下载按钮:设计一枚圆形的下载按钮
P大点S 人气:0
今天跟大家讲讲怎么做一个圆形的下载按钮,教程步骤详细,作者还提供了PSD文件参考,看不懂的可以下载学习。做完记得交作业。
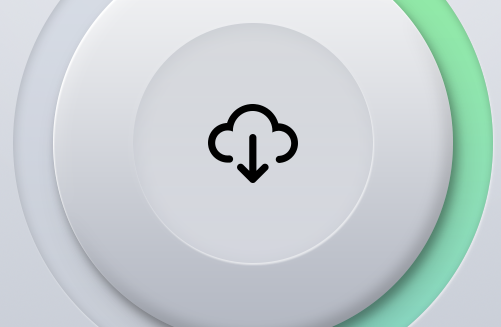
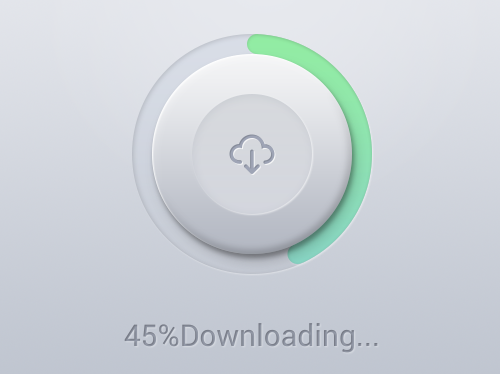
先看看最终效果:

素材打包 微盘下载
新建文档,我用的大小是1500*1000像素,透明背景。 创建一个“渐变”调整层,设置一个#bdc3ce到#e7e9ee的90度的线性渐变。

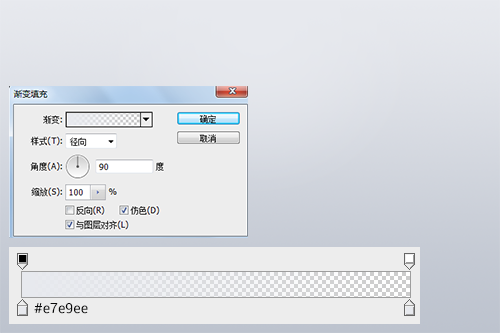
再创建一个“渐变”调整层,模拟背景上的顶部中央位置的高光效果。 设置为#e7e9ee到透明的90度的径向渐变。

画一个480*480像素的圆,将圆的不透明度更改为80%。

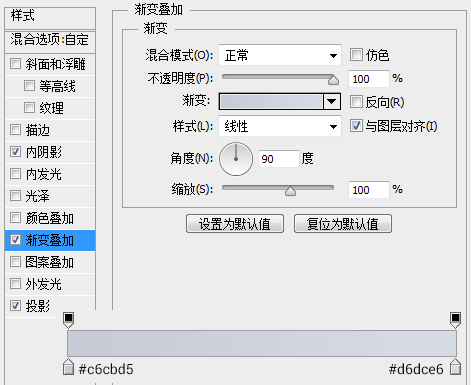
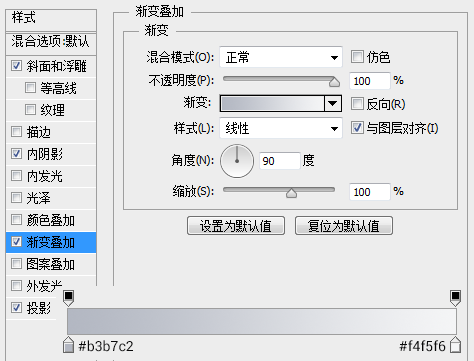
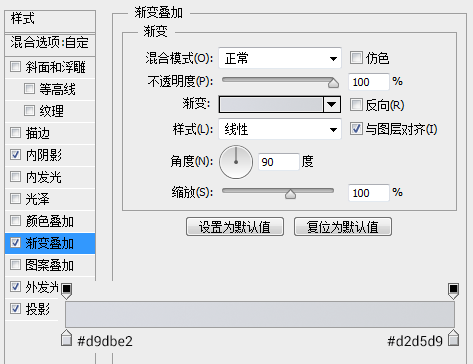
为这个圆添加一个渐变叠加。

