光斑字,Photoshop设计漂亮的节日光斑字教程
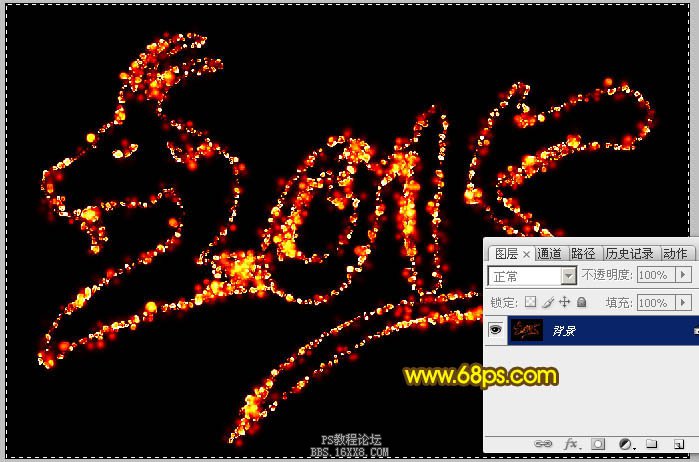
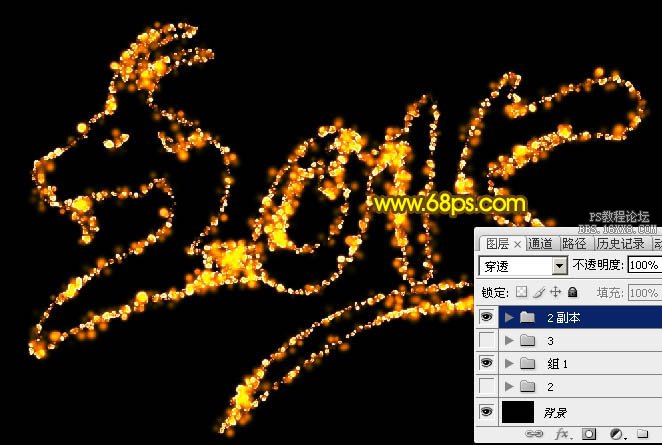
Sener 人气:0最终效果

1、新建一个1024* 680像素,分辨率为72的画布,确定后把背景填充黑色。
导入文字素材,文字为PNG格式图片,直接在图片上右键选择“图片另存为”,保持到本机上,再用PS打开,拖进来可直接使用。新建一个组,把文字拖到组里面,并放好位置。

