发光字!Photoshop做漂亮的发光文字效果
飞屋睿UIdesign 人气:0今天的教程中,我们会用到此前教程使用的方法,还会介绍一些新技巧运用。还是那样一句老话,最终效果不是目的,最重要是制作过程中,大家能乐在其中就好。

(提示:文章末尾提供了psd文档下载)
素材免费下载:
矢量花纹http://vdisk.weibo.com/lc/2uZbBupjAkYRCwBspP 密码:ESSOgrunge纹理图片http://vdisk.weibo.com/lc/2uZbBupjAkYRCy51f9 密码:O871
在此,我是用西文来作为案例使用的,中文也可以采用此种效果,只是由于中文的笔画方向往四个方向散开,制作的时候需要颇费些心思才可以把握住文字的协调性。
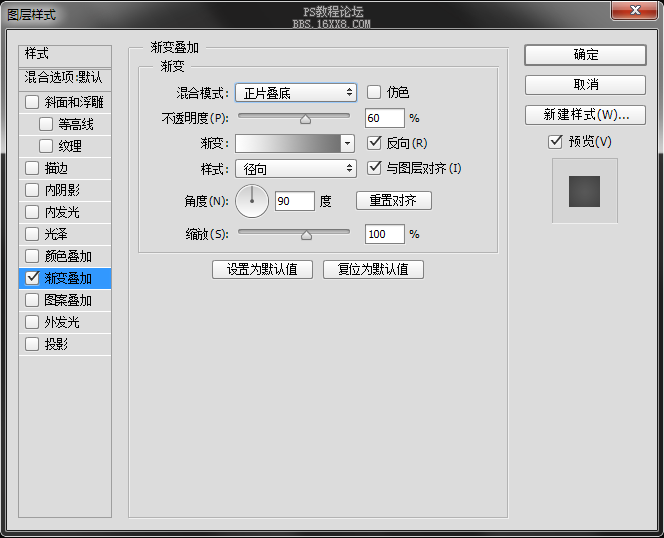
打开PS,新建一个1920px*1200px的文档,新建一个图层,填充图层为黑色 #1f1e1e。为这个图层增加渐变叠加的图层样式,在图层样式的面板中,设置渐变色从深灰色#707070到白色#ffffff的径向渐变,渐变的混合模式为“正片叠底”,透明度降低为60%。在径向渐变的中心为白色,这让背景呈现中间亮四周暗的效果。

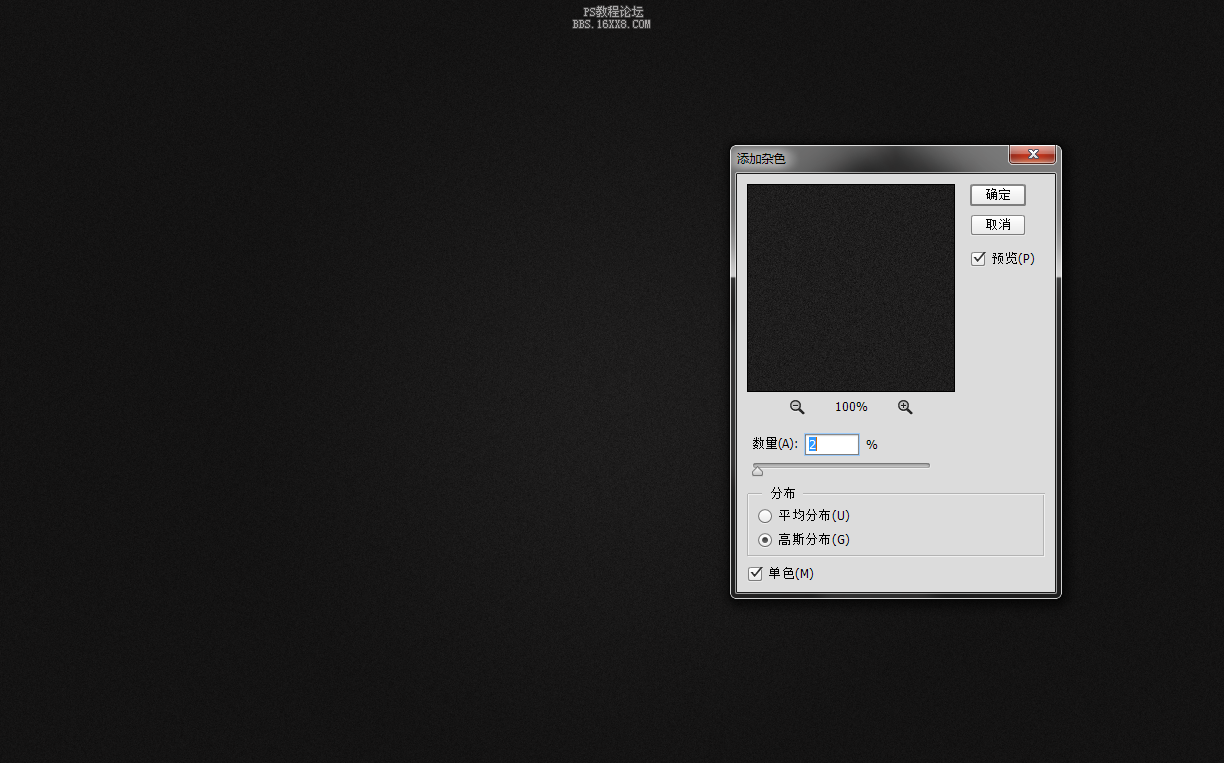
渐变叠加后,大家可以仔细看到,径向渐变会出现一圈圈的类似“年轮”的纹路。解决这个纹路的方法有很多,在此我用杂色滤镜来处理。进入【滤镜>杂色>添加杂色】,在滤镜设置面板中,杂色数量为2%,高斯分布,并选中单色。很多刚开始学PS的同学总是对面板中一些奇怪的参数感到好奇,其实大家未必一定要一开始就掌握所有的参数的意义。经过多次对参数应用,就能慢慢理解它的意思。

