怎样设计与PhotoshopD模板标题导航菜单教程
Alin翻译 人气:0如何设计与PSD模板标题导航菜单教程
许多网站管理员/设计师专家图标/横幅图形设计,但只有10%个是与设计好一个非常好看的网站模板。今天我们要学习如何设计一个模板头有标志和导航菜单和部分内容区。一个很容易遵循在Adobe Photoshop CS3/CS5与PSD教程。
持续时间:30分钟。
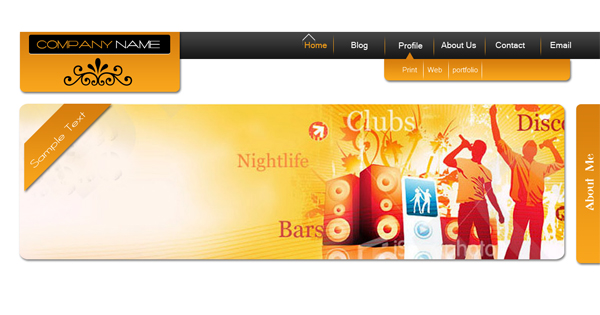
效果图

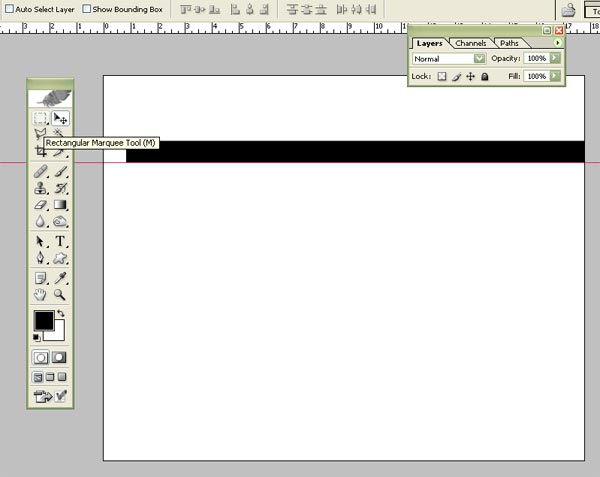
步骤1:创建一个新项目,分辨率为1280×1024像素,画一条水平线带使用矩形选框工具(m)。

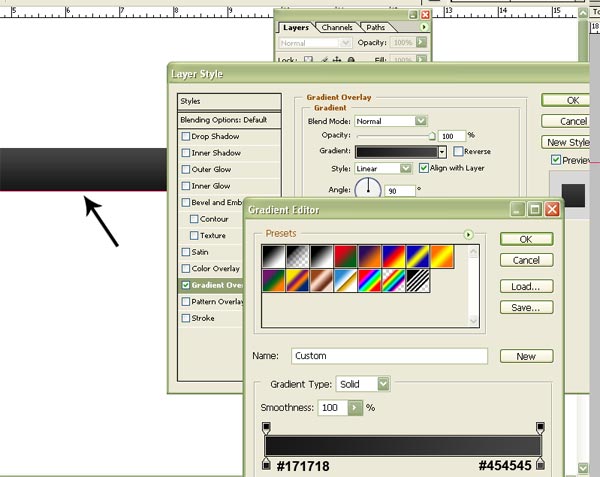
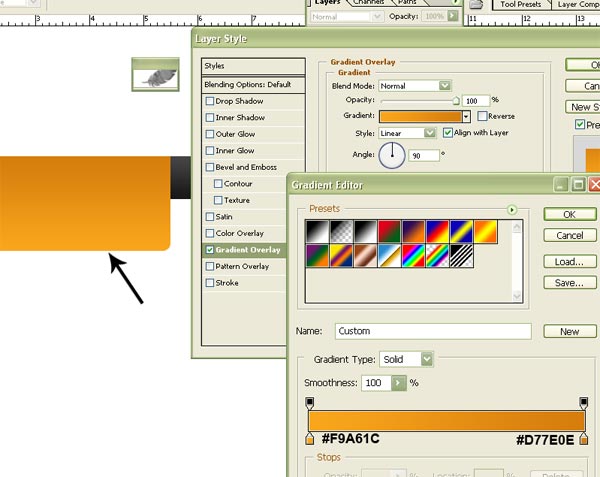
Step 2: 现在打开图层样式>渐变叠加,设置它的颜色就像下面显示。

