UI知识:论新手怎样单独完成一款APP的设计
linpeichu 人气:0
这是公司现在准备推的优品商城APP版。
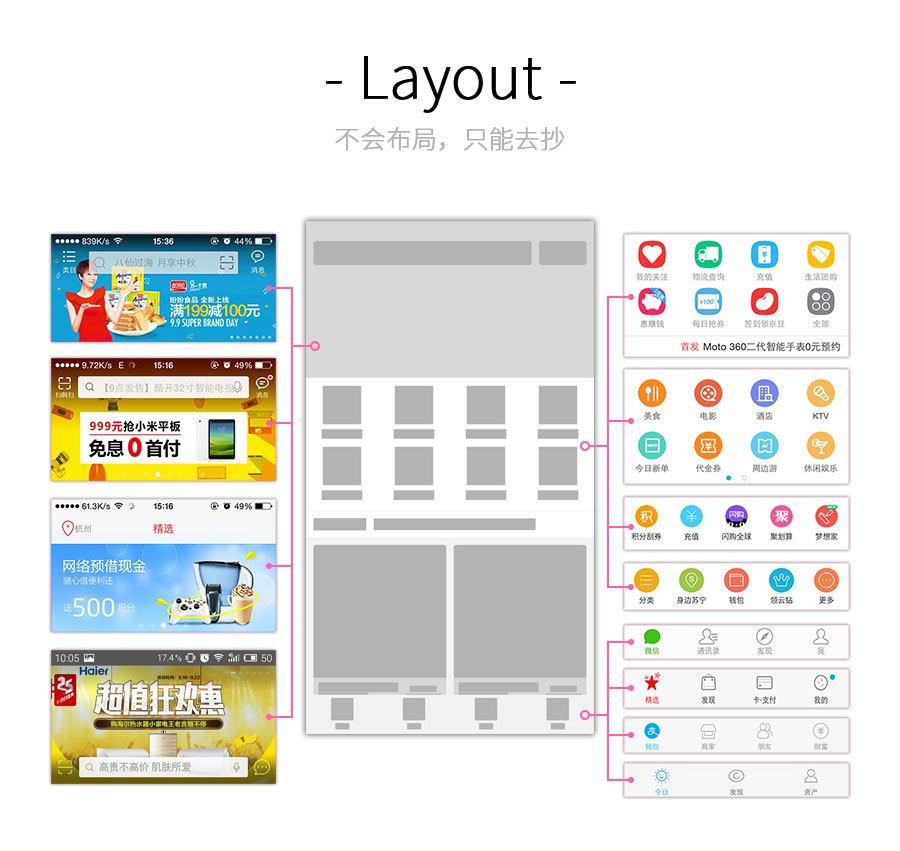
市面上的商城APP,例如天猫、京东、亚马逊、唯品会等等都已经养成了一定的用户习惯,所以在一开始设计APP的时候,被要求既不能大幅度打破这些人们熟知的用户习惯,又要做出自己的特色,这是这次设计的难点所在。
而公司特色就是分销返利系统,那就紧抓这个核心猛艹就对了。

第一次做APP,完全是两眼一抹黑啊,也没人教T.T
那既然人傻,就多看别人的呗,把前戏做足了!
从《iOS 8人机界面指南:UI元素与设计尺寸》、《IOS ui设计常用尺寸及基本知识》、《ios8 设计快速参考指南》等等设计规范,到天猫、京东、苏宁、唯品会、亚马逊、掌上管家等等APP,再到Flyme4的设计、ios9的设计,网上的优秀设计,甚至是一个WIN10界面窗口旁的一圈描边也能给予我极大的联想创意。
前戏时间越多,后面发力起来越带劲(个人感受~)
可能有一些同学对“抄”这个词比较忌讳,感觉就是要做自己的东西。
这个我觉得还是要按照具体需求来,如果是极具个人特色的APP,的确应该如此。但是这种比较大众化的APP,还是随着大众来会比较好。况且精细地去解读学习人家的优秀设计,才能知道自己的不足所在。

