Photoshop鼠绘苹果4S手机教程
南辰翻译 人气:0众屌丝们,还在为手中的山寨机难以为情吗?还在为满大街的iPhone而耿耿于怀吗?不要紧,PS在手,一切拥有,今天就带大家用PS创建一个iPhone,众屌丝们快来YY一下吧。
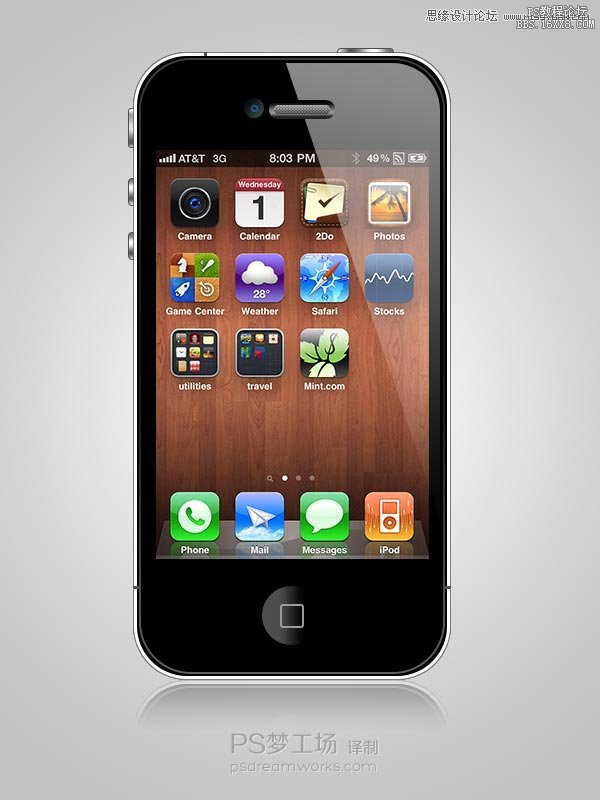
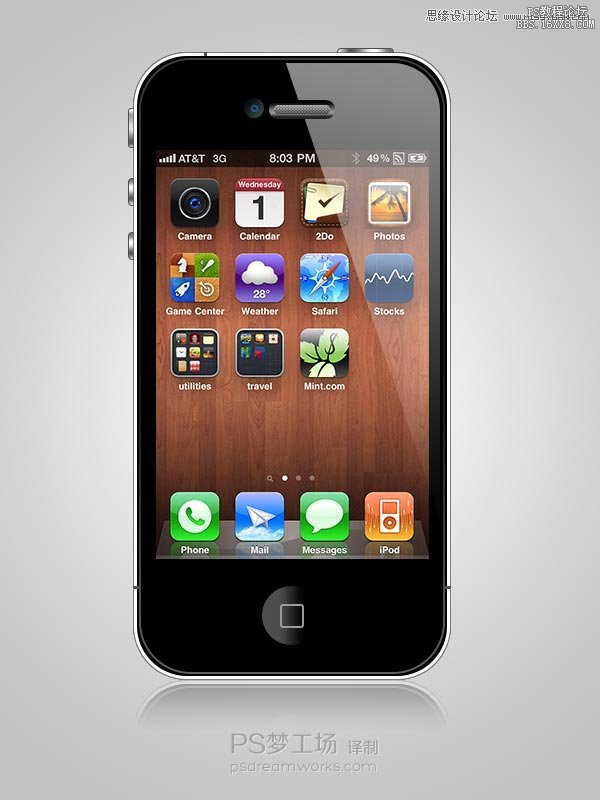
先看看效果图