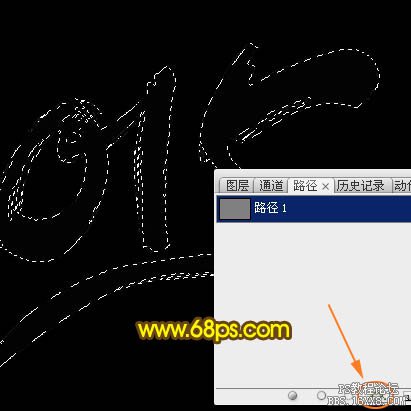
按住Ctrl键点击文字缩略图调出选区,如下图。

<图1>
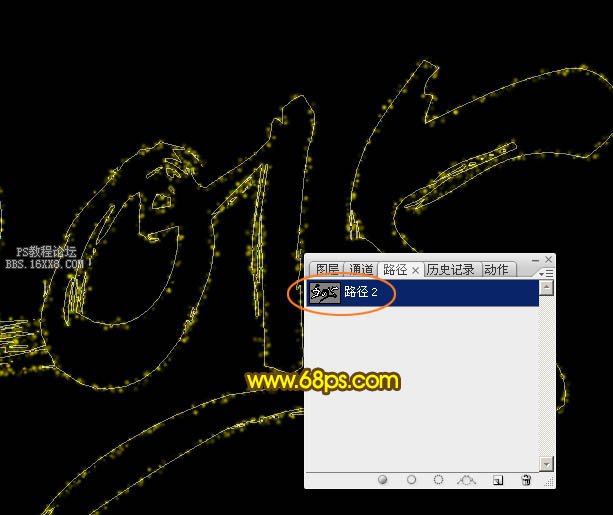
2、进入路径面板,点击下图红圈图标,把文字选区转为路径。

<图2>
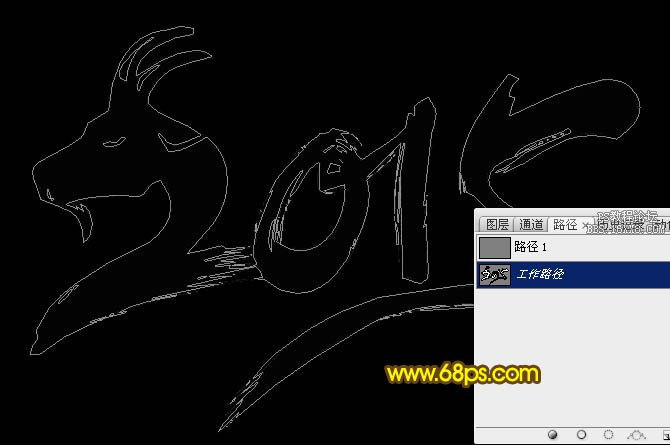
3、得到的文字路径如下。

<图3>
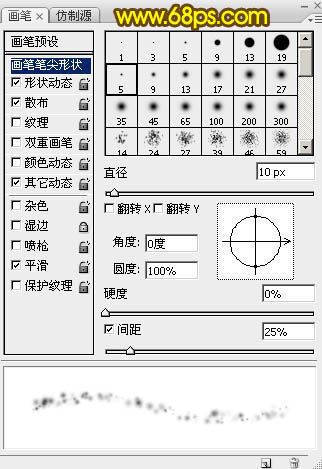
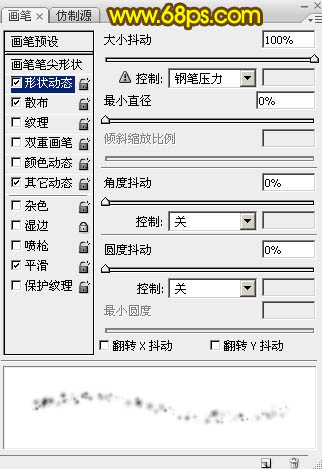
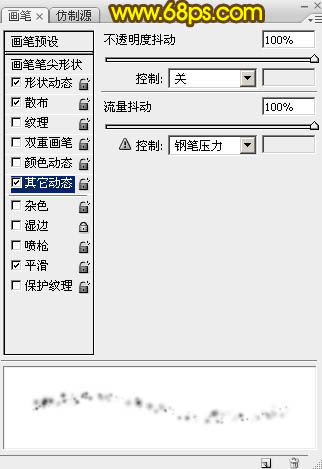
4、回到图层面板,不要取消路径。选择画笔工具,选择自带的柔边圆形画笔,然后按F5调出画笔预设面板,设置:画笔笔尖形状、形状动态、散步、其它动态,如图4- 7,再勾选“平滑”选项。

<图4>

<图5>

<图6>

<图7>
5、把前景色设置为黄色:#FFF601,再把画笔不透明度及流量都设置为:100%,如图9。

<图8>
![]()
<图9>
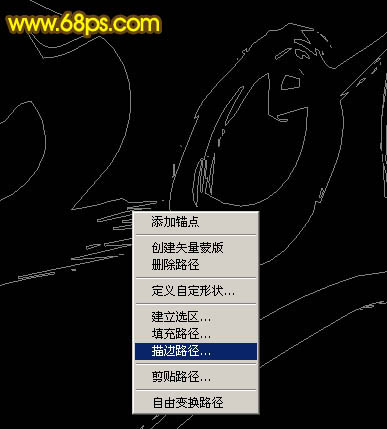
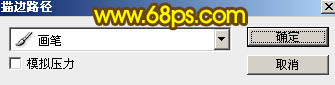
6、新建一个图层,选择钢笔工具,在任意路径上右键,选择“描边路径”,在弹出的对话框选择“画笔”。

