Photoshop设计教程之怎样制作一个时尚的商业模
佚名 发布 人气:0今天我们将在Adobe Photoshop中设计一个时尚的商业模板。该模板包含页眉(header)、图片轮换、服务区域、视频,关于我们、页脚(footer)等内容。通过本教程,结合图案、纹理、颜色等元素,轻松几步即可制作出3D效果的界面。

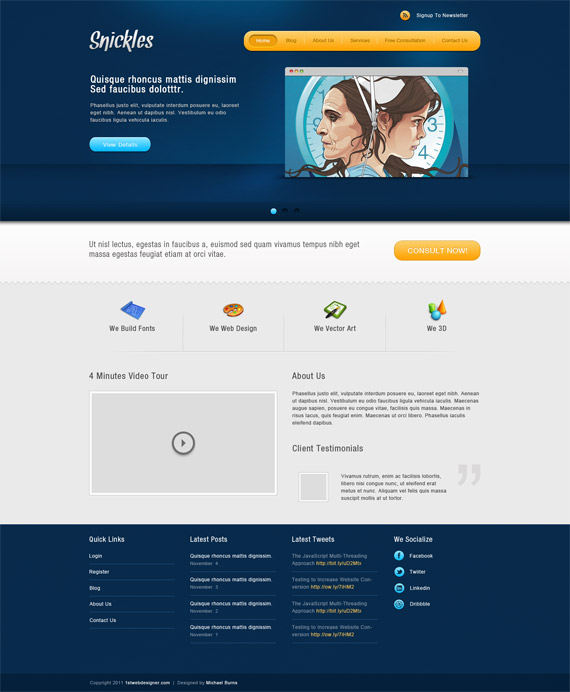
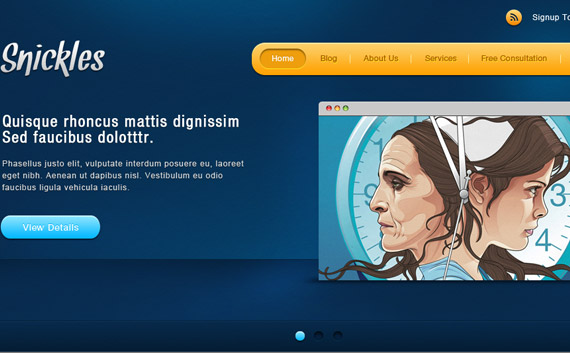
下图是今天我们将要制作的模板,点击可以全屏预览。

本教程需用到的资源
· 背景纹理
· 用户界面元素
· 社交网站图标
· 图标
· 秘鲁AtixVector的插画作品
第一步:创建文档
在Photoshop中创建一个1400像素x1700像素的文档。
标尺工具在本教程中非常有用,使用之前要确保标尺和参考线已经显示
· 标尺快捷键:Ctrl+R
· 参考线快捷键:Ctrl + ;
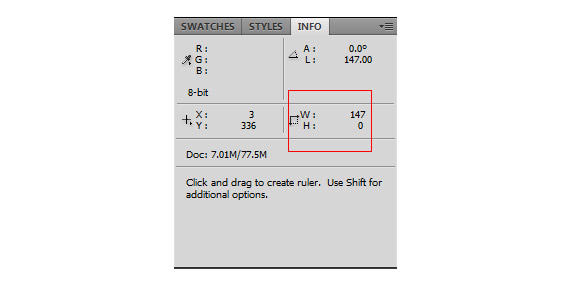
使用标尺工具时,信息面板也非常重要,用标尺进行测量时,相关信息会先在在信息面板。如果没有显示,你可以到窗口(Windows)勾选上信息(Info)这一选项。

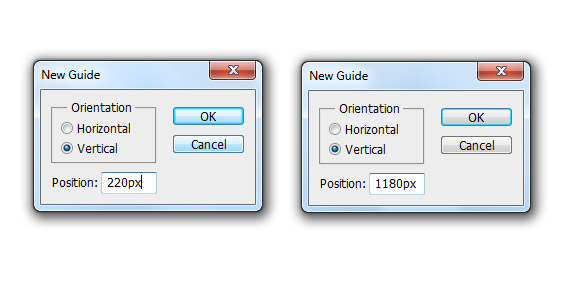
站点的内容区域的总宽度为960像素。所以我们先创建第一条参考线,进入到视图(View)中的选择新建参考线(New Guide),设置值为220像素,重复步骤将值改为1180像素。这样可保证站点内容区域居于整个画布中央(译者注:即左右各为220像素)