第1步:
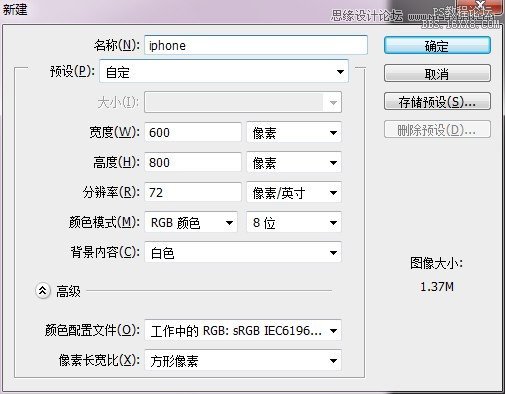
打开Photoshop,Ctrl+N新建文件。

第2步:
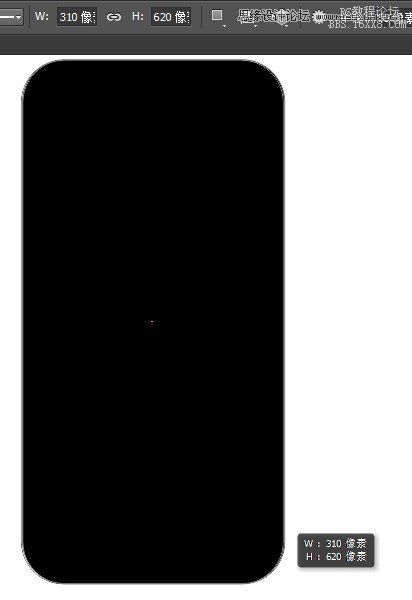
利用圆角矩形工具创建出iPhone的轮廓。这里我使用的圆角为50px。

第3步:
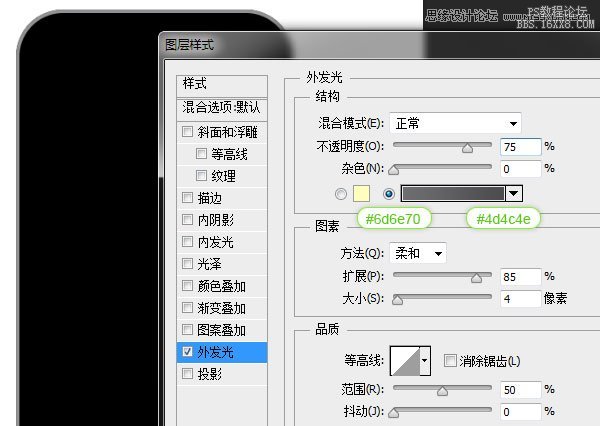
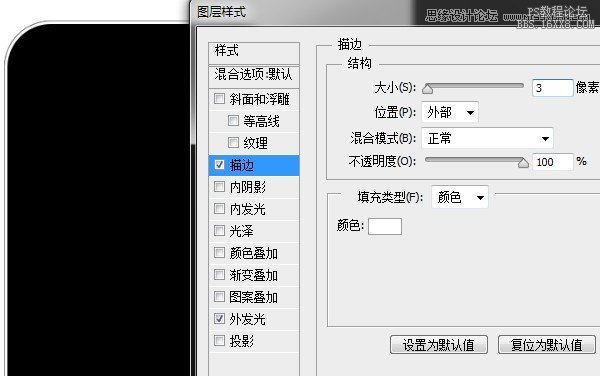
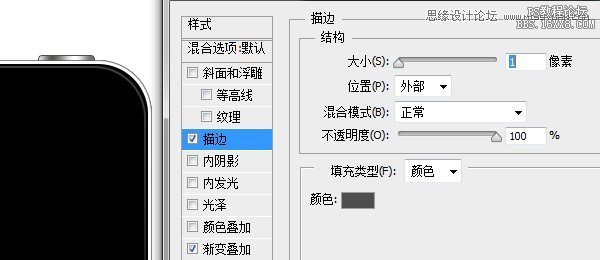
为iPhone添加图层样式如下。先添加外发光,然后进行描边。


