Photoshop设计光环标志教程
小和恬静 人气:1本教程主要使用Photoshop设计炫彩效果的光环标志教程,立体效果的表现和颜色应用非常的漂亮,喜欢的朋友一起来学习吧。
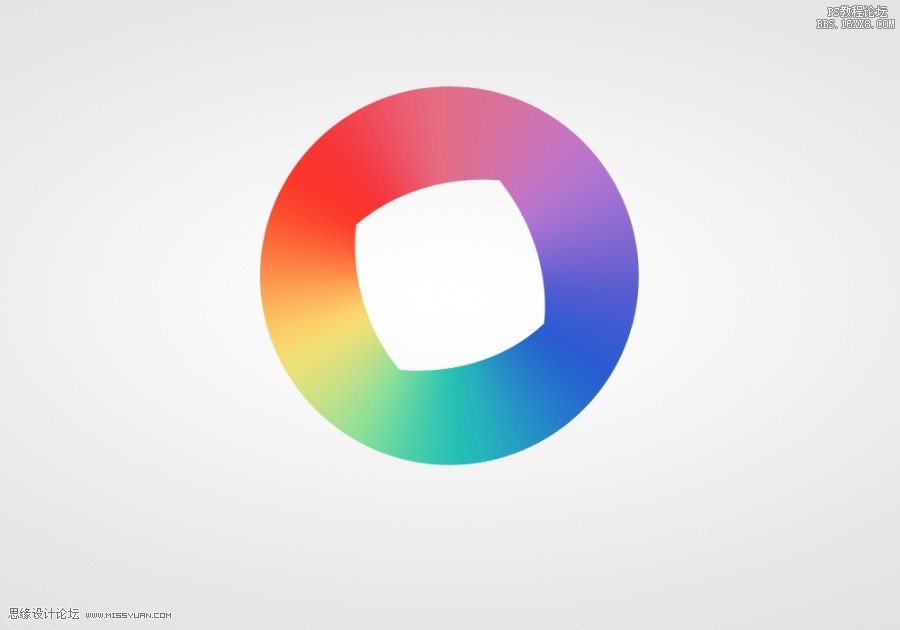
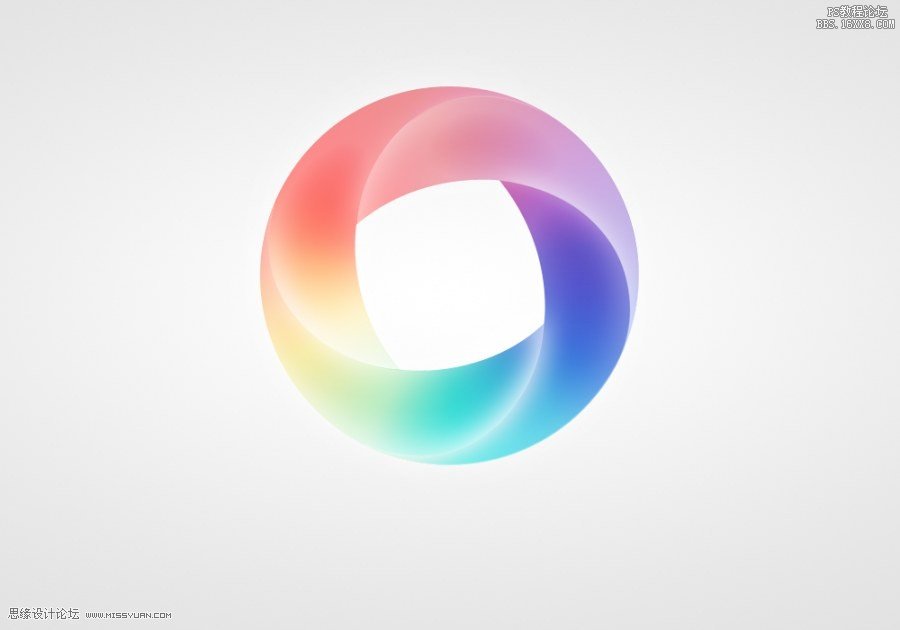
最终效果:


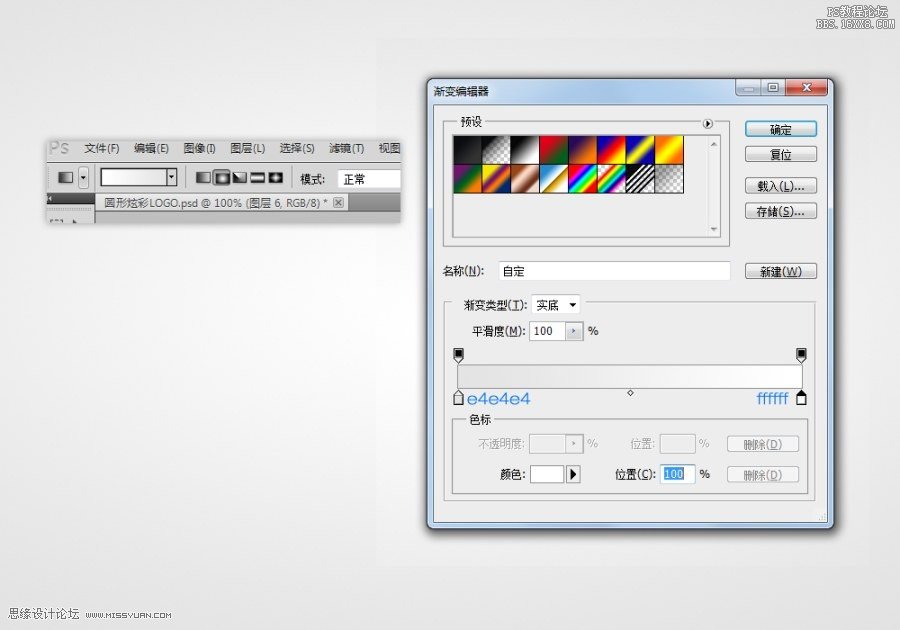
1、新建画布(1000x700),分辨率为72。用渐变工具画一个由中心放射的圆形渐变:

2、画一个圆形,图层样式使用“角度渐变”,如下图所示。对色彩把握不好的同学,可以直接在图片上吸色。加蒙版,中间删去一个椭圆矩形。

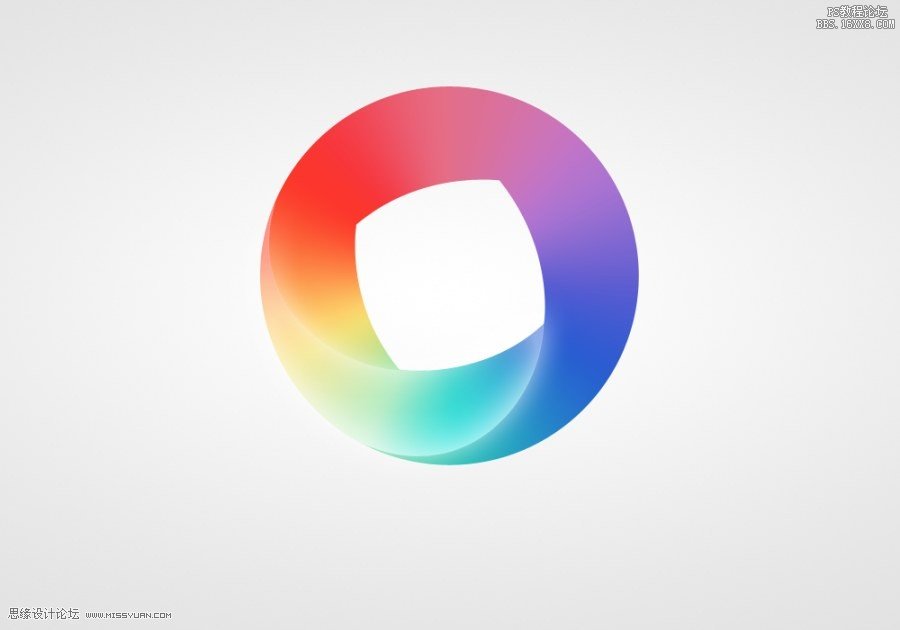
3、接下来是重点,用钢笔勾出如下图所示的图形:


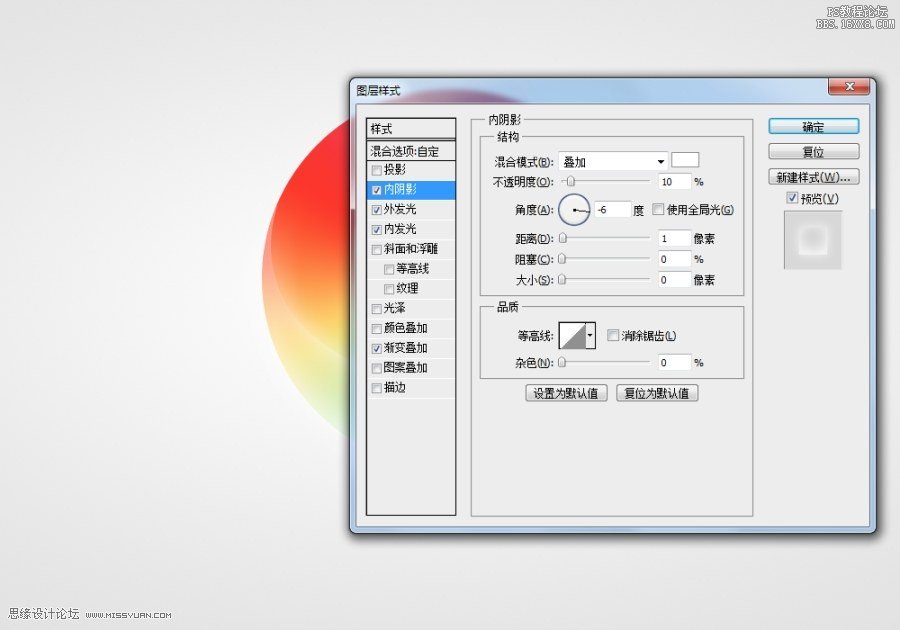
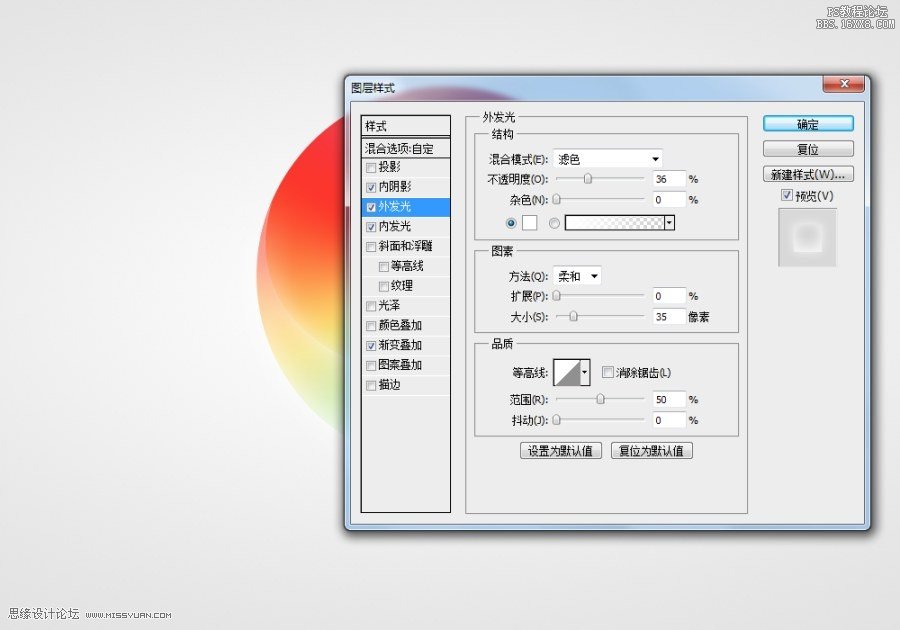
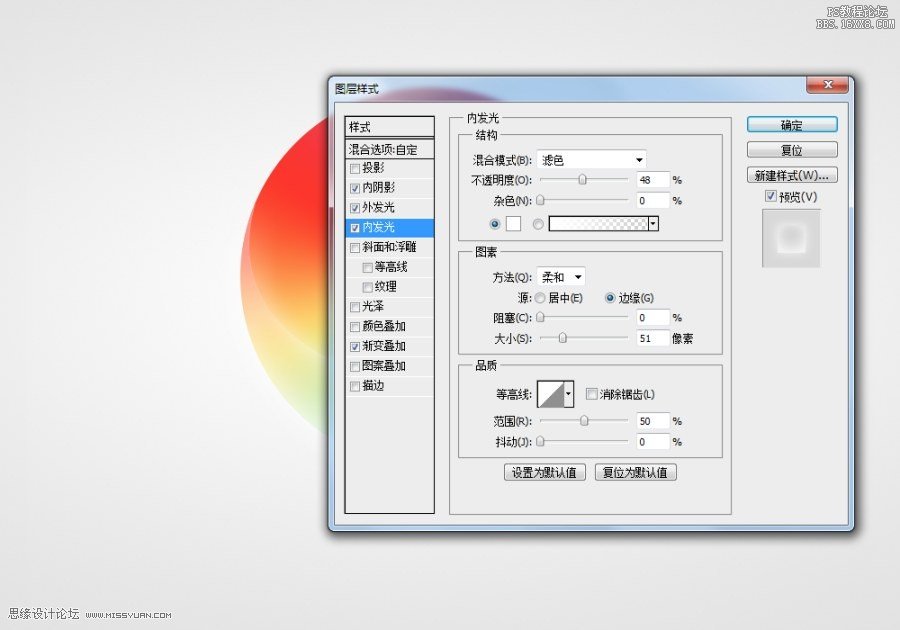
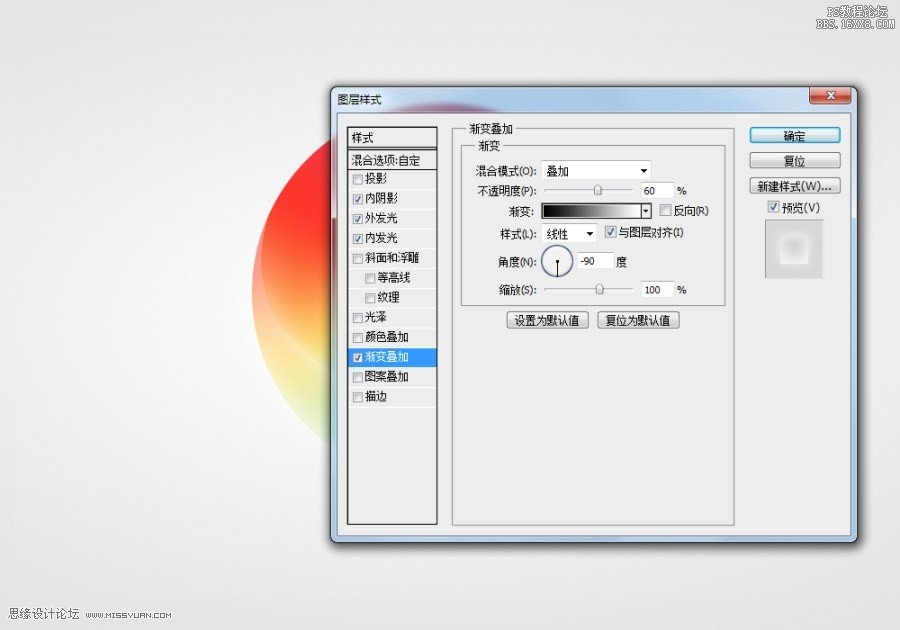
对图形加图层样式,如下图:




4、以此类推,做出以下图形:

5、如下图调一下曲线,使色彩更艳丽;再调一下对比度,使画面更清晰逼真。


6、最后,加上阴影,制作方法很简单,直接画个圆,然后高斯模糊即可。盖印图层,适当“智能锐化”,七彩光环就全部完成啦!O(∩_∩)O~~

加载全部内容