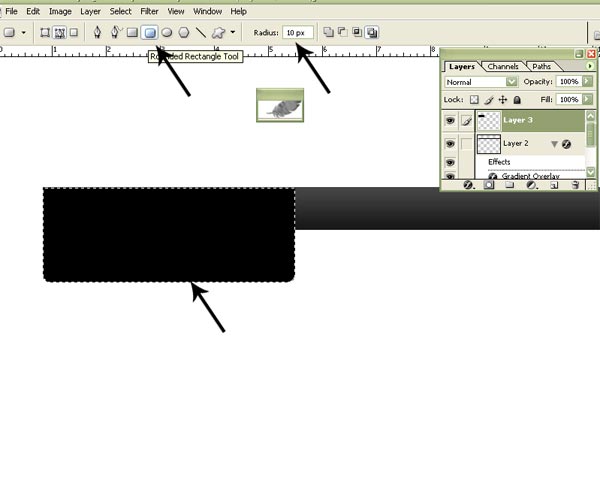
Step 3: 现在创建SITENAME/标志的形状,选择圆角矩形工具(U),半径为10像素下面显示.

Step 4: 对于这个新的形状,再打开图层样式>渐变叠加设置属性,如下面的截图上色。.

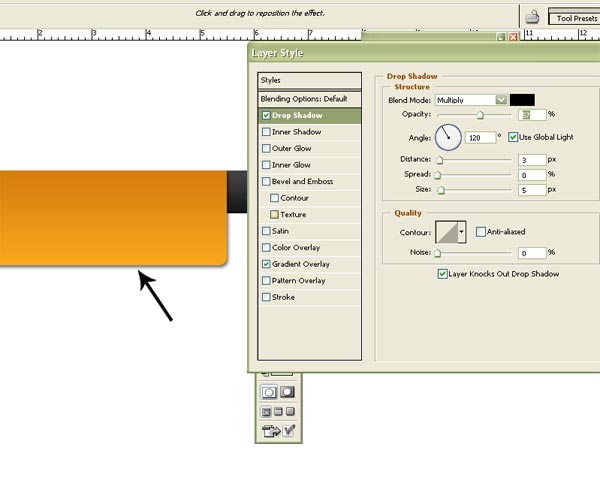
Step 5: 要添加一些阴影,按下面的图设置阴影属性.

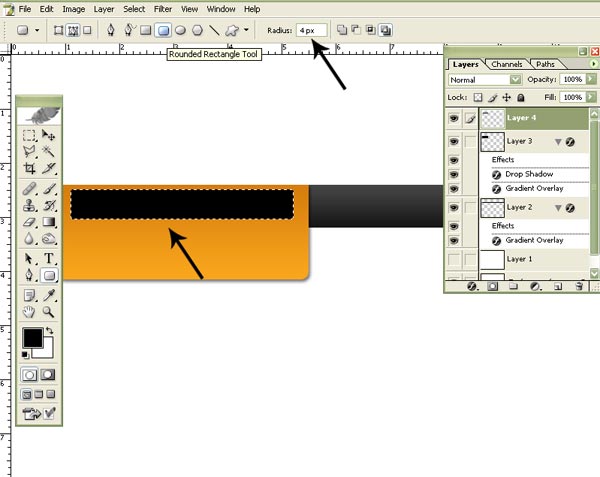
Step 6: 用于显示网站名称,选择圆角矩形工具(u),半径为4像素的形状像如下.

