电商视觉海报设计实例
巧匠视觉 人气:0
第一创意思路
以前从未听说过电商设计师,但是近两年电商设计师数量匆匆往上窜,并且数量突然保持逐步上升的趋势,而且电商设计师从最开始的美工逐渐的发展延伸出如设计师、修图师、店铺主设计师、设计总监等等职位,并且电商界的设计作也越来越品牌化,高级化,好的店铺设计都可以与效果繁琐的游戏网站相比较。
正如上面所说电商设计师正如破竹之势迅猛成长,巧匠的意思为巧夺天工,独具匠心。正如我们电商设计师用我们的美和技巧装修每一个店铺。

第二草稿图
这张图没有参考,完全根据自己的想法来做,因为是想对如今电商设计师趋势的一个表达,并没有什么商业价值,所以就没有考虑的太多。
巧匠和其他的方案刚刚已经解释了,至于大猩猩嘛,一是我个人喜好,二是因为它给人一种安全感,信任感,如一个对家庭负责的爸爸一样。

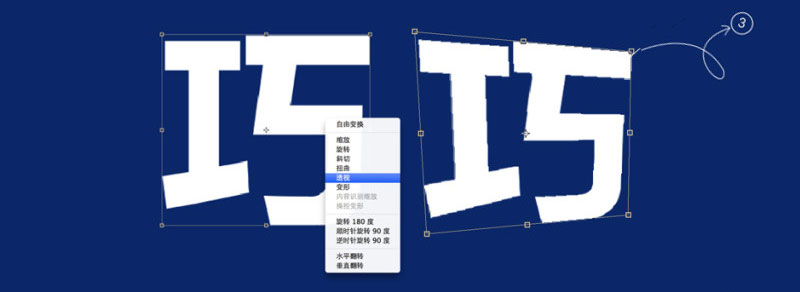
首先我们脑子里已经知道自己要做什么开关的特效字了,我们第一步是把文字把出来,而不是直接去画,选择一个合适的字体调整大小,并摆放好位置,这样对素描基础差的同学非常有帮助,看下图。

第二步是调整形状,这里是把两个文字分为两个图层删格化,CTRL+T分别给透视,往对立的方向。


第三步降低透明度,因为是要做冰雪字,会有些透明效果。我这里是40%,大家有做练习的可以随自己的喜好和效果来定。

第四步把文字的立体效果做出来,这里再给大家介绍一个非常实用做立体字的方法,我这里的两个文字都是单独做的,复制巧字,放到下面一层,把色彩改成比背景色略重或略轻一些都可以,然后按ALT+剪头方向键(一直按)就可以做出下面的立体感了。

第四制作文字效果
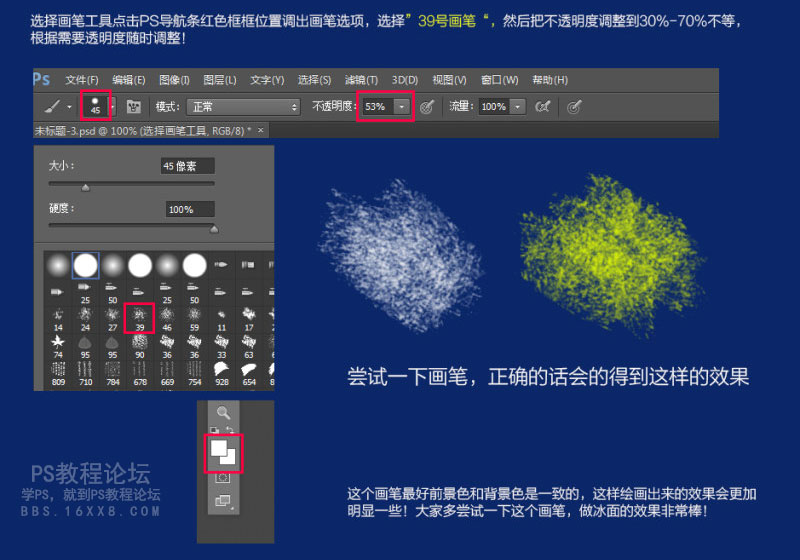
选择画笔工具点击ps导航条红色框框位置调出画笔选项,选择39号画笔,然后把不透明度调整到30%至70%不等,根据需要透明度随时调整。

