UI教程:设计简单的ICON图标入门教程
浪漫武嘉 人气:0
本教程介绍了如何使用PhotoShop制作质感PS标识方形按钮图标的过程,主要使用了ps的形状工具和图层样式制作方形按钮,然后使用汉仪超园简体输入ps,最后完成了整个效果的制作。

随手制作了一个图标,简单易学

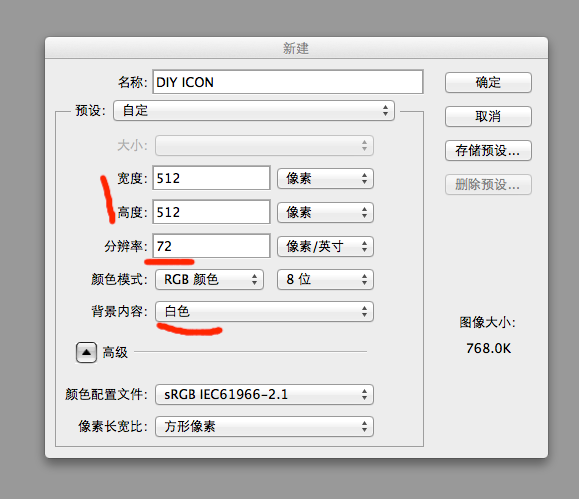
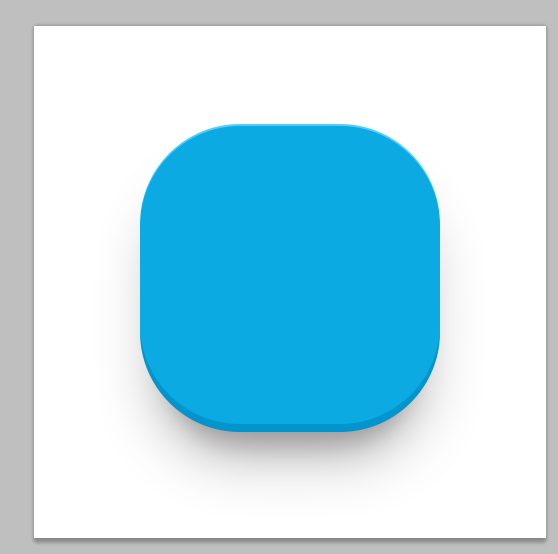
一,先ctrl+N(新建文件),新建一个512x512的白色场景
![]()
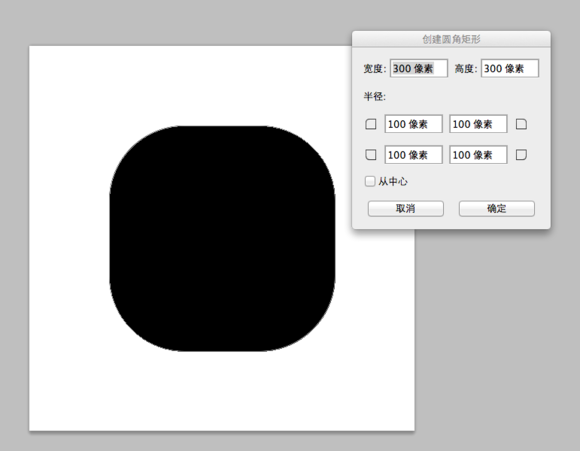
二,按快捷键“U”,选择圆角矩形工具,主要左上方的类型

在场景内点一下,弹出选项参数,如图,创建一个圆角矩形

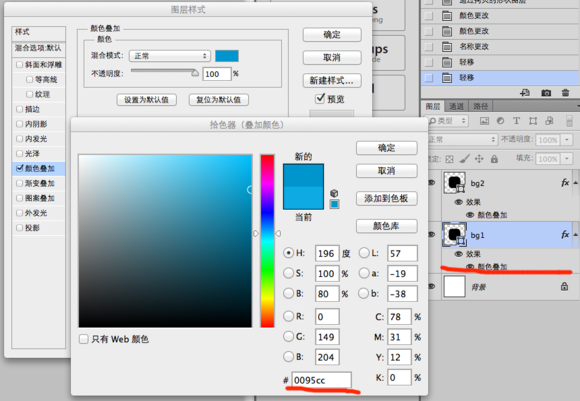
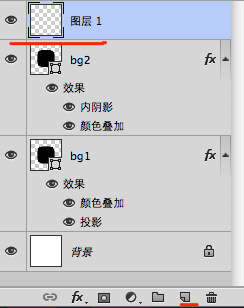
三,找到图层框,双击红色圈圈部分,弹出图层样式

