电影海报:设计蝙蝠侠电影海报
梦冥轩 人气:0教程虽然运用的都是一些基础的工具运用,比如蒙版、剪切蒙版等,但步骤比较多,对新手可能有一定难度,作者提供了PSD文件供大家参考,不懂的可以下载来参考学习。
教程比较长,对概念部分没兴趣的,可以跳过前言,直接看正文部分!!
先来看看最终效果,最终效果看起来是不是很复杂很有意境呢?其实制作方法并不难。

在动手做之前,我们需要先想好自己要做什么样的效果,脑海中需要有个大致的概念;有条件的最好能画出草图,这样对深入和巩固想法有很大的帮助呢。
首先,我在做这个海报之前,我在想什么能代表蝙蝠老爷呢?答案显而易见:蝙蝠、黑暗、恐怖、孤独等等。
于是,在我脑海里把这些元素进行筛选结合,最终构建了一个以蝙蝠、黑暗以及孤独为主要感觉的剧本。
而在寻求灵感撰写剧本的时候,我们往往需要找一些参考,如下图:

在看了这些参考后,我们要迅速抓住感觉,让脑海里的草图逐渐清晰起来,之后就是思考:要做出这样的效果,我们需要哪些步骤?需要借助哪些工具和素材?
关于找素材,这花了我非常漫长的时间,我只能说:素材就是演员,而剧本就是脑子里的想法,而素材的精确度,完全取决于你的思路和想法是否清晰。
以下便是我以脑海中的想法为基础,最终选定了三个主要素材。
PSD源文件及素材:http://www.softyun.net/it//photoshop/sucai/2016/u544007.html
蝙蝠图片:http://www.softyun.net/it//photoshop/sucai/2016/s963141.html

正文部分:
废话不多说,开始制作海报吧。
打开PS,新建一个画布,我建立的是竖版的画布,把背景层填充黑色,然后用柔边画笔工具,给画布先打个大概的光源,并线图层编组,命名为背景,再从准备好的蝙蝠素材里挑选出几只不一样的蝙蝠,分别做一些旋转变形,让他们看起来是独立的个体,如下图:

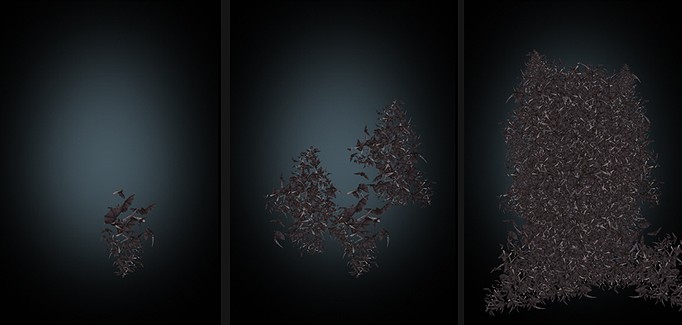
把变换好的蝙蝠合并成一个图层,复制一些,并且都做相应的变换调整,让他们看起来没有规律,如下图:

<点图片看大图>www.softyun.net/it/
就像刚才说的,多复制一些,复制成一个蝙蝠侠善外形就可以了,并给图层编组命名蝙蝠群,如下图:

现在开始就是比较关键的部分了,把准备好的蝙蝠侠素材拉到PS里,因为我们要的效果是蝙蝠群的光影对比构成的蝙蝠侠形象,所以不需要特别清晰的边缘轮廓。把素材设若模糊两到三个像素,如下图:

把模糊之后的素材放到已经复制好的蝙蝠群上,并且建立图层蒙版,把蝙蝠侠多余的部分擦掉,让蝙蝠侠的脸保持在蝙蝠群的范围内,如下右图:

