Photoshop切片工具怎么用
顾盼神飞 人气:0
最近很多人问到切片时为什么会切出分隔符,要不要管它,怎样切才不会出现分隔符,于是特意去各种百度了一下,有的人说分隔符是其骨架,当你切复杂了就会出现,无法避免,有的说是因为切片没对齐没切好才产生的,然后我去实验了一下,得出结论:就是你门丫没切好嘛。。。。
长话短说,简单介绍一下切片要注意的地方和技巧,再分享几个切片的方法和与其相关的代码问题。
看到没,简单粗暴的切片神器

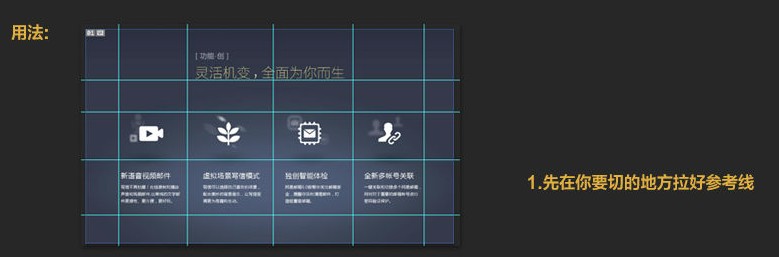
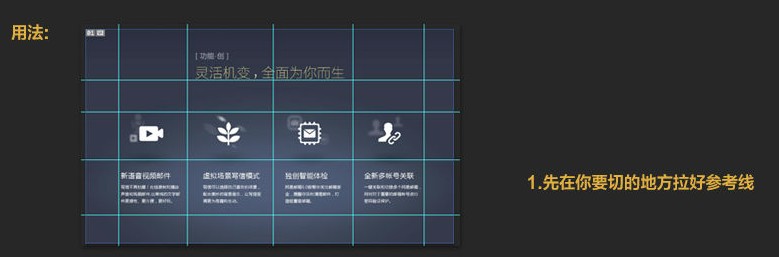
1先在你要切的地方拉好参考线

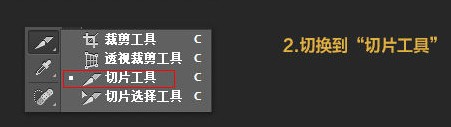
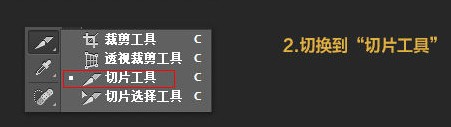
2切换到“切片工具”

3毫不客气的点击它一下

切好了,有木有,有的同学会问,其中有的我不想切开呀,怎么办?

切换到“切片选择工具”选中你要的合并的切片,选择组合切片

想怎么合就怎么合,切出来的就是没有分隔符

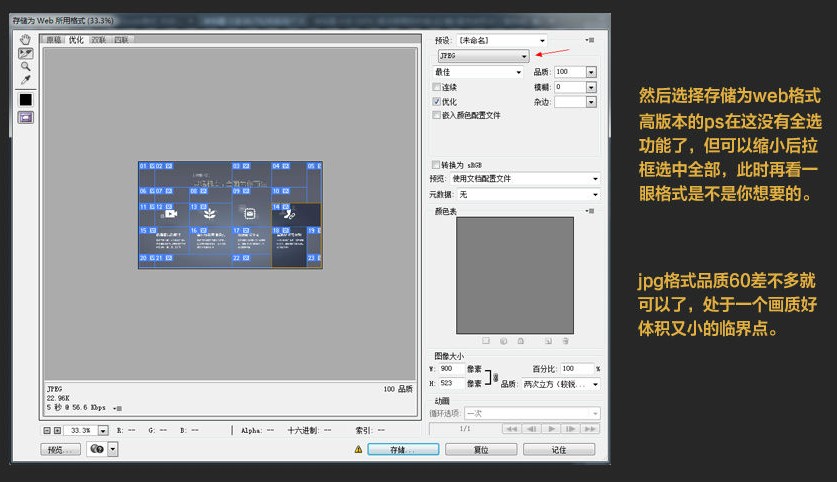
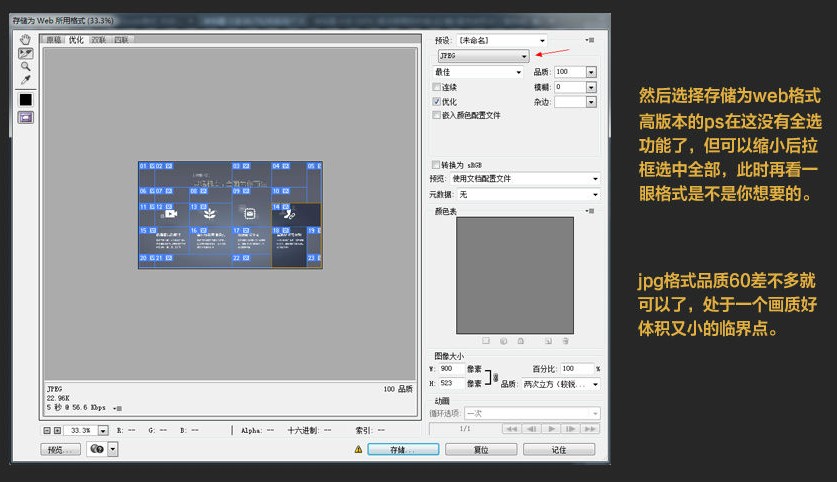
然后选择存储为WEB格式,高版本的ps在这没有全选功能了,但可以缩小后拉框选中全部,此时再看一眼格式是不是你想要的,jpg格式品质60差不多就可以了,牌一个画质好,体积又小的临界点

