海报制作:用Photoshop设计一款几何元素构成的2018海报
IX男神 人气:0本篇教程通过用PS设计一款几何元素构成的2018海报,整个海报由半圆形、平行四边形、圆形构成,整个构成比较多元化,大家可以发挥自己想象用其设计其他造型,不要受拘束仅设计数字,具体如何操作我们一起通过教程学习一下吧。
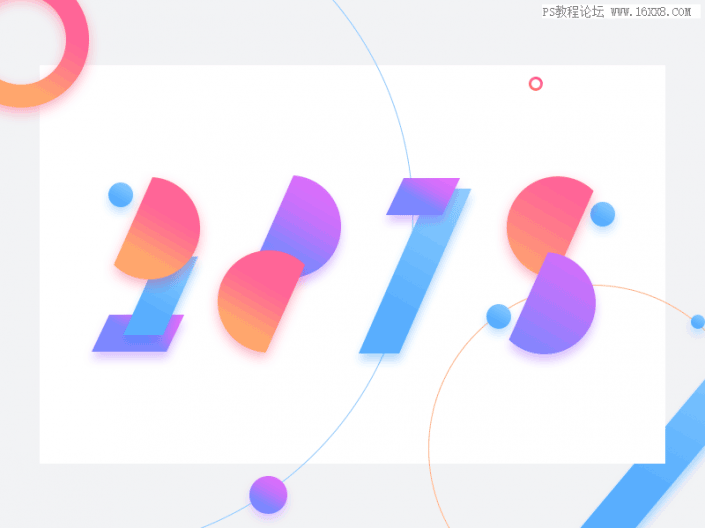
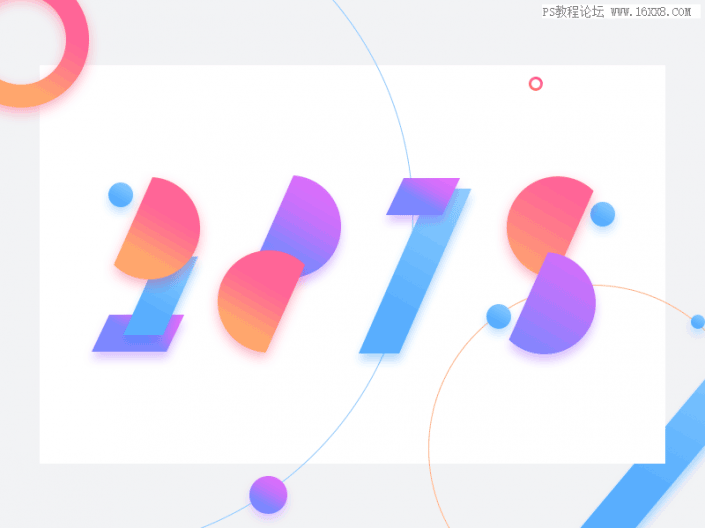
效果图:

www.softyun.net/it/
操作步骤:
步骤1:
打开PS,新建一个800*600的画布。给画布填充颜色:#f2f3f5。在画布中间建一个尺寸为710*452的矩形;填充颜色:#ffffff。

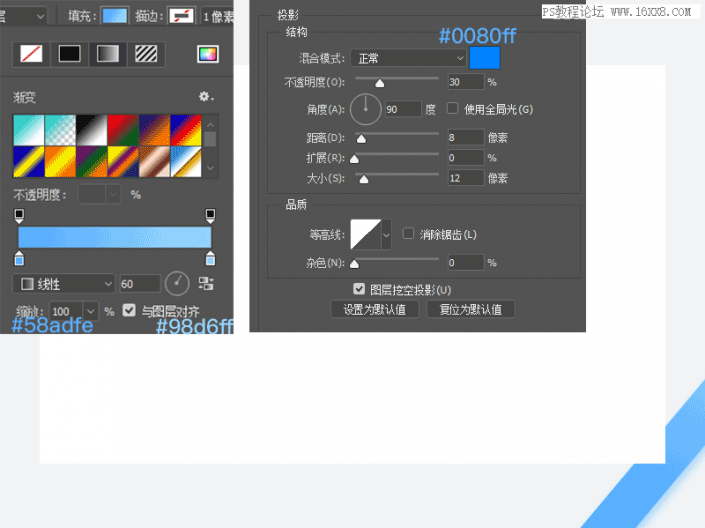
步骤2:
画一个48*300的矩形,填充渐变色:#58adfe~#98d6ff叫,角度60。添加投影:#0080ff,不透明度30%,角度90,距离8,大小12。然后将矩形旋转40度,放在画布右下角。