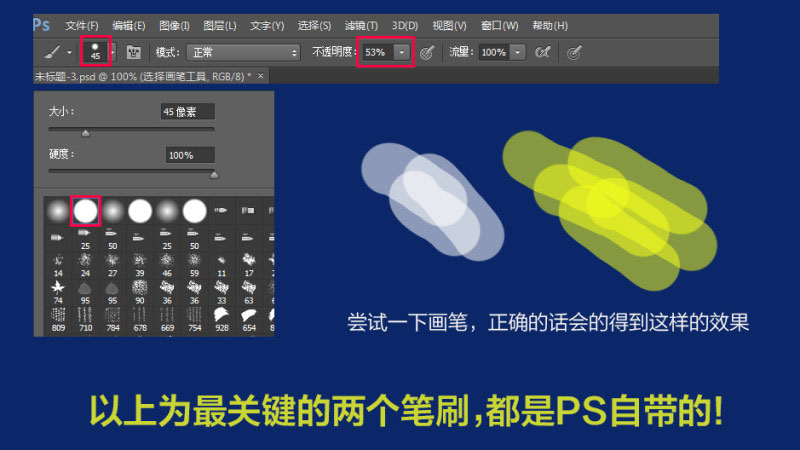
尝试一下画笔,正确的话会得到下图的效果。

轮廓的线条选择第二个画笔,描绘文字的轮廓,表面的笔触感来自第二种笔刷,表面的颗粒感来自第一种笔刷。

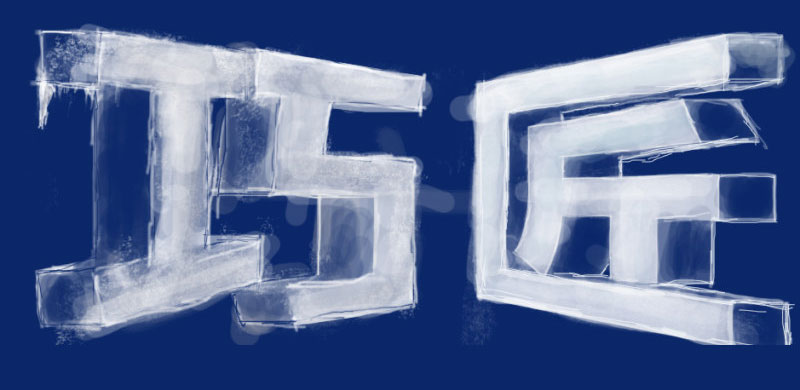
经过反复绘制得到下面的效果,过程比较傲人也比较享受。

第四绘制边框
友情提示,这里绘制任何部分的时候,透明度要随时调整,不要用70%以上的透明度。第一次绘制比较淡的笔刷,多绘制几次,然后逐渐的把透明度提高。

第五英雄榜
剩下的文字照葫芦画瓢,同样的方法搞定的,组合起来的效果如下图,细心的设计师会发现,我在原基础上加入了一些裂痕,这些裂痕就是贴了些素材之后,给素材一个正片双底的图层样式,只保留黑色部分,在素材之上第二种画笔涂抹了几次就有这样的效果了。


点出来的效果就是这样的,围绕着大猩猩各个关节的上方点出这些雪花。

第六背景与猩猩
这里的背景是非常简单的,只需要找一些雪山的素材图片抠出来,放到后面去就好了,并没有什么技术门槛,就不做详细解释了,大猩猩身上的雪,利用第一种画笔在大猩猩上方建立新图层,直接点,就可以出来这样的效果,寒冷的冬天,大猩猩面前是可以看得到哈气的。
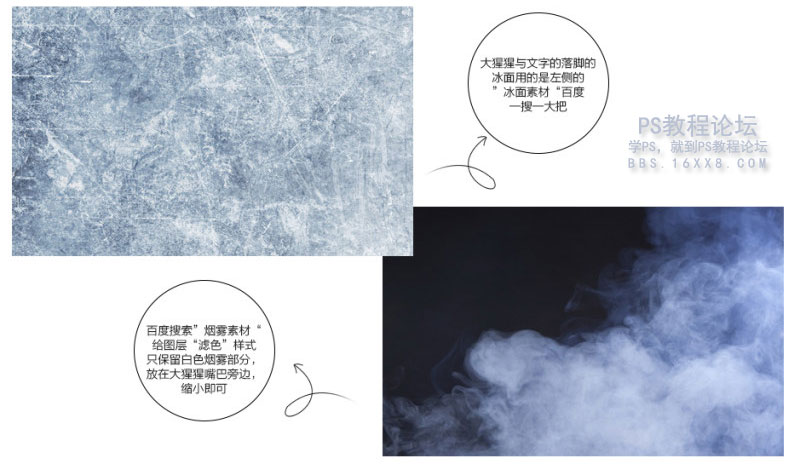
大猩猩与文字的落脚的冰面用的是下面的冰面素材,百度一下一大堆。然后百度搜索烟雾素材,给图层滤色样式,只保留魄烟雾部分,放在大猩猩嘴巴旁边,引人注目即可。