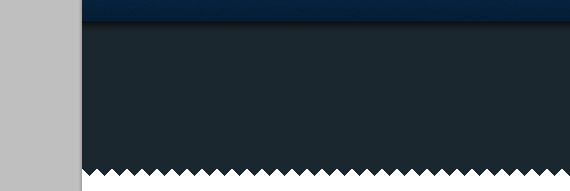
第二步:为Header和Slider创建背景

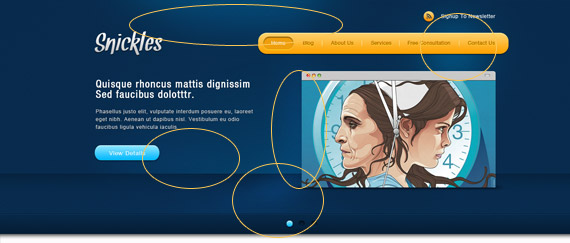
我们要让背景表面呈现出3D效果,以放置幻灯片展示区。顶部安放的是网站标志,导航条和RSS订阅图标。
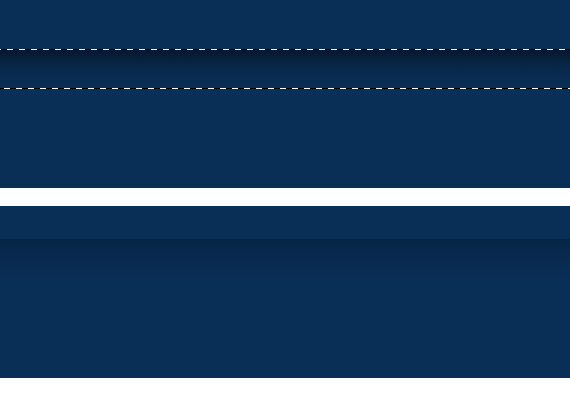
使用矩形工具(U)创建一个960像素的,颜色为#092f56的矩形。接下来,用标尺工具从该矩形的底部拉一条距离(该矩形)顶部为140像素的水平参考线。

添加一条颜色为#062340,大小1像素的分割线,记住,只有该分割线在横向参考线的上方,距离为1像素。

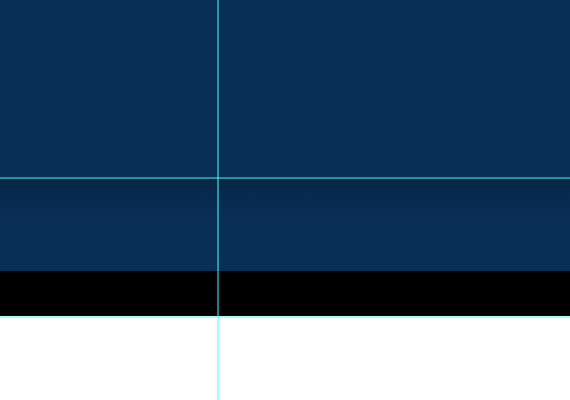
用矩形选取工具(M)创建一个图示选区。设置前景色为#000,然后选择线性渐变(Linear Gradient)前景色到透明填充该选区。设置图层样式为正片叠底,不透明度为30%。

用矩形工具(U)创建一个45像素的矩形,放在图示位置。

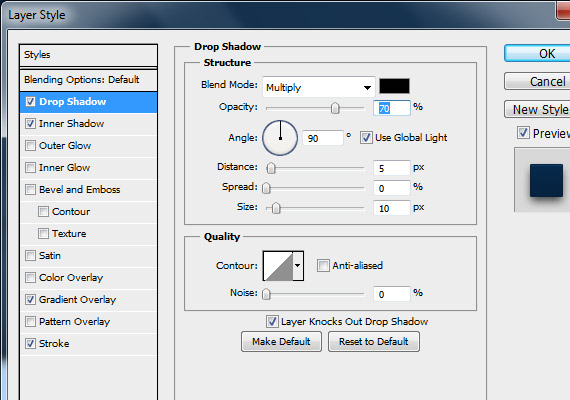
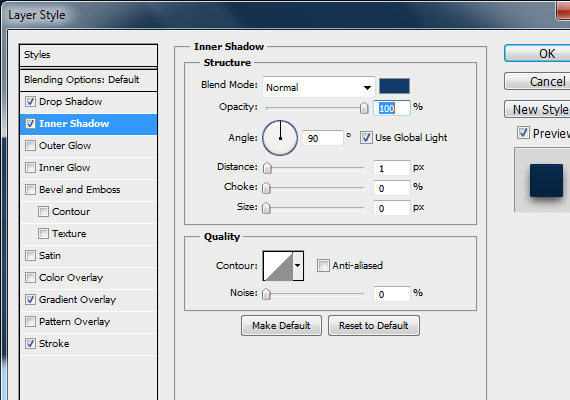
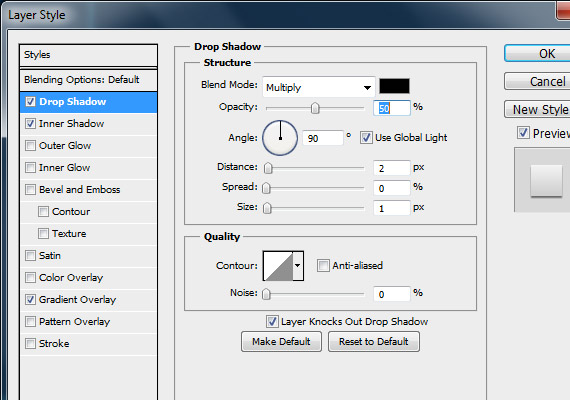
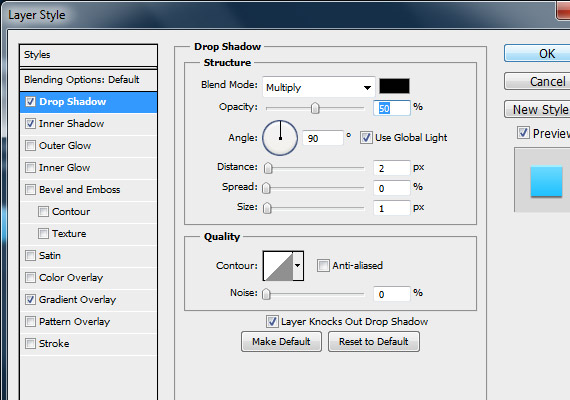
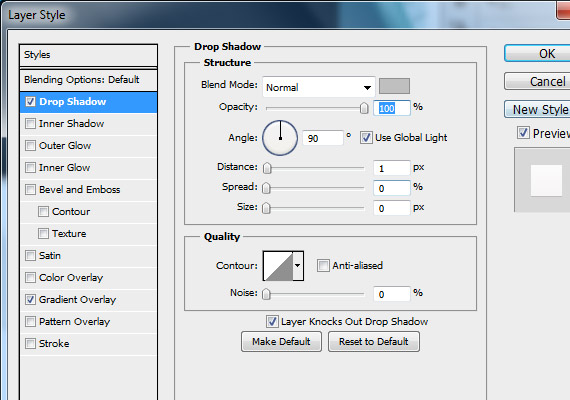
应用图层选项
投影颜色:#000

