Photoshop鼠绘计算器
admin 人气:0教程将介绍如何在Photoshop中创建一个看起来既酷又简洁的计算器图标。教程制作出的效果很漂亮,喜欢的朋友快来跟着教程学习一下吧!

下面是具体的 photoshop教程制作步骤介绍:
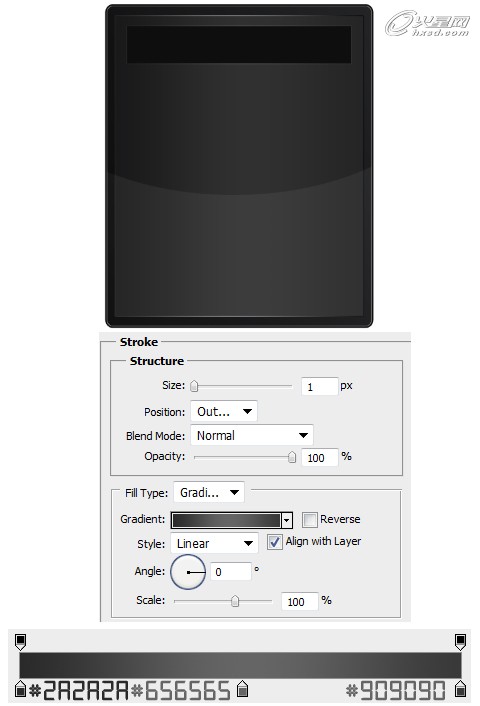
1.新建一个550*600像素的文档。使用圆角矩形工具绘制计算器的外壳部分,双击图层进入混合选项,将参数按照下图进行设置:

图01
2.按住Ctrl键,在图层上点击缩略图[如下图中用红线圈出的部分],则计算器外壳形状的边缘被圈出,以白色的虚线显示。

图02
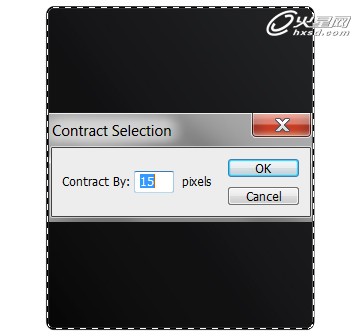
3.使用Select > Modify > Contract[选择>修改>契约] 命令,将虚线位置的宽度定义为15pixel。

图03
4.新建图层,制作高光部分,双击图层进入混合选项,参数的设置如下图所示。

图04
5.重复步骤2,选中轮廓。选择椭圆选框工具,按住Alt键在高光部分的上方进行拖曳,将这一部分的高光删除。
新建图层,将高光区域填充为白色,透明度设为6%。

图05
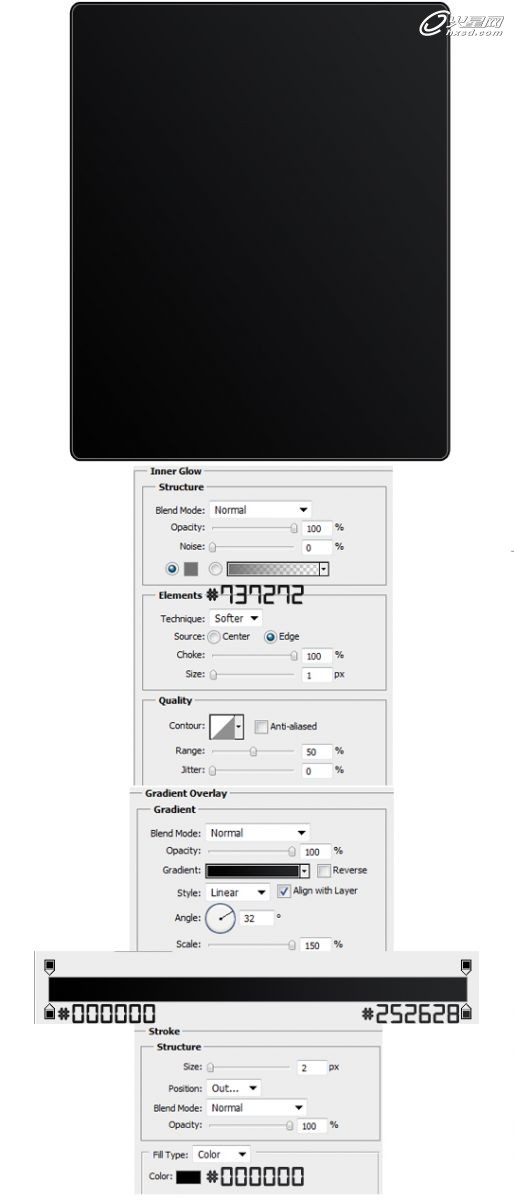
6.使用矩形工具创建计算器的屏幕,填充为黑色。双击图层,进入混合选项,参数设置如下图所示。