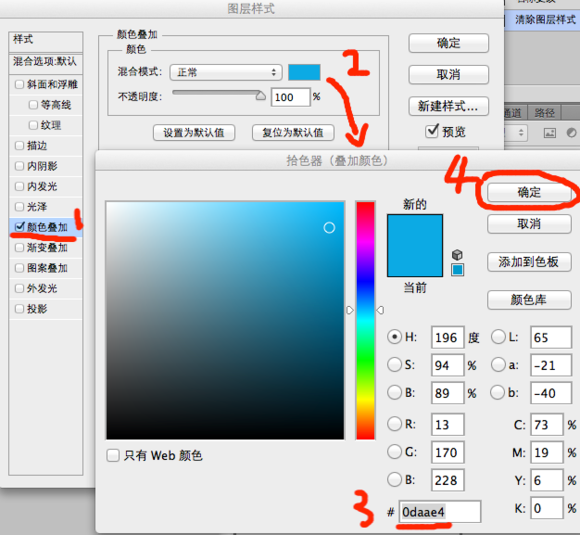
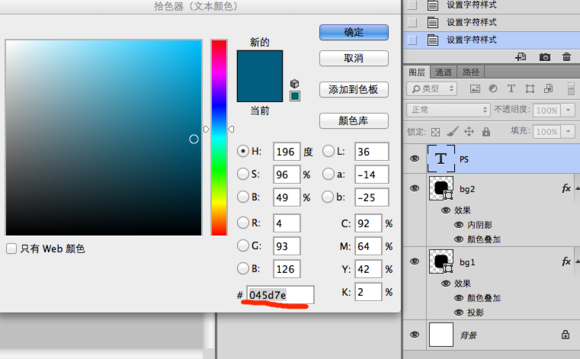
颜色叠加,参数步骤如上

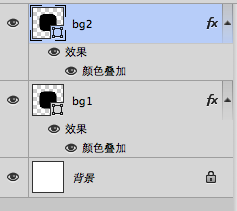
再回到图层框,选择bg1图层,按“ctrl+J”(复制图层)命名为bg2,然后上移动10像素

四,选择bg1图层,调出图层样式,参数如上

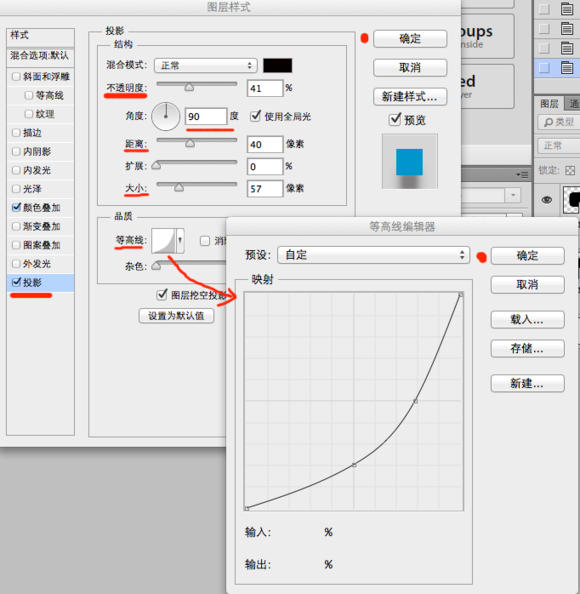
继续调投影,注意等高线

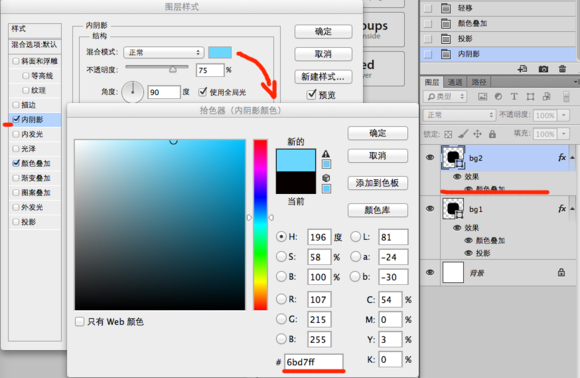
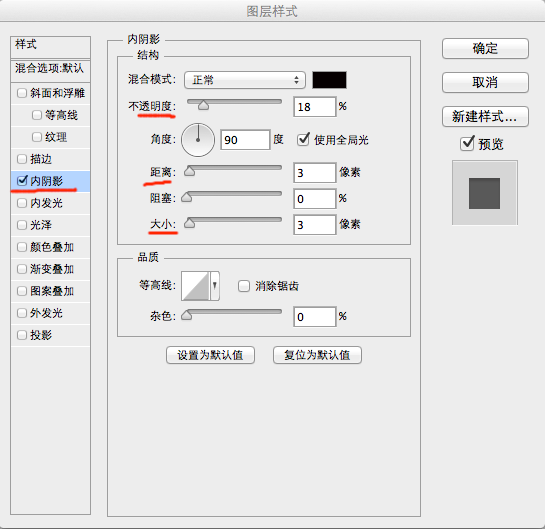
最后调内阴影