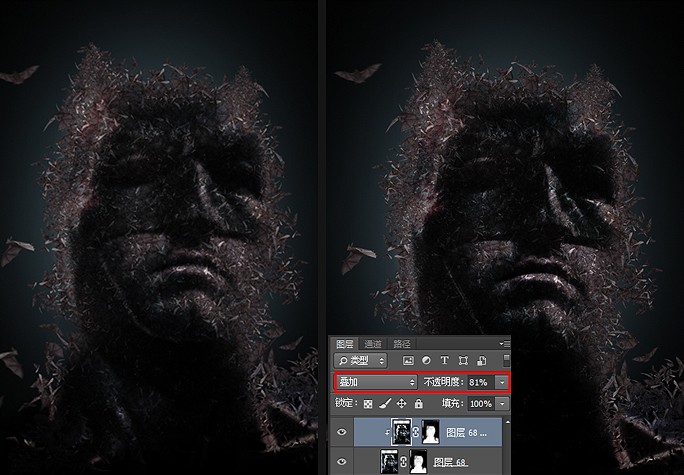
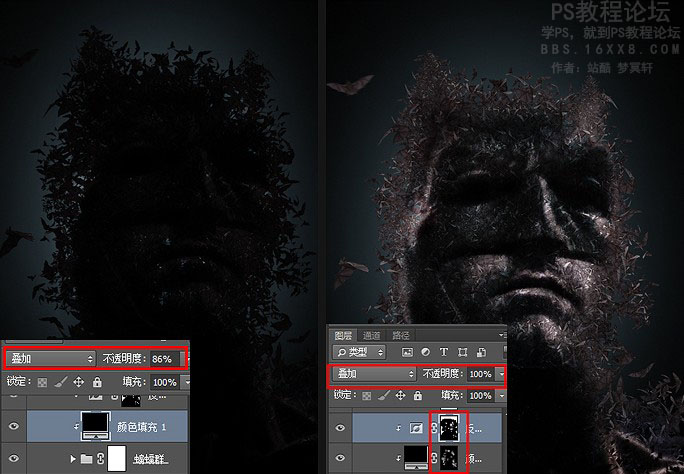
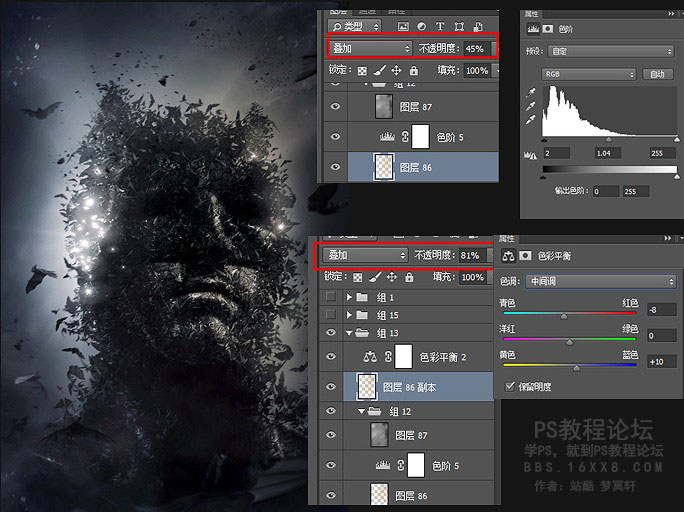
现在把蝙蝠侠素材的混合模式改为叠加,得到如下左图的效果,这时候有些效果了,但还不明显,然后把混合模式改为叠加的蝙蝠侠素材,复制一层,并建立剪切蒙版,让他不会超出原本的范围,再将不透明度降低少许即可得到如下右图的效果,这样比之前对比要强烈很多,但丢失了部分细节。

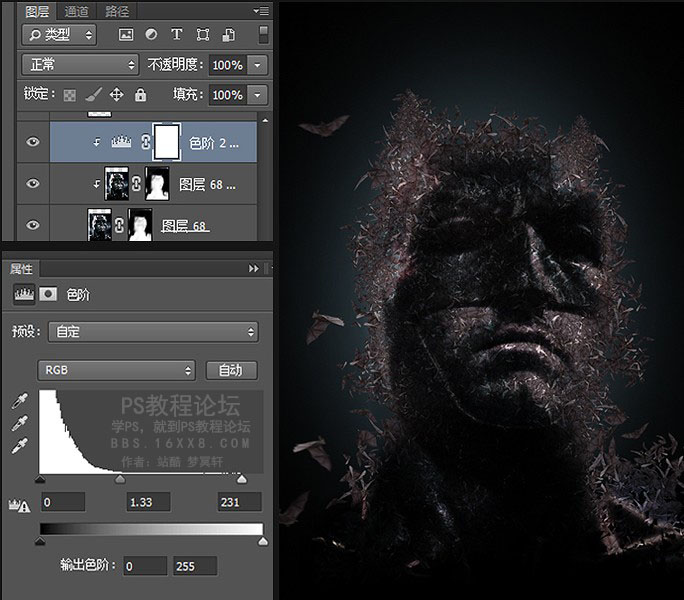
现在给已经做好的效果添加一些少许改动,建立一个色阶调整图层,同样建立剪切蒙版,让这个调整图层只针对蝙蝠侠素材进行调整,参数如下左图,最终得到如下右图的效果:

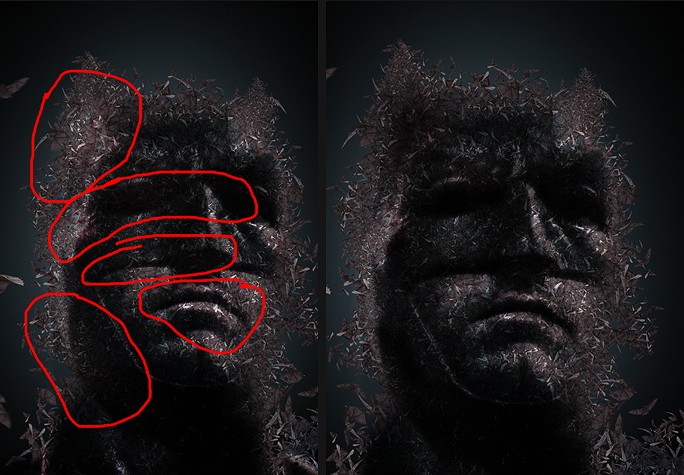
现在我们要对蝙蝠侠的面部做一些调整,因为有些地方的明暗不能通过快捷的调整图层得到,右下左图,圈出来的部分光影有些奇怪,需要进行改进。
方法就是新建图层并用柔边画笔在红圈部位进行擦涂,让该暗的地方暗下去,得到效果如下右图:

蝙蝠侠调整完了,现在我们来调整蝙蝠群的细节,给蝙蝠群图层组新建一个黑色填充层和反相调整图层,同样建立剪切蒙版,让这些图层只针对蝙蝠群图层组进行调整,图层混合模式都为叠加。
用蒙版把黑色填充层的人脸部分擦除,只保留蝙蝠群边缘的加深效果;对反相调整图层的蒙版进行擦除,最终效果如上右图:

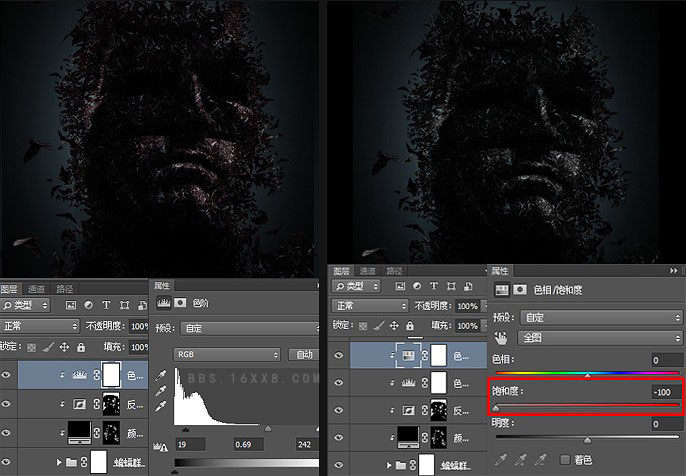
继续调整蝙蝠群组,新建一个色阶调整图层和一个色相饱和度调整图层,依旧建立剪切蒙版,用色阶把整体压暗,因为我们做的是背景效果,然后在色相饱和度图层上把饱和度降到最低。
色阶参数如下左图,这样蝙蝠群图层组就调整好了,效果如下右图。到这一步为止,我们都是在调整海报的基本明暗关系。