图06
7.按住Ctrl+R键,调出标尺,在画布上拖动出两条横线,放在屏幕一侧。使用圆角矩形工具绘制出一个按钮,双击图层,将混合选项的参数设置为如下图所示:

图07
8.复制按钮并拖曳至新层,或右键单击复制图层亦可。使用方向键移动每个按钮的位置,按住Ctrl键可以微调位置,而按住Shift键则可以作较大幅度的移动。
按住Ctrl键,选中所有按钮图层,将它们放到同一个文件夹里面。
可以用Ctrl+T键,调整按钮的大小,按住Shift键等比例缩放,将按钮放置到合适的位置。持续复制,使按钮布满计算器。

图08
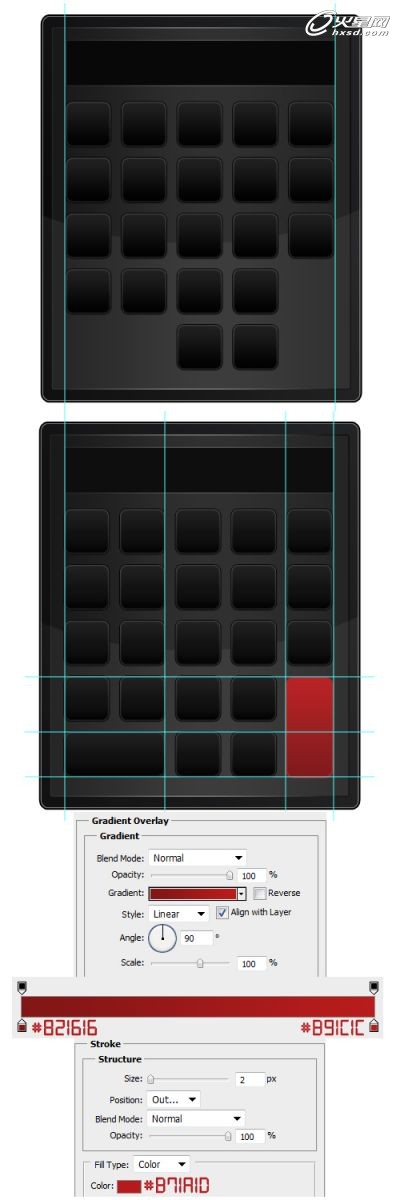
9.然后,移除如下图所示的按钮。拖曳出如下图所示的标尺,绘制出两个稍大的按钮,其中一个选择与其他按钮相同的混合选项,另外一个选择红色(或者任何你喜欢的颜色)。
移除参考线。

图09
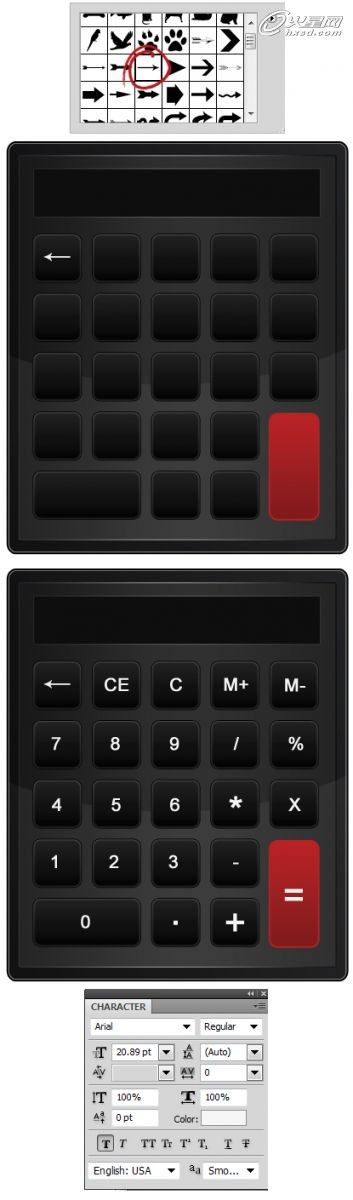
10.然后单击自定义形状工具,选择箭头。按住Shift键,绘制一个灰白色的箭头,按住Ctrl+T键。然后,选用如下图所示的字体,将其放置在每个按钮的中心,这个工作比较枯燥。

图10
11.使用Digital7字体在屏幕上添加一些数字。

图11
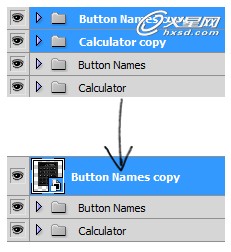
12.为了使得制作起来更加简便,将计算器和按钮分别放置在两个文件夹里。将文件夹拖曳到新建图层图标上,或是右键单击复制命令可以对这两个文件夹进行复制。按Ctrl键选择两个复制的图层,使用右键菜单转换为智能对象。