第4步:
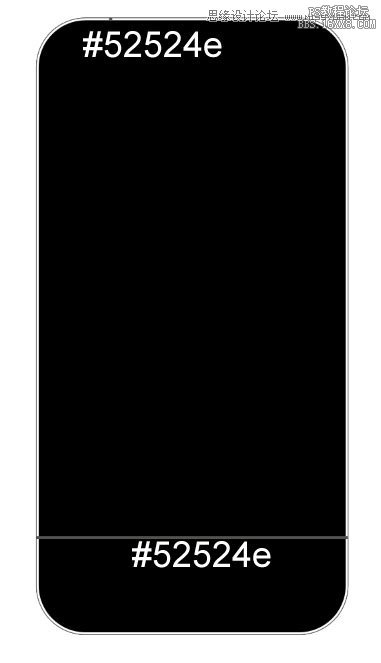
在iPhone的顶部及左右两侧创建颜色为#52524e的矩形。

第5步:
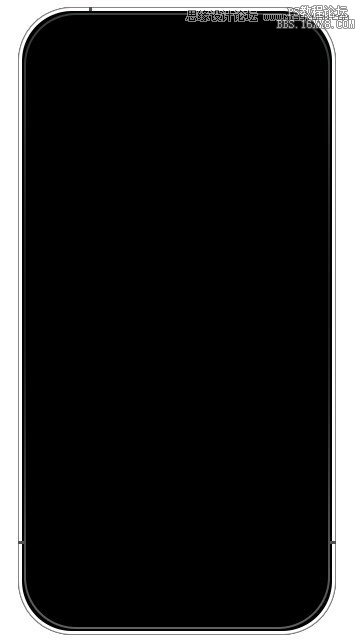
继续利用圆角矩形工具在iPhone中创建半径为50px的圆角矩形。填充为黑色。

然后为其添加图层样式。

第6步:
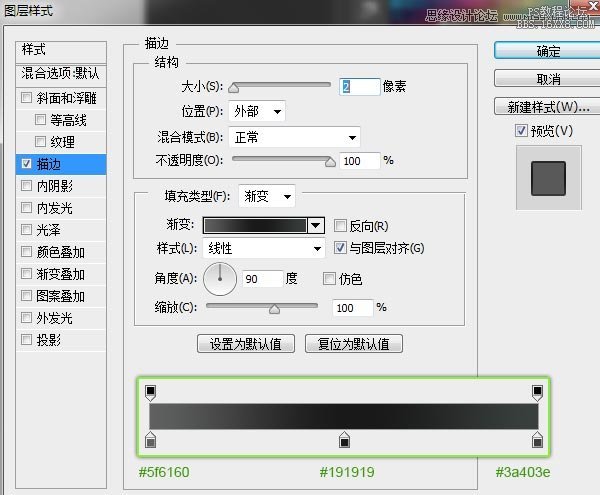
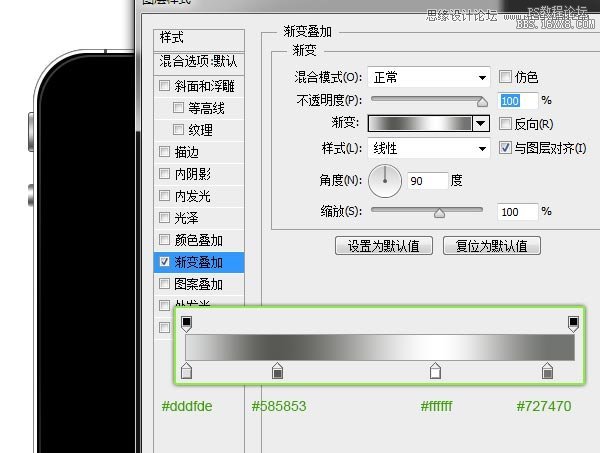
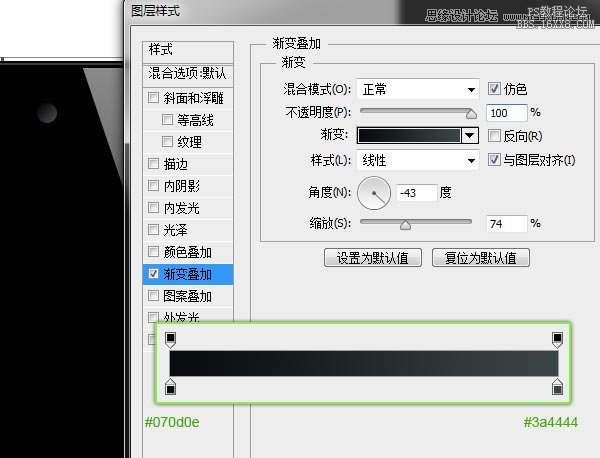
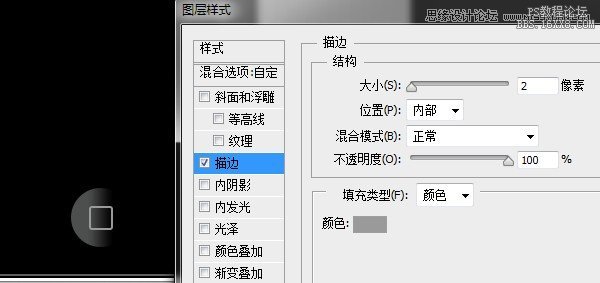
利用圆角矩形工具在手机左侧创建按钮,半径选择2px。并双击图层,为其添加渐变及描边样式。将此按钮图层置于手机图层下方。

