招募海报:设计大型选秀招募活动主页实例
动不动就饿 人气:0最终效果

简单分析:
刚拿到UE的时候我一眼看到的不是“天龙畅秀阁”,而是“主播激情”,感觉直到现在都很佩服自己的洞察力。回到正题,UE的初衷相信不用我说,大家也能看出来,传统的人设摆放,文字排版,我看了下给到的人设,是活(zhen)的(ren),感觉没有打动我。都没有打动我怎么能打动你们呢??所以,后来我还是要求把人设咔掉。。
需求方的要求是想要那种星光四射、无比高大上,闪光灯扑面而来、射瞎钛金狗眼的那种氛围,不要笑,你们一定也遇到过,简单分析一下吧:
1、都告诉你了是招主播的!颜色还用我多说么!好吧,颜色是需求那边给到的,紫色
2、既然是招募主播的,咱们是不是也可以来个“无龙好主播”的选秀? I WANT YOU!!!
3、正规主播的职责应该是“说学逗唱”吧?看来得找个元素能够体现招募的性质。

提炼关键词并寻找素材:

还找了些相关参考案例如下:

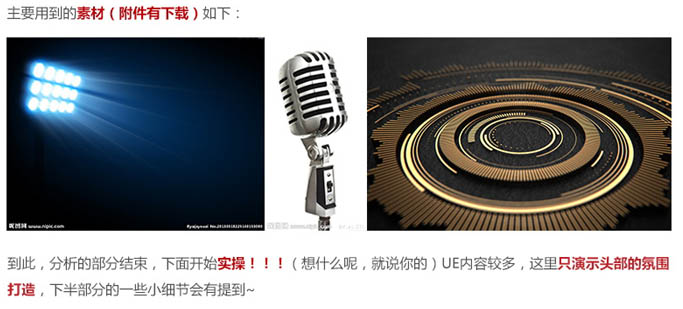
主要用到的素材:(教程每步需要素材时已经提供了。

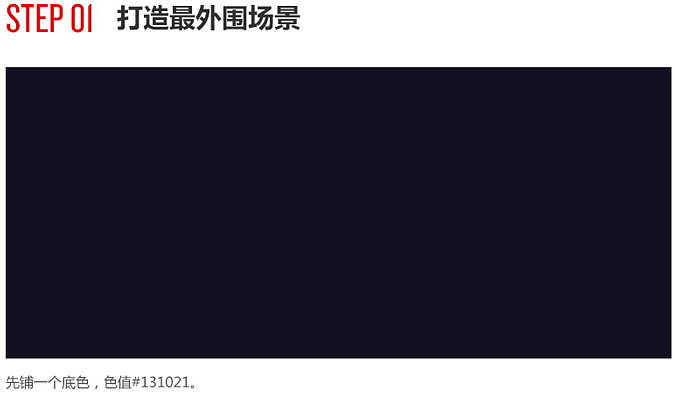
一、打造最外围场景。
1、先铺一个底色,色值:#131021。

