Photoshop教程:设计导航鼠标悬停状态小效果
woshifuyun 人气:0前段时间有朋友问导航鼠标悬停状态效果怎样实现的,今天我简单写一下教程,希望对大家有用,还有如果大家对页面中的什么效果感到疑惑,就请留言给我,我会尽力发上教程来和大家分享的。
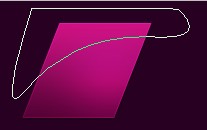
首先看一下最终效果和分层:


1、 背景色设置为#280021,新建图层,利用钢笔工具画如下图形,填充颜色,然后图层样式中的渐变叠加设置如下:

2、 新建图层,用椭圆工具在图形上面建一个选区,然后填充白色,如图。

3、取消选区,选择“滤镜”“高斯模糊”把白色进行模糊。具体数值视效果而定,效果如图。

4、把这个图层的混合模式设置为“叠加”,现在看起来过于亮,可以降低一下透明度。然后把超出下面图形的白色去掉。如图。


5、新建图层,按住ctrl单击图形图层得到图形选区,然后选择“编辑”-“描边”对它进行描边设置,如图。


6、将此描边图层的混合模式设置为叠加,透明度设置为40%,视效果而定。如图。


7、接下来先添加上部高光。用钢笔工具新建选区,然后ctrl+enter转换成选区,然后按住ctrl+alt+shift再点击下面图形的图层,使他们两个的选区进行重合,用渐变工具(白色到透明)进行由左上到右下的拖动(这里在拖动的时候要注意,不要拖动的太大,从左上边缘开始拖动到左下边缘为止即可),适当调节透明度为80%。如图所示。



8、希望再把上面高光再真实一些,可以先把这个图层混合样式设置为“叠加”,然后再复制一层,把复制的这一层混合样式设置为“正常”,再稍微调低复制层的透明度为70%.如图。

9、下面进行底部高光的处理,新建图层,选择铅笔工具,白色,在图层的下边缘画出一条直线,如图。

10、然后,将此图层的混合样式设置为“叠加”,然后单击图层面板的蒙版图标,如图,图层此时显示下面这个样子。然后选择渐变工具,设置为黑白黑,然后从左到右进行拖拉,如图



11、新建图层,选择柔性笔刷,颜色白色,设置大小为14左右,在图形的下边缘处点击一下,如图。然后ctrl+T将它变长,如图。然后将此图层混合模式设置为“叠加”,把超出图形边缘的光删掉,如图。



12、同样如同上面第9,10步操作,所不同的就是图层混合样式为“正常”而不是“叠加”,然后适当降低透明度,让其有一条亮线。如图

13、同样如上面11步一样操作,不同的是,笔刷大小设置为10,比上面的14小一点,然后图层混合模式设置为“正常”,并且适当降低一点点透明度。如图所示。

到此为止,这个小效果就完成了,在做类似光效时,最主要的应用就是高斯模糊和“叠加”,合理运用这两个功能会给作品增色不少。
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说