Photoshop的3D功能绘制游戏手柄
lepx 人气:0自从Photoshop有了3D功能后,很多同学几乎从来就没碰过。老同学往往也会认为Photoshop的3D功能很鸡肋。但是,西方有一个叫迪米吹斯基的童鞋则用行动证明Photoshop的3D功能不是鸡肋,只是你们不会用而已。
原图如下:

迪米吹斯基,是大名鼎鼎的SoftFacade俄罗斯分公司的创意总监(同学们可以谷歌一下然后看下他们前阵子
刚搬到纽约的公司总部,那叫一个口水直流),这位斯基给我们展示了怎样用PS多快好省的制作一个大型的3D矢量图
标,其中的一些技术运用可以加快你的设计过程。
整个过程其实很简单——只需要区区5个简单的形状。完美的投影、材质、光源与透视都将在photoshop中与illustrator中完成。
这同时也最节省时间——整个icon的制作过程只需要1个小时。同时,又是完美的质量——当然,你不能把透
视和投影搞错了。
1、 开始准备
先来杯铁观音或者可乐,再打开豆瓣FM或者任何你喜欢的音乐,然后打开老朋友Photoshop——像往常一样,
画一个灰色渐变和微弱噪点的800x700的背景。当然,你也可以弄成黑色或者白色的填充图层用以快速测试你
的图标在不同背景下的显示情况。

2、 手柄主体部分
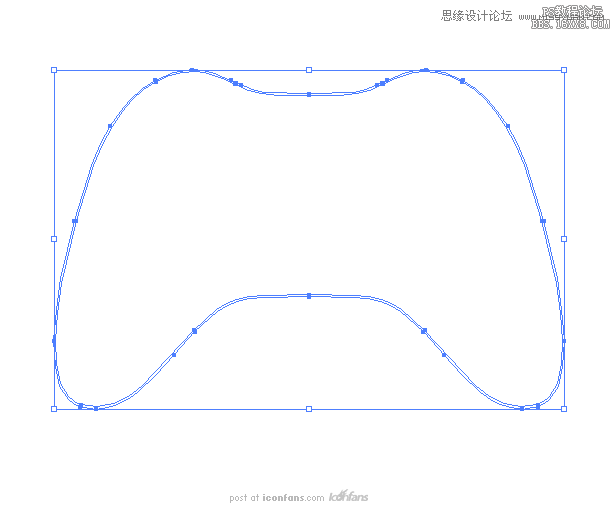
然后就正式开始制作手柄的主体部分了。先使用钢笔工具尽可能用最少的锚点画出游戏手柄的左半边,然后复制
粘贴你刚画好的形状,接着用变形>水平翻转,非常简单的得到手柄的右半边,但要注意让左右两边的形状相交,
使形状更加饱满从而避免露馅。

3、 扩大形状
虽然在Photoshop里也可以做,但等比扩张形状这个操作真心还是AI比较给力。先将两个半边的形状变成一个形状,
复制并且粘贴在AI的画布上,然后使用对象>路径>偏移路径,这里咱们就给它2个像素吧。

4、 给形状编组
复制这个新的扩张后的路径并复制到PS里(在PS的弹出框中选择复制形状)。给形状的图层编成组,使用咱们一开始在
Photoshop里画的形状建立选区,然后用这个选区给整个组一个遮罩。这样,你就获得了一个比较大的路径在组里,而
这个组又是以原始路径作为遮罩的状态。不明白这步是神马用的?没事儿,您接着往下瞧。

5、让手柄主体立体化
在Photoshop顶部上有个3D选项,我知道你可能从来没点击过它,但今天会让你一次玩儿够本。选中形状,
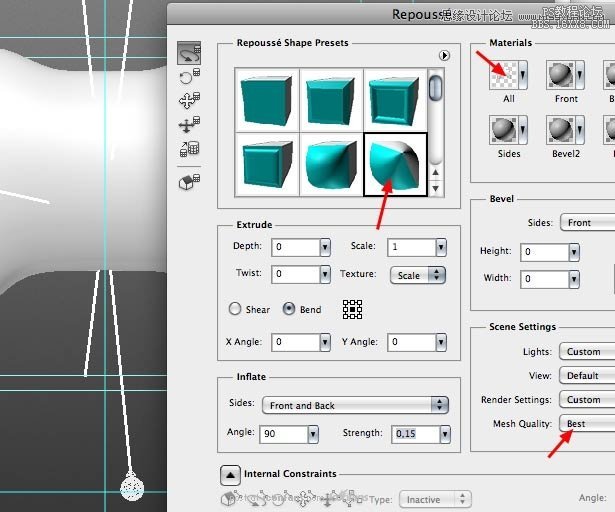
依次点击:3D>凸纹> 图层蒙板,在材质中,选择“无纹理”,在凸纹形状预设中选择“膨胀边”。在场景设置里选择的网
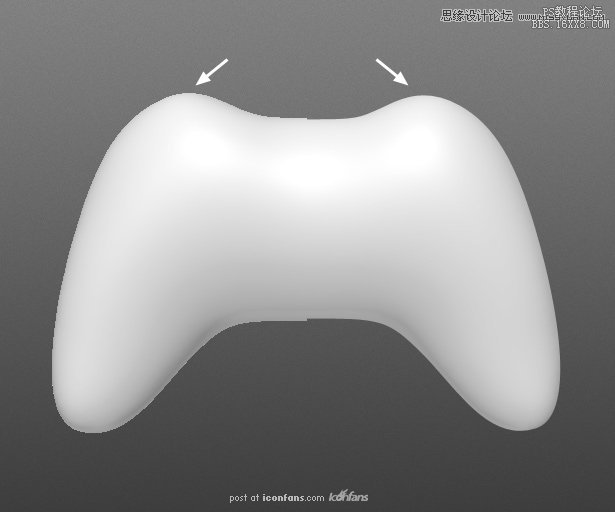
格质量里选择“最佳”。然后,点击“确定”。看下图,平面的东西就这么圆鼓鼓的立体了!

