Photoshop设计金属质感的网页铁牌
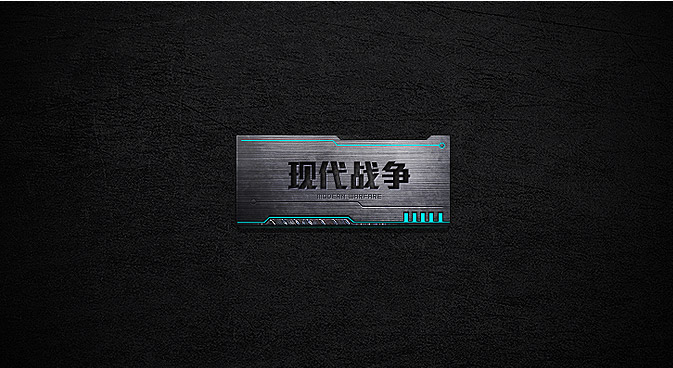
畅游VC 人气:0按钮设计在日常工作中经常出现,今天给大家分享一个现代战争类按钮制作过程,希望能帮到大家,以下是效果图:

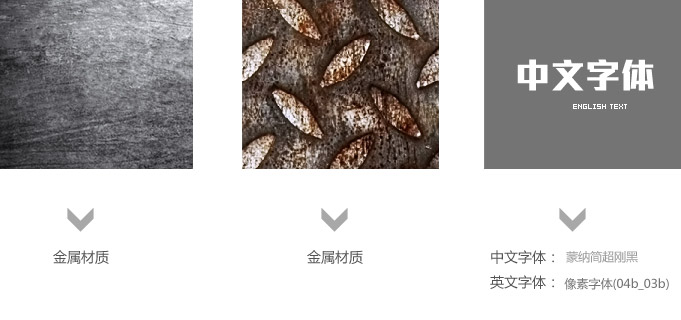
您需要准备以下素材

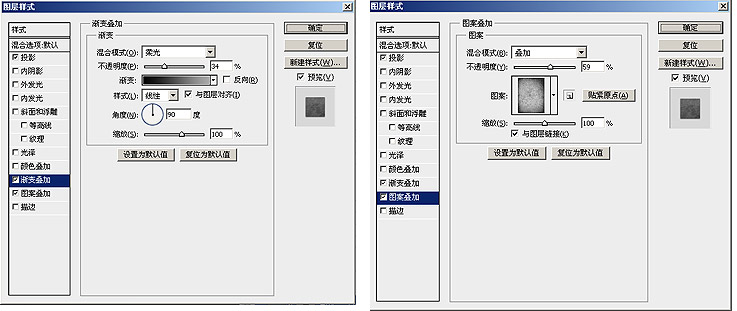
首先,先建一个暗色背景,然后叠加一个金属纹理,调整一下。

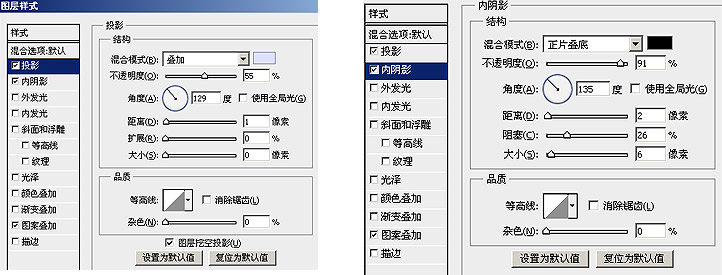
背景样式
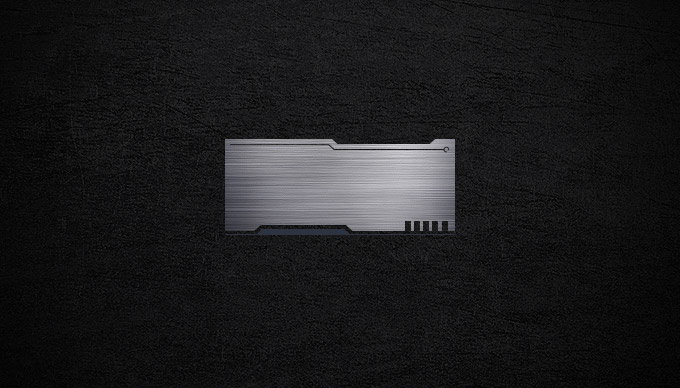
用矩形工作开始绘制按钮基本形状。