第七做旗帜
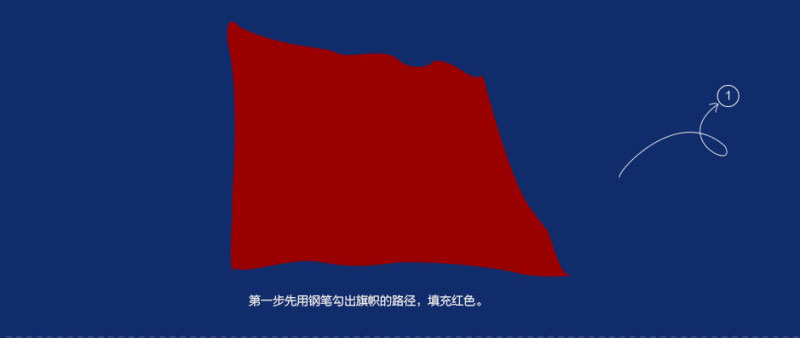
第一步先用钢笔勾出旗帜的路径,填充红色。

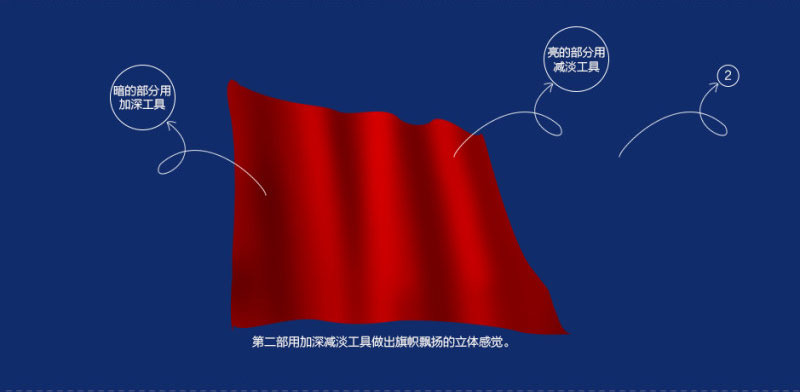
第二步用加深减淡工具做出旗帜飘扬的立体感觉。暗的部分用加深工具,亮的部分用减淡工具。

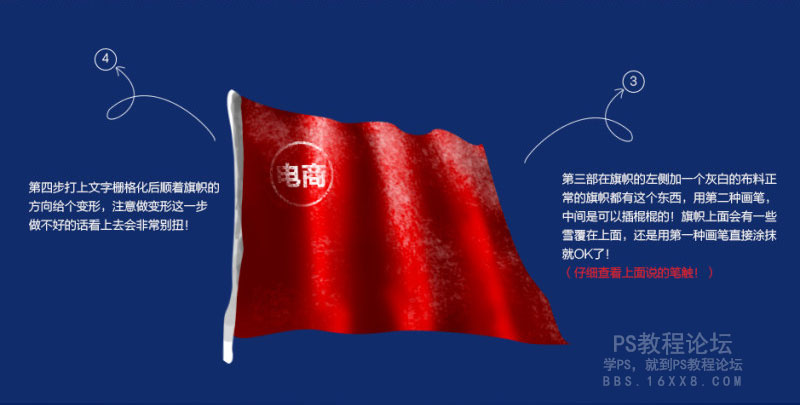
第三步在旗帜的左侧加一个灰白的面料正常的旗帜都有这个东西,用第二种画笔,中间是可以插棍棍的(好邪恶。。。)旗帜上面会有一些雪覆盖在上面,还是用第一种画笔直接涂抹就可以了。
第四步打上文字删格化后顺着旗帜的方向给个变形,注意做变形这一步做不好的话看上去会非常别扭。

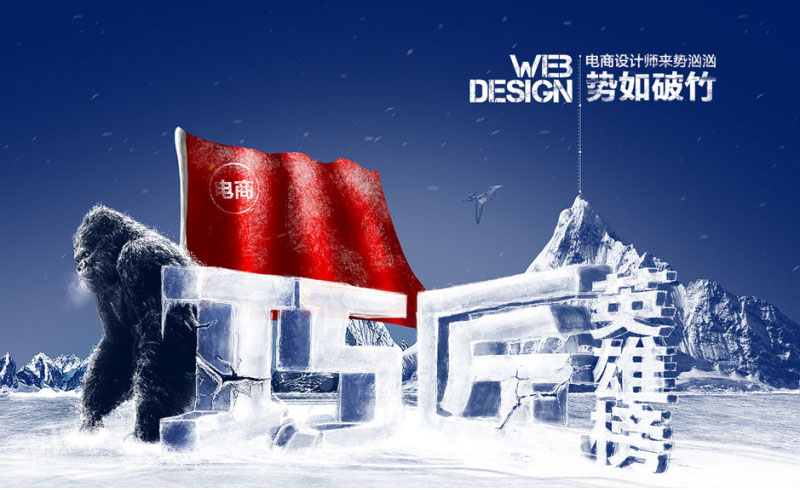
来看看效果:

第一步给整个天空一个下雪的感觉,用第二种笔刷前景色为魄,透明度降到40%左右,在天空上点出大小不同方向不同的色块。

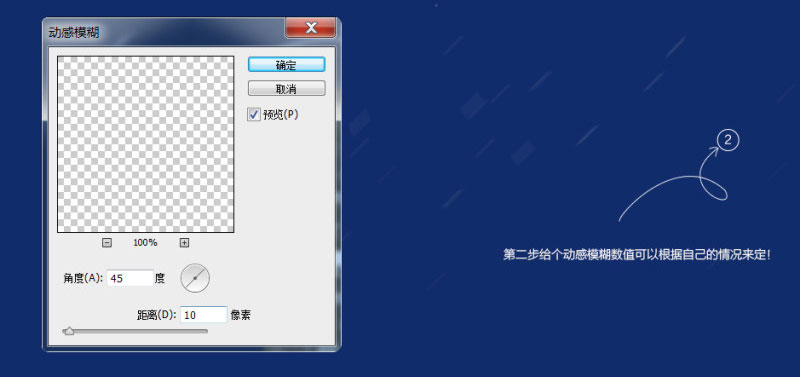
第二步给个动感可以根据自己的情况来定。

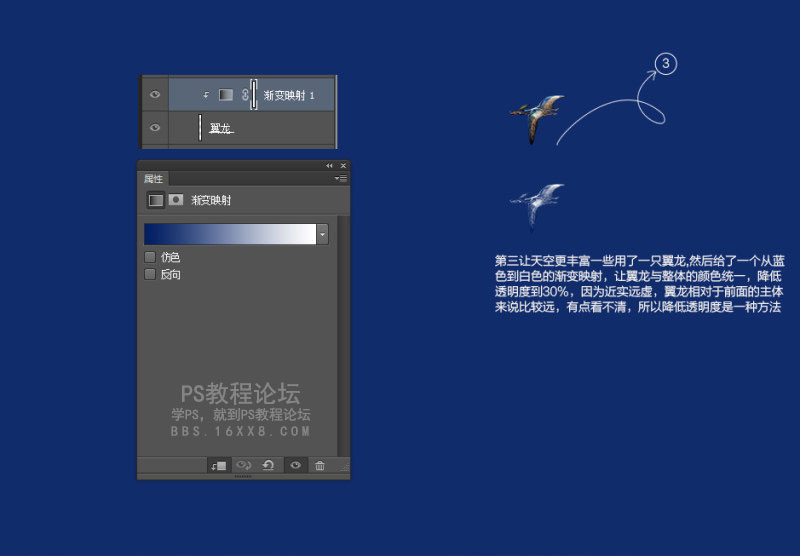
第三步让天空更丰富一些,用了一只翼龙,然后给了一个从蓝色到白色的渐变映射,让翼龙整体的颜色统一,降低透明度到30%,因为挖补远虑,翼龙相对于前面的主体来说比较远,有点看不清,所以降底透明度是一种方法。

第八细节完美

有很多设计师朋友都会问,别人的图片看起来怎么那么的精致,那么的漂亮,细节那么的好?
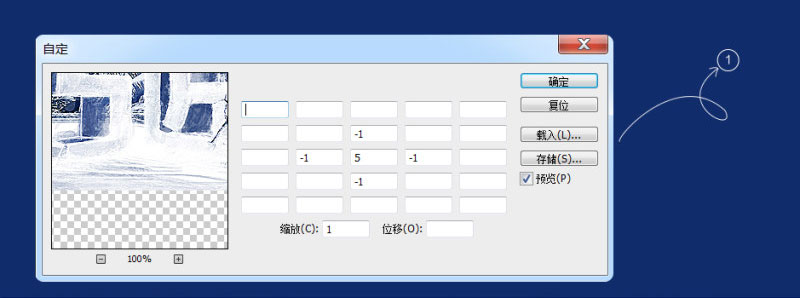
这里我介绍其中一种方法,整体盖印一次,快捷键是CTRL+SHIFT+ALT+E后执行滤镜 》 其它 》自定。数值不变,如下图。

下面是滤镜后的效果,这个时候的效果有点重,细节被过分的刻画,这个时候我们只需要降低透明度就可以虚弱它,我选择的是什么0%。



最后直接打上文字就好了,这里就不做过分的讲解了。

加载全部内容