接着,你可能会遇到以下问题:
问:我图片大,要切的很多呀,这要是一个一个点选去组合,那不是要了亲命嘛!
答:对于切片太多的问题,由于ps的切片选择工具不能框选,那我们可以将其存为psd格式,然后用AdobelmageReady 打开
底版本ps有一键转移功能,大致在这个位置 切好后再转回ps保存为WEB格式(注imageready只能保存为GIF格式)
切好后再转回ps保存为WEB格式(注imageready只能保存为GIF格式)
问:我图片复杂的要命呀,有的已经变态到无法下手的地步了-,-
答:针对于这种变态的布局,我们的方法是:。。。。。用热点。
问:我图片又大又用热点影响加载速度呀喂!!
答:规矩的,简单的,切几刀,然后再加热点。。。
问:我不会这些基础代码呀,怎么办?
答:学
然后,分享几个高级刀法:
嵌套刀法:适用于而已看似无规律实则有规律自己惶恐规律
如瀑布流,发现竖向是统一的,横向错开了,那我们可以先不管横向,先把竖向切成六大块,保存为HTML格式,再横向分六次依次把图片切开,然后将此次切开的TABLE标签里的内容放入第一次竖向切好的对应TR标签里,用这种嵌套的方法可以化繁为简而且绝对不会出现扰人的分隔符。

随意落刀法:适合有个别图片相互错开但整体不太乱的布局
不必被图片的边框拘泥,我们只是要把图片切开以便上链接,那一刀下去不小心把另一张图片给切了一点也无妨,只要不太影响另一张图片的点击即可,如果那张图片压根就不用上链接的话,那就肆无忌惮的切切切吧
管你三七二十一刀法:适合乱到没节操,节操粉碎性骨折永久性脱落的布局
太乱了就没必要切了,加热点吧,如果图片太大就切几刀规则的把它切小点再DW里添加热点。
最后,再分享一个贯穿全文的小技巧
在做一些不是太大的图片的时候,我们可以不需要把图片切开,例如做淘宝带导航的店招时,很多同学会把导航每个分类都切一下,然后再用表格或者DIV框起来。
这种方法切的小图整体加起来的体积其实是大于切丰一起的体积的,而且如果在加载的过程中有一张图片破了,那将会影响整体布局,客户体验度将大打折扣
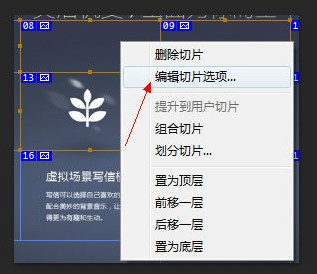
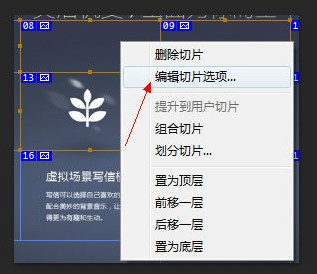
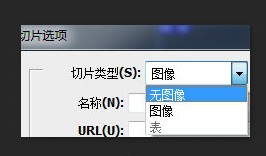
所以我们的方法是将图片在ps里画好切片后,选中所有切片框,右键点击:编辑切片选项。

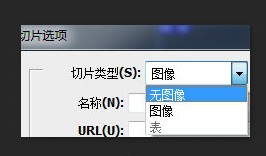
切片类型选择:无图像

然后在文本中敲上几个空格,务必做这一步否则将出现分隔符

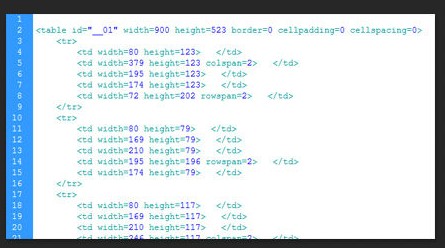
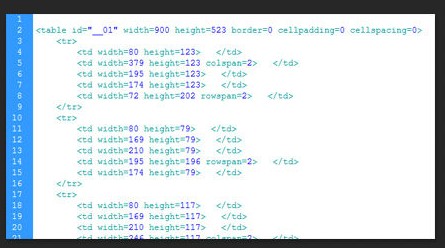
然后我们选择保存为HTML格式,选择图像和HTML的话也只产生一个HTML文件,然后把这个HTML文件用DW打开,你将得到一个没有图片的表格框架,如下图


