Photoshop教程绘制一个质感的音乐播放器
佚名 发布 人气:0最终效果图:

1、新建一个600*400的文档,拉一条径向渐变,如图所示。

2、对背景执行:滤镜—杂色—添加杂色(数值为105,平均分布,单色),效果如下:

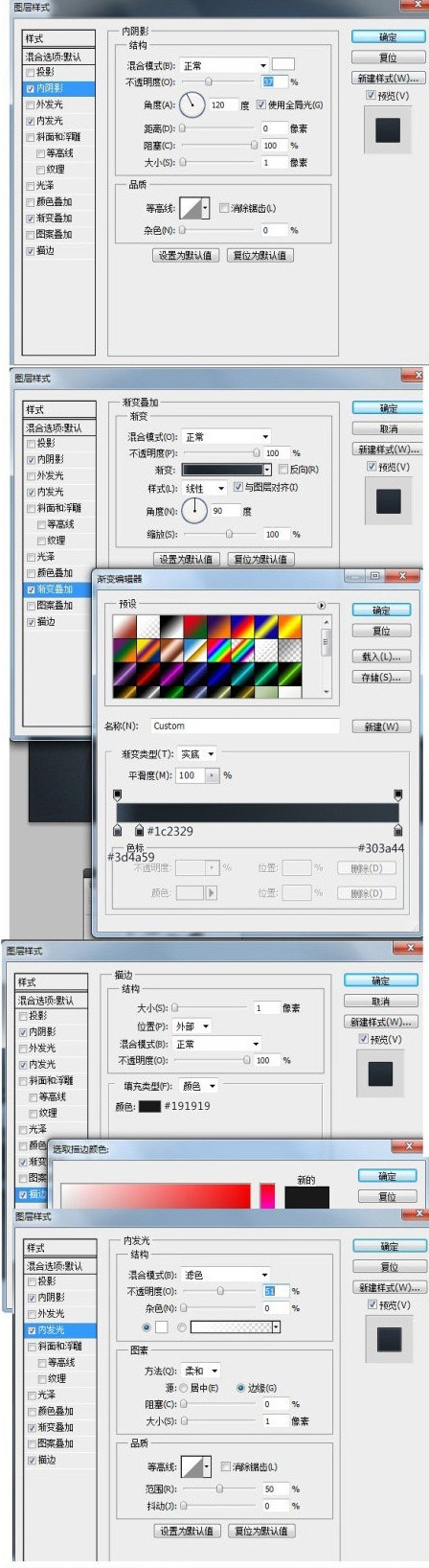
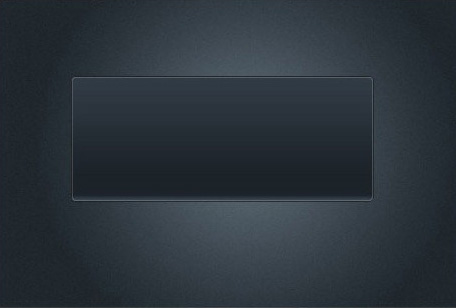
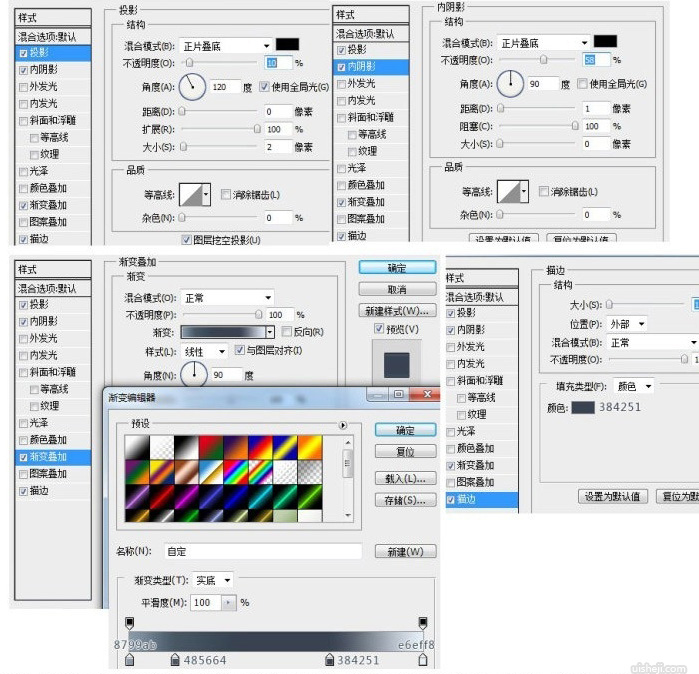
3、新建一层,画一圆角矩形,半径5PX,此圆角矩形将会作为播放器框架,对此矩形添加图层样式,数值仅供参考,不要做数值党-o-。

效果如下:

4、在这里,我自已做一些质感纹理。
此纹理做法:新建一个600*600的文档,填充一个#767676灰色,然后添加杂色(80,高斯,单色),然后对其径向模糊(100,旋转,最好),有点点生硬,
CTRL+F再来一次,就可以得到下图效果!