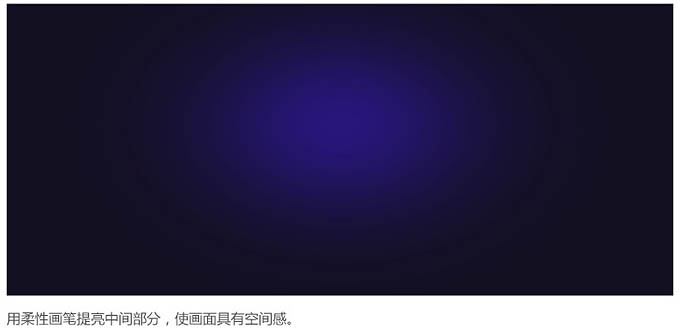
2、用柔性画笔提亮中间部分,使画面具有空间感。

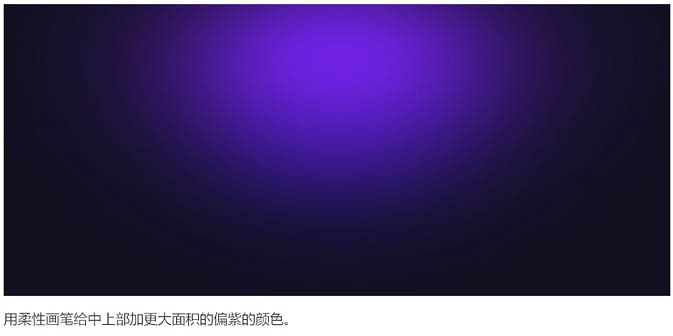
3、用柔性画笔给中上部加更大面积的偏紫的颜色。

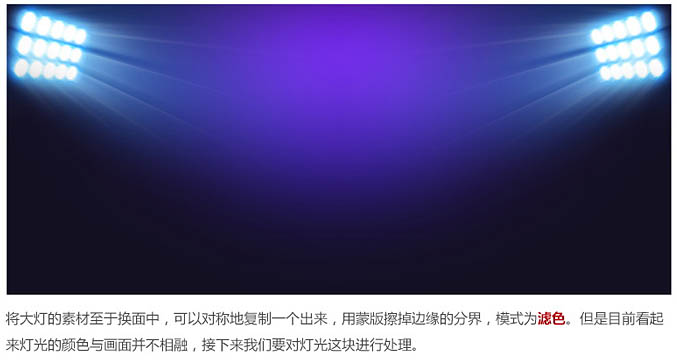
4、将大灯的素材至于画面中,可以对称地复制一个出来,用蒙版擦掉边缘的分界,模式为“滤色”。但是目前看起来灯光的颜色与画面并不相融,接下来我们要对灯光这块进行处理。


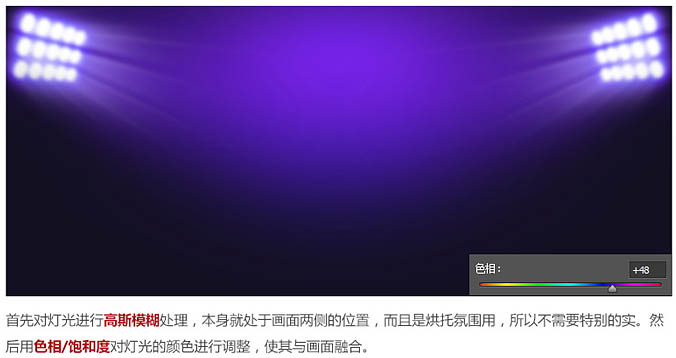
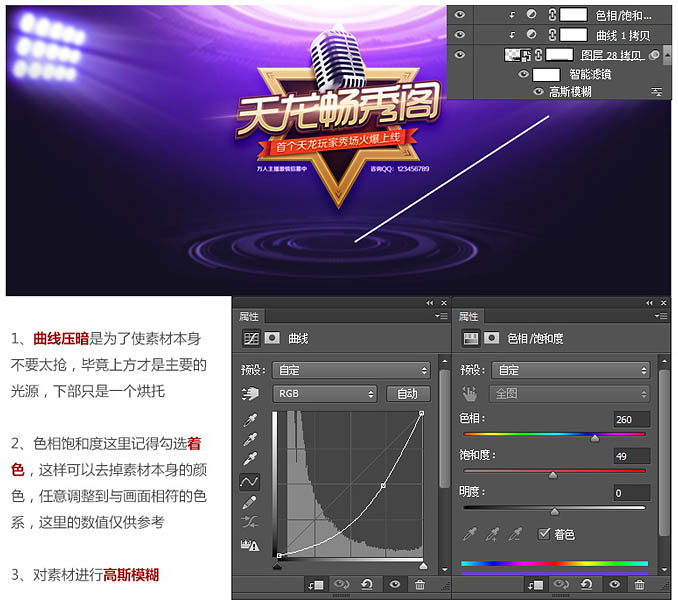
5、首先对灯光进行高斯模糊处理,本身就处于画面两侧的位置,而且是烘托氛围用,所以不需要特别的实。然后用色相/饱和度对灯光的颜色进行调整,使其与画面融合。

6、接下来我们要对顶部的素材进行二次处理,将此素材置于大灯图层的下方,也是先用柔性画笔结合蒙版擦除边缘。


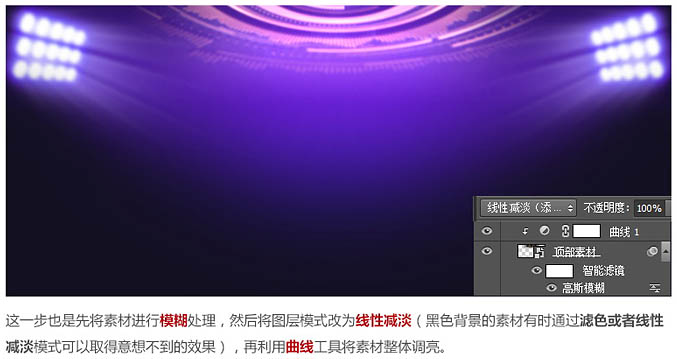
7、这一步也是先将素材进行模糊处理,然后将图层模式改为“线性减淡”,再利用曲线工具将素材整体调亮。