6、平滑这个3D形状
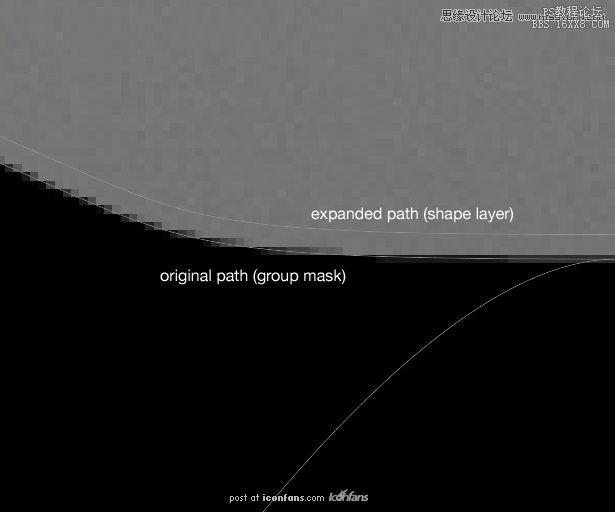
此时你就可以明白为什么前面干嘛要给这个组弄一个蒙板。正如你看到的那样,默认的3D渲染边缘锯齿很多,但使用
了遮罩后,就可以让边缘平滑。当然,你也可以选择高质量渲染,但那样速度会很慢。

7、 材质颜色
改变形状前膨胀材质(3D材质下选择)为:
漫射:蓝黑色(译者这里用的颜色是#21242b)
光泽:100%
闪亮:65%
环境色:青色(译者这里使用的是#3fd4ff)
当然,你也可以在附件的PSD里找到我使用的颜色,但是你此时此刻应该没有心情关心这个,你可以放到后面去弄。

8、 光源设置
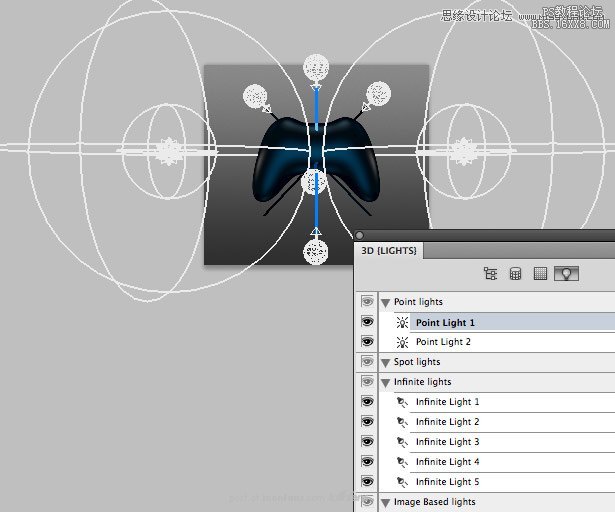
下一个决定咱们的3D模型是不是“倍儿帅”的就是光源了。这里是我的光源设置。这看起来有一点点复杂,但是你只需
要添加一个主要的蓝色无限光:一个在顶部,一个在底部,还有一些则在手柄侧面,这样看起来更像那么回事儿。