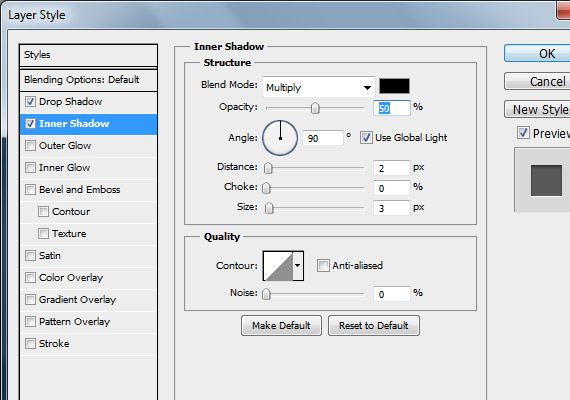
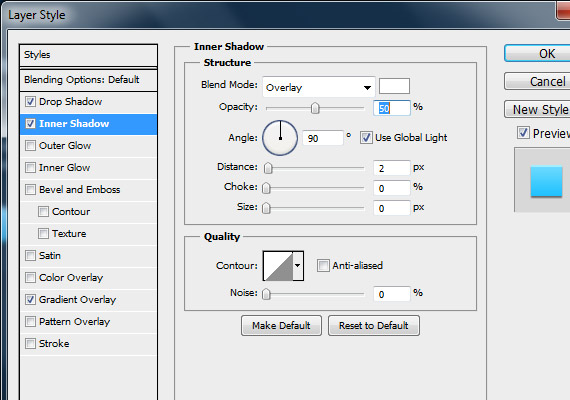
内阴影(内阴影颜色)颜色:#0f3b6

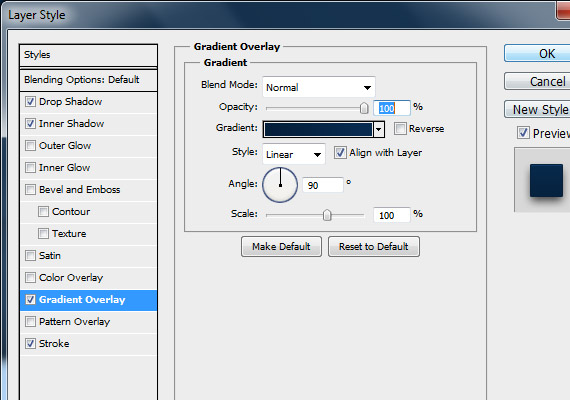
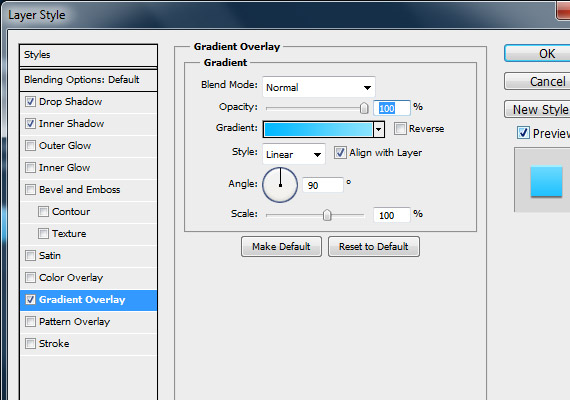
渐变叠加:使用线性渐变拉渐变色:#051f3a, #082c50