好了,让我们开始写字了。我选用了西文字体Kunstler Script Regular,字体选用上要注意,一定要体现“艺术感”,也就是说如果是普通的较正规的字体,效果运用可能就不会这么理想。这也根据不同的字体,我们要选用不同的效果,甚至从文字表达的意思上也要统一风格。我在此先写一个”Design”。

再写剩下的”by”和”Ray”,每个词不必都一样大小,根据字形的特点对词进行简单排版,字与字之间最好能连在一起。

这时,我们还可以选择一些矢量图案来装饰。我在这里提供了矢量花纹的下载,大家也可以利用手边的素材,根据字形特点装饰。这里我只简单做了一点修饰,增加一些卷曲的线条。

二、应用图层样式的效果
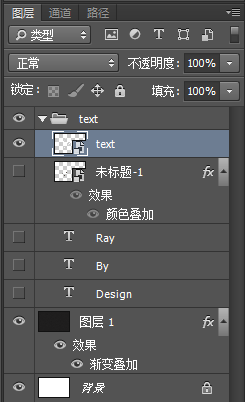
文字的外形做好了,让我们将文字和装饰一起合并为一个图层,取名为“text”,快捷键为选中文字和装饰后点击ctrl+alt+E。将原有的图层关掉。把这个新的合并图层变为智能对象。点击图层右键后,选中“转为只能对象”的选项。

转为智能对象后,这个图层就能在原有像素范围内自由伸缩,而且在使用部分滤镜时,还能将滤镜作为智能滤镜,方便对效果的控制和编辑。
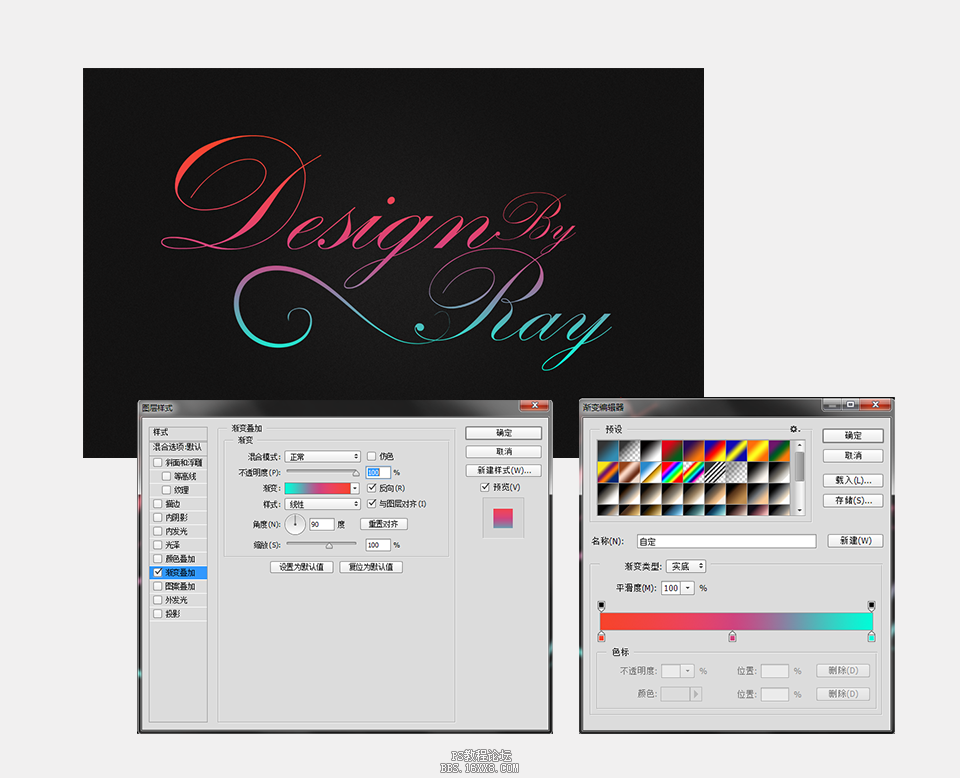
这时,我们要对“text”图层应用渐变叠加的图层样式,渐变的色彩我选择的是橙色-粉红-蓝绿色的线性渐变,角度为90度。在颜色的选择上,你可以任意选择,但要注意的是尽量使用亮度和纯度都较高的色彩,这样才能体现出这种“闪亮”的效果。面板样式和渐变效果如下图所示。