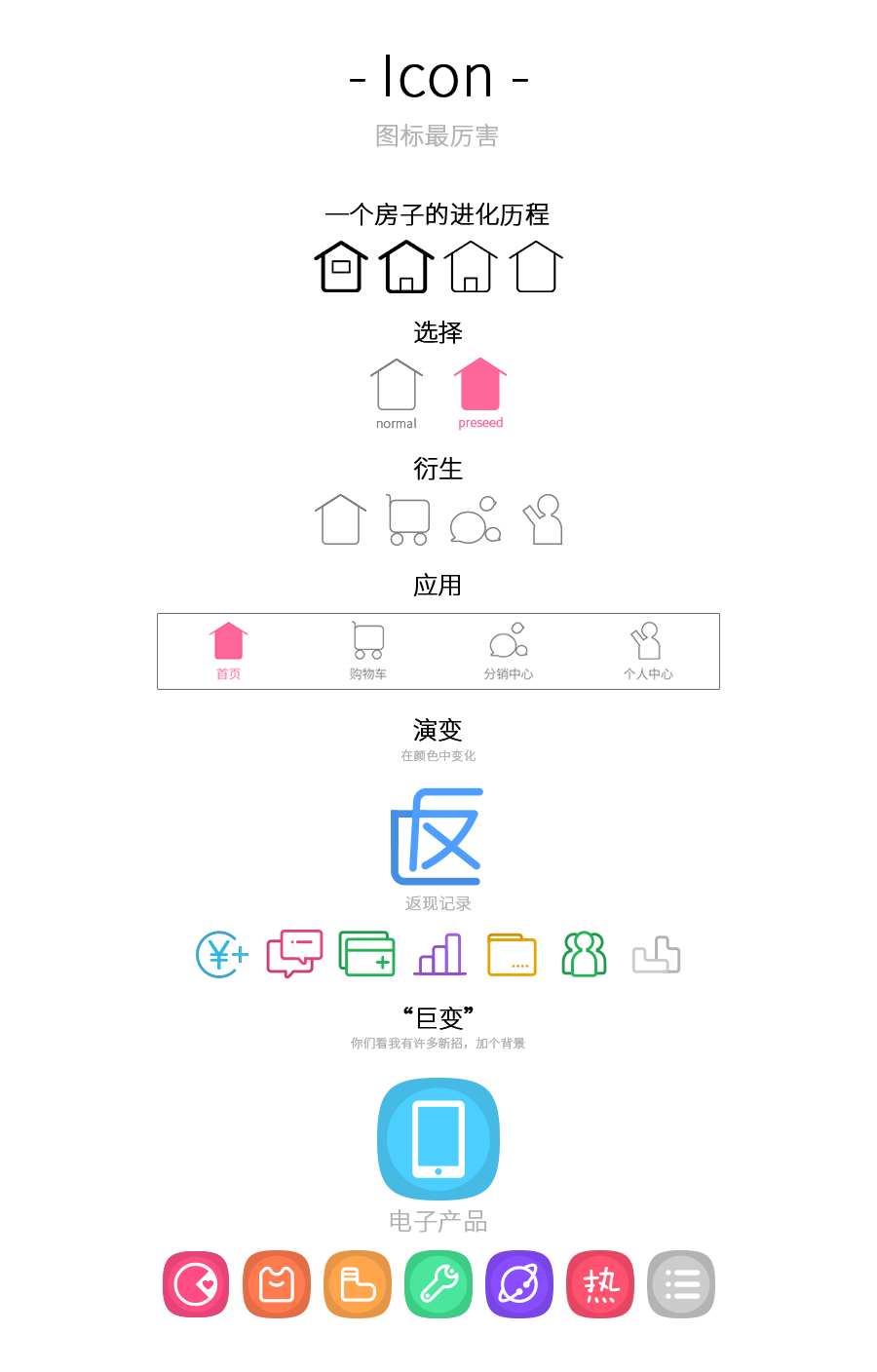
ICON很重要!
(真的很重要,再说一遍!)
如果说布局是一个人内在,那ICON就是那巨大的欧派!
70年代的名人祖尔金的名言“我最厉害”,套用在ICON身上最合适不过了。
不过画ICON的确是一件很折磨人的事。
赞美扁平化,让这一工作变得没有那么繁琐。
前期就是多试试,保存下每一次不满,说不定会突然发现“我了个艹,这个不错”,然后抓住这个特点,猛艹就好了。