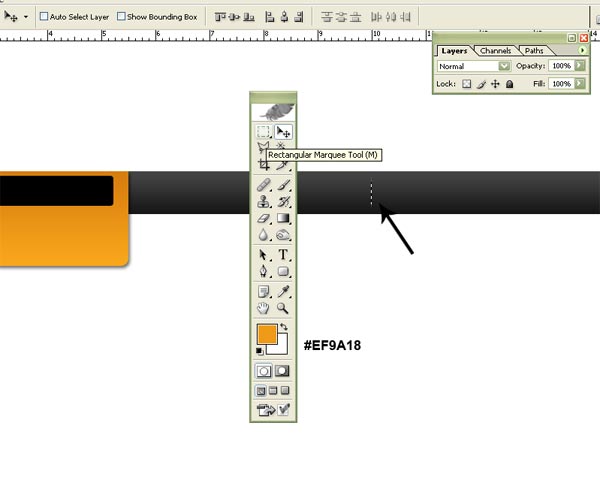
Step 7: 下一步,我们使用矩形选框工具(M).
添加一个黑暗地带的导航菜单边框,如下图所示

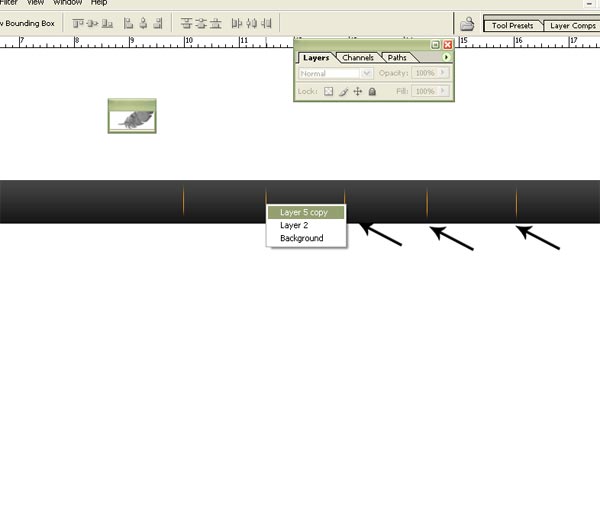
Step 8: 现在选择这层并且复制粘贴(CTRL + V)和划分导航菜单 如下.

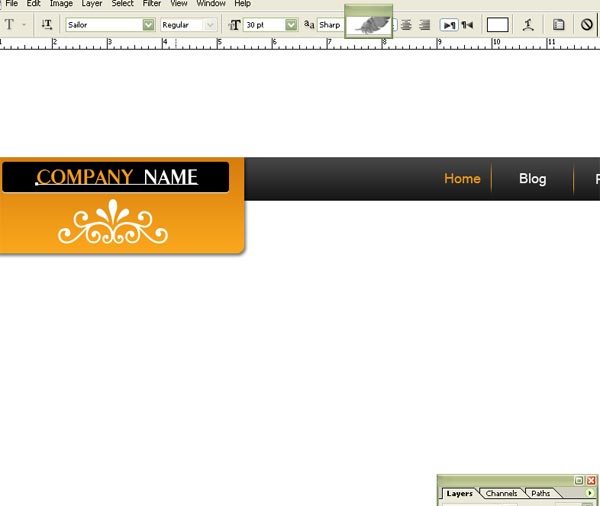
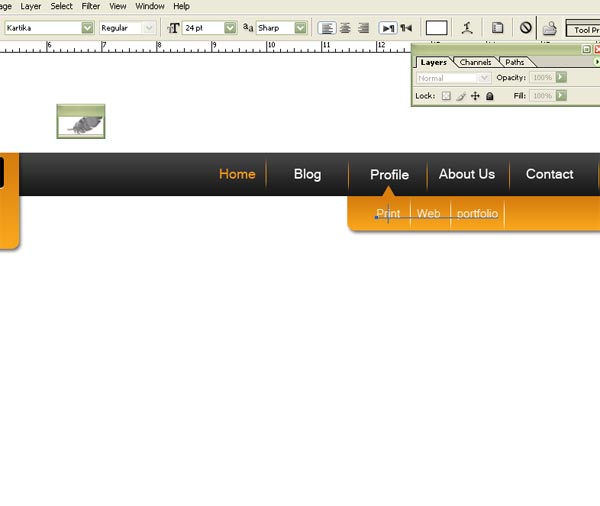
Step 9:现在我们要添加导航菜单文本给出截图使用文本文字工具(T).