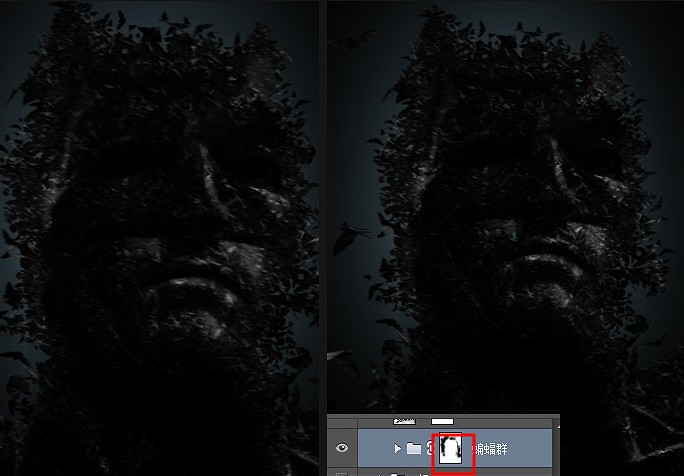
基本明暗关系调整完了,现在我们给蝙蝠群加上动态效果。把蝙蝠群组复制一层,合并图层组,添加滤镜 - 模糊 - 动态模糊,1到2个像素即可,如下左图。
然后分别为动态模糊层和蝙蝠群图层组添加蒙版,因为我们的视线聚焦的部分不会是模糊的,所以把动态模糊层的视觉中心部分擦除,保留边缘。
然后为让动态模糊更自然,我们把蝙蝠群图层组的边缘部分擦除,只保留知觉中心部分。这样一个视觉中心是清晰而边缘是动态模糊的效果就出来了,如下右图:

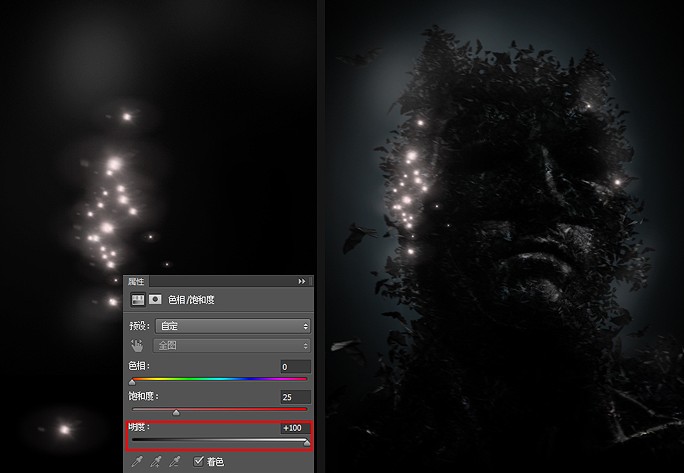
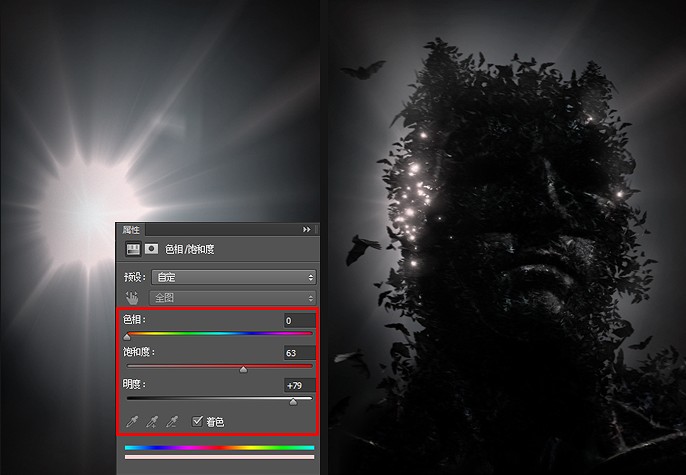
现在我们给海报加上一些透光效果,找到一个小光球的素材,直接在调整菜单里用色相饱和度中的着色功能,给素材进行调整。
这里不要对其他两项进行变动,只需要把明度调到最高即可,然后将调整好的光球素材复制一些,方法就和我们复制蝙蝠群的时候一样,如下左图。
然后放到海报上面,根据我们设定的光线,左边的光要更强,所以海报左边的透光效果更强,最终效果如下右图。

接下来我们要去给画面的主要光源做些细节了,因为光源是来自蝙蝠的背后,所以我们来到背景图层组,这次用大光球素材,用色相饱和度调整图层进行调整,勾选着色选项,参数如下左图。
用蒙版擦除一些光线过强的地方,并且将光球素材复制一些补充光线不足的地方,效果如下右图。

