临摹播放条
一宅三生, 人气:0
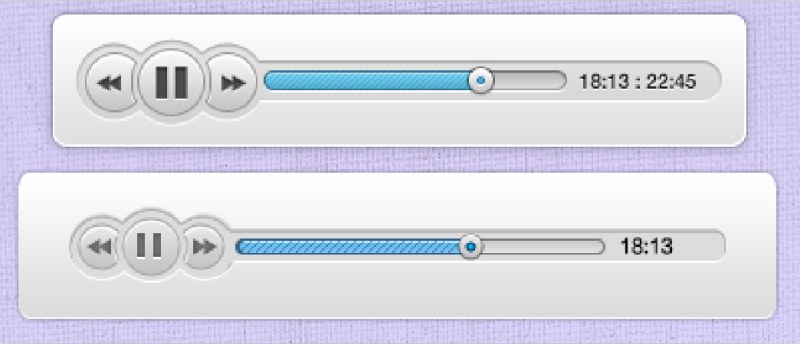
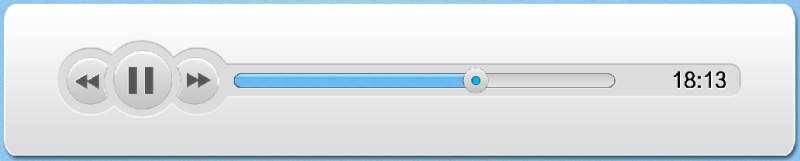
网上看到一个播放条,截图自己临摹了下,现在记录一下步骤。
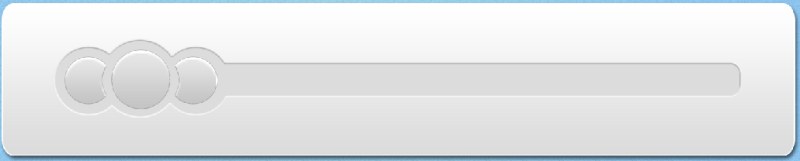
Step1:选择圆角矩形工具,做出一个圆角矩形,我这里的半径是60px。

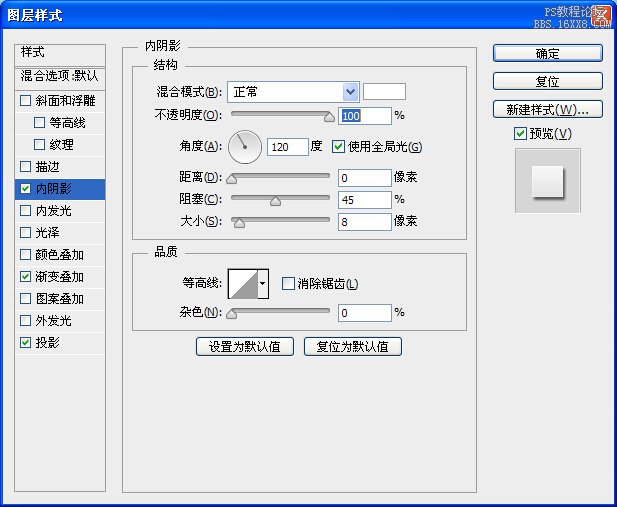
现在要对播放条背景做一些图层样式,图层样式要做三样,其中的渐变叠加跟投影就不赘述了,下次看着样子自己来。里面的内阴影说一下(就是播放条下面细细的白色一条貌似会发光的东西~),我发现图层样式里的内阴影经常会用来做一些这种视觉效果,这个播放条里很多地方也有用到内阴影。好了,内阴影的参数如下。