描边颜色: #06213a

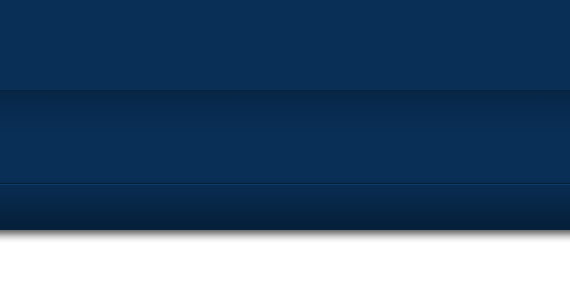
效果

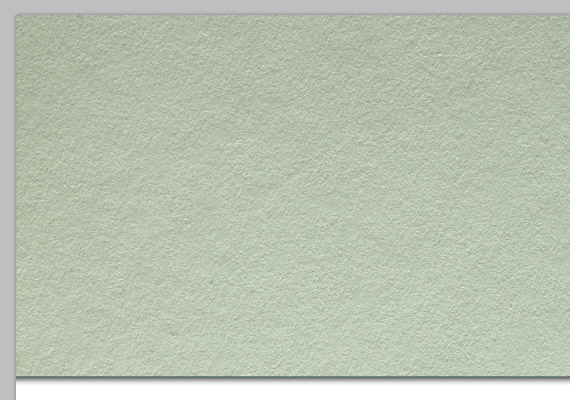
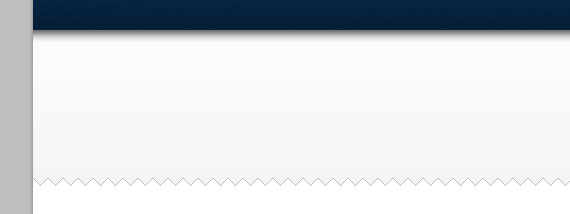
接下来,使用已经下载的背景纹理。选择Paper 9放到图示的画布位置。

将图层混合模式设为正片叠底(Multiply),不透明度设为30%。待我们制作好Header和Slider之后,会为背景增加高光效果。

第三步:制作Header

页面包含标志,导航和RSS订阅。
网站Logo

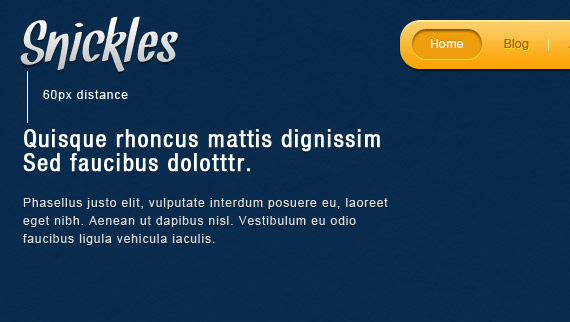
我使用的字体是Snickles,可在Font Squirrel中找到。按照以下的字体设置键入网站名字。
字体设置
字体名:Snickles
字体样式:正常
字体大小:60pt
注意:网站的标志距离顶部为75像素。

应用图层样式
投影颜色:#000

内阴影颜色:#fff

渐变叠加:#c0c0c0, #ffffff

效果

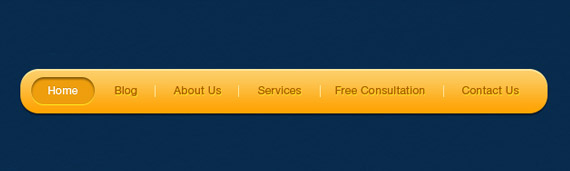
导航条制作

绘制一个580像素 x 50像素,半径为20像素的圆角矩形,与顶部距离为75像素,如下图所示:

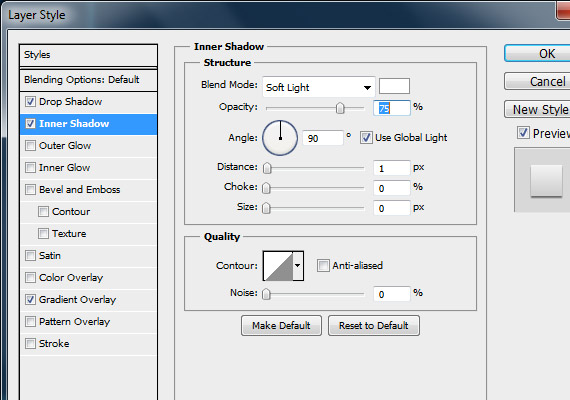
应用图层样式
投影颜色:#000

内阴影: #fff

渐变叠加颜色:#fea201, #fccf6a

效果

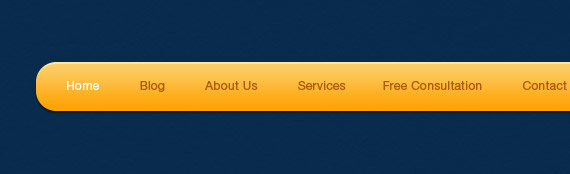
用文本工具在导航条上分别写上Home, Blog, About Us, Free Consultation和Contact Us。 各个链接之间的距离为41像素,
字体设置
字体名: Helvetica Neue
字体样式: Roman
字体大小: 12pt
字体颜色: #fff(Home的颜色), #ac5b00(其余链接的颜色)