渐变色值如下。

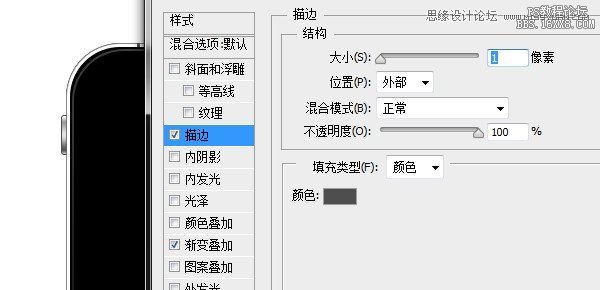
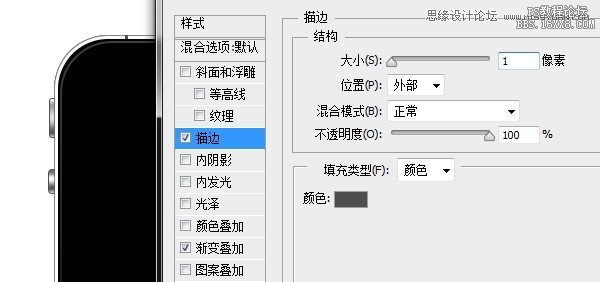
添加描边。

第7步:
在按钮下方再创建一个小按钮,并添加渐变及描边样式。


第8步:
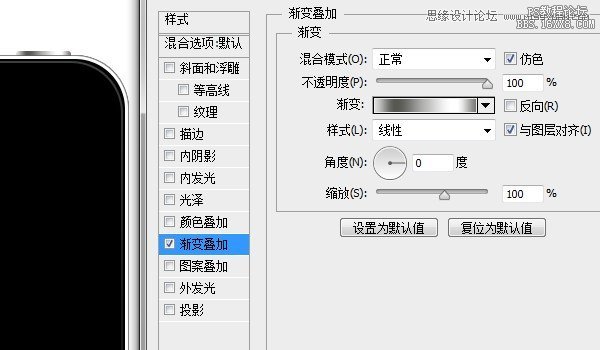
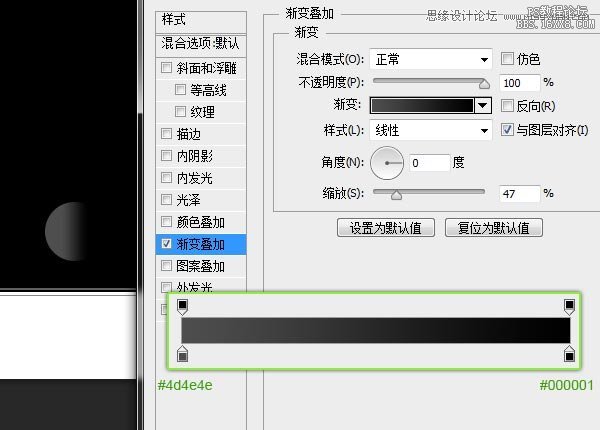
继续在顶部创建开机按钮,并添加图层样式。这次注意渐变的角度为0度。


第9步:
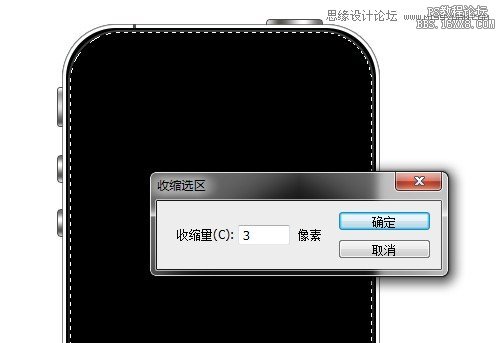
将左侧的按钮按住Alt键向下拖动复制出另一个,摆放到合适位置。然后按Ctrl键点击第5步创建的圆角矩形图层的缩略图,建立选区。