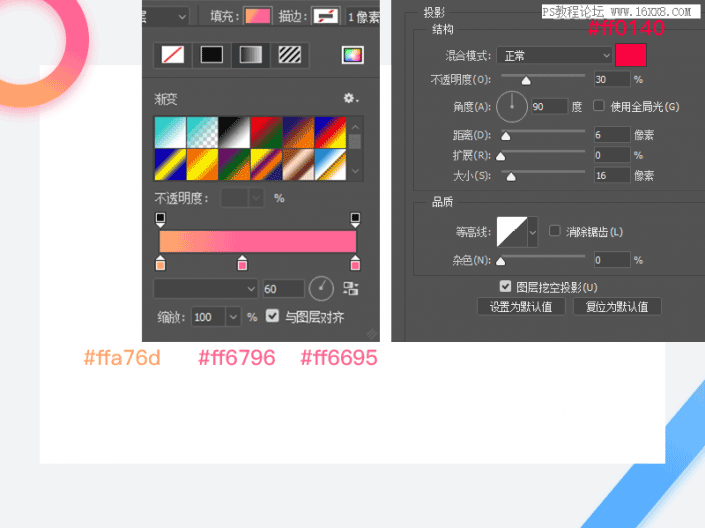
步骤3:
画一个154*154的正圆,填充渐变色:#ffa76d~#ff6796~#ff6695,角度60。用路径选择工具选中这个正圆后在它的中心画一个102*102的正圆。画这个圆的时候按住ALT键即可完成布尔运算的减法运算;添加投影:#ff0140,不透明度30%,角度90,距离6,大小16。将正圆放在画布左上角。

步骤4:
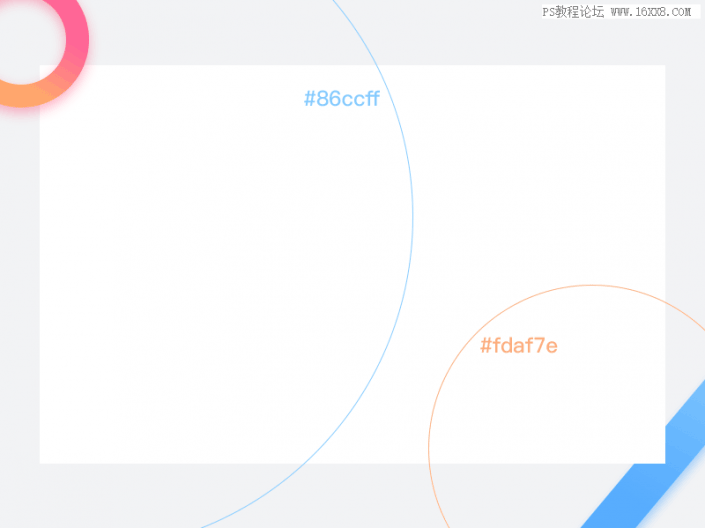
画一个760*760的正圆,描边1,描边颜色:#86ccff,放在画布左边。再画一个372*372的正圆,描边1,描边颜色:#fdaf7e,放在画布右下角。