Home文本层与其它链接有所不同,先复制一个图层,将其放在原始文本层下,用键盘上的移动键轻微向上移动1像素,将字体的颜色改变成#d38904。其它的链接放在原始文本层之下,下移1像素的距离,并将颜色变为#ffe91e。这下,各个链接看起来有浮雕效果了。

接下来使用直线工具在每个链接之间添加分割线,分割线颜色为#fee79e,大小1像素,放置在图示位置。

在所有文字图层之下,创建一个图层,画一个70像素 x 30像素,颜色为#ee9e0d的圆角矩形,放在图示位置。

应用图层样式
投影颜色: #fff

内阴影颜色: #000

效果

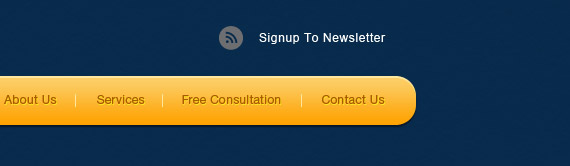
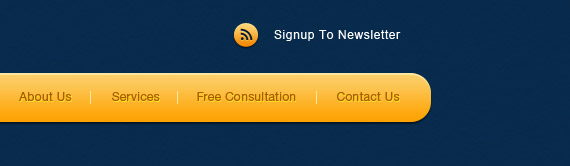
RSS订阅源

下载RSS订阅按钮,放置在图示位置,并添加上图示文字:Signup To Newsletter
字体设置
字体名: Arial
字体样式: Regular
字体大小: 12pt
字体颜色: #fff

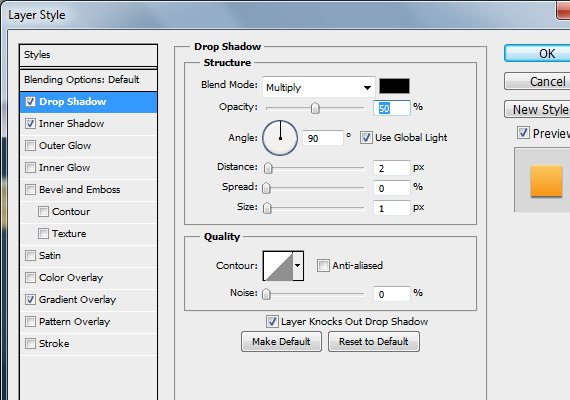
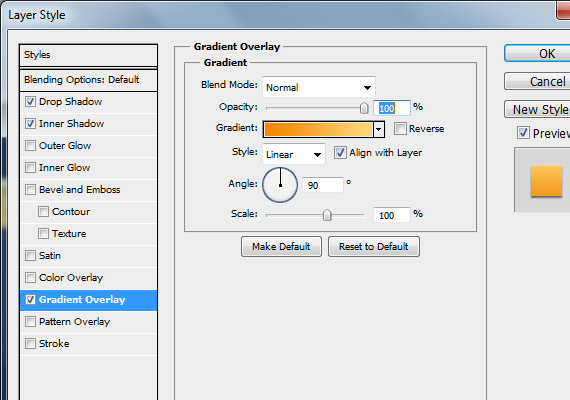
应用图层样式
投影颜色: #000

内阴影颜色: #fff

渐变叠加颜色: #f38600, #fed676

效果

第四步:Slider的制作

Slider包含文字标题和描述,按钮,和浏览器显示
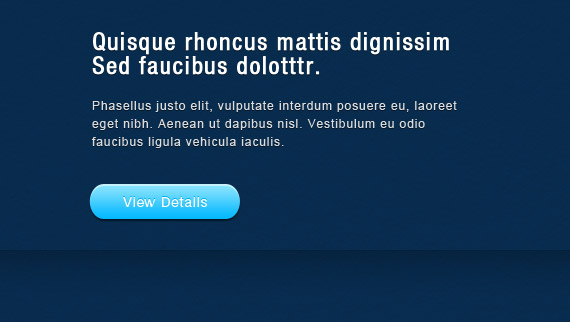
文字标题和描述
用以下字体格式写上文本内容。
标题
使用文字工具
字体名:Helvetica Neue
字体样式:Condensed
字体大小:24pt
字体颜色: #fff
描述部分
字体名:: Arial
字体样式:Regular
字体大小:12pt
字体颜色: #dddddd

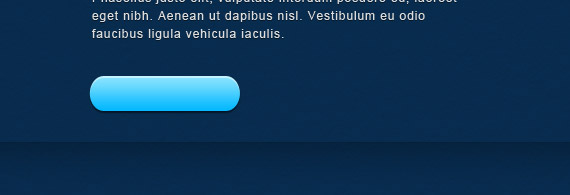
按钮

使用矩形工具创建一个150像素 x 35像素的图形
应用图层样式
投影颜色: #000

内阴影颜色: #fff

渐变叠加颜色: #f38600, #fed676

效果

在按钮上写上内容:View Details
描述部分字体设置
字体名: Helvetica Neue
字体样式: Roman
字体大小: 14pt
字体颜色: #fff, #02b0f3
效果