执行菜单选择>修改>收缩,将选区收缩3px。

第10步:
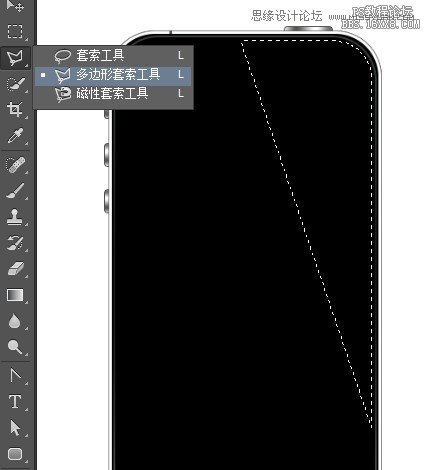
利用多边形套索工具,按住Alt键将左半部分选区减去,剩下如下图所示的类三角区域。

第11步:
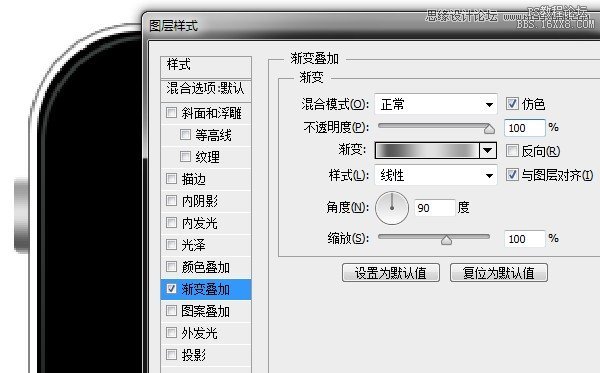
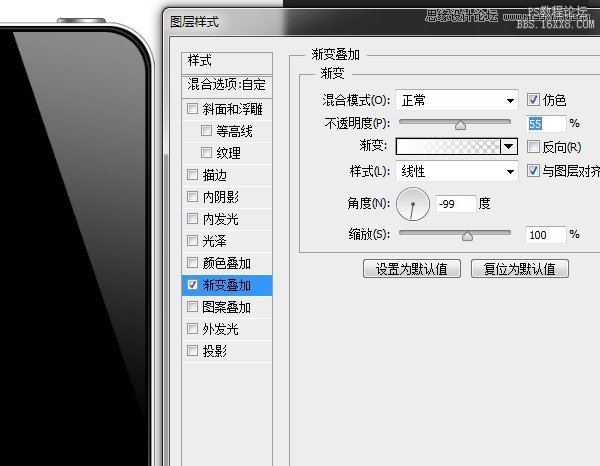
在最上方新建图层,填充成白色。然后将其填充度设置为0,双击图层为其添加渐变叠加。此时屏幕的高光便制作出来了。

第12步:
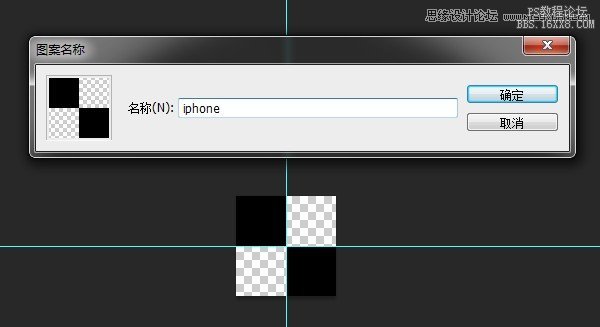
Ctrl+N新建一个100×100px的画布。建立水平、垂直的居中参考线。用矩形工具按住Shift键在左上角与右下角创建出黑色方块。按住Alt键双击背景图层,删除掉。然后执行菜单编辑>自定义图案,将我们做好的图案保存起来。