这里推荐使用最新的PS CC2015版本,画板功能在做多页面的时候很赞,不容易偏离主体风格。不过对电脑要求比较高,我的小笔记本跑的要死要活的。
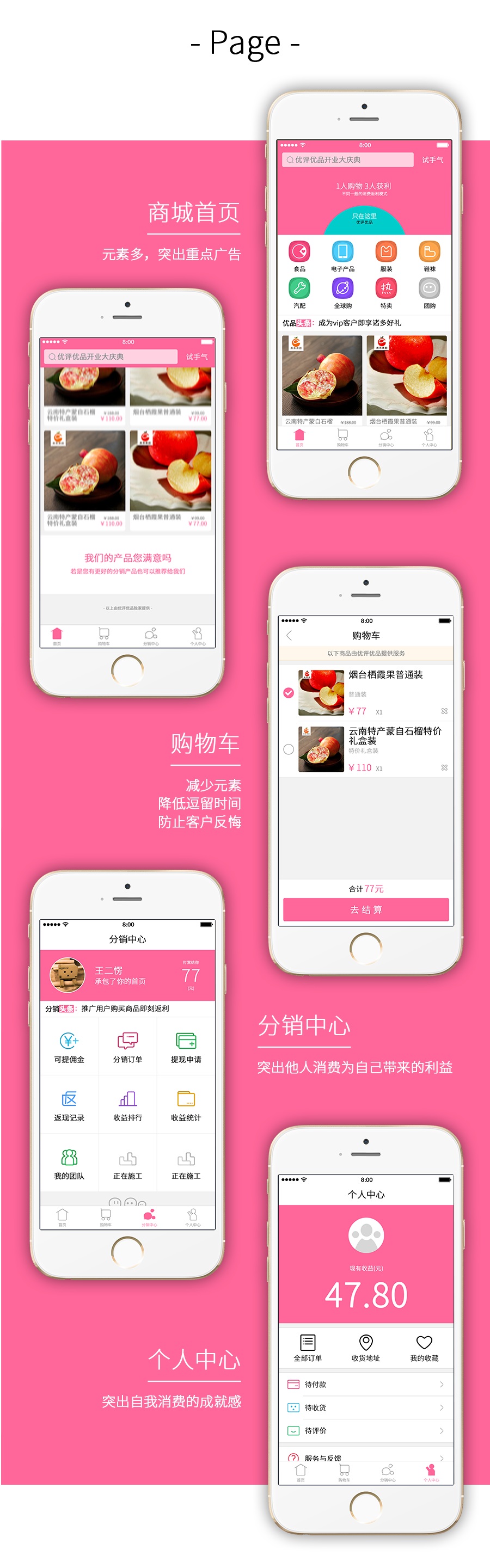
其实做不同页面最简单的做法还是死抓一个要素,可以是一种颜色或多种搭配的颜色,或是框体风格,甚至可以是你之前画的ICON风格等等。只要让人一看有统一感即可~

这次制作周期较长,准备工作做得比较足,最终效果还是可以接受的。
不满之处当然有很多,比如部分ICON画的整体性不足,没有制作动效等等,但毕竟是自家的孩子,而且还是大宝贝,我个人还是很喜欢的~
也欢迎大家多说说坏话。老家有一种习俗,对着别人家的孩子说鄙俗之语,孩子长大了反而会反着来。做设计不也是这样嘛?

最后跟大家一起探讨一个标线的问题
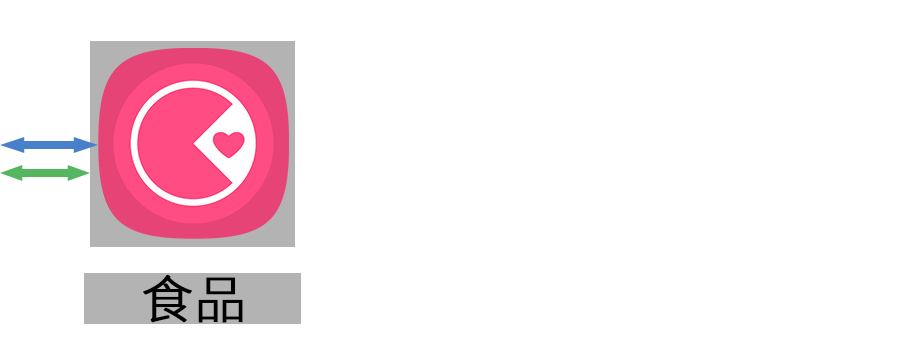
因为安全框,所以我们画的图标肯定要小于真正的尺寸,如图中的红色ICON。而外围灰色部分则是他的真正大小。
但是在标尺寸的时候,我见过一些人的做法是就是上图的蓝线,直接拉到ICON身上。这样做就是方便。
而我认为应该像最正确的做法应该是绿线,但这无疑加大很多工作量,因为ICON外围是透明的,在PS中不显示,需要额外再画出真实框体。
跟公司的程序员讨论,他一开始是让我标蓝线那种,我跟他讨论有以后,又觉得绿线更合理。。。有点不大靠谱
大家是怎么看这个问题的呢?
加载全部内容