放在合适滴位置上:

下面来画可爱滴鹿鹿

这里需要童鞋们对钢笔工具有很好滴控制力,关于钢笔工具,窝前面有篇文章叫“钢笔工具锚点的控制”,童鞋们可以先去看一看,然后再来画这只鹿
画好之后呢,砸门把它放进去,放到空中让鹿飞起来。

接下里就可以开始填色了哦,将地面弄成渐变色,背后滴大圆也加上渐变色:

再给云朵和鹿加上渐变色:

最后,想要做粗剪影滴效果就要加上投影,我们给地面,树枝,云,鹿都加上投影,正片叠底效果不好滴话,童鞋们可以试试“线性加深”和“颜色加深”:

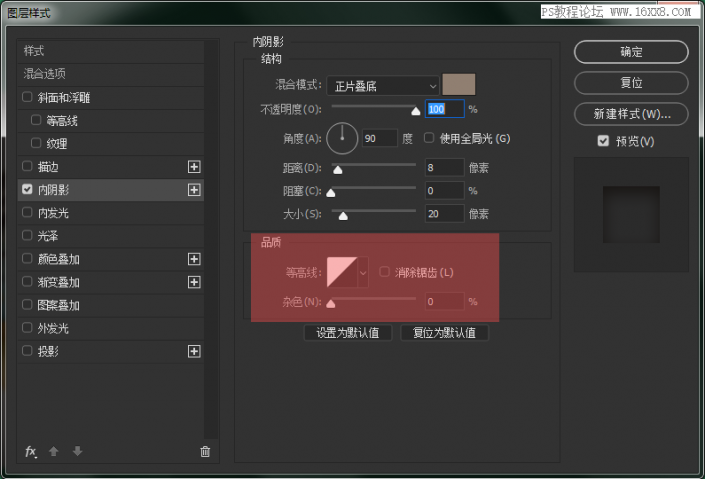
然后做最外面一圈滴内阴影效果,砸门把大圆复制一个放在最最最上面,填充改为0,然后添加内阴影:

做到这里就差不多啦,砸门再给整个画面增加颗粒质感,给那些数值滴投影和大圆滴内阴影加上杂色,需要注意滴是,杂色,阴影颜色,大小,距离这些都会互相影响滴,所以窝这里不给具体参数,童鞋们自己把控一哈:

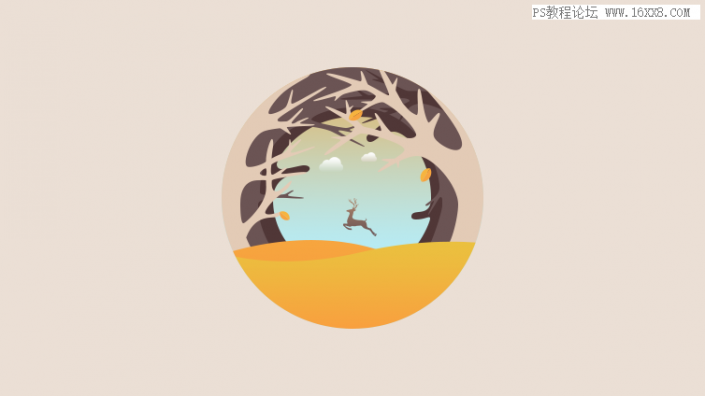
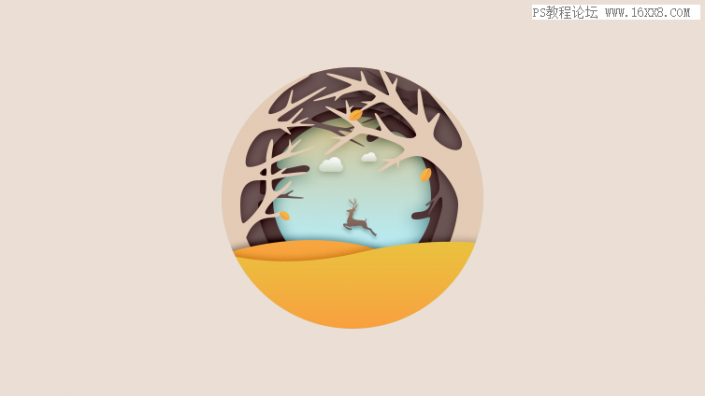
再来看看效果:

这时候窝们发现地面滴杂色不是很明显,砸门单独做一哈,把上面那层地面复制一个,图层模式改为溶解,透明度10%-20%,图层样式去掉,颜色比之前加深一点点:

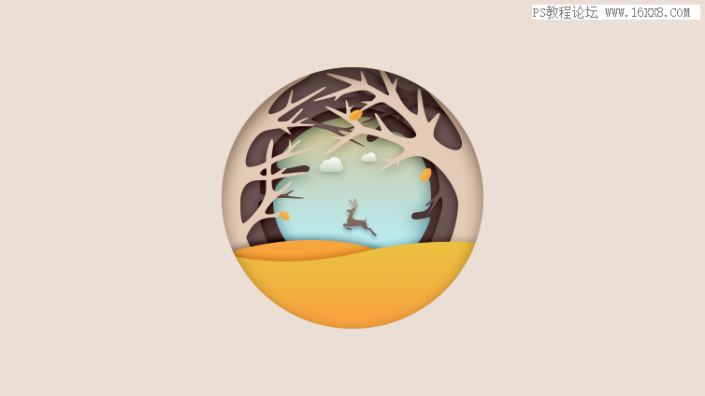
完成:

同学们一起来跟着练习一下吧,不能只看,得练习起来。
加载全部内容