把刚才生成的质感纹理拖入到我们原来的文档里,模式为叠加,效果如图:

然后再给现在的矩形上下边加1PX的高光,高光做法:新建一层,用1PX铅笔画一直线,给图层添加蒙版,前景色为黑色,用柔光画笔(不透明度50%),
去擦直线的两边,使两边柔弱,效果如下:

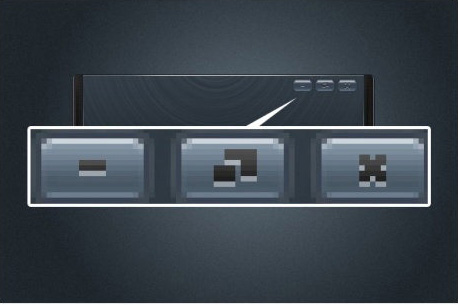
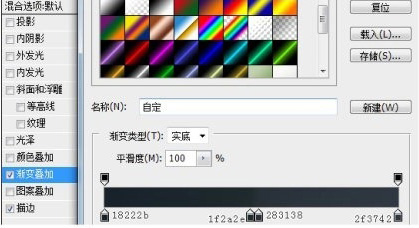
5、在矩形内两侧,绘制一个如图所示的形状,然后对其图案叠加,在该图案上添加一些阴影,使其向内部过渡自然,然后再在图案内部添加两个高光,
效果如下:

再添加三个小按钮,按钮上的图片按照下图中放大的效果去画,画好后给小图片一个向下1PX的投影即可。

按钮的图层样式设置:

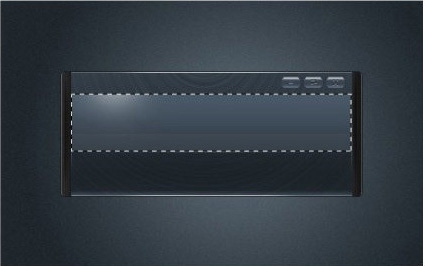
6、在原圆角矩形内侧绘制一个矩形并添加渐变样式,渐变从303A44到4A5968,在该矩形上方加一条1PX白色线,透明度为54%,下方加1PX高光,再在该矩形内
加一长条白色区域,透明度为3%,效果如下:

CTRL+这个矩形,出现这个矩形的选区,新建一层,用白色柔光画笔点一下,绘制了该矩形的高光。

7、下面添加中心文字,左边数字我用的字体是DS-Digital,还有一些大家看的明白的我就不详细说了,不然这个教程明年也写不完。

进度条和拖动按钮的详细参数见下,进度条的图层样式参数,1PX描边颜色为#4A545D,就不截 图了,拖动按钮加一个内发光和描边就行了。

8、下面用钢笔工具绘制一个如图的形状,图层样式:渐变叠加(#4D5C6A-#2C2329-#303A43),描边(#50575D),下方边明显多余,怎么删掉呢?图层—图层样式
—创建图层,可以看到原来的图层按照不同的样式被分离了,这个是个很常用的技巧,我们找到它的外描边图层,删除下边,再给这个外描边图层一个描边的
图层样式,颜色为#030A12,最后我们再添加一些高光,效果如下:

下面我们添加一些播放器按钮,这些形状都不难画,给按钮一个渐变叠加的图层样式,参数:

9、做上四个小按钮,给按钮渐变叠加,描边,内发光,图层—图层样式—创建图层,删除内发光图层的下方,只留上边,添加图层蒙版,对边缘稍稍擦一下,
使其过渡自然。具体数值就不说了,大家自已发挥,按钮上方的英文字母为Arial字体。

10、下面我们做最后的音量图标,大家按照放大的图用铅笔去画吧,其图层样式与下面播放按钮的图层样式相同,在音量右方绘制一个类似于进度条的形状,
在其上方绘制十个小球,前6个小球的图层样式与播放按钮的图层样式相同,后4个添加深灰到灰色的渐变。

11、最后我们给播放器做一个倒影,隐藏背景,在最上方新建一层,盖印图层(CTRL+ALT+SHIFT+E),垂直翻转图层,在两侧加上半圆轮胎状的修饰,高斯模糊1-2PX,
再添加图层蒙版,拉一条从黑到白的渐变,效果如下:

扩展
在做好的播放器最上方新建一层,填充任一你喜欢的颜色,图层混合模式为叠加,教程完毕,祝大家学习愉快!

加载全部内容