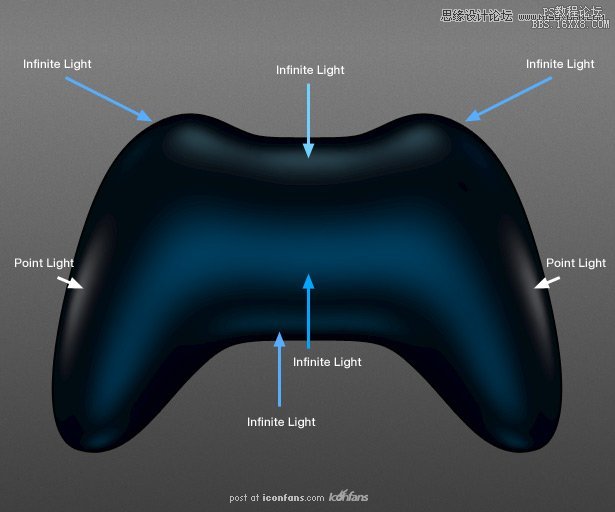
9、 光
如果你前面按照教程一步一步的走下来没偷懒,那么你现在画布上就应该长的和下图是一样的。

10、 材质
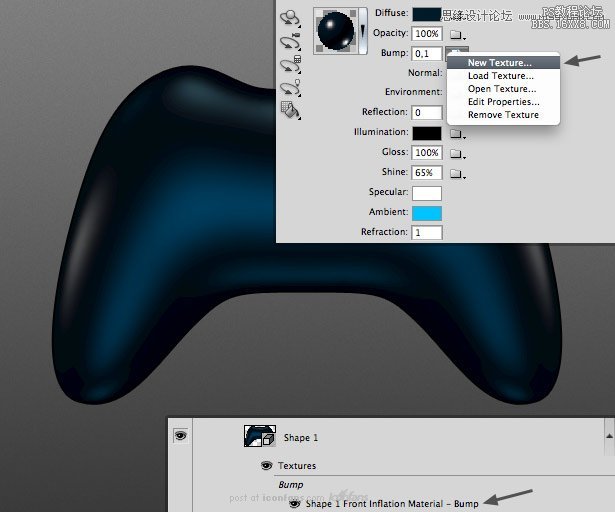
接下来,咱们给这个手柄贴上一个科技感十足的材质。在材质设置界面,点击“凹凸”后面的文件夹图标,选择“新建纹理”,
然后双击形状图层下方的“凹凸”,从而进入一个新的画布。

11、 纹理
将新画布设置为512x512。创建一个很简单的蜂窝图案,你可以用我做的图案,也可以根据自己的喜好设计新的富有
科技感的图案。你只需要确定你设计的图案线条比背景颜色深即可。同时还要注意,你设计的图案可以无缝拼接的。

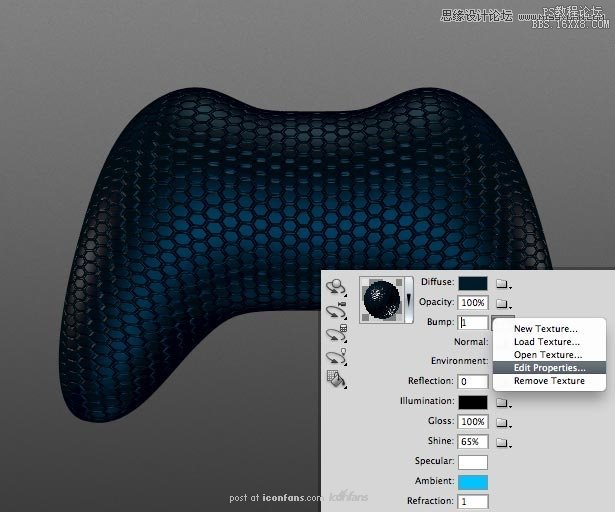
12、 Bump map
保存并关闭凹凸材质文件,你画的游戏手柄上应该已经平铺上了凹凸材质。看起来很丑,但材质是服帖的覆盖在了
手柄的立体形状上,并且可以被光源照射到。我们来调整一下,设置凹凸数值为0.1,并点击编辑属性。

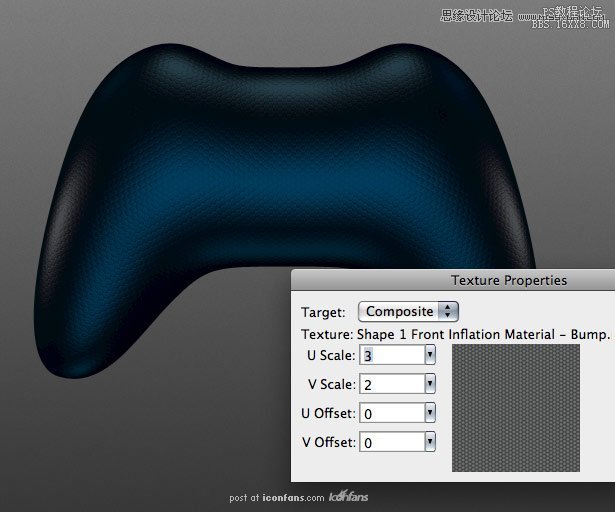
13、 小调整
设置U值为3,V值为2,当然你还是可以按照你的想法改变这些数值。调整过后,材质的密度会看起来更小一些,
一个看起来真实、精细也更有抚摸感的材质就这么做好了。