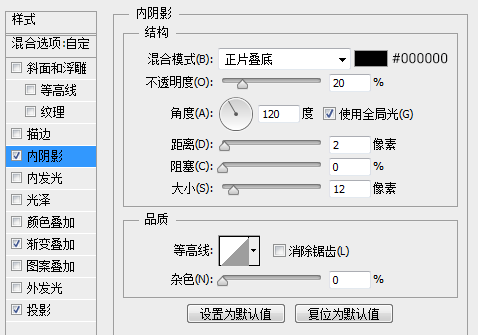
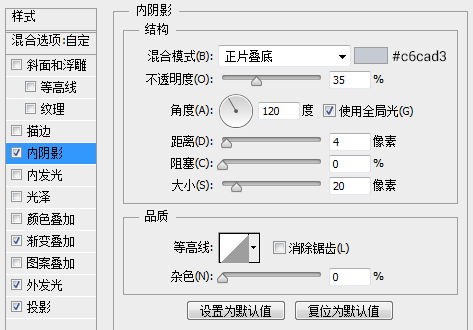
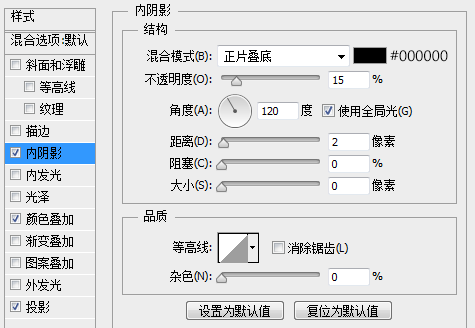
添加一个内阴影

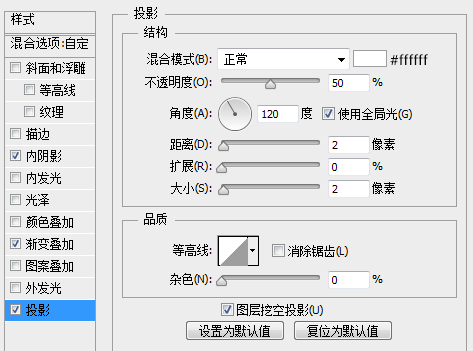
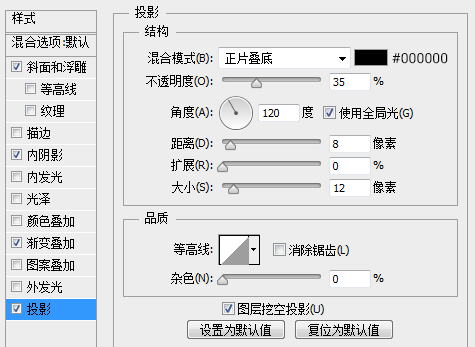
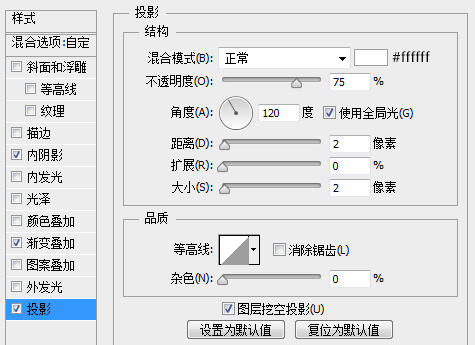
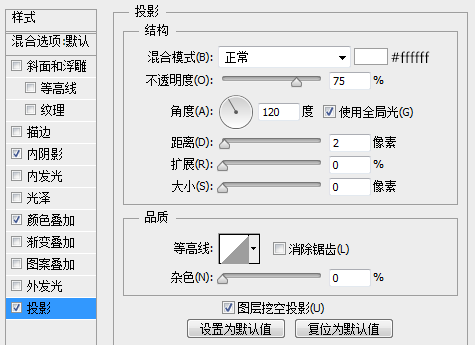
设置一个白色的投影