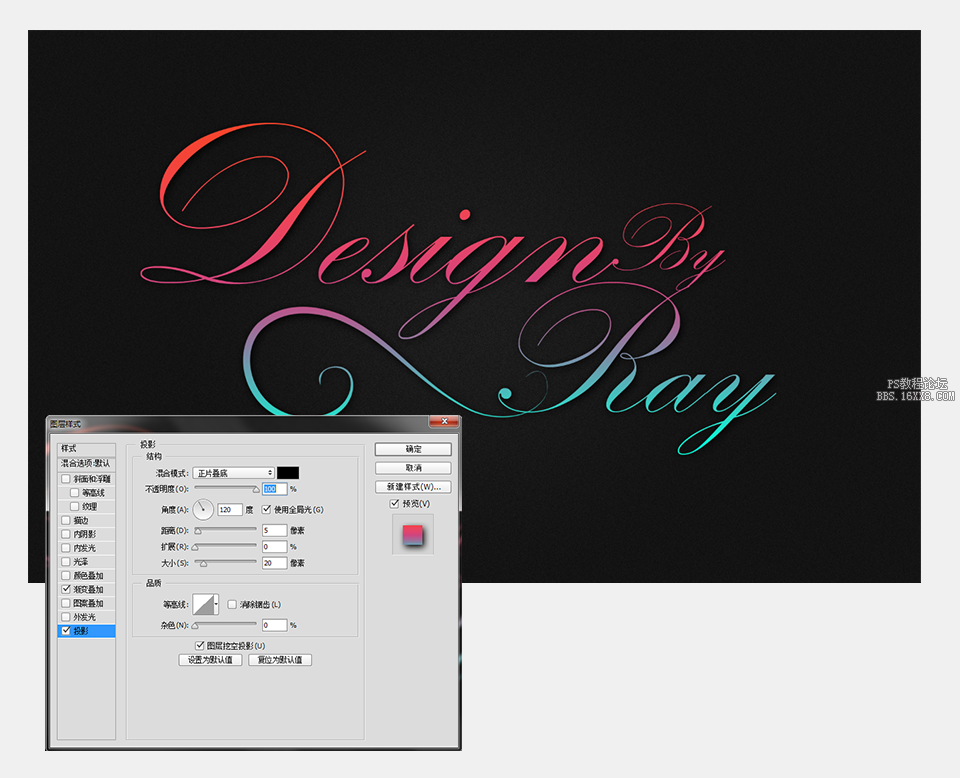
应用渐变叠加后,让我们为图层增加一个投影。虽然,在暗色的背景上应用投影看起来不那么明显,但是我们要知道的就是,不管一个小小的效果是否能第一眼就引起注意,正是这些细节部分才能构成最终效果,所以不可轻视。这个投影的模式为正片叠底的黑色投影,透明度为100%,距离为5,大小为20,方向为120度。详细的参数参考如下图。