14、 Layer style
现在让我们来完成游戏手柄主体制作的最后一步。使用图层样式给图案增加一些噪点和蓝色的内阴影,如果你没有
类似的噪点在你的图案库里,我强烈的建议你创建一个,或者直接使用我的。最后,给游戏手柄增加一个2像素的
黑色描边。

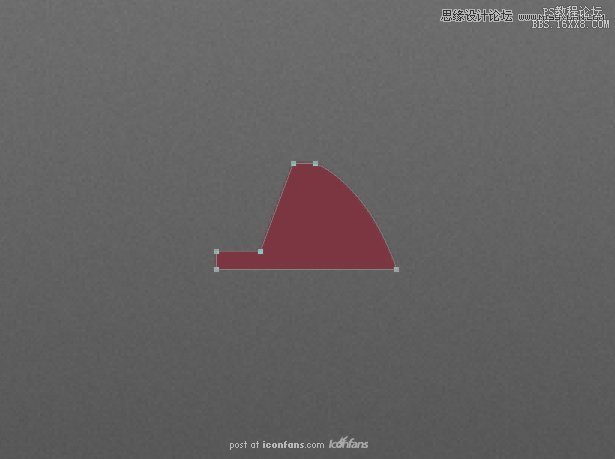
15、 做摇杆
如图,使用钢笔工具,画一个简单的形状。注意要让左边的两个锚点水平对齐。复制该层。

16、 3D
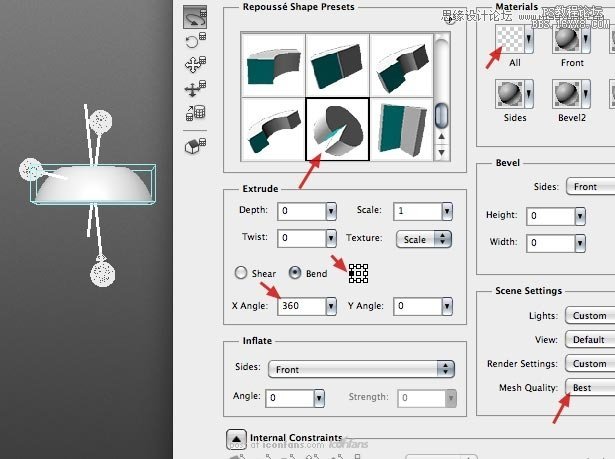
同制作游戏手柄主体时一样,点击3D> 凸纹 > 图层蒙板,这次我们选择“弯曲5”,并在“凸出”中的“参考点位置”(译者注:就是那9个小点)
选择“左中”点,X轴角度为360。在“材质”中选择“无纹理”,在“场景设置”中的“网格品质”中选择“最佳”。

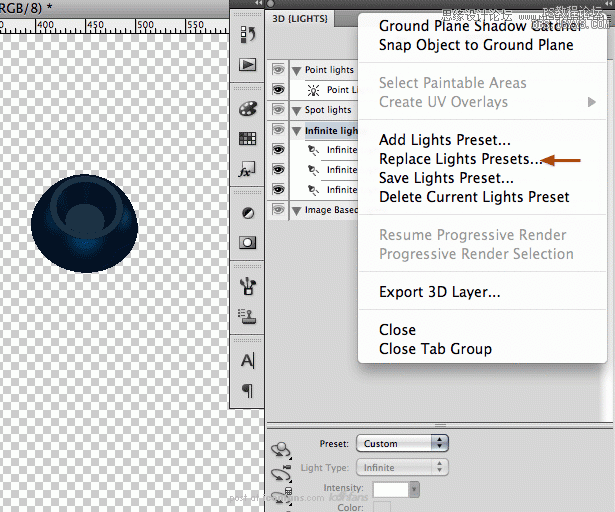
17、 Saving the material
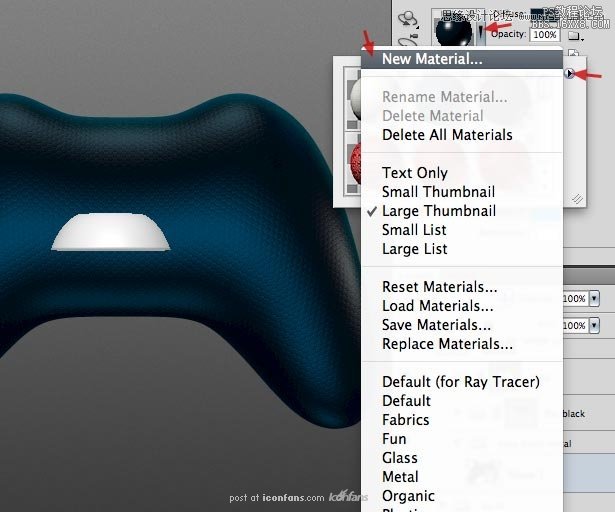
此时,需要再次使用我们的蓝色材质。选择游戏手柄主体图层,同时打开材质窗口,点击球体旁边的下拉小箭头,
在点击材质列表窗口最右边的向右的三角箭头图标,点击“新建材质”,给这个材质命名然后保存。