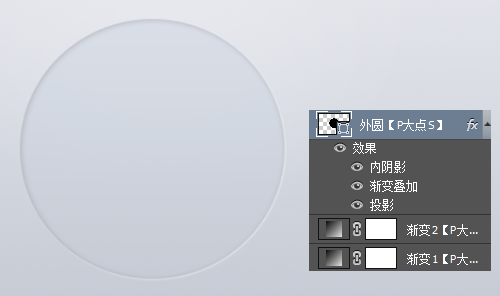
现在,我们完成了外圆的设置,得到了如下效果。

下面,我们用椭圆工具画出按纽外圆,我用的大小是400*400像素。

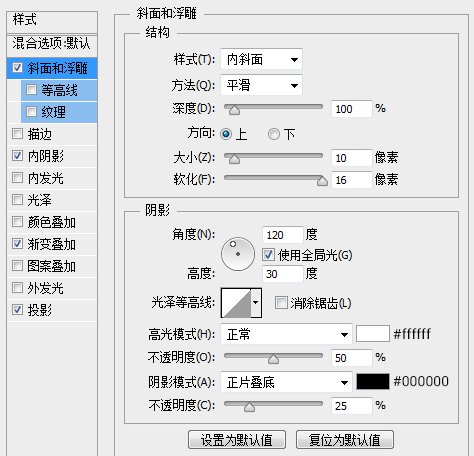
为其添加一个斜面浮雕

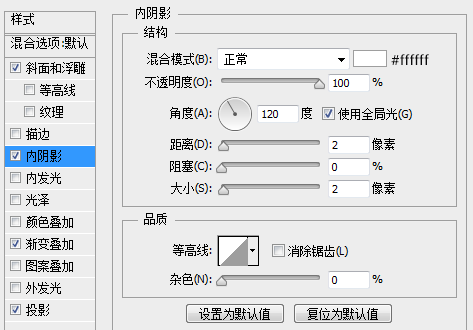
添加一个白色的内阴影

添加一个渐变叠加

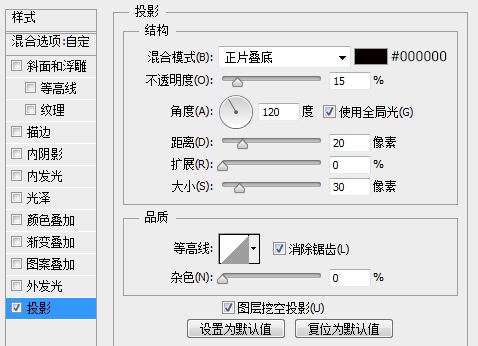
添加一个投影

OK,完成了图层样式的设置,我们目前得到如下效果。

复制一层按纽外圆图层,将其命名为投影,放置在按纽外圆图层下层,右键清除图层样式,将填充更改为0,添加一个投影图层样式。


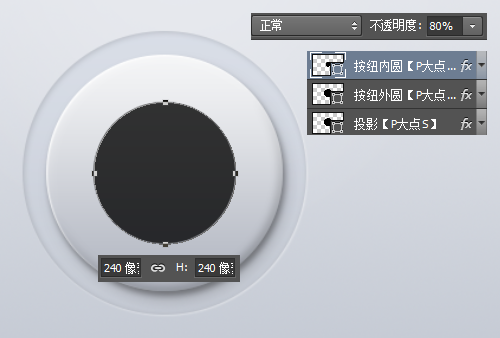
下面,我们画按纽内部的那个圆,用椭圆工具画一个240*240像素的圆,将图层不透明度设置为80%。

为这个圆添加一个渐变叠加。

添加一个内阴影。

添加一个白色的投影。

现在我们得到如下效果

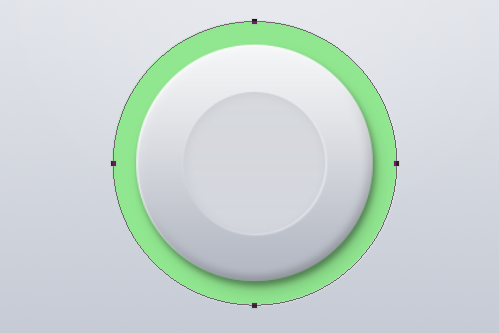
接下来,我们来画最外层那里那个颜色的环状。
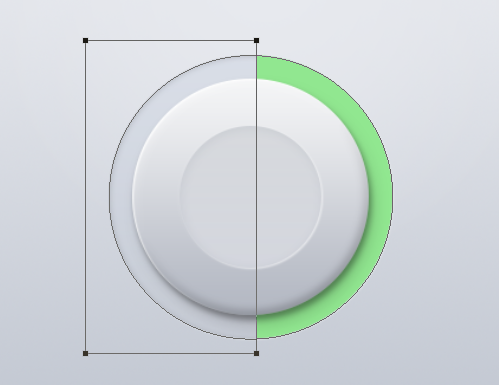
我们复制一下最底层的那个外圆图层,放置在外圆顶层,其余图层下层,我们把颜色改成绿色,看了直观一些,方便操作。