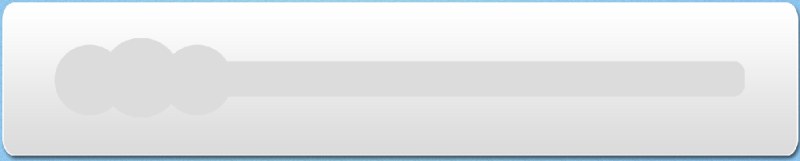
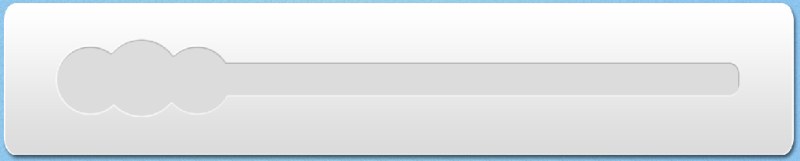
Step2:接下来就要做里面的播放按钮的小外框背景。就是这货。

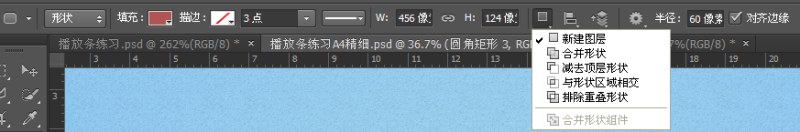
分析一下,这是一个合并图形,由三个正圆形跟一个圆角矩形合并而成,那么接下来我们就一个一个画吧,注意画了一个圆形之后,要在参数栏里选择“合并形状”哦,这样画出来的几个图形都在一个图层里,要修改的时候亦可以单独修改,为了保持图形的美观,最好在必要的地方拉一下辅助线什么的。

图形画好之后接下来是图层样式了,效果图如下。

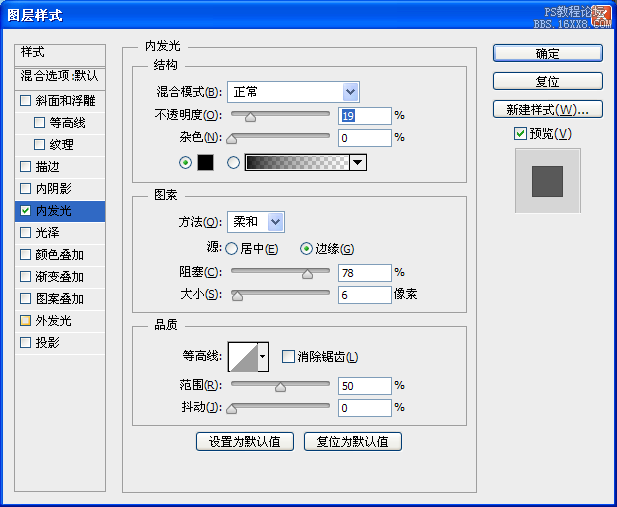
按钮外框的底层是不是跟播放条背景条的底边很相似?对,这里也用到了内阴影。参数如下:

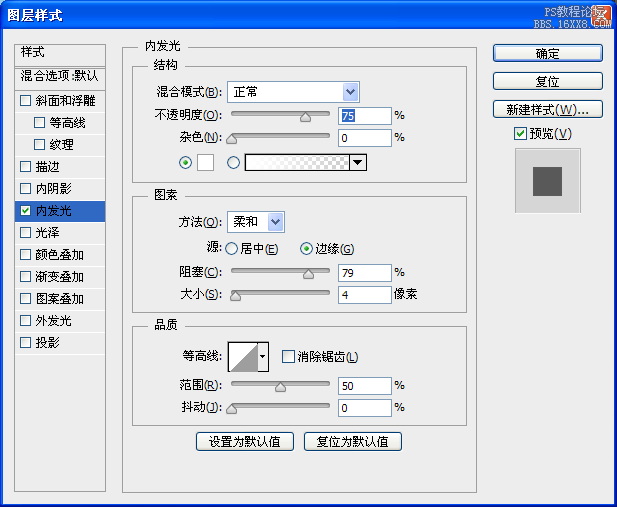
接下来是播放按钮外框的顶层阴影。这里我用的方法比较复杂,如果有酷友有更好的方法欢迎指教。大概原理如下,按钮外框ctrl+j复制一层,做一层内发光的效果(好吧,还是内发光),参数如下:

这样之后就会把下面原先的遮住了,所以这时候这个复制图层要被嵌入到原先当中的图层中,再把这个图层稍微下移,这样原先我们做的内阴影的底层发光效果就出来了。如何嵌入也不赘述了。
Step3:播放按钮

这三个按钮的形状做法也不说了,旁边两个被咬掉一口的按钮的做法,我一般是做蒙版,不过这次好像是直接拉描点的。仔细看一下,这三个按钮上面还有半圈的高光,我觉得图层样式也是可以直接做出来的,但是我这里用了更麻烦的方法:也是底层按钮复制一层,去掉渐变,改底色为白色,再在形状图层上按ctrl键单击,进入选区,下移选区至合适的位置,蒙版一下,就完成了这层高光。之所以这么麻烦,是因为我图层样式一下子没做出来。= =

播放键也需要做一些阴影效果,方法照着前面内阴影的做法炮制一下即可。
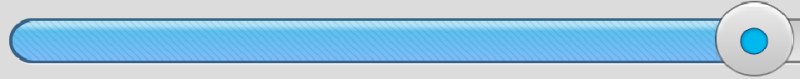
播放进度条之类的也不再说了,方法基本相同,最后记录一下进度条里面的斜线。

以前很笨,斜线都是一个一个复制的TAT,自从知道了有了图案填充之后仿佛找到了救星一般。

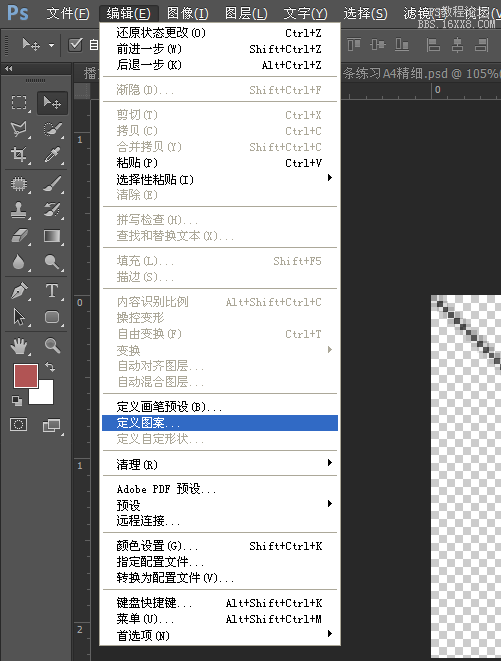
先建立一个正方形,45°拉一条斜线,在编辑里选择“定义图案”,如下:

名称自己定。回到播放条文件里,接下来我们就可以用啦。

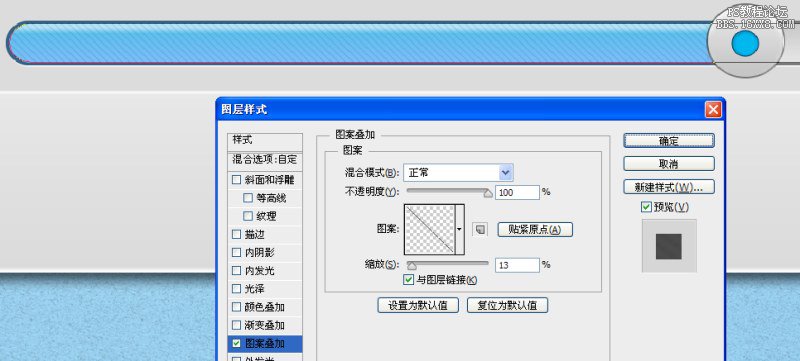
复制一层进度条,选择图层样式→图层叠加→选择我们刚刚保存的图案,缩放看效果自己调。如果图案背景不是透明的,混合模式这些都要注意选择哦。
好了,就酱,一个播放条临摹练习步骤记录就写到这里了,很多不精细的地方,以后慢慢改善。
加载全部内容