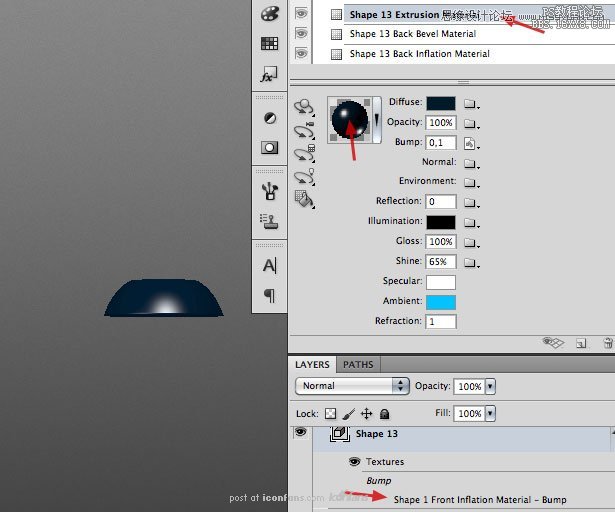
18、 Applying the material
如果你还没有保存你刚才制作游戏手柄主体时的光源,那现在就赶紧保存(在光源列表中保存光源预设)。
选择你的摇杆层并使用刚才你保存的蓝色材质。

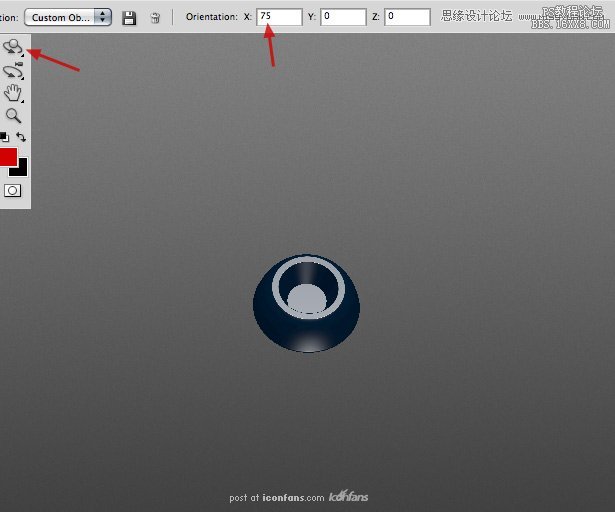
19、 3D to Smart Object
正如你所看到的那样,我们已经有了一个很丑的摇杆模型。我们用点小技巧改变这个丑陋的情况。
首先,按照你的想法改变3D模型的角度,这里笔者建议使用“对象旋转工具”将 X轴改成75°。
调整好后,将这个3D图层右击“转换智能对象”。

20、 Applying the light
接下来让我在智能对象中继续操作。在我们想去掉边缘锯齿之前,我们需要先添加光源。在3D光源调色板里,
点击移除光源预设选项,同时选中你面前保存的光源预设。如果亮度、颜色、角度看起来很糟,则调整或者删除“点光源”。
我是增加了一个光源让表面看起来好一些。

21、 Resizing the Smart Object
依然在智能对象中操作。图像>裁切> 透明像素,图像 >图像大小,调整图像到原来的10倍之大。
如果你看不到你的3D图层,那么使用3D角度调整工具选中,点击小房子图标,如果你还是看不到模型,
则点击移动工具,左右调整下。

22、 Anti-aliasing
关闭并保存你的智能对象。你将在画布上看到一个巨大的摇杆。只需要缩小它10倍你就可以获得一个10倍的抗锯齿效果。
另外,智能对象中的3D模型更改非常快(不像PS的高质量渲染)。

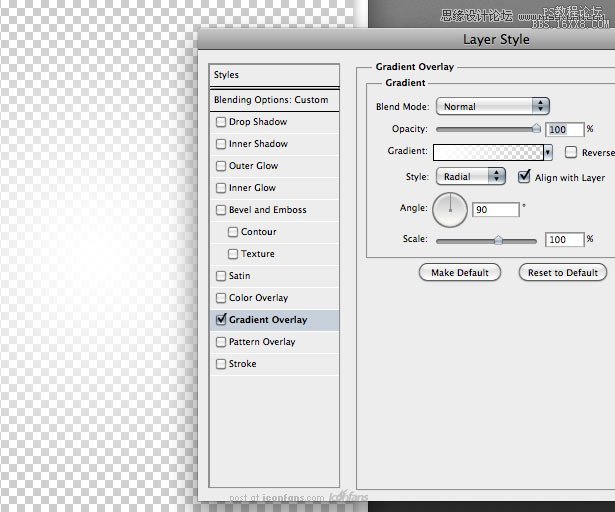
23、 Adding a gradient
新建一个512x512的背景空白画布。双击图层,添加一个白色到透明的角度简便。
千万别忘了将“混合选项:自定”中的“透明形状图层”前面的小勾去掉,否则你什么都看不见。