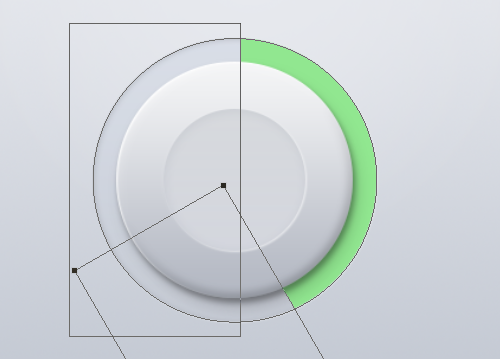
按住ALT键,画一个矩形,ALT键在这里的作用是减去,当然,你直接画好再减去也是一样的。

用路径选择工具选择住矩形,按ALT键,拖动鼠标,复制一个矩形的路径,这里的ALT键是复制,将矩形旋转45度。

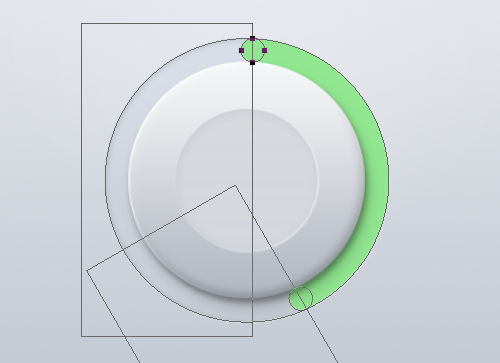
下面,按住SHIFT键画一个40*40的圆,摆放到矩形减去的那个位置,两个圆形都是如此操作。这里SHIFT的作用是增加。

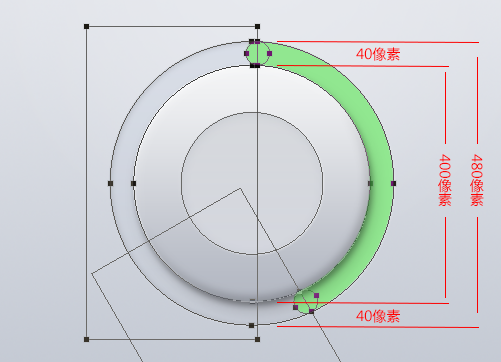
OK,我们说一下,为什么那个小圆画40像素,你看下面的图就明白了。

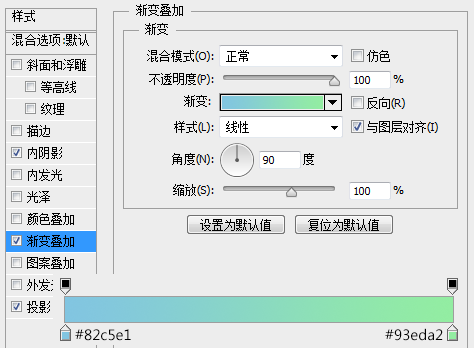
下面我们来完善一下这个绿色的环状,一种颜色太单调了,首先,我们给它添加一个渐变叠加。