图12
13.使用Ctrl+T命令,将复制出的计算器进行翻转,并将其所在的图层拖曳至计算机主体以下。

图13
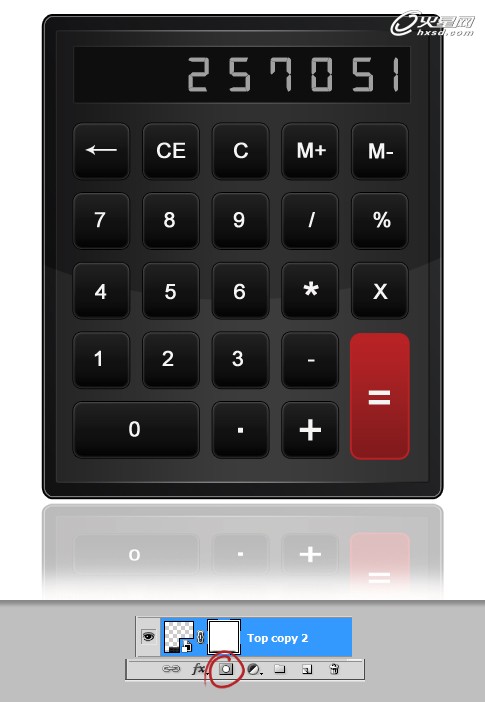
14.在复制的计算器图层上单击增加蒙版工具(如下图所示),选择中等偏大的柔边橡皮,擦去图片的边缘。通过为图层添加蒙版,可以在不改动初始图片的情况下编辑图层。

图14
15.最后,添加一个渐变色的背景,创建新层——填充为白色。双击图层打开混合选项并选择渐变叠加模式。

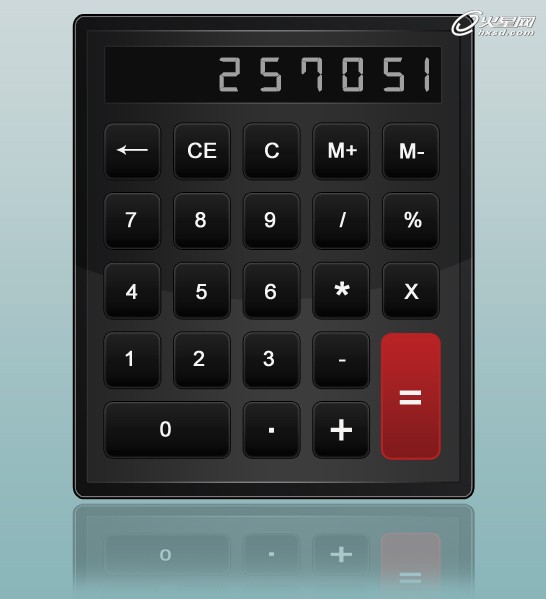
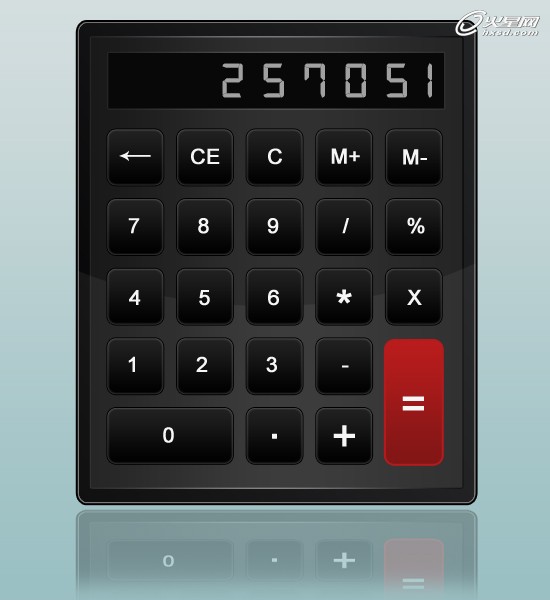
图15
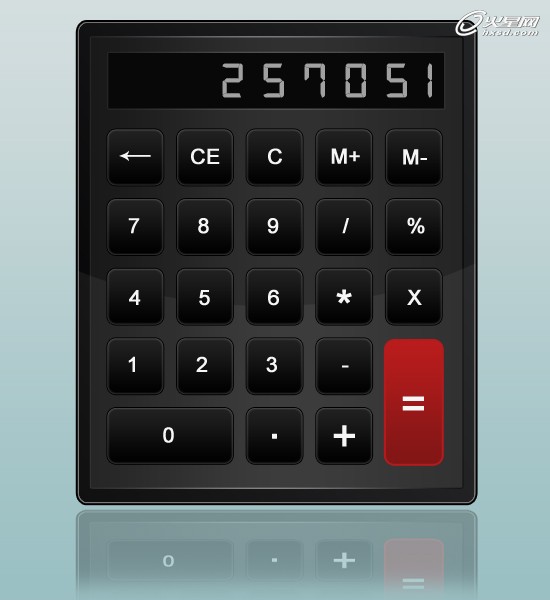
最终效果

加载全部内容