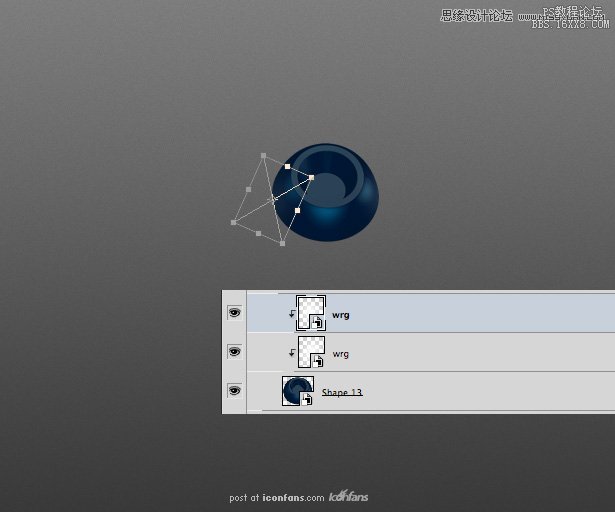
24、 Gradient as a Smart Object
将这层转换为智能对象。拖拽到主画布上。复制图层,并将复制后的图层移动到摇杆上,使用剪切图层(Ctrl+Shift+G),
让渐变透明图层只会在摇杆上显示。使用这个图层作为摇杆的高光,调整到你满意为止。

25、 Final touches to the jack
打开图层样式窗口。添加一些带噪点的图案,增加颜色叠加,让摇杆的色调和游戏手柄的色调相匹配。最后一点,
添加表面模糊效果,半径1或者2,阈值为30-35。这样会让表面光滑一点,看起来不会太假。

26、 Analog stick
做摇杆顶部的做法和前面一样,用凸纹工具制作一个环绕的圈,旋转一点角度,并转换那层3D模型为智能对象。

27、 Light,material and anit-aliasing
继续重复前面咱们已经学过的步骤,设置为你前面做过的预设光源,用一样的蓝色材质,一样的抗锯齿方法,
一样的转换成智能对象。当然最后别忘记缩小10倍等等。

28、 Final touches
再次添加一些噪点、颜色叠加、蓝色内阴影以及黑色投影。别忘了弄一点表面模糊。
当你对摇杆的整体设计满意的时候,复制整个组,然后水平拖拽到另外一边保持对称。

29、 A button
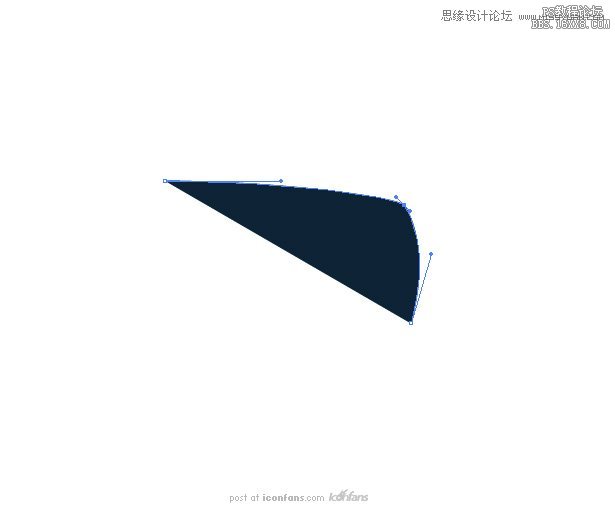
现在要切换到illustrator并且画一些简单的形状,如图所示。切记:尽可能用最少的锚点去表现,
并且现在的情况下只需要用弯曲的点。画好后,点击效果>3D>绕转命令。