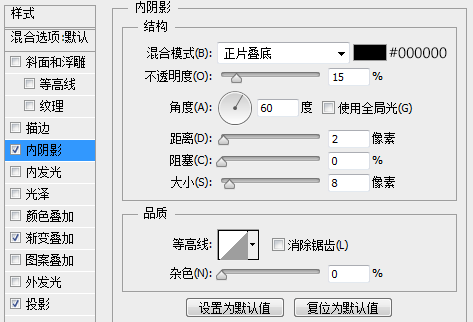
添加一个内阴影。

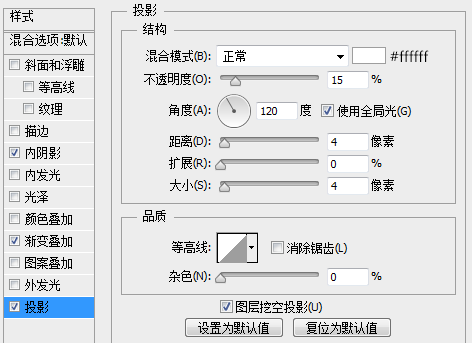
添加一个投影。

现在我们得到如下的效果。

当然,这个渐变,随便你喜欢什么颜色,无所谓,比如下面。

下面,就该画那个下载的图标了。
如果你感觉直接画不好操作,你也可以新建个文档来画,下面,我也用一个新文档来演示。
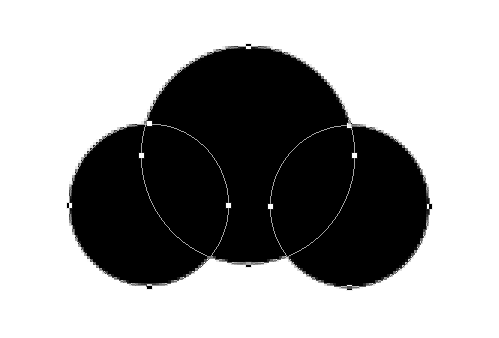
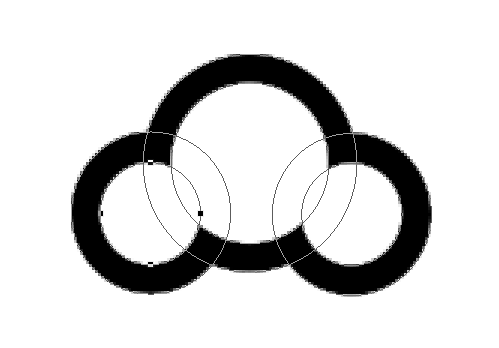
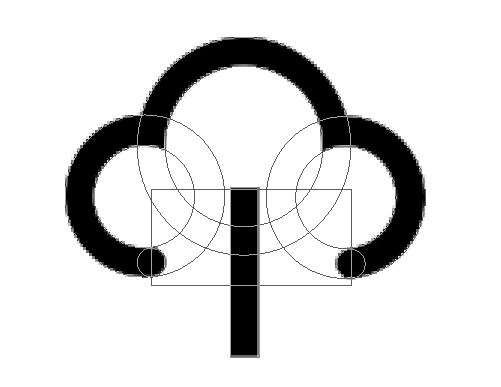
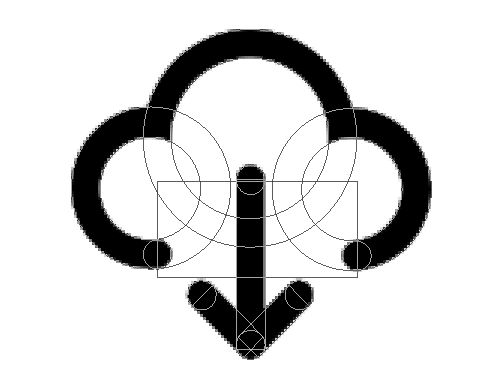
首先,先画出三个圆。

复制圆的路径,减去。

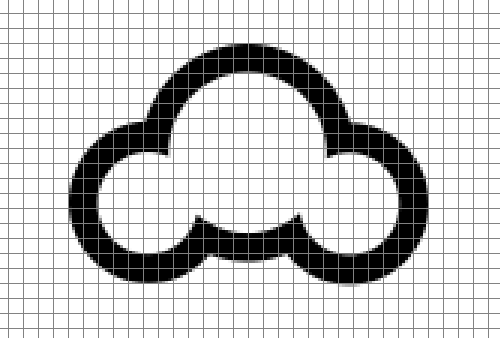
这里需要注意的是如何保证圆环的宽度是一致的,其实有个很简单的方法,网格。我们可以利用网格来对齐,保证我们所画的各个线条的大小是一致的。从我们下图中网格的显示,可以很清楚的看出,我们的宽度已经保持了一致。