<图10>

<图11>
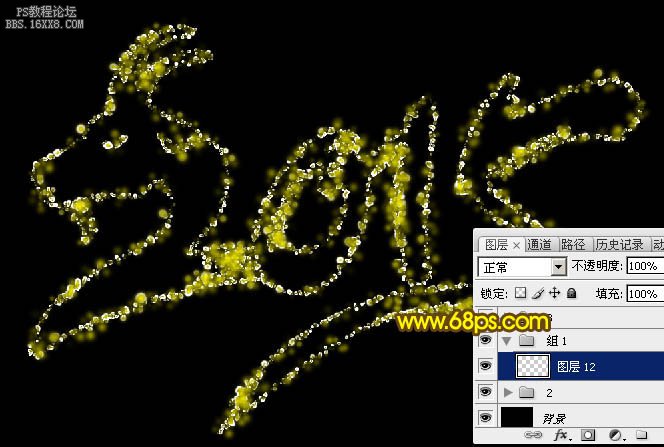
7、确定后,按回车取消路径,得到下图所示的效果。

<图12>
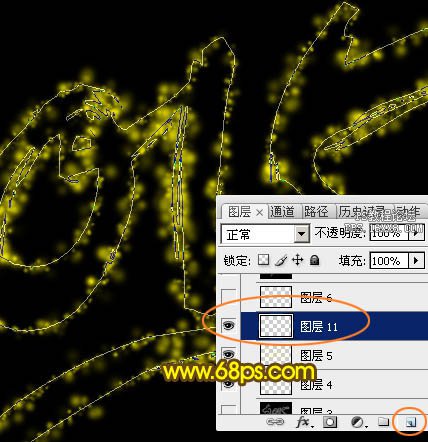
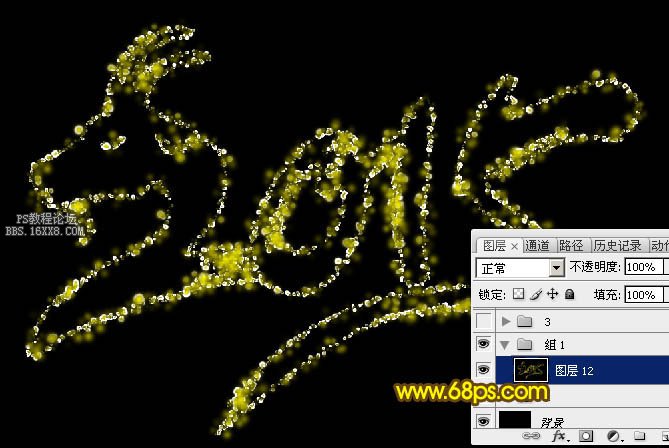
8、回到路径面板,点击路径把文字路径显示出来。