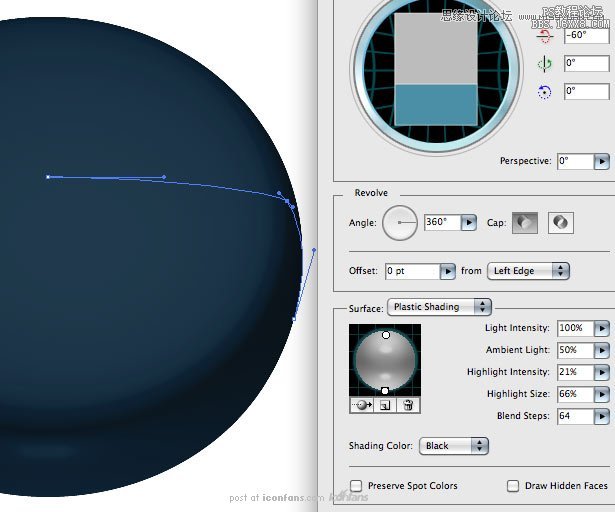
30、 3D
设置一个简单的360度绕转,并给他两个光源,同时,混合步骤设置为64。如果你没有看到这些设置选项,
只要点击界面右侧上方的“更多选项”就能看到了。别忘记在界面中“指定绕x轴转”后面的框框中填上60,
接着点击“确定”。你也可以查看我的设置在附件的PSD文件中。

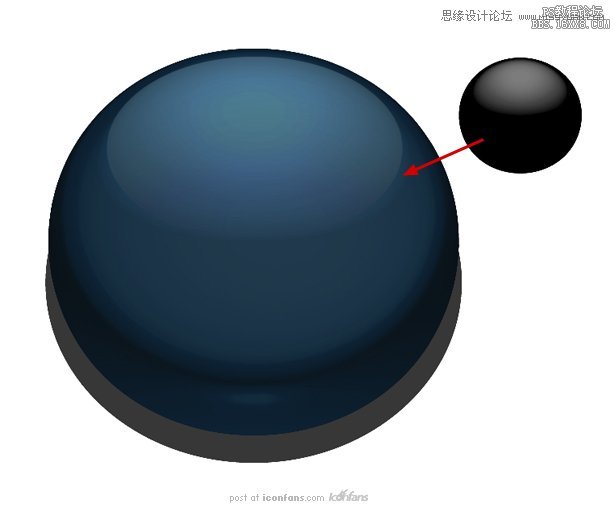
31、 Details
在AI中复制这个3D对象并且调整它到黑色表面上只有1个高光为止,调整混合模式为颜色减淡,并降低透明度。
这种方法可以让制作3D效果在AI中较为简单:因为你可以独立的调整光源。我又添加了一些半透明的黑色圆圈
在光滑高光之下又在按钮底部之上。

32、 Polishing the button 给按钮抛光
复制这个按钮以智能对象的模式粘贴到你的PSD中。
调整大小与位置,然后增加一些图层样式:白色阴影、噪点图案、颜色或者渐变叠加。

33、 Four buttons
敲一个字母“A”,调整图层样式(透明度、白色投影、黑色内阴影)以体现斜角。当你觉得按钮的的设计很满意的了之后,
复制3次,放到正确的位置上。现在你可以很轻松的在AI中调整这个矢量智能对象,它将会更新在4个按钮上。

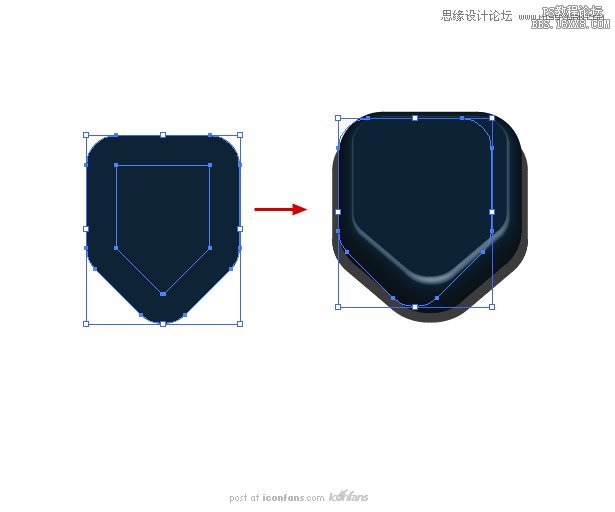
34、 D-Pad button
在AI画布上,画一个形状如图所示,使用对象>路径 > 偏移路径给它增加一个内环,我们可以重复这个步骤来制作这个按钮,
但我们这里使用凸出和斜角代替绕转。调整光源与角度并粘贴复制这个按钮到PHOTOSHOP中去。

35、 Polishing the button
和前面的做饭一样,添加一个白色的投影、噪点与颜色叠加。你也许想要给底部添加蓝色的内阴影用以体现深度。
同时增加一些表面模糊以让这个按钮看起来舒服一点,不会显得这么硬。

36、 All four buttons
我们这次就不能只是复制智能对象来制作4个按钮了。右击图层并选择新建智能对象。双击它打开AI窗口并旋转形状角度,
这样斜切边便会向下。重复几次直到设置并摆放好所有的按钮。