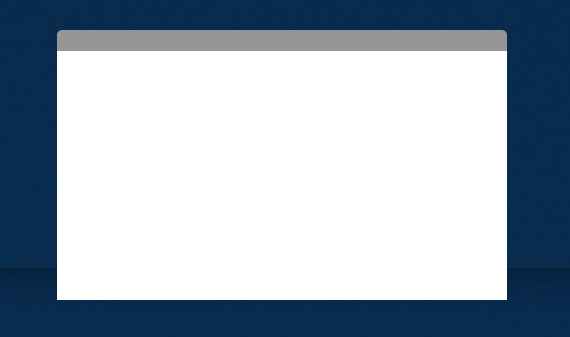
Display

首先用矩形工具创建一个450像素 x 250像素的形状。

再用圆角矩形工具创建一个半径为5像素,大小为450像素 x 20像素的图形,叠放在之前的矩形上方,如图所示。

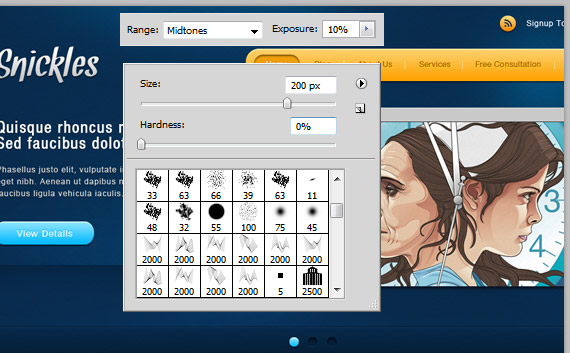
设置高光效果

选择减淡工具,并将曝光度设为10%,减淡区域大小为200像素。

复制形状图层,并进行栅格化。用减淡工具涂抹图示区域。

效果

第五步:Consult Area制作

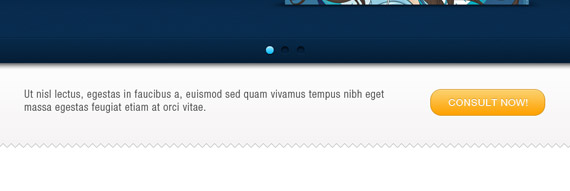
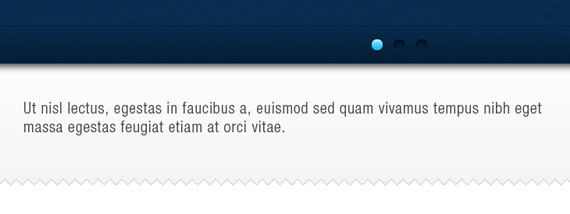
新创建一个大小为15像素 x 15像素的透明文档。用铅笔工具创建下图所见的样式。

进入编辑,选择定义图案,命名为zigzag。接下来创建一个150像素的矩形。选择油漆桶工具,从下拉列表中将前景选项变为图案选项。在该图形的底部,创建一个选取,用事先制作的图案进行填充。

应用图层样式
投影颜色: #bfbfbf

渐变叠加颜色: #f5f4f4, #fdfdfd

效果

用文本工具添加一段文字
字体设置
字体名: Helvetica Neue
字体样式: Light Condensed
字体大小: 20pt
字体颜色: #444444

按钮
创建一个210像素 x 50像素的圆角矩形。应用相同的渐变叠加和内阴影。
应用图层样式
描边颜色: #cf8606

在按钮上写上文字:CONSULT NOW
字体设置
字体名:Helvetica Neue
字体样式: Roman
字体大小:18pt
字体颜色:#fff, #cf8606
效果

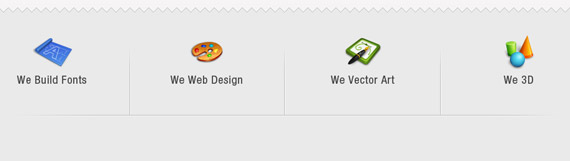
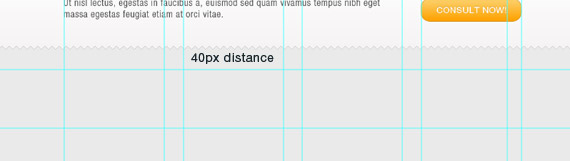
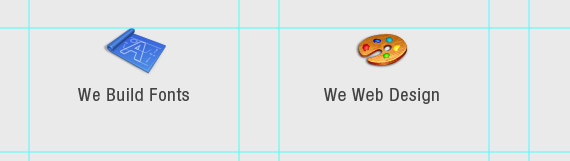
第六步: Services区域制作

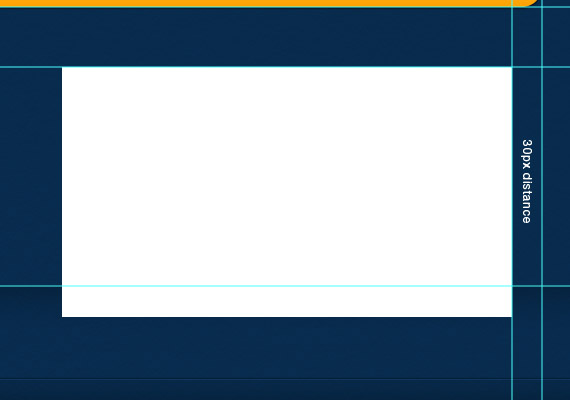
服务区域划分为4列。每一列的大小为210像素 x 125像素。每一列的间距为40像素。并按照具体大小拖动参考线。