<图13>
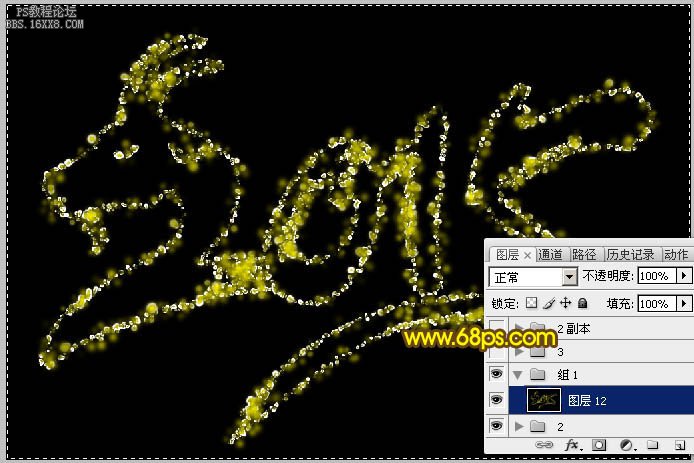
9、回到图层面板,新建一个图层。

<图14>
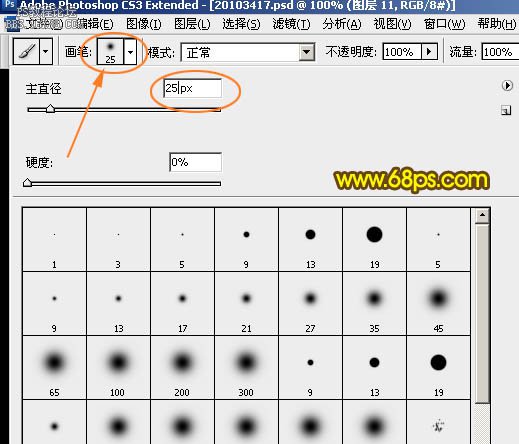
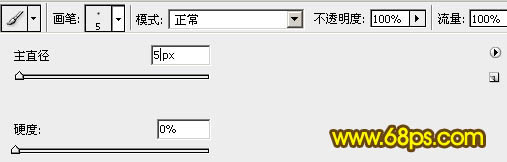
10、选择画笔工具,点击画笔下拉菜单,把主直径设置为25个像素,如下图。

<图15>
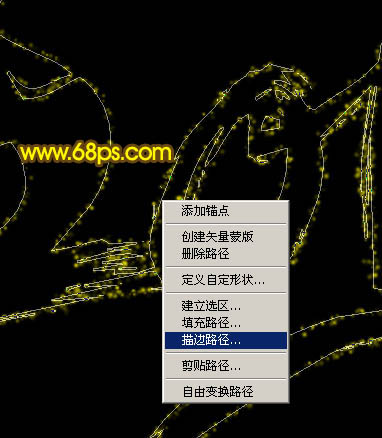
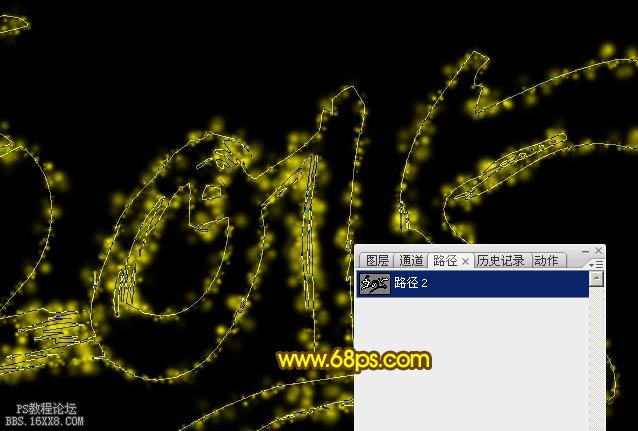
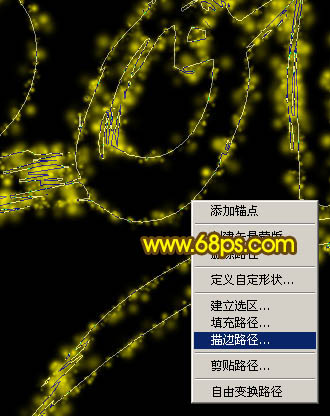
11、选择钢笔工具,在任意路径上右键选择“描边路径”,同样选择画笔,确定后按回车取消路径,可以得到图17所示的效果。