37、 Glowing material
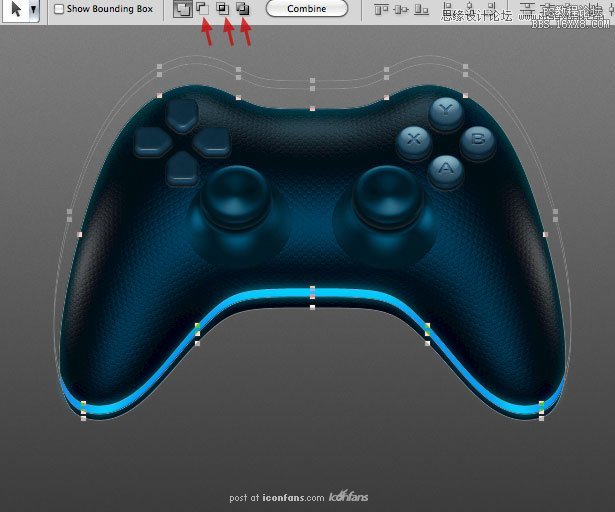
接下来我们增加一些光泽的线条。复制游戏手柄的主体对象并改变材质为亮蓝,不需要添加任何贴图。
通过使用“从形状区域减去”等方法调整形状为如下图所示,最终形成一条蓝色的光线。

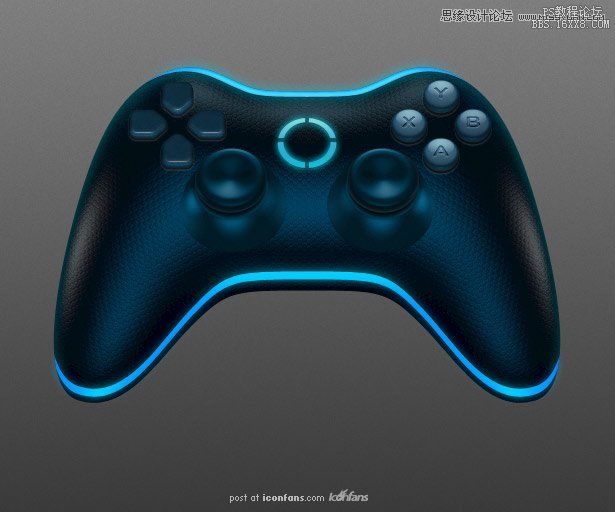
38、 More glowing parts
重复这些步骤新加更多的线条,或许是一些logo,或者是一些看起来有点意思的图标。
别忘了使用图层样式制作一些内发光和外发光。

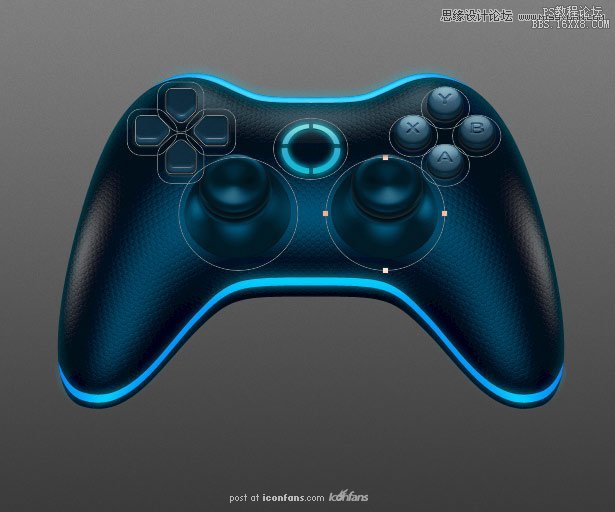
39、 Parts without the bump texture
再次复制游戏手柄主体,关掉这一层的材质并再图层蒙板上画一些形状。
这样会显得这个图层离开材质只围绕这控制按钮显示,这样会让它们看起来与主体连接的更舒服。

40、 Shadow and light
再次,复制游戏手柄主体部分,转换为智能对象,调整图层填充为0%,在图层样式中增加一些黑色的渐变,压扁并收缩它看起来是阴影的形状,
如果要做一个完美的阴影,不要只是给图层增加一些模糊效果。在智能对象上使用白色角度渐变并,然后使用颜色叠加与外发光,
这样我们就添加了一个简单的黑色阴影给游戏手柄。

41、 Final tuning
别忘了,咱们的图标是完全可改变的,你可以调整任何地方去实现更完美的结果。
通常,我会进行饱和度、曲线与色阶的调整。调整颜色、材质、效果、形状——所有你想要去调整的地方。

希望你能喜欢这套教程,并且我希望可以看到你接下来的作品!
总的说来这套教程把Photoshop里的3D工具基本操作都用到了,效果也比较绚。所以就拿来硬着头皮坚持着翻译了。
我的半吊子英语很菜,难免硬伤一大堆,还请大家有砖拍砖没砖找砖,这样咱也才能获得提高,以后更好的为大家服务嘛。
教程翻译其实利国利民的,是共建和谐社会的重要手段。请大家多多支持,我也会更有动力带更多的教程给大家。
加载全部内容