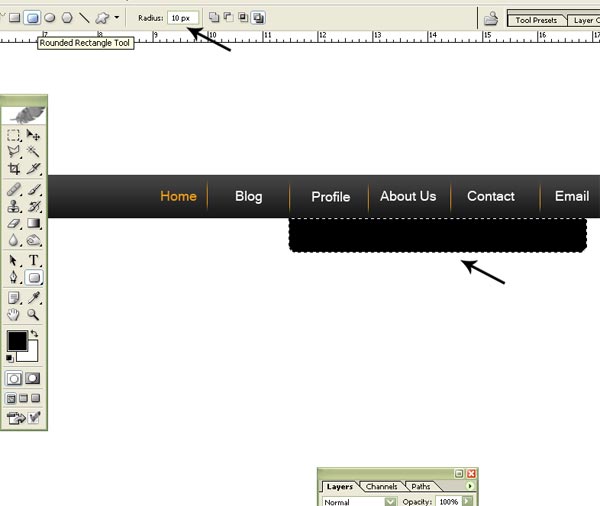
Step 10: 下一步,我们要添加子菜单条,使用圆角矩形工具(U)创建半径为10像素的形状像以下

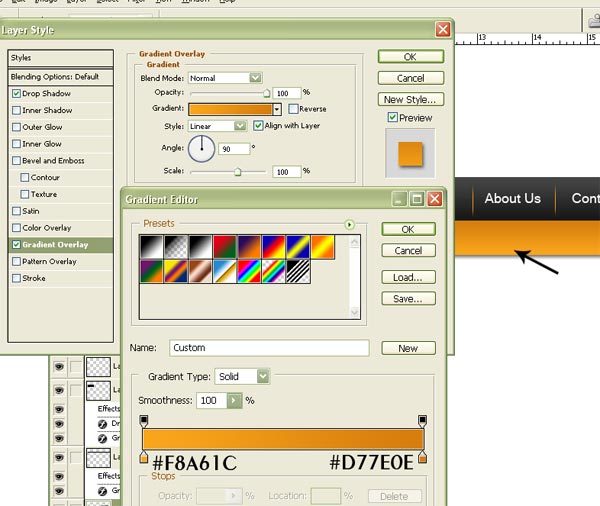
Step 11:打开其图层样式,单击并选择渐变叠加,设置如下设置.

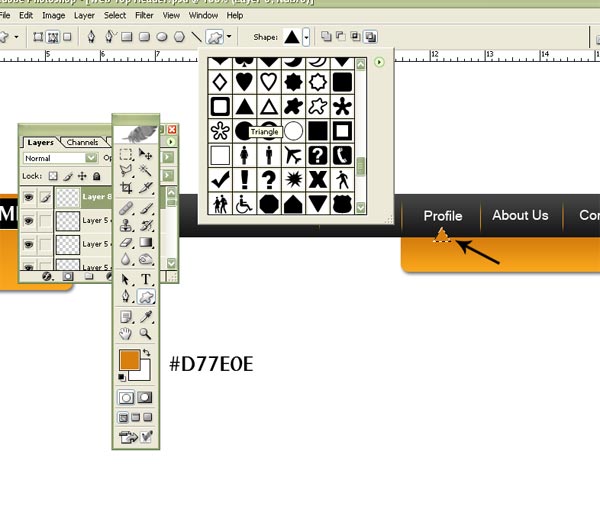
Step 12:现在选择自定义形状工具(U),并作出如下图的形状

Step 13: 再次选择“文本文字工具(T)和类型如下的文本.