<图16>

<图17>
12、回到路径面板,点击路径把文字路径显示出来。

<图18>
13、回到图层面板,新建一个图层。

<图19>
14、选择画笔工具,把画笔大小设置为5像素。

<图20>
15、选择钢笔工具,在路径上右键选择“描边路径”。

<图21>
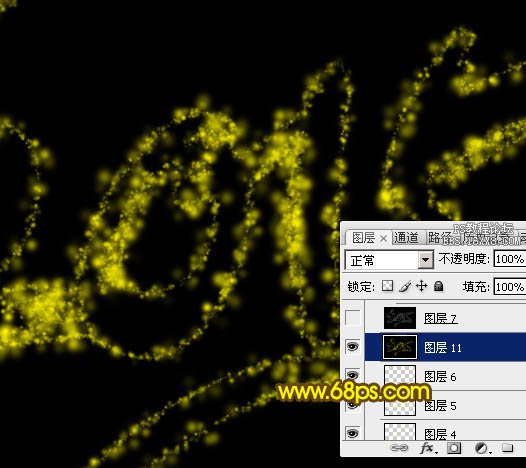
16、按回车取消路径后效果如下图。

<图22>
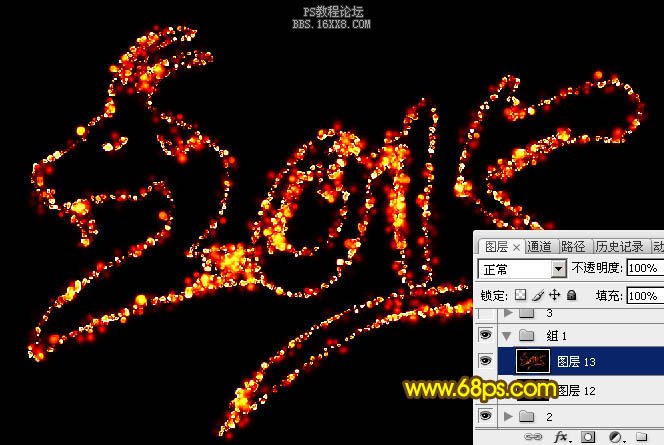
17、新建一个图层,按Ctrl+ Alt + Shift + E 盖印图层。

<图23>
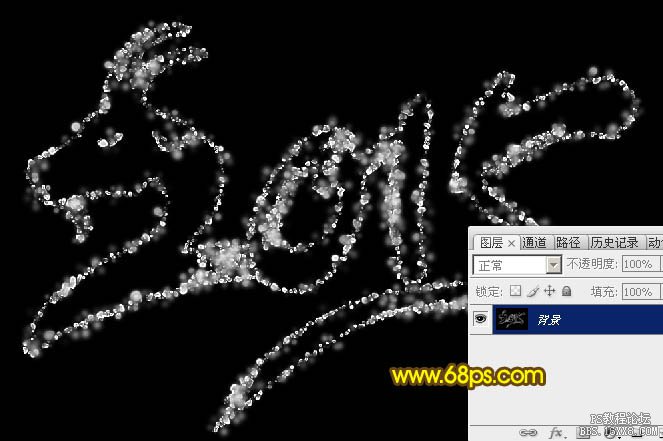
18、按Ctrl+ Shift + U 去色,如下图。

<图24>
19、选择菜单:滤镜> 风格化 > 查找边缘。

<图25>

<图26>
20、按Ctrl+ I 反相,得到下图所示的效果。

<图27>
21、把当前图层混合模式改为“滤色”,效果如下图。

<图28>
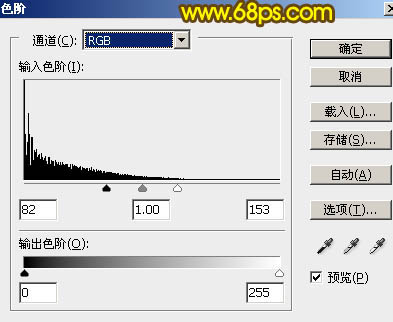
22、创建色阶调整图层,参数设置如图29,确定后按Ctrl+ Alt + G 创建剪切蒙版,效果如图30。