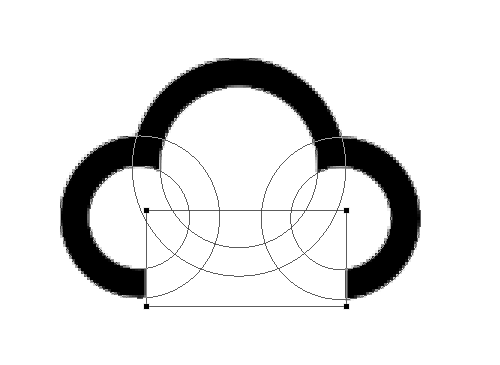
画一个矩形,减去。

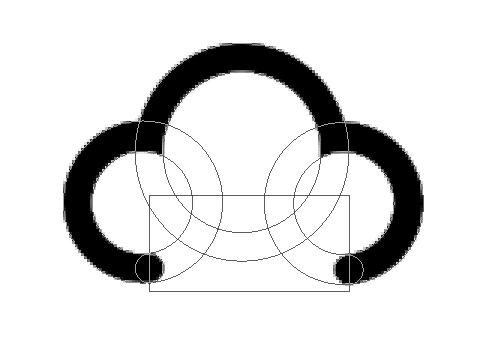
画两个圆把两边那断开的圆补上。

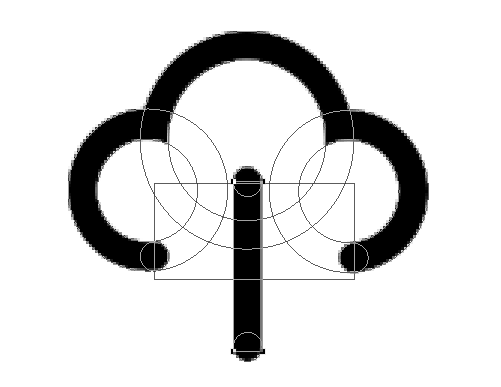
画一个矩形,增加。

画两个圆,增补到矩形的两端,让其构成圆角。

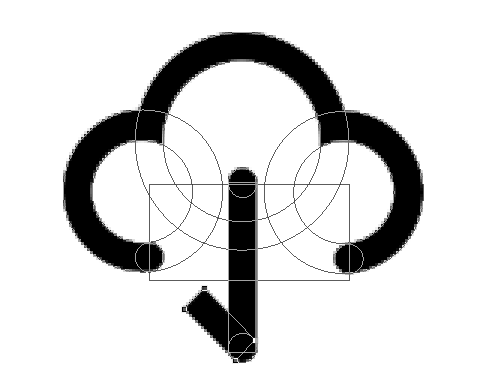
再画一个矩形,旋转45度,摆放好位置。

复制这一个矩形,水平翻转,摆放到右边。

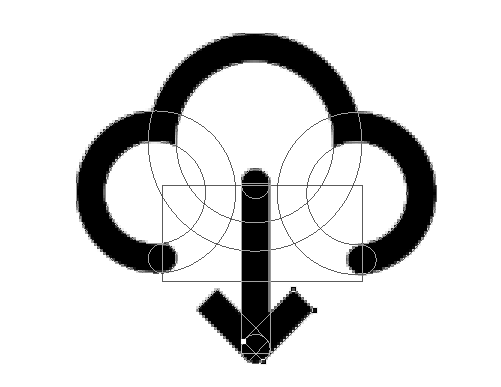
最后,再画两个圆,移动到那两个旋转45度的矩形的位置。

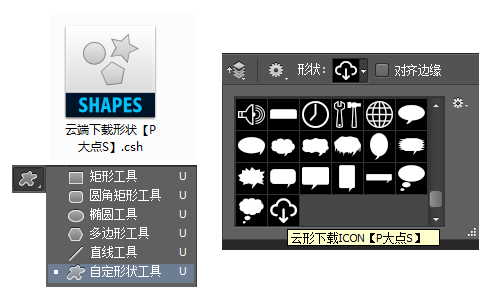
到这里,下载图标,我们就画好了,你要再不会画,我也没办法了。P大点S作为一个热爱分享的小团队,免不了在这里我也会将这个形状定义到预设分享给大家,在附件中,你可以找到,那个.CSH的文件就是了,导入到PS中,你可以在自定义形状中找到这个形状。

话扯得有点远了,现在我们回到我们的图标文件,把下载的图标放进去,调整好大小和位置。

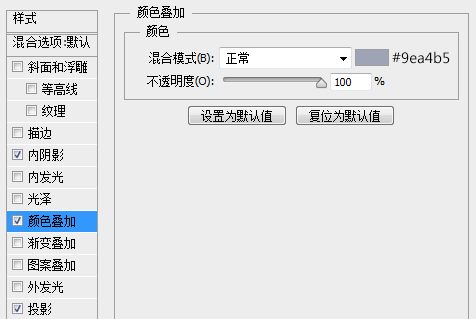
为其添加一个颜色叠加。

添加一个内阴影。

添加一个投影。

现在我们得到如下效果。

打上文字,文字直接拷贝图标的图层样式,完工。

到这里就算完工了,国际惯例,前面我们把PSD分享给了大家,欢迎交流,
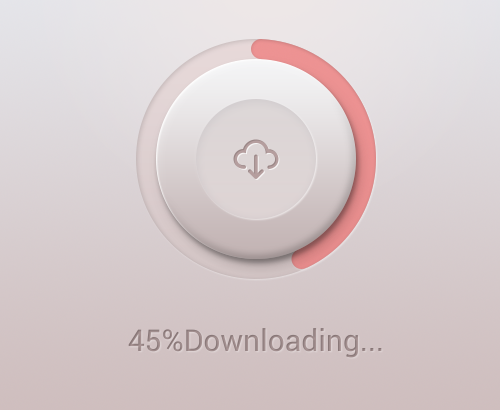
PSD中我们另外提供了一个浅红色的,希望你喜欢。

加载全部内容