第13步:
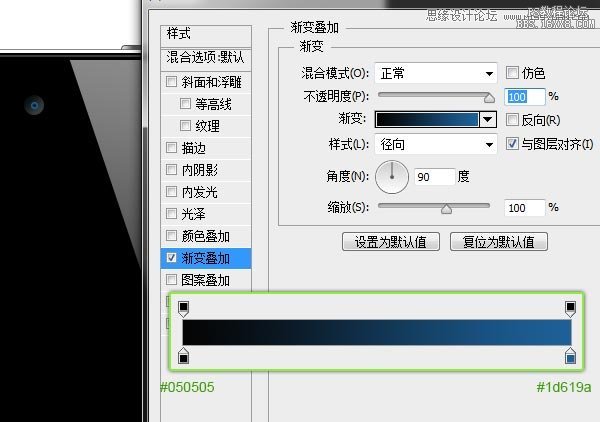
接下来我们开始摄像头的创建。在手机上部利用椭圆工具按住Shift键创建出一个正圆形。并添加渐变叠加样式。

继续用椭圆工具创建一个更小的圆形,为其添加径向渐变。

第14步:
下面来创建听筒。利用圆角矩形工具,圆角半径选择30px,创建如下图形状。

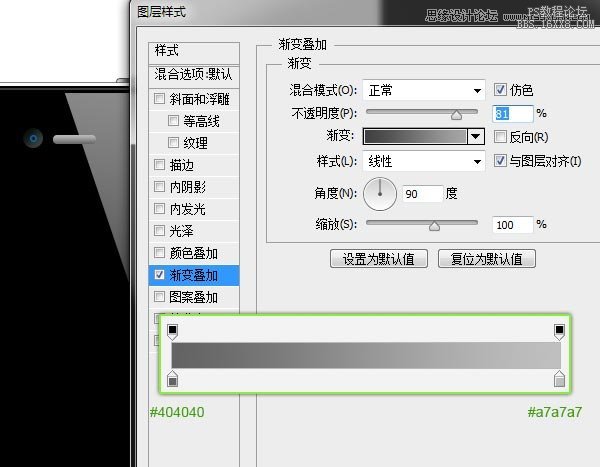
继续为其添加图层样式。

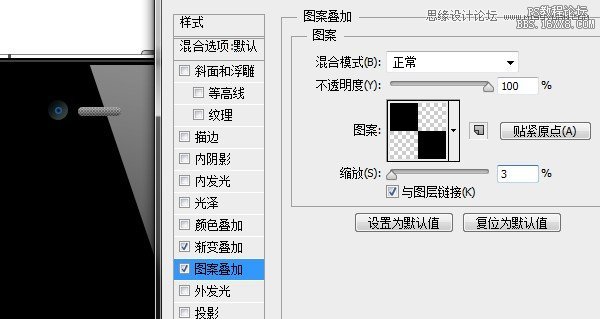
此时我们保存的图案该上场了。

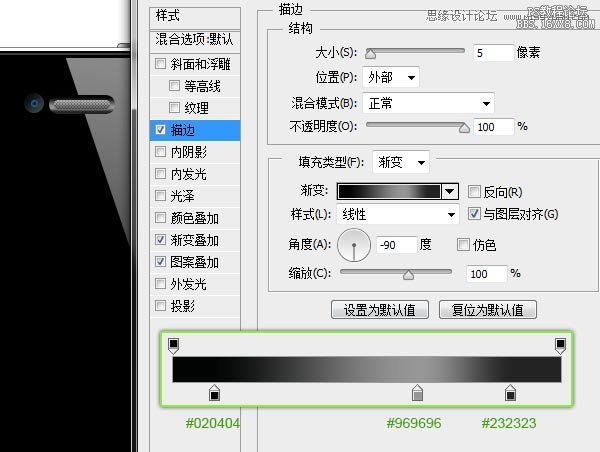
再添加个描边。

第15步:
接下来创建Home键。利用椭圆工具按住Shift键创建出正圆形,并为其添加渐变叠加。

利用圆角矩形创建出Home键上的图标。将填充度设置为0,并添加描边样式。

第16步:
将屏幕素材文件拖入文档中,调整好大小与位置。

第17步:
再为手机创建倒影与背景即可。屌丝神器便创建完成了。你做出来了吗?艾特给你心目中的女神吧~

加载全部内容