<图29>

<图30>
23、新建一个组,在组里新建一个图层,如下图。

<图31>
24、按Ctrl+ Alt + Shift + E 盖印图层。

<图32>
25、按Ctrl+ A 全选,按Ctrl + C 复制。

<图33>
26、选择菜单,文件> 新建。

<图34>
27、新建文件大小自定。

<图35>
28、确定后按Ctrl+ V 粘贴,然后按Ctrl + E合并,如下图。

<图36>
29、选择菜单:图像> 模式 > 灰度,在弹出的对话框选择“扔掉”。

<图37>

<图38>

<图39>
30、选择菜单:图像> 模式 > 索引颜色。

<图40>

<图41>
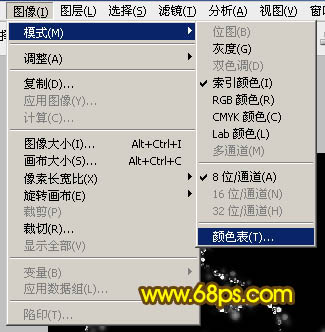
31、选择菜单:图像> 模式 > 颜色表。

<图42>
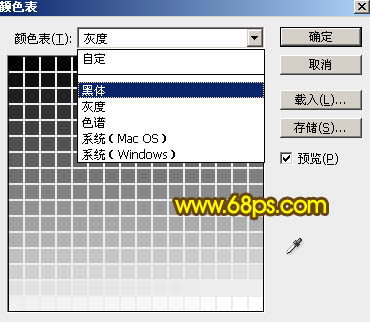
32、在下拉菜单选择“黑体”,效果如图44。

<图43>

<图44>
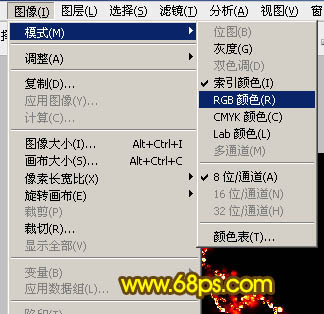
33、选择菜单:图像> 模式 > RGB颜色。

<图45>
34、按Ctrl+ A 全选,按Ctrl + C 复制。

<图46>
35、回到之前新建的画布,在组里新建一个图层,按Ctrl+ V 粘贴,如下图。

<图47>
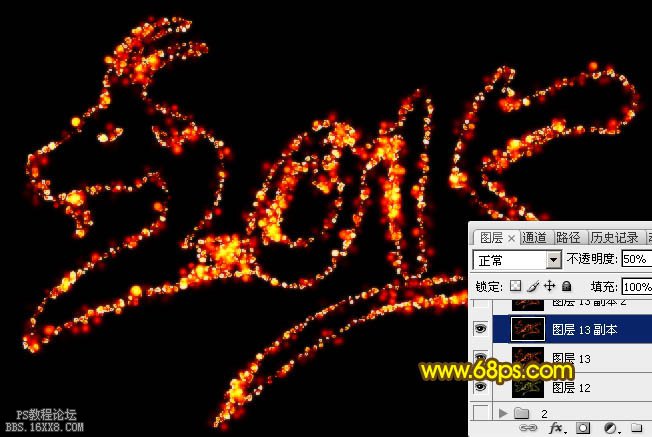
36、按Ctrl+ J 把当前图层复制一层,选择菜单:滤镜 > 模糊 > 高斯模糊,数值为2,确定后把图层不透明度改为:50%,效果如图49。

<图48>

<图49>
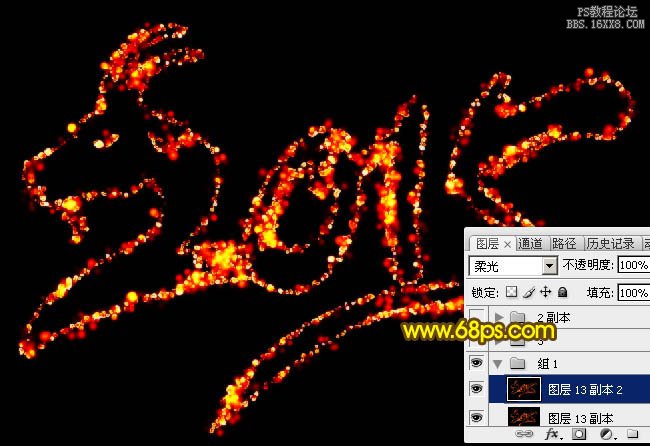
37、按Ctrl+ J 把当前图层复制一层,混合模式改为“柔光”,不透明度改为:100%,如下图。

<图50>
38、选择背景图层上面的组,右键选择“复制组”。

<图51>
39、把复制后的组移到图层的最上面,效果如下图。

<图52>
最后微调一下细节,再调整一下颜色,完成最终效果。

加载全部内容