-大概这样子,完成一半了

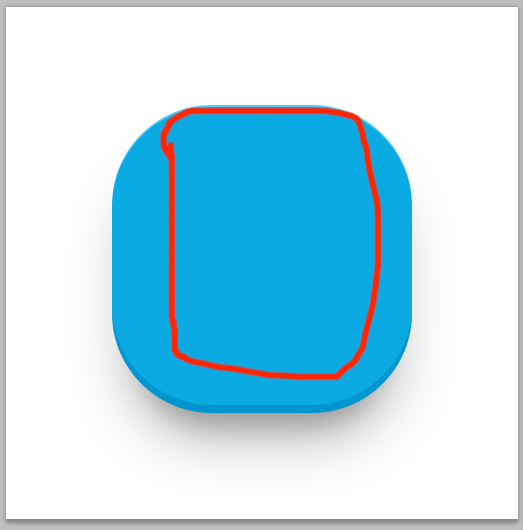
五,新建一个图层,按快捷键“T”选择文字工具

在红色圈圈范围内点击一个,输入“PS”两个字母

输入“PS‘两个字母
![]()
我用的是汉仪粗园简体,大家可以去86ps素材网下载这个字体


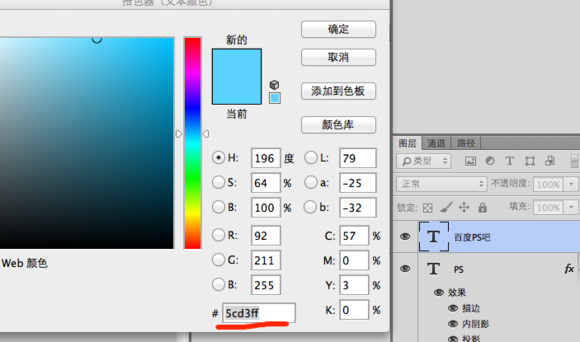
六,调出字体的图层样式,内阴影

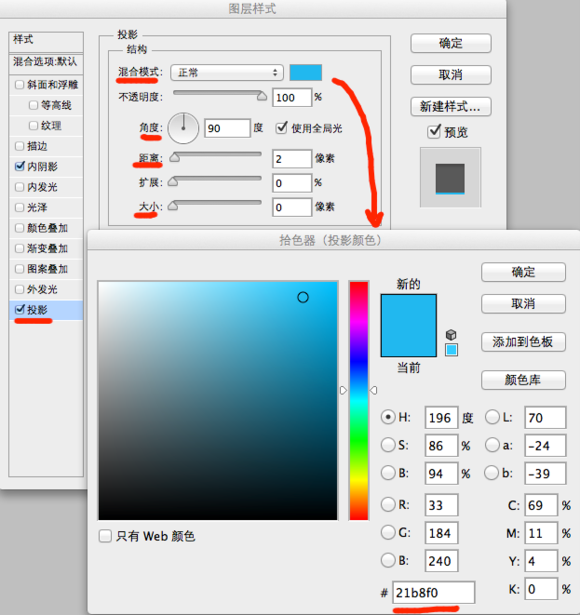
投影

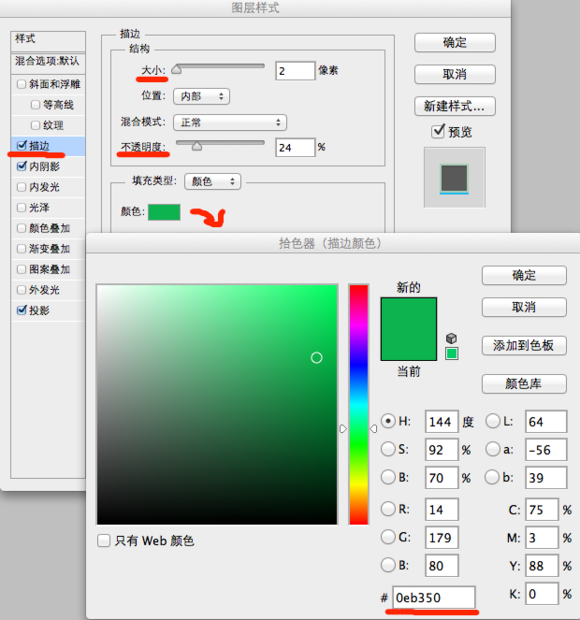
描边,注意:位置是内部

90%,差不多了-

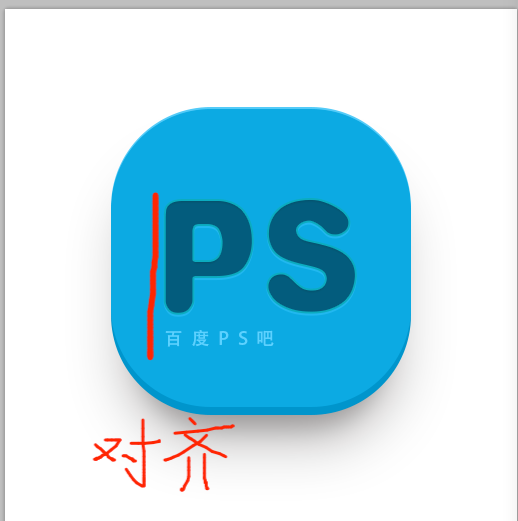
七,再选择文字工具,输入文字,注意对齐

文字参数

完成,觉得好的话记得顶一下额,过两天再出个深入的教程
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说