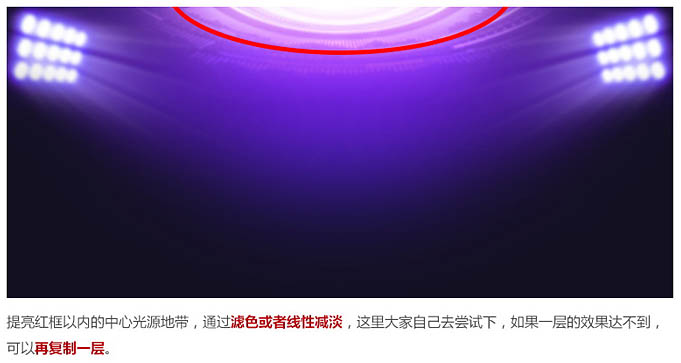
8、提亮红框以内的中心光源地带,通过滤色或者线性减淡,这里大家自己去尝试下,如果一层的效果达不到,可以再复制一层。

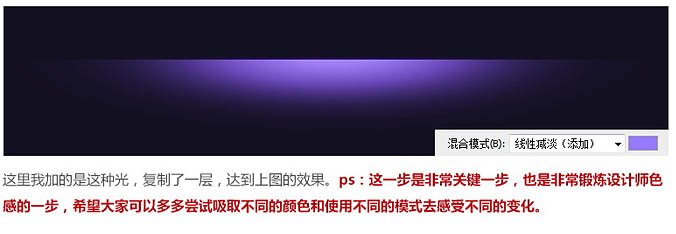
9、这里我加的是这种光,复制了一层,达到下图的效果。

二、打造中心视觉区:
1、六角星至于所有光的下方,因为顶部接近上方光源,自然顶部会最亮。

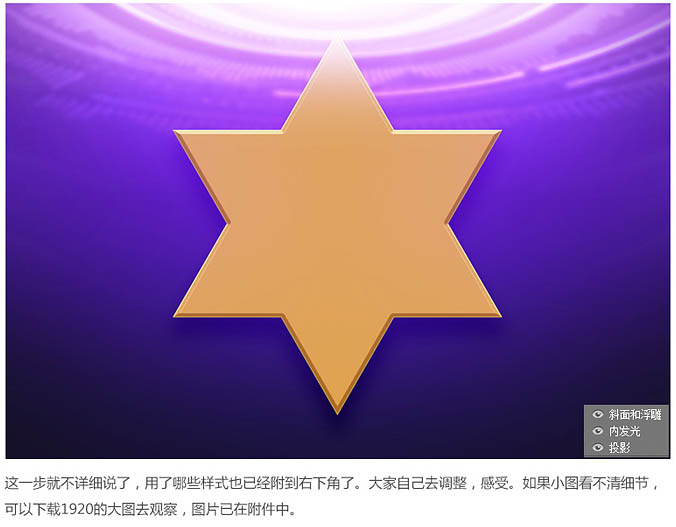
2、这一步就不详细说了,用了哪些样式也已经附到右下角了。大家自己去调整,感受。

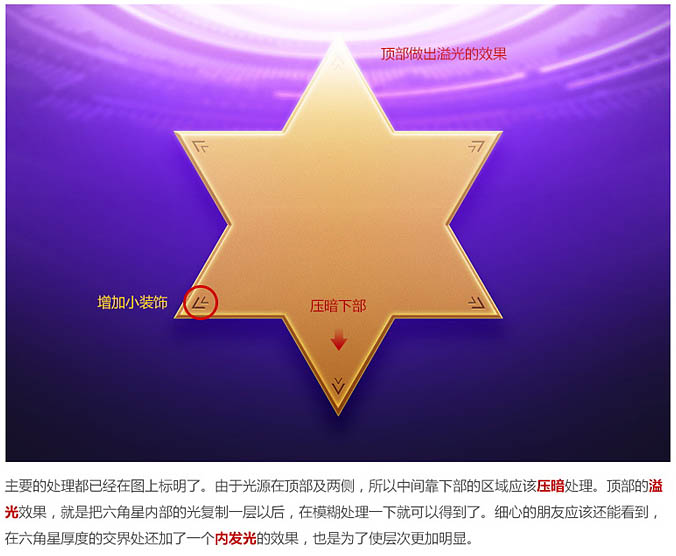
3、主要的处理都已经在图上标明了。由于光源在顶部及两侧,所以中间靠下部的区域应该压暗处理。顶部的溢光效果,就是把六角星内部的光复制一层以后,再模糊处理一下就可以得到了。细心的朋友应该还能看到,在六角星厚度的交界处还加了一个内发光的效果,也是为了使层次更加明显。

4、六角星的内部再多画两个六角星,两种颜色,一深一浅。

5、给这两个六角星加图层样式,浅色的加外发光,深色的加内阴影,目的都是为了拉开层次感。在正中间用柔性画笔给一个高亮的颜色。接下来我们做文字部分。

6、先把文字敲出来,这里直接用字体代替,不做最终效果。再复制同样的一层,颜色深一些,然后水平方向两侧向内压缩,注意:不是等比例压缩,仅仅是水平方向压缩到如图所示的厚度。