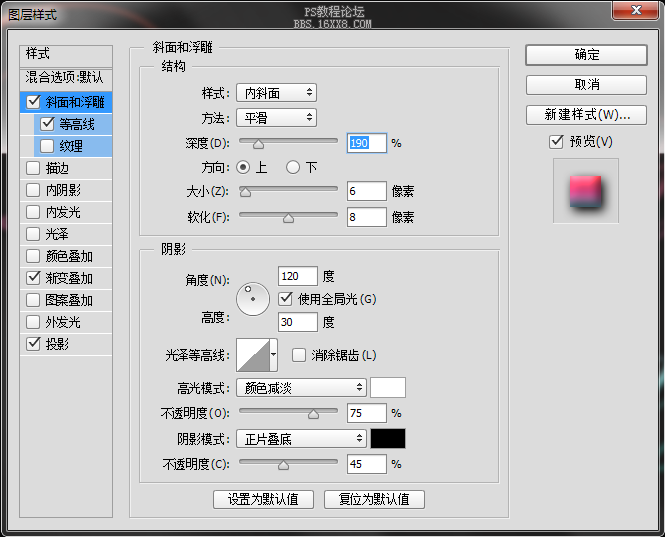
然后,来到最重要的一个效果了,我认为这个效果的运用其实在所有同类效果中都是非常有效的。那就是为图层添加“斜面和浮雕”。凡是所有要朝拟物方向设计的组件,你都可以先考虑是否可以用上这个效果。对于面板参数,大家并没有必要第一次使用就完全记住,只要经过多次的不断尝试调试后,你自然会理解面板中每个参数的作用。大家可以先看看我的面板参数:

就像字面意思一样,例如角度、高光、阴影、深度、大小这些就较好理解,对于参数数值也并不是恒定不变,它们会根据环境和你设计文件的大小而改变。因此,你可以试着将每个滑块都左右滑动下,一边滑动一边查看效果,直到找到最合适的那一点。

这个效果完成后,我们还要再来做一次这样的效果,这一次,让我们将text图层复制,快捷方式是选中该图层然后点击ctrl+J。接下来我们要做的第一件事就是将这个复制层的填充调整为0%。填充被降至0后,这个图层的任何颜色都不会再显示,而它的图层样式却能继续产生效果。
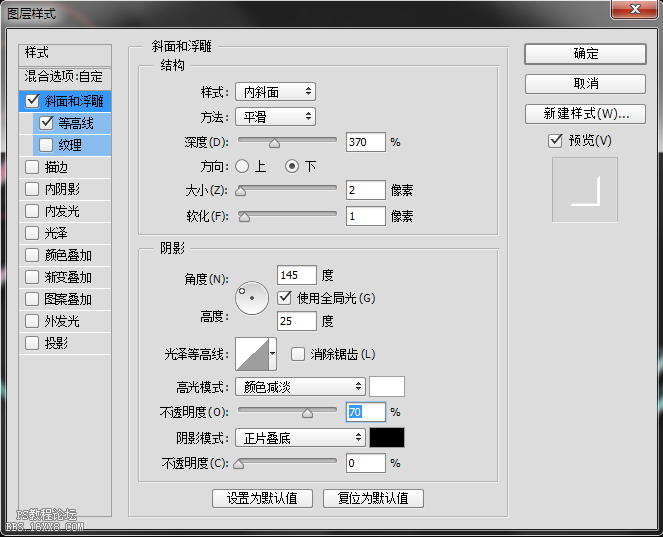
我们把复制层的图层样式“渐变叠加”关掉,然后再调出斜面与浮雕的图层样式面板,在面板中对部分参数进行修改。这里先要改的是方向,将方向改为下,深度增加到370,其他的参数大家可以参考如下图。

