Photoshop设计教师节立体字教程
Sener 人气:0最终效果

1、新建一个1000* 800像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,在组里新建一个图层,选择一种行楷或草书字体,输入主体文字,然后根据文字笔画加上一些流畅的线条,如下图。

<图3>
3、线条的交汇处可以删除一部分,如下图。然后把文字及线条图层合并为一个图层。

<图4>
4、可以直接使用下面的文字素材,右键保存后用PS打开,素材为PNG格式,拖进来即可使用。

<图5>
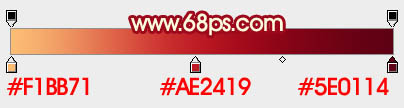
5、锁定文字像素区域,选择渐变工具,颜色设置如图6,黄色至橙黄色渐变,然后由文字顶部向下拉出图7所示的线性渐变。

<图6>

<图7>
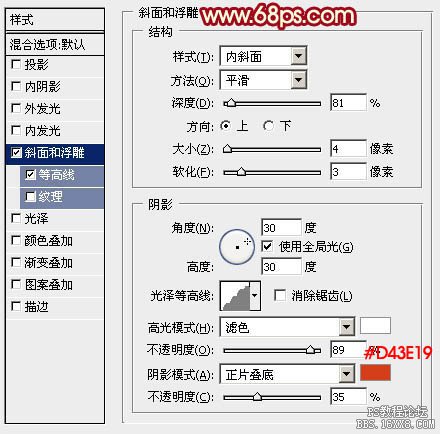
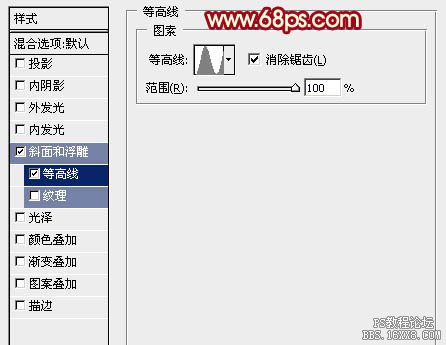
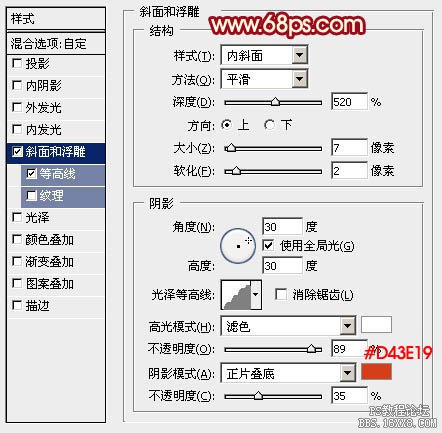
6、选择菜单:图层> 图层样式 > 斜面和浮雕,设置好后再设置等高线,参数设置如图8,9,效果如图10。

<图8>

<图9>

<图10>
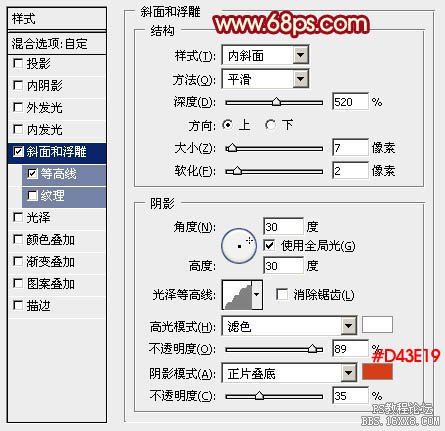
7、按ctrl+ J 把当前文字图层复制一层,然后修改一下斜面和浮雕参数,确定后再把填充改为:0%,效果如图12。

<图11>

<图12>
8、按Ctrl+ J 把当前文字副本图层复制一层,再修改一下斜面和浮雕参数,确定后按住Alt键添加图层蒙版没用白色画笔把文字中间部分稍微涂抹一下。

<图13>

<图14>
9、把背景图层隐藏,新建一个图层,按Ctrl+ Alt + Shift + E 盖印图层,如下图。

<图15>
10、按Ctrl+ J 把盖印文字图层复制一层,按Ctrl + T 变形,把宽和高的比例都改为:99.8%,然后向下移动两个相似,回车确定。

<图16>
11、用之前的方法制作立体面。先按Ctrl+ Alt + Shift + T 复制一层,按Ctrl + [ 向下移动一个图层。

<图17>
12、重复上一步的快捷键多复制一层图层,总体效果自己满意为止。

<图18>
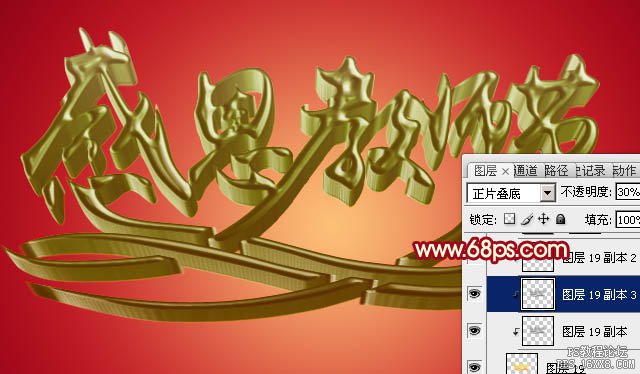
13、把立体面的文字图层合并为一个图层,如下图。

<图19>
14、按Ctrl+ J 把当前立体面文字图层复制一层,按Ctrl + Shift + U 去色,然后把混合模式改为“正片叠底”,再按Ctrl +Alt + G 创建剪切蒙版,如下图。

<图20>
15、按Ctrl+ J 把当前图层复制一层,不透明度改为:30%,确定后同上的方法创建剪切蒙版。

<图21>
16、按Ctrl+ J 把当前图层复制一层,混合模式改为“叠加”,不透明度改为:50%,确定后同上的方法创建剪切蒙版,效果如下图。

<图22>
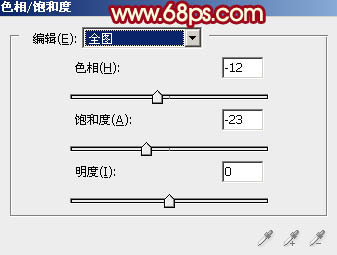
17、创建色相/饱和度调整图层,微调全图颜色及饱和度,参数设置如图23,确定后同上的方法创建剪切蒙版,效果如图24。

<图23>

<图24>
18、创建色彩平衡调整图层,对阴影、中间调,高光进行调整,参数设置如图25- 27,确定后同上的方法创建剪切蒙版,效果如图28。

<图25>

<图26>

<图27>

<图28>
19、把顶部的文字显示出来,效果如下图。

<图29>
20、再给文字添加一点阴影,效果如下图。

<图30>
最后调整一下细节,完成最终效果。

加载全部内容