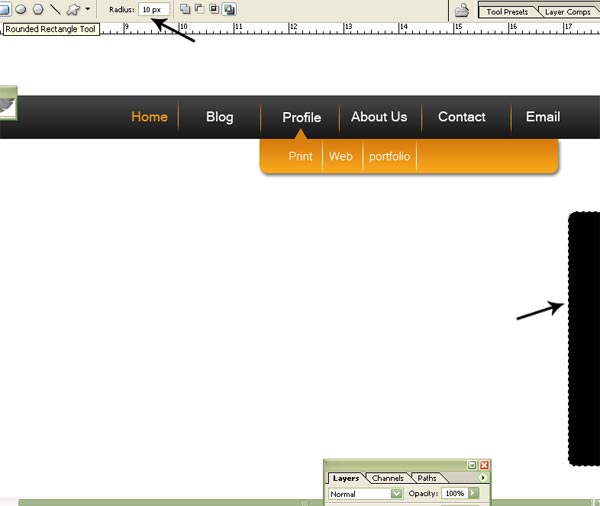
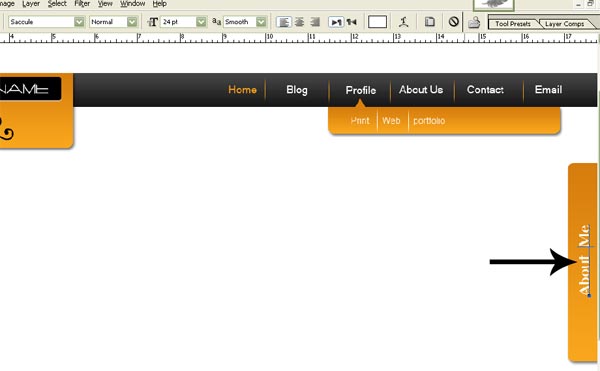
Step 14: 现在,关于我的右侧漂浮,选择圆角矩形工具(U),半径为10像素的形状如下喜欢.

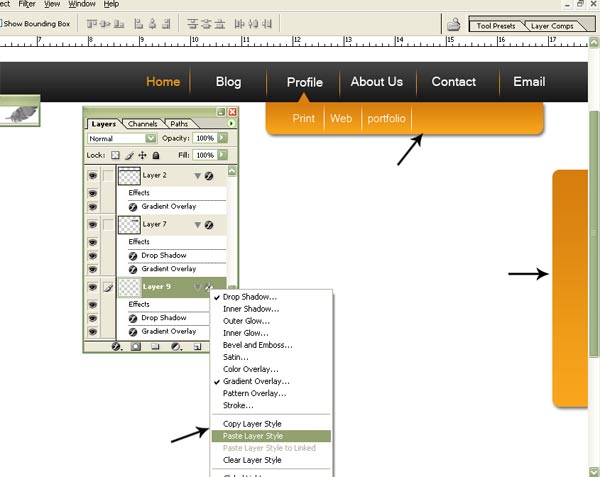
Step 15: 现在复制图层样式,从子菜单层,并粘贴到我的浮动层.

Step 16: 关于about me文字使用下面显示的文本文字工具(T).

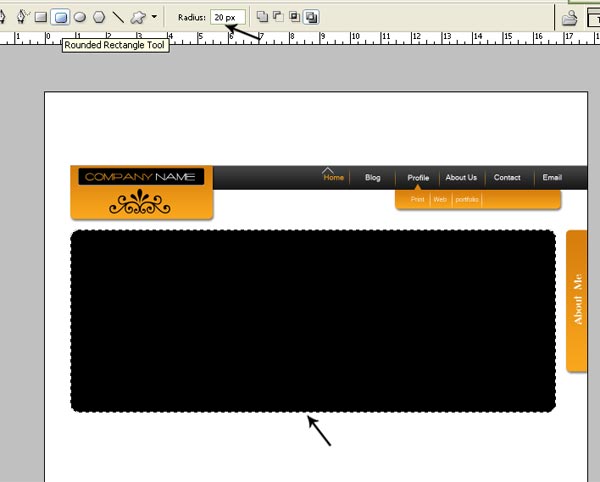
Step 17: 现在我们将添加横幅模板下的导航使用圆角矩形工具(U)。
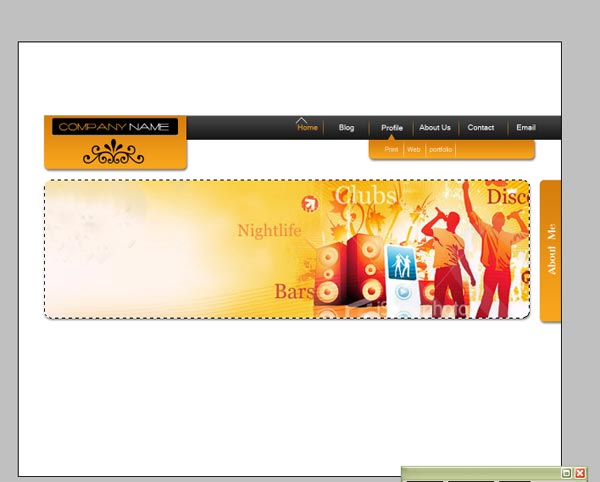
Step 18: 现在选择一个banner图片.