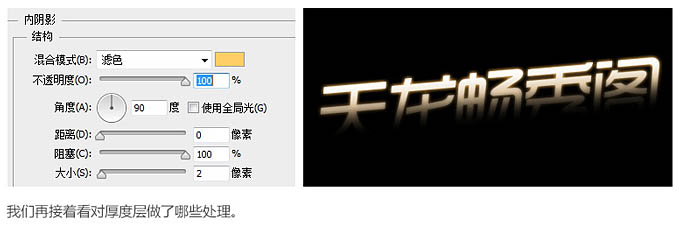
7、我们先不管厚度的那一层,只看最上面层的文字。这里做了内阴影,投影及顶部溢光的效果。这里的内阴影实际上就是文字最外侧2像素的高亮描边,如下左图。溢光的效果如下图右图,其实有一层淡淡的外发光。

8、我们再接着看对厚度层做了哪些处理。

9、厚度层也是加了内阴影及投影,不过并没有加溢光,而是提亮了中间区域。

10、其实提亮的原因就是加了反光,那现在来看的话,感觉文字并不是很突出,而且跟后面的六角星也没有拉开层次,所以我们需要进一步的处理。

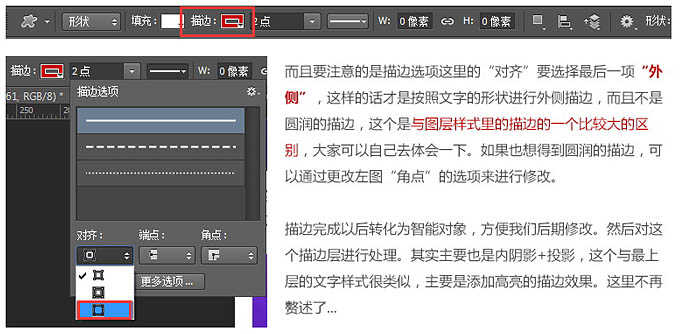
11、现在看着是不是清晰多了,而且不受后面任何元素的影响了。这里就是给文字加了一个底,先把文字复制一层,然后转化成形状,再描边处理。


12、对描边后的图层复制后向下移动1像素,多执行几次,就可以做出厚度,与上面类似的方面擦出反光的部分,并加上一层稍微深一些的投影,是文字整体看起来立体感更强,至此标题的设计基本完成。

13、把副标题和其他文字信息摆放好,副标题的形式可以有很多种,尽量不要直接丢在那里,可以使用一些元素让画面更丰富一些。

14、将话筒置于画面中主标题的下方。可以通过调整对比度,进一步加强话筒的质感。


15、将压暗六角星内部的下方,给话筒添加投影,给主标题加上光效,中心的主视觉就基本完成了。


三、打造下部氛围:
1、下部的处理手法跟顶部非常类似。这里主要是想让主视觉区漂浮在两个能量层之间,所以下面也做了同样的呼应。素材置于图中,并适当压扁一些,图层模式改为“线性减淡”。


2、素材的中心区域手动加光效,使用柔性画笔压扁,然后通过白色叠加,多叠几层;再在中心偏上的位置打一层泛光,使用滤色模式。

3、加上按钮,主视觉区就算基本完成了。现在我们差的就是一些能够烘托气氛的元素。

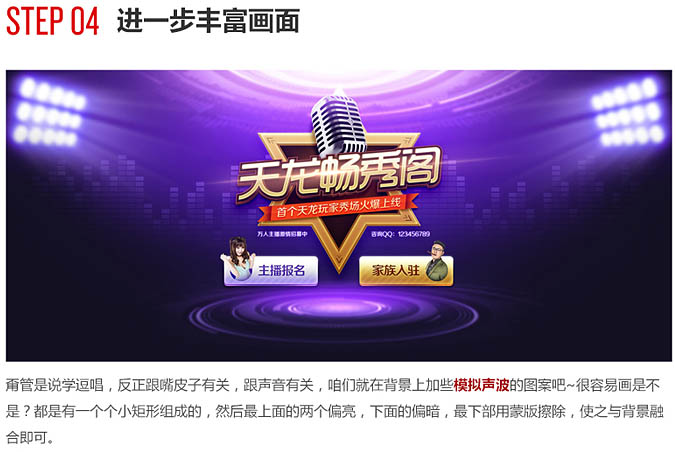
四、进一步丰富画面:
1、咱们就在背景上加些模拟声波的图案吧。

2、在网上找些小彩旗还有周围那些漂浮的立体的素材,调整位置放到画面里。

3、至此,咱们主视觉区域就已经打造完毕了,下面就是一些纯排版方面的应用了。

五、排版方面小技巧。


最终效果:

加载全部内容