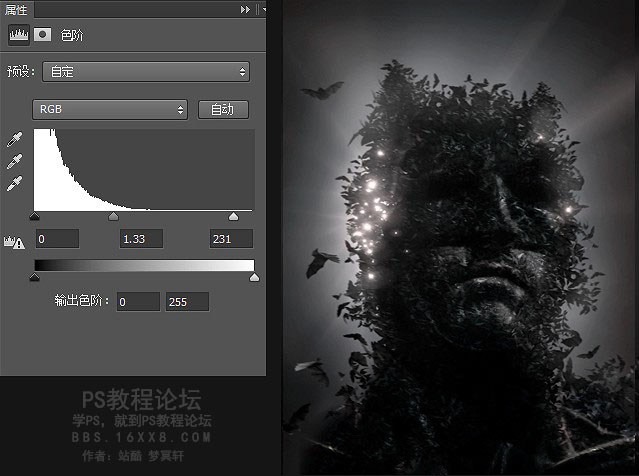
现在开始海报整体添加细节和氛围塑造,在我们之前做好的图层之上,新建一个色阶调整图层,参数如下左图,最终效果如下右图。

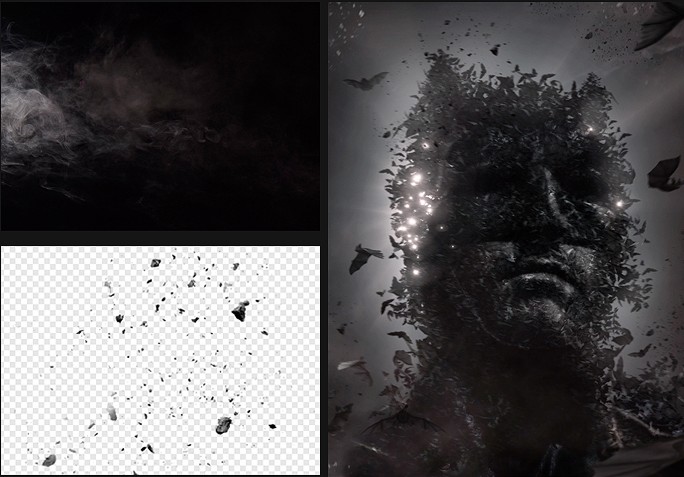
找出之前收集的材质素材,分别是碎石和烟雾。将它们添加到海报的四周,围绕视觉中心展开,要注意不能挡住视觉中心哦。并加入几只近景蝙蝠,添加动态模糊效果。
最终效果如下右图,到这里海报基本就做的差不多了,剩下的全部都是整体调整环节了。

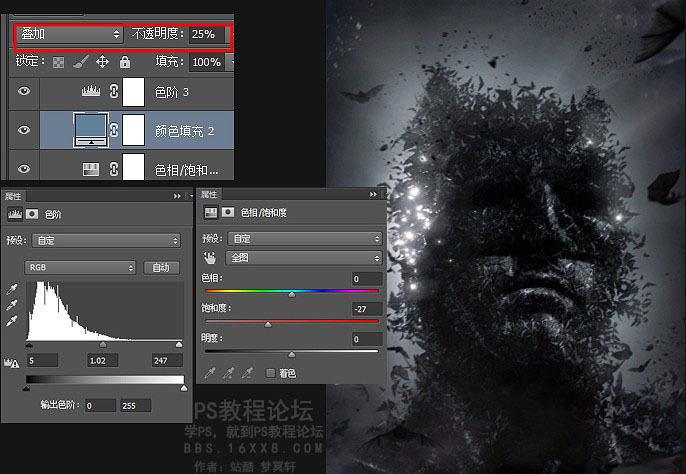
现在来做整体调整,先为海报添加冷色调,新建色阶调整层,色相饱和度调整层,以及纯色填充层。
纯色填充层选择偏冷的色调,混合模式叠加,不透明度为25%,而其他调整图层参数如下左图,最终我们得到如下右图的效果。

冷色调有了,选择我们需要为海报打上暖色调,这样就会产生冷暖对比了。
方法很多,我选择的是新建图层,用画笔叠加颜色,然后用色彩平衡来掌控整体的平衡,最终效果和参数如下图。到这一步基本就剩最后一步的锐化和饱和度调整了,相信大家都能找到合适的方法完成这最后一步。

调整完之后,添加文字,海报就大功告成啦。

这次用的工具都是非常基础的工具了,只是不同工具组合出来的效果不同罢了。
其实能做到这些效果的工具组合是很多的,我选择了我最顺手的组合,大家在实战的时候也应该会有自己最顺手的工具,所以不一定完全和教程中的一样哦。
加载全部内容