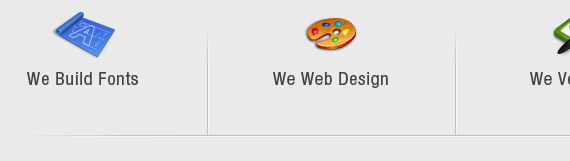
打开事先下载好的图标,放置在下图所示位置。在图标下方写上相应文字。
字体设置
字体名: Helvetica Neue
字体样式: Condensed
字体大小:18pt
字体颜色: #444444

用直线工具画线,颜色为#bfbfbf,放在下图所示的位置

完成之后,合并所有直线,在该图层面板上点击图层蒙版图标进行操作。用笔刷工具轻涂每条直线的边缘,达到类似下图所见的效果为止。

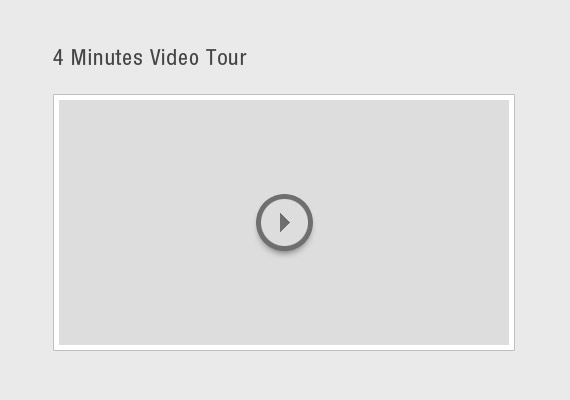
第七步:Video Tour区域制作

用文字工具为header添加文本内容
字体设置
字体名: Helvetica Neue
字体样式: Condensed
字体大小: 22pt
字体颜色: #444444

用矩形工具创建一个460像素x255像素的形状,颜色为:#dddddd。
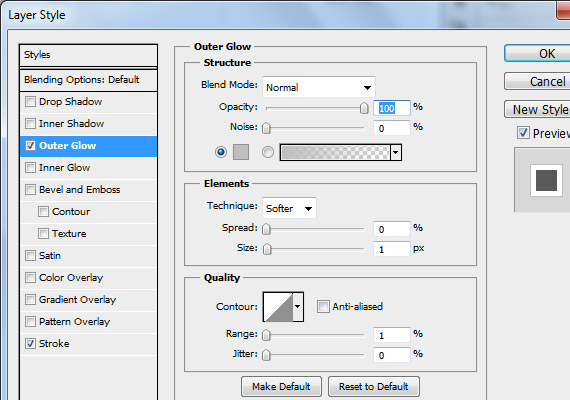
应用图层样式
外发光颜色:#bfbfbf

描边颜色:#fff

将播放按钮放在如图所示正中位置。
效果

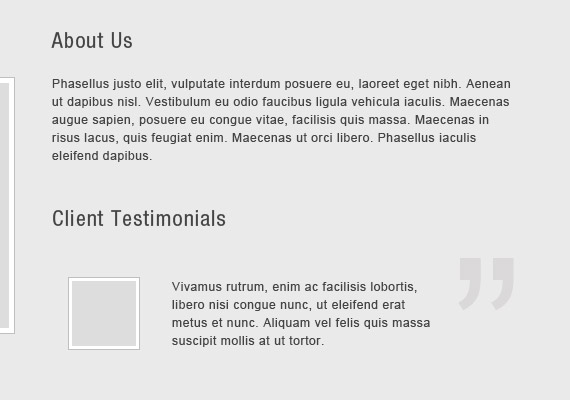
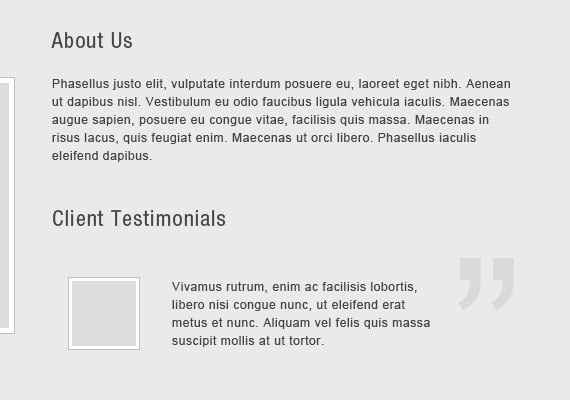
第八步:About Us和Testimonials区域制作

Header的字体不变,每段内容字体设置见下:
字体设置:
字体名称:Arial
字体样式:Regular
字体大小:12pt
字体颜色:#444444
创建一个70像素 x 70像素的图形用作缩略图,将该图形的描边大小改为3像素,其它的设置与video tour部分的图层样式一致。其后的文字部分的字体设置见下:
字体设置
字体名:Arial
字体样式:Regular
字体大小:215pt
字体颜色:#dad9d9
效果