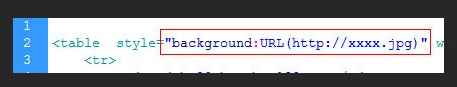
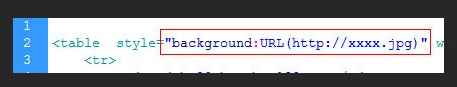
接着我们给这个TABLE加一张背景图片,就是我们刚刚没有切开的那张图片

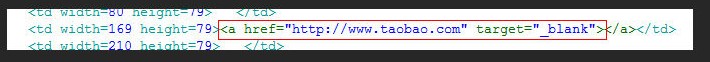
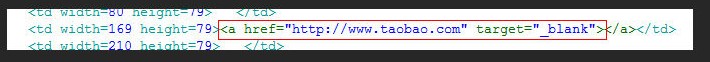
最后在设计模式里鼠标占先中对应要添加链接的那个框框,然后到代码模式,鼠标就选中了其相对代码所在的位置,接着把链接地址复制进去就行了。

大家如果仔细观察就会发现,很多大型网站就是用这种方法做的,将一些零散的小图片放在同一张图片里,再用CSS定位显示,可以提高页面的加载速度,提高客户体验,如下图

以不变应万变,找到最适合自己的方法,往往能事半功倍。
长话短说,简单介绍一下切片要注意的地方和技巧,再分享几个切片的方法和与其相关的代码问题。
看到没,简单粗暴的切片神器

1先在你要切的地方拉好参考线

2切换到“切片工具”

3毫不客气的点击它一下

切好了,有木有,有的同学会问,其中有的我不想切开呀,怎么办?

切换到“切片选择工具”选中你要的合并的切片,选择组合切片

想怎么合就怎么合,切出来的就是没有分隔符

然后选择存储为WEB格式,高版本的ps在这没有全选功能了,但可以缩小后拉框选中全部,此时再看一眼格式是不是你想要的,jpg格式品质60差不多就可以了,牌一个画质好,体积又小的临界点

接着,你可能会遇到以下问题:
问:我图片大,要切的很多呀,这要是一个一个点选去组合,那不是要了亲命嘛!
答:对于切片太多的问题,由于ps的切片选择工具不能框选,那我们可以将其存为psd格式,然后用AdobelmageReady 打开
底版本ps有一键转移功能,大致在这个位置
 切好后再转回ps保存为WEB格式(注imageready只能保存为GIF格式)
切好后再转回ps保存为WEB格式(注imageready只能保存为GIF格式)问:我图片复杂的要命呀,有的已经变态到无法下手的地步了-,-
答:针对于这种变态的布局,我们的方法是:。。。。。用热点。
问:我图片又大又用热点影响加载速度呀喂!!
答:规矩的,简单的,切几刀,然后再加热点。。。
问:我不会这些基础代码呀,怎么办?
答:学
然后,分享几个高级刀法:
嵌套刀法:适用于而已看似无规律实则有规律自己惶恐规律
如瀑布流,发现竖向是统一的,横向错开了,那我们可以先不管横向,先把竖向切成六大块,保存为HTML格式,再横向分六次依次把图片切开,然后将此次切开的TABLE标签里的内容放入第一次竖向切好的对应TR标签里,用这种嵌套的方法可以化繁为简而且绝对不会出现扰人的分隔符。

随意落刀法:适合有个别图片相互错开但整体不太乱的布局
不必被图片的边框拘泥,我们只是要把图片切开以便上链接,那一刀下去不小心把另一张图片给切了一点也无妨,只要不太影响另一张图片的点击即可,如果那张图片压根就不用上链接的话,那就肆无忌惮的切切切吧
管你三七二十一刀法:适合乱到没节操,节操粉碎性骨折永久性脱落的布局
太乱了就没必要切了,加热点吧,如果图片太大就切几刀规则的把它切小点再DW里添加热点。
最后,再分享一个贯穿全文的小技巧
在做一些不是太大的图片的时候,我们可以不需要把图片切开,例如做淘宝带导航的店招时,很多同学会把导航每个分类都切一下,然后再用表格或者DIV框起来。
这种方法切的小图整体加起来的体积其实是大于切丰一起的体积的,而且如果在加载的过程中有一张图片破了,那将会影响整体布局,客户体验度将大打折扣
所以我们的方法是将图片在ps里画好切片后,选中所有切片框,右键点击:编辑切片选项。

切片类型选择:无图像

然后在文本中敲上几个空格,务必做这一步否则将出现分隔符

然后我们选择保存为HTML格式,选择图像和HTML的话也只产生一个HTML文件,然后把这个HTML文件用DW打开,你将得到一个没有图片的表格框架,如下图


接着我们给这个TABLE加一张背景图片,就是我们刚刚没有切开的那张图片

最后在设计模式里鼠标占先中对应要添加链接的那个框框,然后到代码模式,鼠标就选中了其相对代码所在的位置,接着把链接地址复制进去就行了。

大家如果仔细观察就会发现,很多大型网站就是用这种方法做的,将一些零散的小图片放在同一张图片里,再用CSS定位显示,可以提高页面的加载速度,提高客户体验,如下图

以不变应万变,找到最适合自己的方法,往往能事半功倍。
加载全部内容