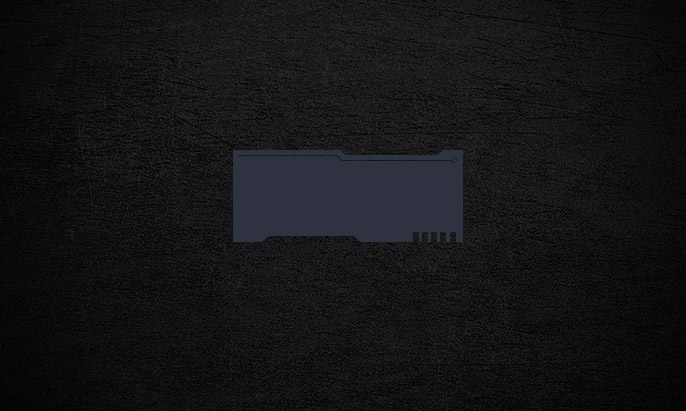
绘制完之后开始添加基本细节,把握住现代战争的特征,比如齿轮、工业设计线

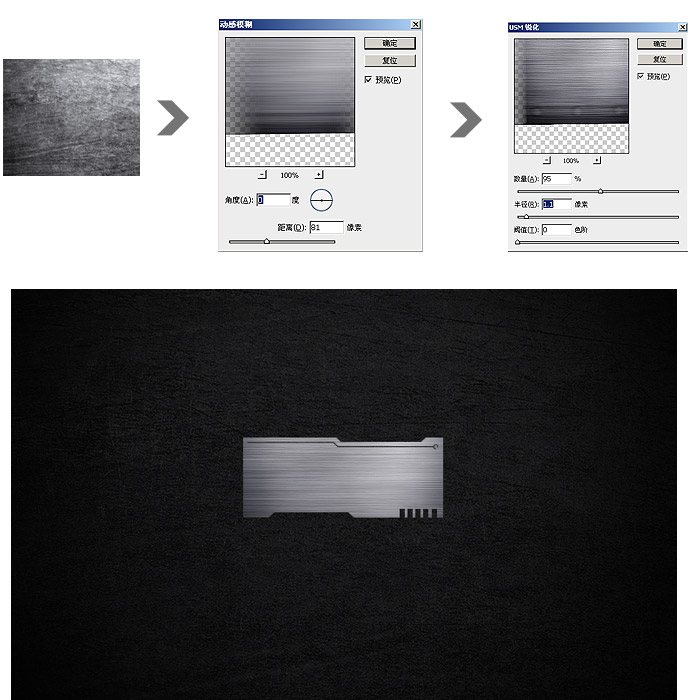
接下来给做好的原型添加材质,先把材质处理一下,

基本形状出来之后,感觉层次较少,这是我们继续添加细节

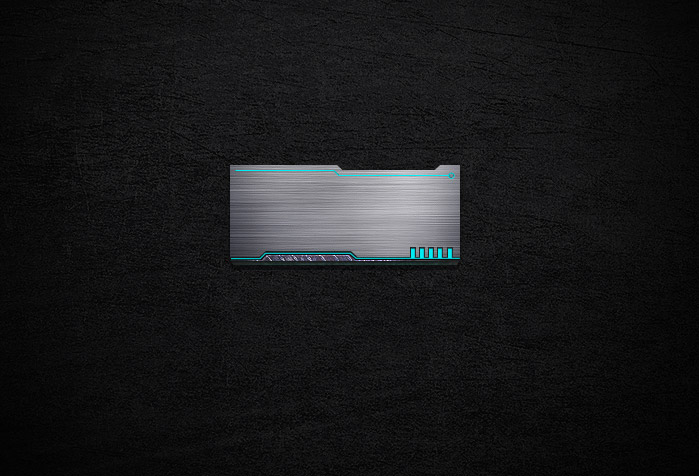
添加另外一种金属材质,让按钮变的更丰富,添加按钮厚度

继续添加细节,按钮阴影处的反光、光效的添加

添加文字,效果如下


整体的感觉,已经出来,为了让按钮更加真实,接下就是细节的调整了,我们要给按钮表面做旧处理。


为了按钮细节更加丰富,我们给按钮下面也添加工业线,微调整体光感,最终效果

关于畅游VC
搜狐畅游视觉设计中心团队。我们是从游戏和生活中汲取创意和灵感的一群设计精灵,用爱去释放奇妙的设计魔法,描绘让你我感动的虚拟人生。
您也可以通过扫描下方二维码快速添加:

加载全部内容