第九步:Footer制作

页面的footer包含以下内容:Quick Links, Latest Posts, Latest Tweets, We Socialize, 和 Copyright.它的宽度与之前在service中所划分的4列宽度一样。
首先创建基底背景。在画布较底部创建一个宽不变,高为45像素的矩形,颜色为#04203b。顶部的宽仍然不变,高设为450像素,颜色为 #052342。复制head和slideshow部分制作好的背景纹理,放在footer之下。

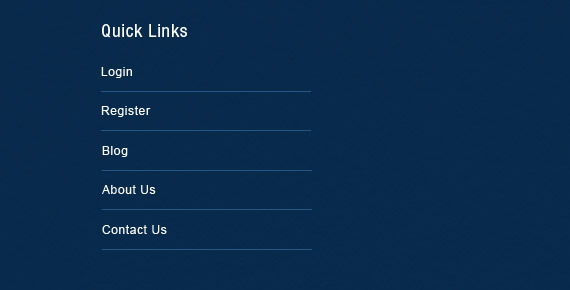
Quick Links

Quick Links距footer顶部距离为30像素。每个链接与分割线之间的距离为15像素。分割线的颜色:#265686。
字体设置
字体名:Helvetica Neue
字体样式:Condensed
字体大小: 18pt
字体颜色:#fff
Links
字体名:Arial
字体样式:regular
字体大小:12pt
字体颜色:#fff
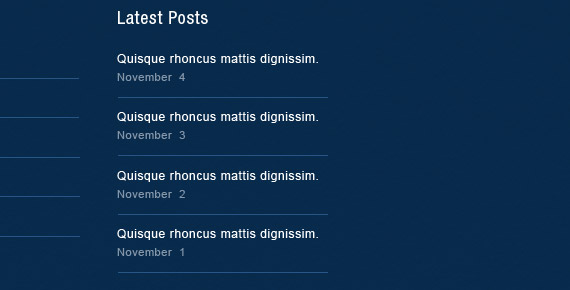
Latest Posts

Latest Post的文字格式与Quick Links相同
Date
Date的字体设置
字体名: Arial
字体样式: Regular
字体大小: 11pt
字体颜色: #8496a9
Latest Tweet

Text
字体名: Arial
字体样式: Regular
字体大小: 12pt
字体颜色: #8496a9
Link
字体名: Arial
字体样式: Regular
字体大小: 12pt
字体颜色: #fcc757
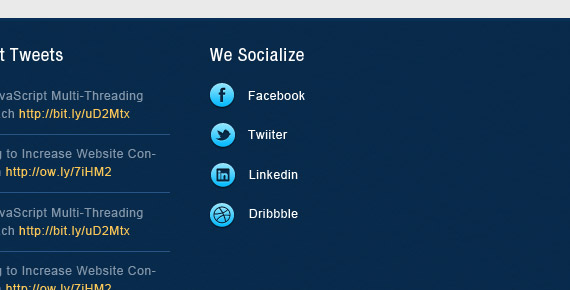
We Socialize

将下载好的图标分别放在图示中相应的位置
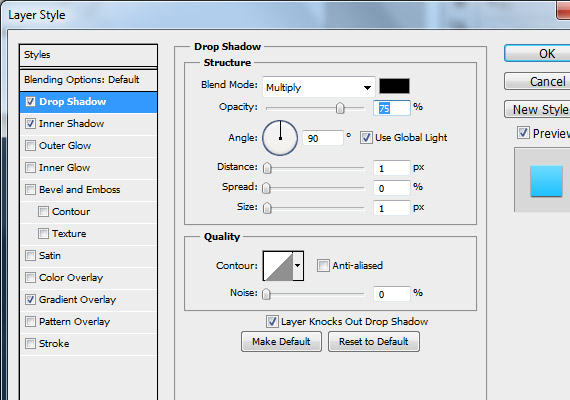
应用图层样式
投影颜色: #000

内阴影颜色: #fff

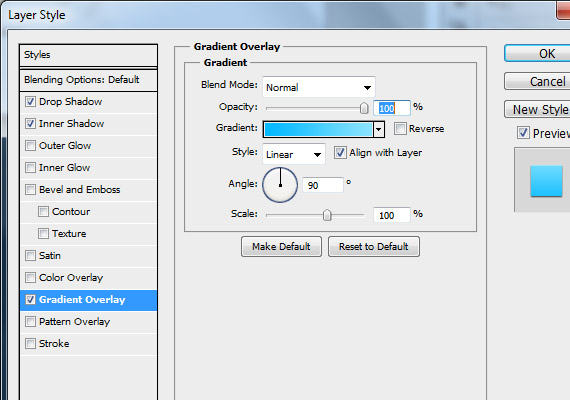
渐变叠加颜色: #03b8ff, #89e3fe

Copyright

最终效果

PSD Download查看更多教程
希望你能从本教程中学到一些技巧。(jaysming)
加载全部内容