大家如果觉得效果不够强,可以把复制层再复制多一个。达到这样类似的效果即可。

到此,我们再复制一个上一步的图层,这一次再来对斜面和浮雕进行调整,关掉投影的图层样式。在参数面板中将软化改为1,高光模式改为颜色减淡,并将透明度调为70%。

这时,我们的图层样式的应用就完成了。

三、应用图案
网络的图案可谓浩如烟海,但是我们能否运用到称心如意的那个图案,也许有时靠的是找图案时的运气。所以,自制图案对有限的时间来说就显得特别重要。这里我想要为文字增加一种倾斜的百叶窗的图案效果。
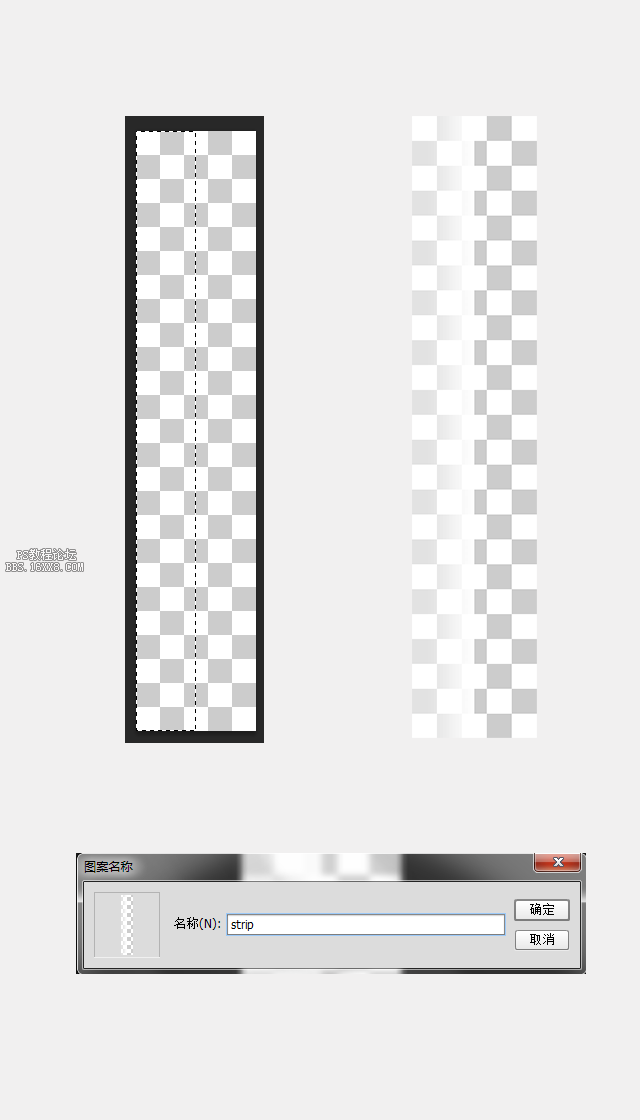
新建一个文件,大小为40px*200px,背景为透明。图案的创建一般是从基础的单元图形开始。新建文档成功后,运用矩形工具拉出一个长为20px,高度为200的矩形选区。利用渐变工具,渐变色是从白色过渡到白色,都是白色,只是两端白色从透明度为100到40的线性渐变。在矩形选区中应用渐变。取消选区,将整个文档定义为图案。

完成定义图案后,我们转到文字的文件里,在文字上方新建一个图层,将该图层填充刚刚制作的图案。

旋转图案图层,将图层混合模式改为“柔光”。

选中文字的图层,按住ctrl键单击图层的缩略图调出文字的选区。再保持选区的情况下,回到图案图层,点击图层面板下方的蒙版图标。由于有选区在,因此添加蒙版的时候就会自动将没有在选区内的部分遮挡。而我们对文字添加的百叶窗图案效果也就完成了。

四、增强效果
为了让图案变得更有魅力,适当增加一些光的效果是个不错的选择。这时,让我们把文字和图案合并一个图层,选中合并后的图层,进入【滤镜>模糊>高斯模糊】,模糊参数为10px。这里运用高斯模糊,就好像增加了一丝朦胧的光晕。图层的混合模式可改为滤色,如果觉得效果不够强烈可以复制一层,稍微调整透明度即可。

我们还可以为这个图案增加夜空的效果。相信大家如果看过我的教程LOW POLY系列(二)—— 打造低多边形星系海报,也许对我所讲的自制漫天繁星效果的技巧有留意到。这里,我们可以再次运用我所讲过的运用添加杂色和调整色阶的方式来自制繁星效果。在背景图层的上方复制一个背景层,进入【滤镜>添加杂色】,杂色的数量为30,单色。然后在这个图层上运用色阶调整图层,记得将色阶调整图层转为剪切蒙版,只在这个图层上运用。改变色阶的滑块来创作效果。再将这个图层的混合模式变为颜色减淡。
这时,让我们再添加一个grunge的图案,图案可以在文章开头提供下载的地方去下载,然后拖入到所有图层最上方的位置。将图案的混合模式改为正片叠底。
还可以继续增加效果吗?当然。你可以拿出光晕的画笔点缀些光芒。或者其他。我在此不再一一赘述。只要你能把整体效果拿捏得好,一切都顺心所欲。
最终效果图如下:

后记
这类闪亮的艺术效果对于字体的选用非常讲究,而且文字的数量不应太多。对于拟物特效的把握,最重要关注的地方就是高光和阴影的部分。这两部分处理好了,效果才会更加立体而写实化。
PSD文档:http://vdisk.weibo.com/lc/2uZbBupjAkYR4tXtDf 密码:ULVU
加载全部内容