步骤5:现在来画“2018”的各个元素:
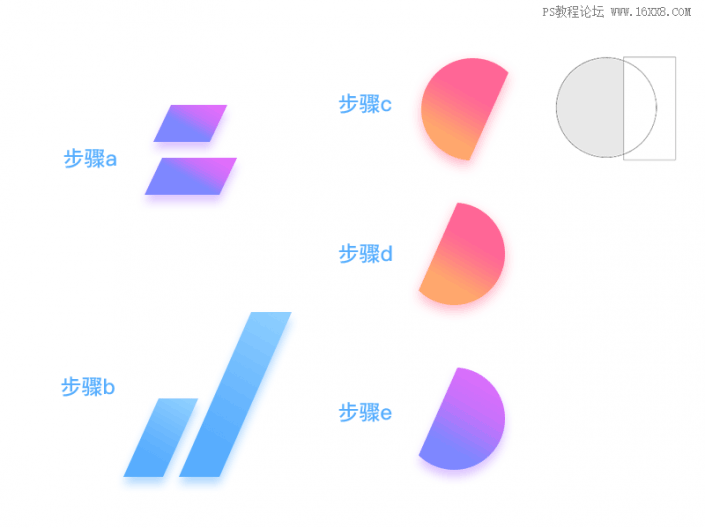
a:画一个64*42的矩形,然后用小白工具(A),选中矩形的上方两个锚点,然后按住shift+右箭头(2次),目的是锚点右移20px。接着填充渐变色:#7e87ff~#c872fb~#e76dfc,角度60。添加投影:#8f3cff,不透明度30%,角度90,距离8,大小12。再画一个86*42的矩形,操作步骤同上。
b:画一个46*96的矩形,然后用小白工具(A),选中矩形的上方两个锚点,然后按住shift+右箭头(4次)。目的是锚点右移40px。接着填充渐变色:#58adfe~#98d6ff,角度60。添加投影:#0080ff,不透明度30%,角度90,距离8,大小12。
再画一个46*186的矩形,然后用小白工具(A),选中矩形的上方两个锚点,然后按住shift+右箭头(8次),松开shift键,再右移2px,目的是锚点右移82px。接着填充渐变色:#58adfe~#98d6ff,角度60。添加投影:#0080ff,不透明度30%,角度90,距离8,大小12。
c:画一个116*116的正圆,再画一个60*120的矩形,画这个矩形的时候按住ALT键即可完成布尔运算的减法运算。将得到的形状,旋转24度。填充渐变色:#ffa76d~#ff6796~#ff6695,角度60。添加投影:#ff0140,不透明度30%,角度90,距离6,大小16。
d:将c步骤中的半圆形状,复制一个,先水平翻转,再垂直翻转。
e:将d步骤中的半圆形状,复制一个,接着填充渐变色:#58adfe~#98d6ff,角度60。添加投影:#0080ff,不透明度30%,角度90,距离8,大小12。

步骤6:
接下来就是将做好的各个元素拼起来,但是要注意位置和图层的顺序。

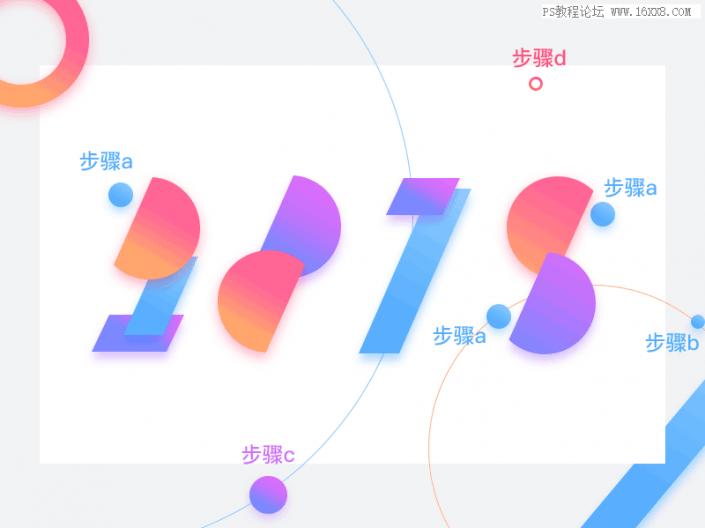
步骤7:现在来给画面加一点小元素装饰一下吧~
a:画一个28*28的正圆,填充渐变色:#58adfe~#98d6ff,角度60。添加投影:#0080ff,不透明度25%,角度90,距离6,大小12。
b:画一个16*16的正圆,填充渐变色:#58adfe~#98d6ff,角度60。添加投影:#0080ff,不透明度25%,角度90,距离6,大小12。
c:画一个44*44的正圆,填充渐变色:#7e87ff~#c872fb~#e76dfc,角度60。添加投影:#8f3cff,不透明度25%,角度90,距离6,大小12。
d:画一个16*16的正圆,填充渐变色:#ff6e6e~#ff6796~#fe2f63,角度60。

完成:

www.softyun.net/it/
海报属于极简风格,制作的时候也比较简单,同学们可以跟着学一下。
加载全部内容