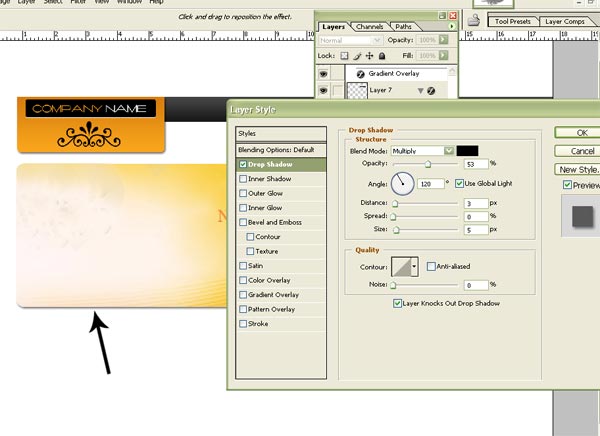
Step 19: 打开其图层样式,并选择以下设置阴影.

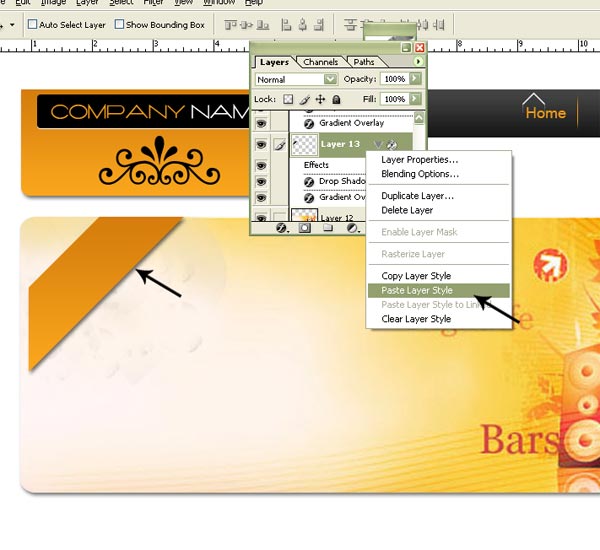
Step 20: 选择创建一个角落的形状Ploygonal套索工具(L).

Step 21: 现在复制其他层和粘贴图层样式,像如下图层样式.

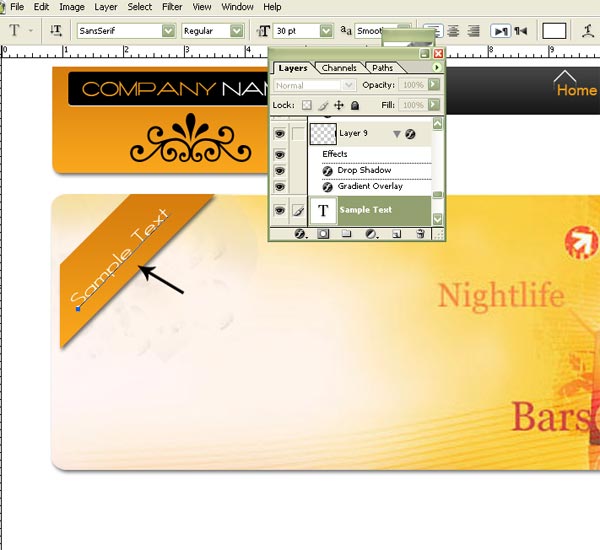
Step 22: 现在选择文本文字工具(T)和类型样品的文字或任何其他文本.

最后效果图如下:

你可以设计出不同的颜色和您的体例选择的影响,以更好地提高其质量。
PDF下载本模板的PSD
我希望你喜欢这个教程,和给定的思想和技术,激发了一些新的想法在你的心中,你的下一个模板项目。
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说